(最終更新月: 2023年12月)
✔以下の疑問をお持ちの方へ向けた記事です
「Salesforceでコンパクトレイアウトとは何か?」
「コンパクトレイアウトを設定し活用する利点は何か?」
「コンパクトレイアウトの設定方法と実践的な例は?」
✔当記事を読むことで得られる知識
- Salesforceにおけるコンパクトレイアウトの基本概念
- コンパクトレイアウトの設定方法とカスタマイズ
- コンパクトレイアウトの実践的な活用例とベストプラクティス
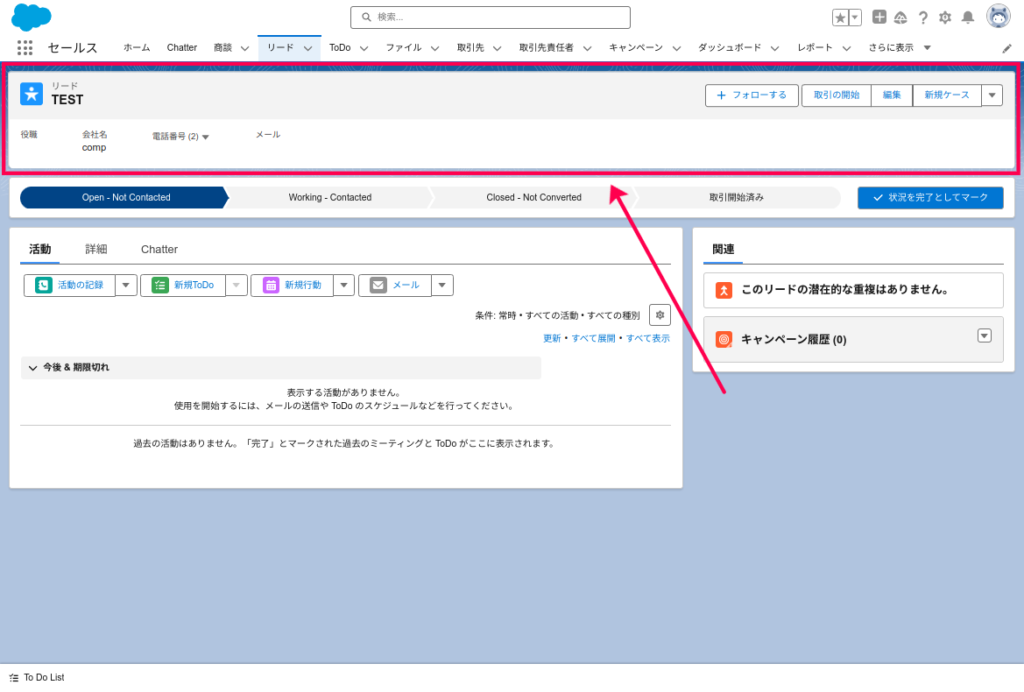
コンパクトレイアウトにより、レコードの概要情報を簡潔に表示し、効率的なデータ閲覧が可能です。
当記事では、コンパクトレイアウトのカスタマイズ方法から、モバイルやリストビューでの活用例に至るまでを詳しく説明します。
ぜひ最後までご覧ください。
コンパクトレイアウトの基本
こちらでは、コンパクトレイアウトの基本についてお伝えします。
この基本を理解することで、ユーザーインターフェイスの効率化に役立つでしょう。
- コンパクトレイアウトとは何か
- コンパクトレイアウトの重要性と利点
- コンパクトレイアウトと標準レイアウトの違い
コンパクトレイアウトとは何か
コンパクトレイアウトは、ユーザーが重要な情報を素早く取得できるように設計された、UI(ユーザーインターフェース)デザインのひとつです。

たとえば、SalesforceのようなCRMシステムでは、コンパクトレイアウトを使用して、顧客の基本情報や最も重要なデータを一覧で表示させられます。
具体的には、「最も重要なフィールドの選択」や「表示順序のカスタマイズ」などの設定が可能です。
これにより、スクリーンスペースが限られている状況でも、必要なデータへ素早くアクセスできます。
コンパクトレイアウトの重要性と利点
コンパクトレイアウトの設計は、情報過多が問題となる現代において非常に重要です。
このレイアウトでは、限られたスペース内に必要な情報を凝縮し、ユーザーのタスク効率を高める効果が期待できます。
例えば、モバイルデバイスの小さなスクリーンでは、情報の整理と優先順位付けにより読みやすさが大幅に向上。
さらに、データの所要時間を短縮することで、結果としてユーザーの作業効率が向上し、全体の生産性にも寄与します。
コンパクトレイアウトと標準レイアウトの違い
コンパクトレイアウトは標準レイアウトに比べ、表示項目を絞り込み、より少ないスペースで情報を提示します。
標準レイアウトが詳細情報にフォーカスし、複数のフィールドや関連リストを広範に渡って表示するのに対し、コンパクトレイアウトは最も重要な情報のみをユーザーに提供するものです。
この違いは、特に一目で情報を把握したい時や迅速な判断が求められるシチュエーションでの効果を発揮します。
コンパクトレイアウトの設定方法
次に、コンパクトレイアウトの設定方法を見ていきましょう。
これらの手順を踏むことで、自分だけの効率的な情報環境を構築できます。
- コンパクトレイアウトの作成手順
- フィールドの選択と表示順序の設定
- レコードタイプごとのコンパクトレイアウトの適用
コンパクトレイアウトの作成手順
コンパクトレイアウトを作成するにはいくつかのステップを踏む必要があります。
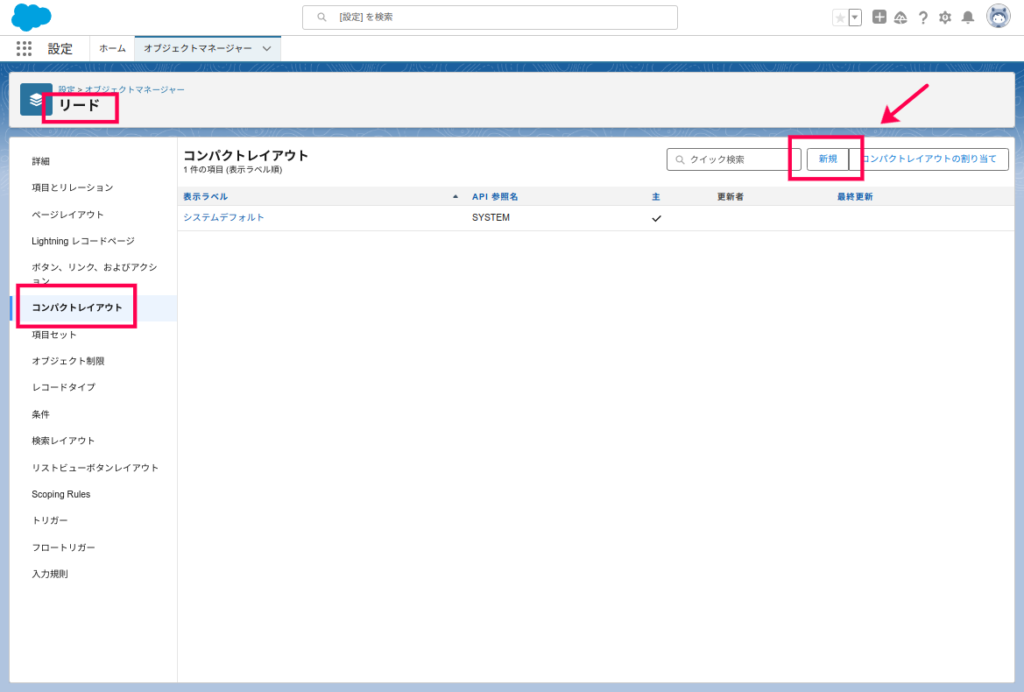
設定 > オブジェクトマネージャー > [選択オブジェクト] > コンパクトレイアウト
「新規」ボタンをクリックして新しいレイアウトを作成します。

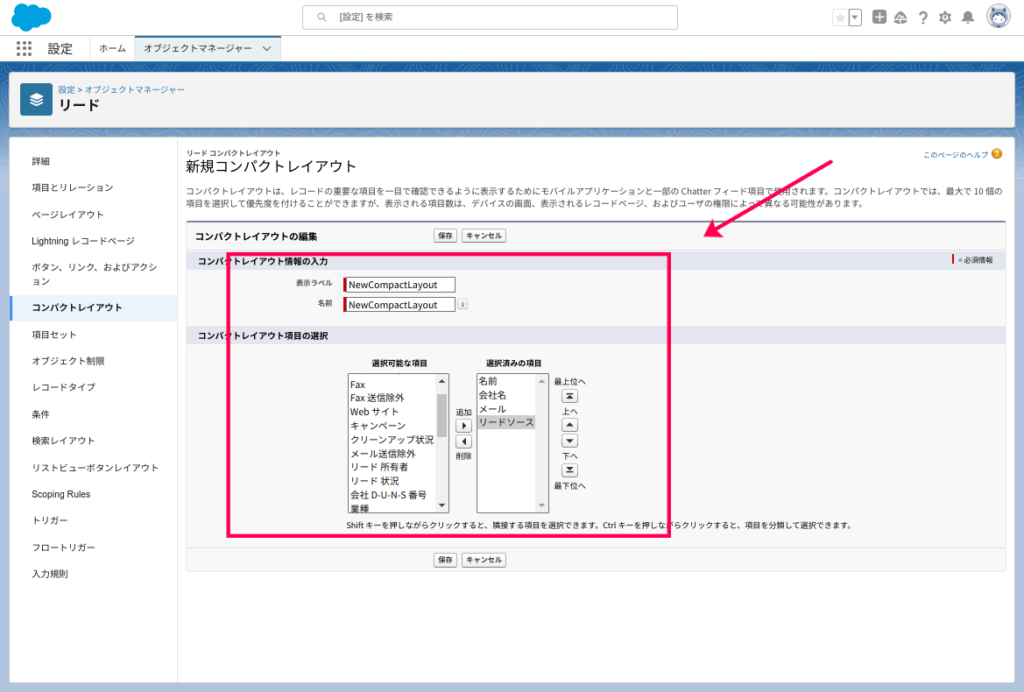
レイアウト名を入力し、必要なフィールドを追加して保存してください。

このプロセスを通じて、自分の適用シーンに最適化されたレイアウトが手に入ります。
フィールドの選択と表示順序の設定
フィールドの選択と表示順序は、コンパクトレイアウトの効果を最大限に引き出すための重要な要素です。
この段階では、ユーザーがよくアクセスする情報を選び出し、どのように並べるかを決定します。
例えば、以下のようなフィールドを選んで、最も重要な情報が上に来るように設定。
- 顧客の名前
- 会社名
- メールアドレス
システムによっては、ドラッグ&ドロップでフィールドを並べ替えられ、直感的にレイアウトを整理できます。
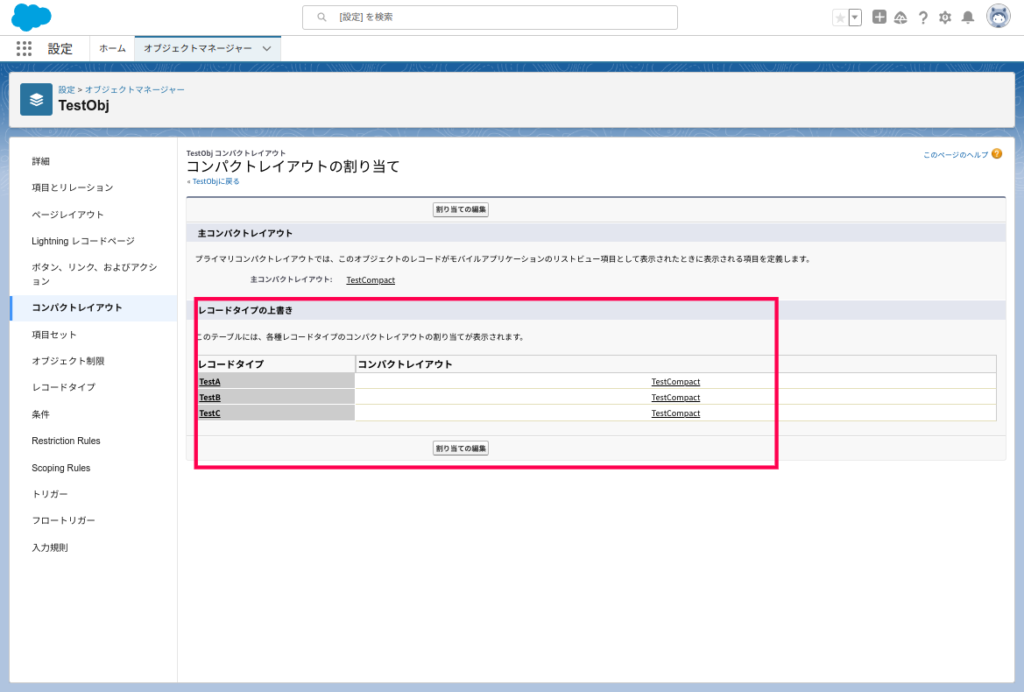
レコードタイプごとの適用
さまざまなレコードタイプに合わせて異なるコンパクトレイアウトの適用が可能。
より細かな情報管理を実現するためです。
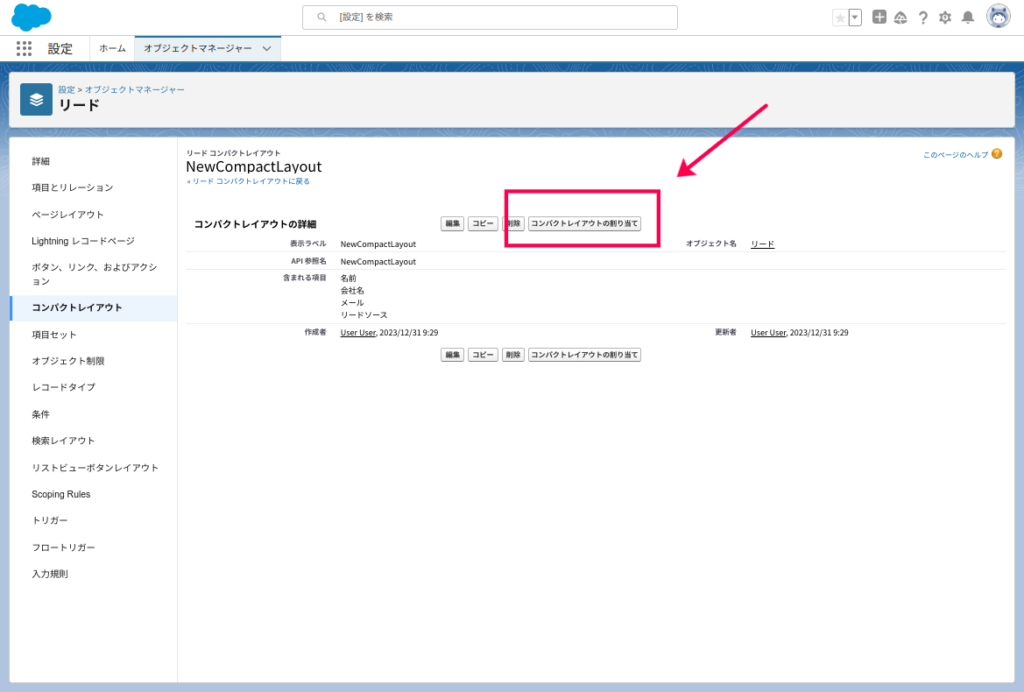
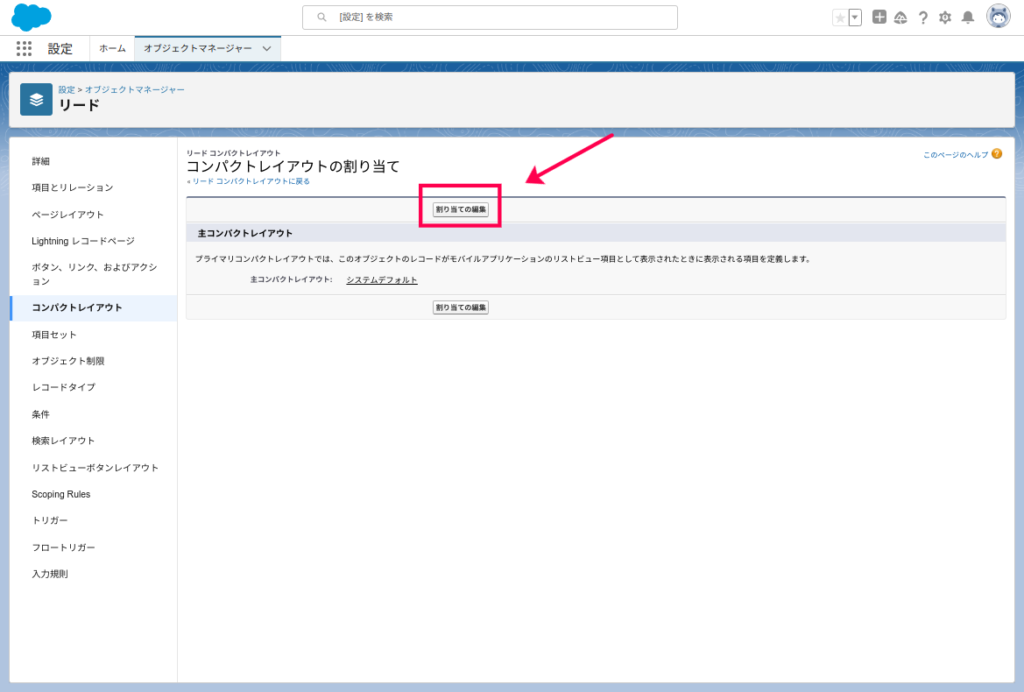
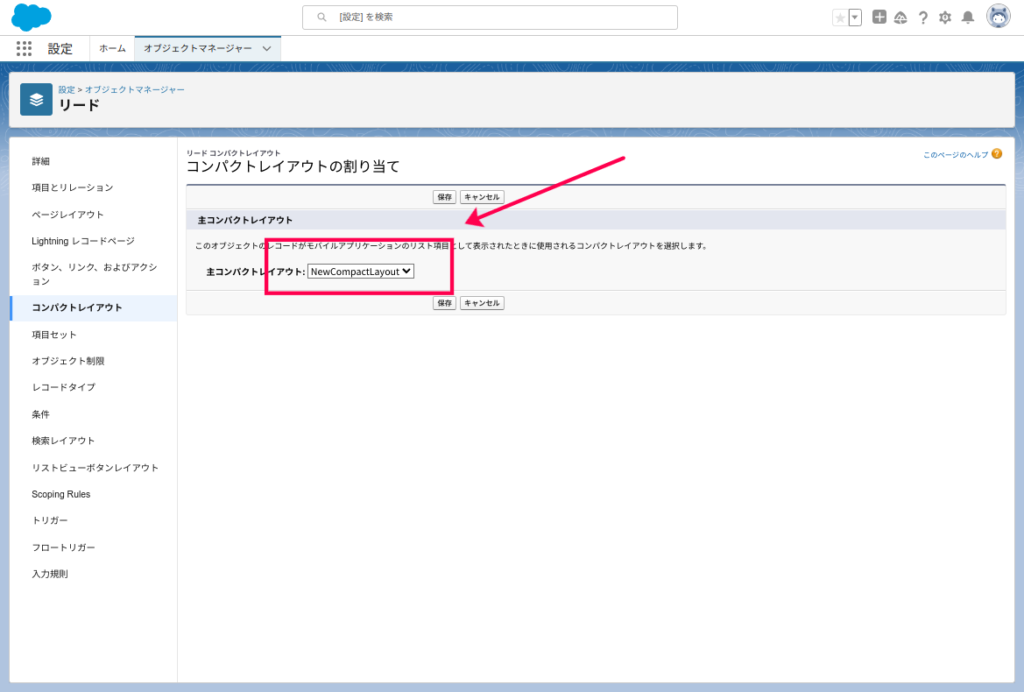
コンパクトレイアウト > コンパクトレイアウトの割り当て

割当の編集

適切なコンパクトレイアウト割り当てる


ここでレコードタイプを設定している場合は、レコードタイプごとにレイアウトが設定できるようになります。

コンパクトレイアウトの実践的な活用
コンパクトレイアウトは、その使いやすさと情報整理能力において、多様な用途に応用できます。
以下に活用方法を示します。
- モバイルデバイスでの表示最適化
- ユーザーインタフェースのカスタマイズ
- データの重要性に基づいたレイアウト設計
モバイルデバイスでの表示最適化
モバイルデバイスは画面サイズが限られているため、コンパクトレイアウトはとくに重要です。
スマートフォンやタブレットで情報を見やすくするために、最も重要な情報を画面の上部に配置します。
実際にSalesforceのモバイルアプリでは、選択したコンパクトレイアウトが反映され、使い慣れた環境で情報を取得できます。
これにより、外出中でも迅速かつ効率的なデータアクセスが実現するのです。
ユーザーインタフェースのカスタマイズ
コンパクトレイアウトによる、パーソナライズされたインタフェース構築は効果的です。
なぜならユーザーごとの要件は異なるから。
例えば、以下のように部門ごとの役割に最適化されたレイアウトを設定できます。
- 営業部門のメンバーは顧客情報
- サポート部門のメンバーは問い合わせ履歴を重視
このカスタマイズにより、ユーザー各々が一番必要とする情報に素早くアクセス可能になります。
データの重要性に基づいたレイアウト設計
優先順位を考慮したレイアウトにより、重要な情報から適切に表示できるようになります。
業務効率を高めるために、以下のような即座に行動に移すべきデータを前面に出すことが大切です。
- 報告書の承認ステータス
- 次のアクションアイテム
これにより、ユーザーは直感的に重要な情報を把握し、効果的な意思決定を下しやすくなります。
コンパクトレイアウトのベストプラクティス
コンパクトレイアウトを使用する際には、以下のベストプラクティスを意識することが効果を最大化に導きます。
- ユーザー体験を考慮したレイアウト設計
- 効率的な情報表示のためのヒント
- レイアウトの柔軟性と拡張性
ユーザー体験を考慮したレイアウト設計
コンパクトレイアウト設計では、ユーザーがどの情報を最も重視するか、どのように操作するかを深く考慮することが大切です。
これは、利用者の効率的な作業を支援するため、短時間で必要な情報をキャッチして次のステップに進めるようにするためです。
ユーザーのフィードバックを取り入れ、常にユーザビリティの向上を心がけましょう。
効率的な情報表示のためのヒント
コンパクトレイアウトにおいて、効率的な情報表示は非常に重要です。
そのためには、以下のヒントが役立ちます。
- 情報の優先順位
重要な情報をレイアウトの上部に配置することで、ユーザーが必要な情報を迅速に見つけられるようにします。 - 視覚的な区分
色やサイズを使用して異なる情報ブロックを区別し、情報のナビゲーションを容易にします。 - コンテンツの簡潔化
不要な情報は削除し、要点を明確にすることで、ユーザーの理解を助けます。
レイアウトの柔軟性と拡張性
コンパクトレイアウトの設計時には、将来的な変更や拡張の可能性を考慮することが重要です。
- モジュール式デザイン
コンポーネントをモジュール化することで、将来的な拡張や変更が容易になります。 - ユーザーフィードバックの積極的な利用
ユーザーからのフィードバックを収集し、レイアウトの改善に役立てます。 - テクノロジーの進化への適応
新しいテクノロジーが登場した際には、それを取り入れることで、レイアウトを常に最新の状態に保ちます。
コンパクトレイアウトのトラブルシューティング
こちらでは、コンパクトレイアウトを扱うにあたってのトラブルシューティングを見ていきましょう。
事前に確認しておけば、いざというときに役立つはず。
- 一般的なレイアウトの問題と解決策
- パフォーマンスと表示の最適化
- レイアウト変更に伴うユーザーフィードバックの処理
一般的なレイアウトの問題と解決策
コンパクトレイアウトでは、一般的な問題が発生することがあります。
これらの問題には、以下の解決策が有効です。
- レイアウトの乱れ
CSSの確認やブラウザの互換性テストで、レイアウトが崩れないようにします。 - 情報過多
必要な情報のみを表示し、余計な情報は削除または隠すことで、クリアなレイアウトを保ちます。 - ユーザーの混乱
インタラクティブなツールチップやガイドを提供することで、ユーザーの理解を助けます。
パフォーマンスと表示の最適化
コンパクトレイアウトのパフォーマンスと表示を最適化するためには、以下のアプローチが有効です。
- 画像の最適化
画像サイズを適切に管理し、ページの読み込み速度を向上させます。 - キャッシュの利用
頻繁に使用されるデータをキャッシュすることで、レスポンス時間を短縮します。 - レスポンシブデザインの採用
さまざまなデバイスや画面サイズに対応することで、ユーザー体験を向上させます。

キャッシュにより、意図しないデータが表示されてしまうこともあります。
キャッシュの有無の判断には、その要件をしっかりと把握することが大切です。
レイアウト変更に伴うユーザーフィードバックの処理
レイアウトの変更に伴い、ユーザーフィードバックは重要な役割を果たします。
- フィードバックの収集
アンケートやインタビューを通じて、ユーザーからの意見を収集します。 - データ駆動型の意思決定
収集したフィードバックを分析し、データに基づいてレイアウトの改善をおこないます。 - 透明性の保持
ユーザーに対して変更の理由と目的を明確に伝えることで、理解と支持を得ます。
まとめ
コンパクトレイアウトの設計と運用には以下のような知識やスキルが不可欠です。
- 効率的な情報表示
- 柔軟性と拡張性
- トラブルシューティング。
これらの要素を考慮に入れることで、ユーザーフレンドリーで効果的なレイアウトを作成し、最適なユーザー体験を提供できます。
