(最終更新月: 2024年1月)
✔以下の疑問をお持ちの方へ向けた記事です
「Salesforceのサイトとはどのような機能で、どのように利用されるのか?」
「Salesforceサイトの作成と設定の方法は?」
「Salesforceサイトを効果的に活用するためのベストプラクティスは?」
✔当記事を読むことで得られる知識
- Salesforceサイトの基本概念と主な用途
- Salesforceサイトの作成とカスタマイズのプロセス
- サイトのセキュリティ設定と管理のベストプラクティス
Salesforceサイトを使用すると、外部ユーザーに対してSalesforceデータへのアクセスや特定のビジネスプロセスの提供が可能になります。
Salesforceの管理者や開発者にとって、対外的なウェブプレゼンスを強化するためのガイドとなるでしょう。
ぜひ最後までご覧ください。
Salesforceサイトの基本
こちらでは、Salesforceサイトについてお伝えしていきます。
Salesforceサイトを理解することで、ビジネスのオンラインプレゼンスを強化し、顧客との関係を深める手法を学ぶことができます。
- Salesforceサイトとは何か
- Salesforceサイトの主な機能と利点
- Salesforceサイトと他のウェブサービスとの比較
Salesforceサイトとは何か
Salesforceサイトとは、Salesforceプラットフォームのデータと機能を使用して、外部の顧客やパートナー向けのウェブサイトを構築できる機能です。
Salesforce Sitesを用いて、認証不要の公開情報から、ローカインが必要な顧客向けページまで幅広く作成できます。
具体例として、<apex:page>タグを使用し、Visualforceページを作成し、これを公開サイトのページとして配置することが可能。
初心者の方でも、Salesforceの標準機能やカスタムオブジェクトをWebサイトに統合することは比較的容易で、企業のWebプレゼンスを拡大する鍵となります。
Salesforceサイトの主な機能と利点
Salesforceサイトを利用する主な機能には、以下のようなものがあります。
- オンラインフォームの提供
- 製品やサービスの情報公開
- 顧客自身によるアカウント情報の管理
これらの機能により、顧客エンゲージメントを向上させられるのが大きな利点です。
また、Salesforceサイトは、強力なセキュリティ体制を継承し、データの安全性を保ちながらもユーザビリティを損なわないよう設計されています。
たとえば、<Site.login(username, password, startUrl)>メソッドを使用することで、ユーザーがサイトに安全にログインできる機能を簡単に追加できます。
初心者でも、少ない学習曲線でセキュアな顧客体験を提供するウェブサイトを展開できるのは魅力的です。
Salesforceサイトとほかのウェブサービスとの比較
Salesforceサイトは、ほかのウェブサービスプラットフォームと比較しても独特なメリットがあります。
例えば、SalesforceはCRM(Customer Relationship Management)として極めて強力であり、サイト経由で収集される顧客情報は即座に分析やマーケティング活動に活用可能。
WordPressやWixのようなほかのウェブサービスでは、これらの情報を別途CRMシステムに移行する必要がありますが、Salesforceサイトではその工程が不要です。
ただし、ほかのウェブサービスに比べて設定やカスタマイズが複雑な面もあるため、明確な目的を持って最適なツールを選択することが重要です。
Salesforceサイトの設定
こちらでは、Salesforceサイトの設定方法に焦点を当てて解説します。
Salesforceサイトを適切に設定することで、信頼性の高いオンラインプレゼンスを築き、顧客と効果的にコミュニケーションを取れるのです。
- Salesforceサイトの作成手順
- ページレイアウトとデザインのカスタマイズ
- セキュリティとアクセス制御の設定
Salesforceサイトの作成手順
Salesforceサイトを作成する手順は比較的簡単で数ステップで完了します。
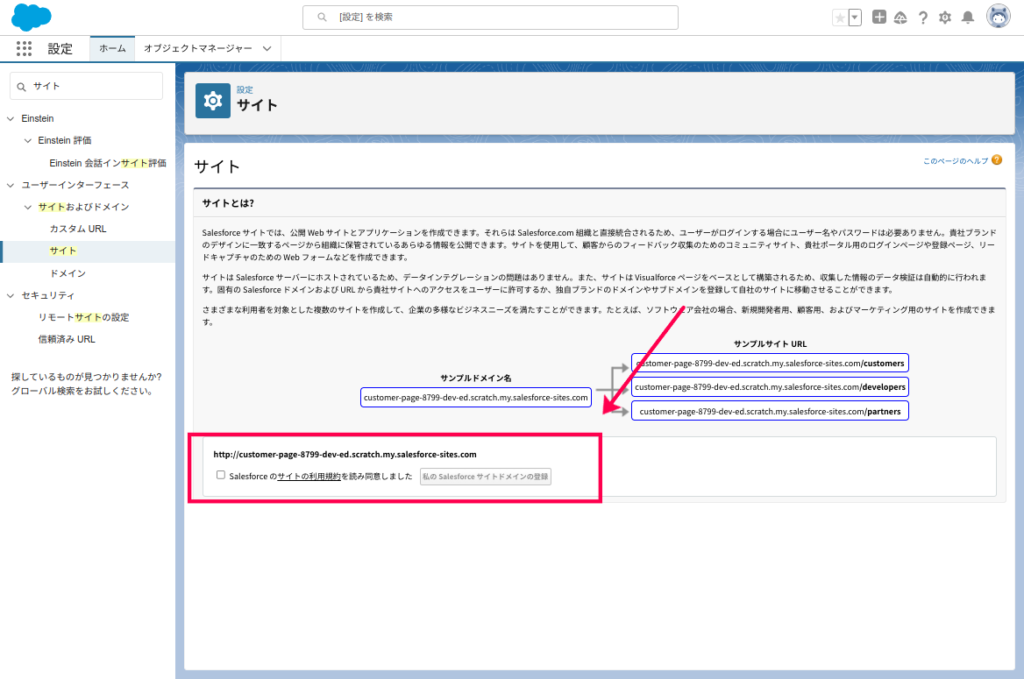
設定 > ユーザーインターフェイス > サイト > わたしのSalesforceサイトドメインの登録

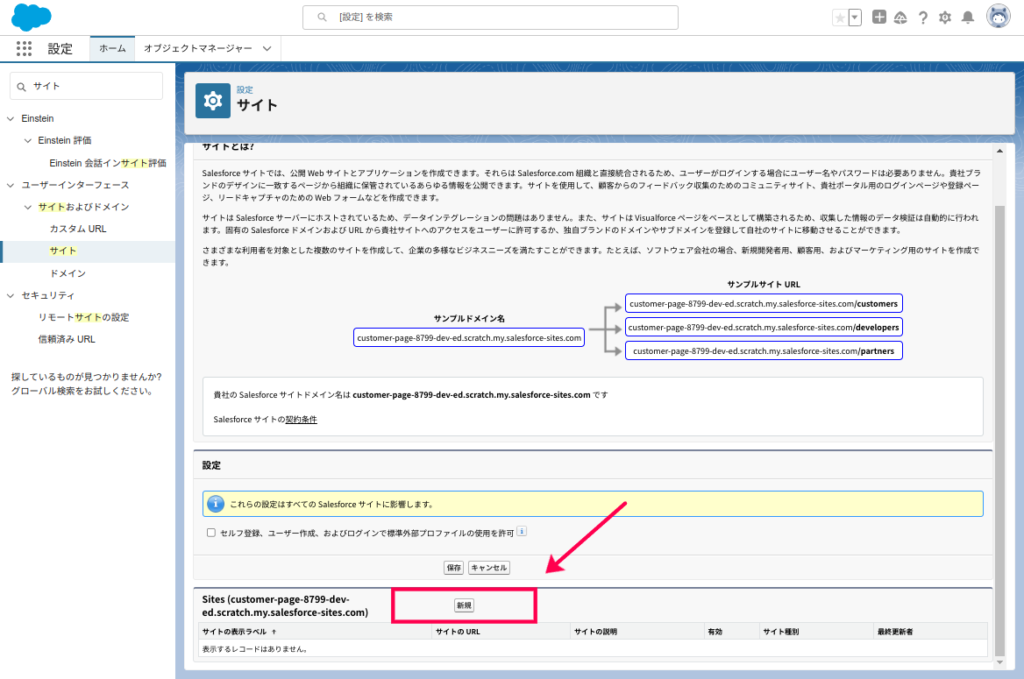
「新規」ボタンをクリックし、必要な情報を入力。

次に、サイトに使用するVisualforceページやApexクラスを選択し、サイトのパブリックアクセスプロファイルを設定して公開範囲を定めます。
最後に「保存」ボタンを押すとサイトが作成され、公開する準備が整います。
初心者には少々複雑に感じられるかもしれませんが、各ステップは指示に従って進めれば簡単です。
ページレイアウトとデザインのカスタマイズ
Salesforceのページレイアウトとデザインをカスタマイズすることで、企業のブランドイメージを反映したサイトの作成が可能。
主にVisualforceページとCSS(Cascading Style Sheets)を用いて、自由にカスタマイズできます。
たとえば、以下のようにして、JavaScriptライブラリを読み込むなども可能です。
<apex:page controller="ControllerSampler" >
<head>
<link href="https://unpkg.com/tabulator-tables@5.5.2/dist/css/tabulator.min.css" rel="stylesheet" />
<script type="text/javascript" src="https://unpkg.com/tabulator-tables@5.5.2/dist/js/tabulator.min.js"></script>
</head>
<main>
</main>
</apex:page>また、BootstrapやLightning Design System(LDS)のようなCSSフレームワークを用いると、レスポンシブでモダンなデザインが簡単に実現できます。
初心者はこれらのテンプレートやフレームワークを利用することで、高品質なデザインを迅速に実装できるでしょう。
セキュリティとアクセス制御の設定
セキュリティとアクセス制御の設定は、Salesforceサイトを安全に運用するために非常に重要です。
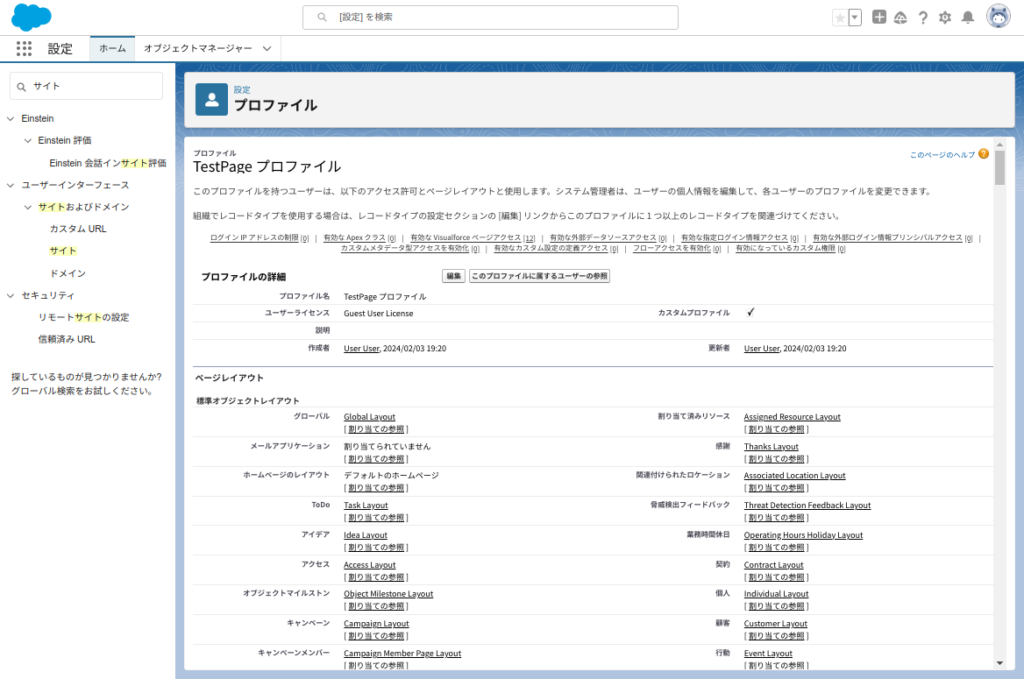
Salesforceのサイトには、ゲストユーザーライセンスプロファイルが設定されます。
このゲストユーザーライセンスに与える権限を、以下の画面で調整しましょう。
サイト > サイト名をクリック > 公開アクセス設定

ゲストユーザーライセンスのプロファイルにアクセスできますので、セキュリティを加味して、適切な設定をおこないましょう。
Salesforceサイトの実践的な活用
Salesforceサイトを日常の業務に適用する方法をここで探求します。
Salesforceサイトを実践的に活用することで、ビジネス効率を向上させ、顧客満足度を高めることが可能です。
- カスタマーサービスの向上
- オンラインコミュニティの構築
- マーケティング活動との統合
カスタマーサービスの向上
Salesforceサイトを活用してカスタマーサービスを向上させる主な方法のひとつは、セルフサービスポータルを構築することです。
このポータルでは、顧客が自らの問い合わせを検索したり、ケースを作成したりできるようになります。
例えば、<apex:form>タグを用いてフォームを作成し、<apex:inputText> や <apex:commandButton> などのコントロールを追加。
顧客が必要な情報を入力し、直接サポートチームに送信できるようにします。
これにより、顧客がいつでも自分で解決策を見つけられるようになり、カスタマーサービスの負担が軽減されます。
初心者であっても、ビジュアルコンポーネントを使ってインタラクティブなポータルを設計することはそれほど難しくありません。
オンラインコミュニティの構築
Salesforceサイトを利用したオンラインコミュニティを構築することで、顧客やパートナーとのエンゲージメントを促進できます。
Salesforce Community Cloudを利用することで、以下のようなことが可能です。
- フォーラムの作成
- イベントの通知
- コンテンツの共有
初心者にとっても、Salesforceが提供する豊富なテンプレートとツールはコミュニティ構築の手助けとなりるでしょう。
マーケティング活動との統合
Salesforceサイトは、マーケティング自動化ツールと連携させることで、より効果的なキャンペーンを展開できます。
Salesforce PardotやMarketing Cloudと統合することで、リード獲得フォームやキャンペーンランディングページの作成が簡単になるのです。
データバインディングを使って、リアルタイムのキャンペーンデータをサイトへ表示することも可能です。
<apex:outputText value="{!campaignInfo}"/>
</apex:outputText>初心者もこれらのシンプルなコードを使ってマーケティングデータをウェブプレゼンスに組み込むことが容易になり、訪問者を顧客に転換するプロセスを自動化します。
Salesforceサイトのベストプラクティス
Salesforceサイトを最適に運用するためのベストプラクティスについて紹介します。
これらのベストプラクティスを実施することで、ユーザビリティの向上、コンテンツ管理の効率化、そしてサイトパフォーマンスの監視がおこなえるでしょう。
- ユーザーエクスペリエンスの最適化
- コンテンツ管理と更新のベストプラクティス
- サイトの監視とパフォーマンス分析
ユーザーエクスペリエンスの最適化
ユーザーエクスペリエンスの最適化には、以下のような要素が欠かせません。
- 直感的なナビゲーション
- レスポンシブデザイン
- スピーディなページロードタイム
Salesforce Lightning Design Systemを活用することで、美しいUIコンポーネントを用いてこのような経験を提供することが可能です。
たとえば、<lightning:card>や<lightning:button>といったLightningコンポーネントを使用することで、一貫性があり使いやすいインターフェースを作成も可能。
これにより、ユーザーはより快適にサイトを使用し、目的の情報や機能に素早くアクセスできるようになります。
初心者は、これらのプリビルトコンポーネントを使いながら段階的に複雑なカスタマイゼーションに挑戦すると良いでしょう。
コンテンツ管理と更新のベストプラクティス
効率的なコンテンツ管理と定期的な更新は、訪問者が最新情報を手に入れることができるようにする上で不可欠です。
Salesforce CMS(Content Management System)を使用することで、Webコンテンツを簡単に作成、管理、配信できます。
例えば、CMSで用意されたテンプレートを利用することにより、記事やニュースリリースを迅速な公開が可能。
またスケジューリング機能を活用することで、未来の日付に自動でコンテンツが更新されるように設定できます。
初心者もこれらの機能を使って、コンテンツのリリースと管理をスムーズにおこなえて、常に情報の鮮度を保てるでしょう。
サイトの監視とパフォーマンス分析
Salesforceサイトの効率的な運用のためには、サイトの監視とパフォーマンスの定期的な分析が必要です。
SalesforceではEinstein AnalyticsやGoogle Analyticsの統合により、リアルタイムでの訪問者行動分析やトラフィック監視が容易になります。
例えば、ページ内にGoogle Analyticsのコードスニペットを挿入することにより、ページごとのユーザー行動を追跡できます。
これにより、高バウンスレートのページを特定し、内容の最適化をおこなったり、最も人気のあるコンテンツに基づいて新しい戦略を立てたりが可能です。
初心者でもこれらの分析ツールは直感的なインターフェイスを持っているため、サイトのパフォーマンスを理解し、継続的な改善を図れるでしょう。
Salesforceサイトのトラブルシューティング
最後に、Salesforceサイトで遭遇するかもしれないトラブルとそのシューティング方法について見ていきましょう。
障害が発生した時に迅速に対処することで、ビジネスにおける信頼性を保ち、顧客満足度を維持できます。
- 一般的な問題と解決策
- セキュリティとパフォーマンスの改善
- フィードバックとサイト改善のプロセス
一般的な問題と解決策
Salesforceサイトでよく遭遇する問題は、以下のようなもの。
- ページが表示されない
- 機能が動作しない
- 予期しないエラーメッセージが出る
これらは、設定の不備やコードのエラーが原因で起こることが多いです。
たとえば、ページが表示されない場合は、プロファイルの権限設定や、Visualforceページの可視性設定を確認します。
System.Debug('エラーメッセージ');デバッグステートメントをコードに挿入し、不具合を特定する手法も有効です。
公式ドキュメントやSalesforceコミュニティで情報を検索、トラブルシューティングに役立つでしょう。
セキュリティとパフォーマンスの改善
セキュリティインシデントやパフォーマンスの低下に直面したときは、迅速な対応が求められます。
不正アクセスが疑われる場合、ログイン履歴の監査や、ログインIP範囲の見直しをおこないましょう。
また、ページのパフォーマンス改善には、キャッシュ機構の利用、不要なクエリの削減、軽量なコンポーネントの使用などが有効です。
SalesforceにはPageReference.setRedirect(true); のようにリダイレクトを最適化するメソッドがあります。
初心者はこれらのオプションをひとつずつ検証し、最適なセキュリティとパフォーマンスのバランスを見つけることが重要です。
フィードバックとサイト改善のプロセス
Salesforceサイトを継続的に改善するためには、ユーザーからのフィードバックが不可欠です。
意見収集フォームやアンケートを通じてフィードバックを募り、それを改善のためのアクションに繋げます。
具体的には、<apex:inputField>タグで作成されたフィードバックフォームから得られるデータを分析し、サイトのUIやコンテンツの改善に反映させます。
初心者でも、サイトに組み込まれたフィードバック機能から得られるリアルなユーザーの声は、サイト改善の貴重な手がかりとなるでしょう。
まとめ
SalesforceサイトはCRMの利点を活かしたウェブサイトを構築するための強力なツールです。
当記事では基本からトラブルシューティングまで、Salesforceサイトの設定と運用に必要な知識とスキルを紹介しました。
無論、初心者がすべての機能を一度にマスターするのはなかなか大変かもしれませんが、日々の経験と共に学習を進めることで、徐々に利用範囲を拡大できるでしょう。
Salesforceサイトを用い、ビジネスを次のレベルへと導いてください。