(最終更新月: 2024年5月)
✔以下の疑問をお持ちの方へ向けた記事です
「Markdownとは何か、そしてなぜそれが文書作成で広く利用されているのか?」
「Markdownを使って効率的に文書をどのように作成するか?」
「Markdownの基本的な構文と初心者向けの使い方は?」
✔当記事を読むことで得られる知識
- Markdownの基本概念とその文法の要素
- Markdownを使用した文書作成の基本手順
- Markdownの効果的な活用方法と拡張機能の紹介
Markdownは、そのシンプルさから技術者だけでなく、ライターや学生、研究者にも広く受け入れられている記法です。
当記事では、Markdownの基本的な構文、如何にしてヘッダーやリスト、リンク、画像などを簡単に記述できるかについて説明します。
初心者がMarkdownを効果的に学び、活自身のプロジェクトや日常の文書作成にMarkdownを組み込むための重要な情報源となるでしょう。
ぜひ最後までご覧ください。
Markdownチートシート
Markdownで文書を書きたい方へ向けてチートシートをご提供します。
こちらのチートシートを見てもよくわからない方は、次章以降でまずはその基本を理解しましょう。
| 構文 | 説明 |
|---|---|
# 見出し1 | H1 見出しを作成します。 |
## 見出し2 | H2 見出しを作成します。 |
### 見出し3 | H3 見出しを作成します。 |
#### 見出し4 | H4 見出しを作成します。 |
##### 見出し5 | H5 見出しを作成します。 |
###### 見出し6 | H6 見出しを作成します。 |
- リスト項目 | 箇条書きリストを作成します。 |
1. リスト項目 | 番号付きリストを作成します。 |
> 引用文 | 引用文を作成します。 |
**太字** | テキストを太字にします。 |
*イタリック* | テキストをイタリックにします。 |
`コード` | インラインコードを表示します。 |
```<br>コードブロック<br>``` | 複数行のコードブロックを作成します。 |
[リンクテキスト](URL) | リンクを挿入します。 |
 | 画像を挿入します。 |
--- | 水平線を挿入します。 |
~~取り消し線~~ | テキストに取り消し線を追加します。 |
*** | 太字とイタリックの組み合わせ。 |
[名前](URL "タイトル") | タイトル付きリンクを作成します。 |
<br> | タイトル付き画像を挿入します。 |
| 表 | 表 ||-----|-----|| データ | データ | | 表を作成します。 |
```javascript<br>コード<br>``` | 言語指定付きのコードブロックを作成します。 |
Markdown入門
こちらでは、Markdownの基本をお伝えしていきます。
Markdownを学ぶことで、ウェブコンテンツの作成や文書編集が効率的になるでしょう。
- Markdownの基本概念
- Markdown記法とは
- Markdownの基本
- Markdownエディタの選び方
Markdownの基本概念
Markdownは、テキストベースのマークアップ言語です。
コーディングの知識がなくても、文書・ウェブページの内容を簡単に整形できます。
例えば、以下のように書くことで、テキストにスタイルを加えられます。
*イタリック***太字**Markdownはその直感性から、技術文書やブログ投稿、READMEファイルなど幅広い文書で採用されています。
Markdown記法とは
Markdown記法は、文書を装飾するための構文です。
例として、チートシートにもありますが以下のとおり。
#は見出しを表し、見出しのレベルは#の数で決まる- リストの作成には、
-や*で項目を始める - コードの挿入には、バッククォート(`)を使用
このようにMarkdown記法を使うと、読みやすく効果的な文書を簡単に作成できます。
Markdownの基本
Markdownを使い始めるには、基本的な書き方を覚えることが重要です。
- .md拡張子のファイルを作成する
- Markdownエディターかテキストエディターで開く
文書の中で最もよく使われるのは、見出し、段落、強調、リスト、リンク、画像の挿入など。
実際にMarkdownを用いる際は、これらの基本を念頭に置きながら、文書を作成してみましょう。
Markdownエディタの選び方
Markdownエディタを選ぶ際には、個人のニーズに合わせた機能を備えたものを選ぶことが重要です。
とくにマークダウンを記述しながら、プレビュー画面で確認できるものが便利といえます。
個人的には、以下のエディタを使用しています。
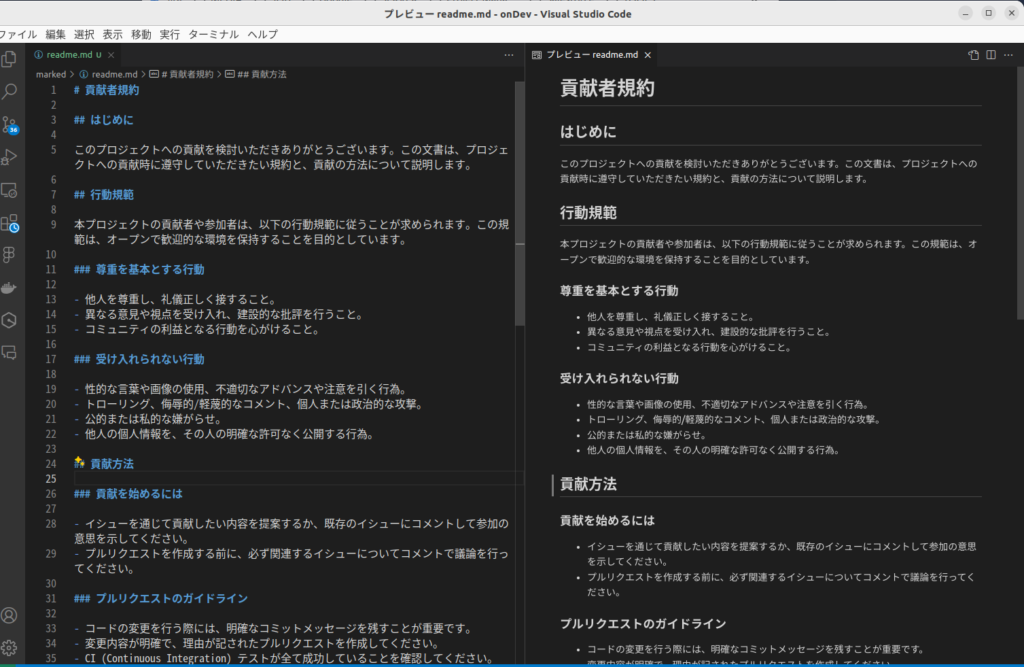
✔Visual Studio Code


Markdownファイルを開いた状態で、ctrl + shift + vでプレビュー画面が開きます。
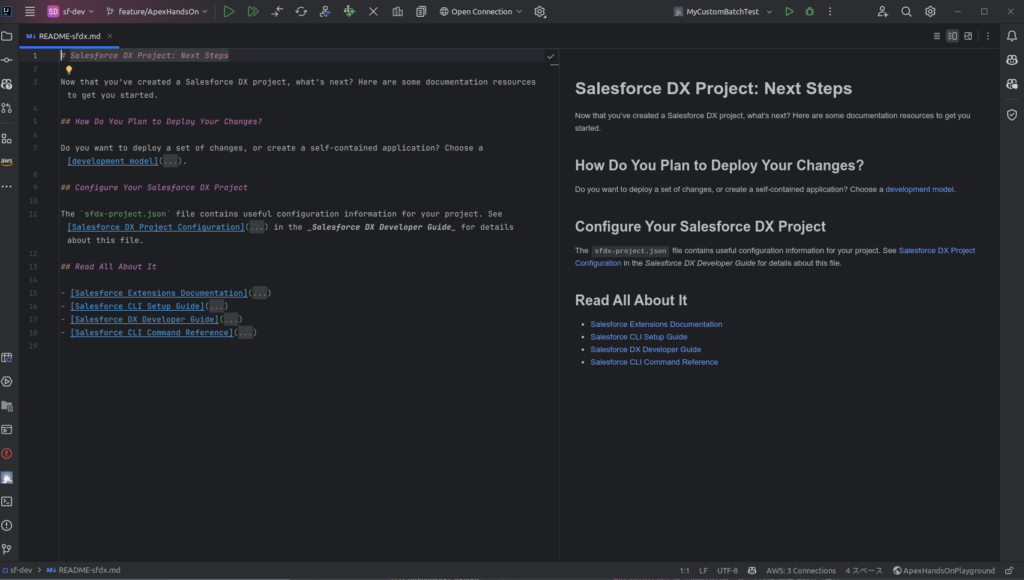
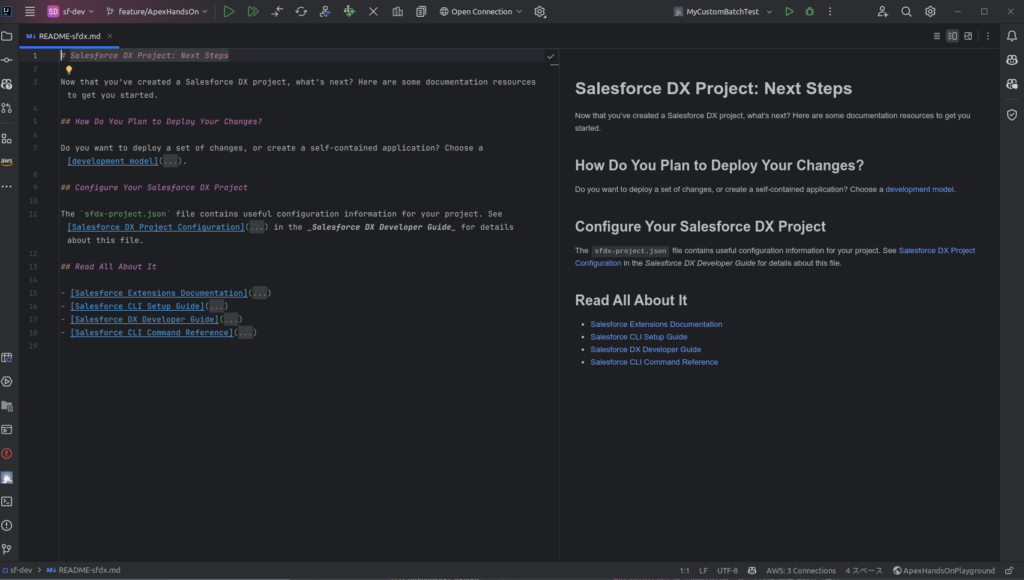
✔InteliJ
右上のボタンでプレビューの表示方法を選べます。

Markdown記法: ベーシック
こちらでは、「Markdownの見出しの書き方」についてお伝えしていきます。
効果的な見出しを使用することで、文書の構造が明確になり、読者が情報を理解しやすくなるはずです。
- Markdownの見出しの使い方
- Markdownの箇条書き
- Markdownの番号付きリスト
- Markdownのリストからの抜粋
Markdownの見出しの使い方
Markdownで見出しを作成するには、ハッシュ記号(#)を使用します。
#の数が見出しのレベルを表し、#ひとつは最も大きな見出し(H1)、##は次に大きな見出し(H2)、というように最大6レベルまで使用できます。
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6この方法を使用することで、文書の主要なセクションとサブセクションを明確に区別でき、全体の構造が視覚的に理解しやすくなります。
Markdownの箇条書き
Markdownで箇条書きリストを作成するには、各項目の前に以下を使います。
- ハイフン(
-) - アスタリスク(
*) - プラス(
+)
これらの記号はどれも同じ機能を果たし、スタイルの一貫性のために文書全体でひとつを選んで使用することが一般的です。
例えば、次のように記述します。
- アイテム1
- アイテム2
- サブアイテム1
- サブアイテム2
- アイテム3この形式を使用すると、読者は情報を点式で迅速に把握でき、内容の概要をつかむのが容易になります。
Markdownの番号付きリスト
番号付きリストは、特定の順序を示す必要がある場合や手順を説明する際に便利です。
Markdownで番号付きリストを作成するには、各項目を数字とピリオド(1.)で始めます。
Markdownは自動的に数字を順序付けてくれるので、すべての項目を1.で始めても問題ありません。
1. 最初のステップ
2. 次のステップ
3. 最終ステップこれにより、プロセスや手順を明確に示すことができ、実行するべきタスクの流れが視覚的にもわかりやすくなります。
Markdownのリストからの抜粋
リストから特定の情報を抜粋する方法もMarkdownでは非常にシンプルです。
とくにリスト内の項目に強調を加えたい場合は、テキストの装飾機能(強調、斜体、取り消し線など)を利用できます。
例えば、重要なポイントを強調する方法は以下のとおりです。
- **重要なアイテム1**
- 通常のアイテム2
- *特に注目すべきアイテム3*このようにリスト内でテキストのスタイルを変更することで、特定の項目に注意を引きやすくでき、文書の効果的なガイドとして機能します。
Markdown記法: アドバンスト
こちらでは、「Markdownの応用技術」についてお伝えしていきます。
Markdownの応用技術を理解することで、より複雑で多様なドキュメントを作成し、多くのプラットフォームでの表示を最適化できます。
- Markdownでの画像の挿入方法
- Markdownでのテーブル作成
- Markdownでのリンクの作成方法
- Markdownでの改行方法
- Markdownでの段落の書き方
Markdownでの画像の挿入方法
Markdownでは、画像を簡単に文書に挿入できます。

代替テキストは、画像が表示されない場合や視覚障害者の画面読み取りソフトウェアによる説明文として機能するもの。
画像のURLには、インターネット上のURLだけでなく、ローカルファイルシステム上のパスも使用できます。
この方法を使うと、ブログ記事や技術文書に視覚的要素を加えることができ、読者の理解を助けることが可能です。
Markdownでのテーブル作成
Markdownでテーブルを作成するには、カラムのヘッダーとセルをパイプ(|)とハイフン(-)を使って整理します。
これにより、整理されたデータを視覚的に表現可能。
テーブル作成の基本的な構文は以下のとおりです。
| ヘッダー1 | ヘッダー2 | ヘッダー3 |
|-----------|-----------|-----------|
| セル1 | セル2 | セル3 |
| セル4 | セル5 | セル6 |テーブルは、統計データ、機能比較、スケジュール表など、多くの異なる情報を整理して提示するのに非常に効果的です。
Markdownでのリンクの作成方法
Markdownを使って文書内にリンクを作成することも簡単です。
[リンクテキスト](URL "オプショナルなタイトル")

“オプショナルなタイトル” はリンクにカーソルを合わせた時に表示されるツールチップで、これは省略可能です。
[ITC Media](https://itc.tokyo)この方法を使用することで、文書にリンクを挿入し、読者がさらに詳しい情報にアクセスできるように導けます。
リンクは情報の出典を示したり、関連するリソースへの参照を提供するのに役立ちます。
Markdownでの改行方法
Markdownで改行を挿入するには、行末にスペースを2つ以上置くか、行をひとつ空けて新しい段落を始めます。
2つのスペースは視覚的には見えませんが、Markdownエディタやパーサはこれを改行として認識し、HTMLに変換するときに<br>タグに変換します。
これは最初の行です。
これは新しい行ですが、同じ段落内です。これは次のように表示されます。
これは最初の行です。<br>これは新しい行ですが、同じ段落内です。この方法を使用することで、詩や住所など、フォーマットが重要な文書で改行を正確に制御できます。
Markdownでの段落の書き方
Markdownで新しい段落を始めるには、空白行を一行挿入します。
これにより、テキストブロックが視覚的に分離され、読みやすくなります。
空白行を挿入することで、Markdownエディタは新しい<p>タグを生成し、段落がHTMLに適切に変換されます。
これは最初の段落です。
これは二番目の段落です。HTMLでは以下のように表示されます。
<p>これは最初の段落です。</p>
<p>これは二番目の段落です。</p>この単純なルールに従うことで、文書全体の構造を明確にし、情報の流れを容易に理解できます。
MarkdownとHTMLの比較
こちらでは、「MarkdownとHTMLの比較」についてお伝えしていきます。
MarkdownとHTMLの違いを理解することで、プロジェクトのニーズに最適な選択をおこなえるのです。
- MarkdownとHTMLの違い
- MarkdownとHTMLの連携
- MarkdownからHTMLへの変換方法
MarkdownとHTMLの違い
MarkdownとHTMLは、どちらもウェブコンテンツの作成に使用されますが、それぞれ特徴が異なります
Markdownはプレーンテキストベースで、記述がシンプルで直感的です。
対照的に、HTMLはタグを使用してより精密なページレイアウトとスタイリングを可能にしますが、書き方が複雑で初学者には難しい場合があります。
Markdownは主にテキストのフォーマットに焦点を当てているため、カスタムスタイルや動的要素が少ないときに最適です。
一方、HTMLはCSSやJavaScriptと組み合わせて使うことで、高度なインタラクティビティと視覚的スタイルを実現できます。
MarkdownとHTMLの連携
MarkdownとHTMLは互いに補完し合えます。
多くのMarkdownエディタやパーサは、Markdown文書の中にHTMLタグを直接挿入することをサポートしているからです。
これにより、MarkdownのシンプルさとHTMLの柔軟性を組み合わせて使用することが可能。
例えば、Markdownでは表現が限られる複雑なテーブルや特定のスタイルが必要な場合、HTMLタグを使って直接指定できます。
この方法を利用することで、文書の可読性を保ちつつ、必要に応じて詳細なフォーマットを適用することが可能です。
MarkdownからHTMLへの変換方法
MarkdownをHTMLに変換するプロセスは、多くのツールやライブラリを通じて簡単に実行できます。
例えばmarked.jsフレームワークを使うと、コマンドラインから、MarkdownファイルをHTMLファイルに変換できます。
marked input.md -o output.htmlこのコマンドは、input.mdファイルを読み取り、同じ内容をHTMLフォーマットでoutput.htmlに出力します。
この変換プロセスを利用することで、ウェブサイトのコンテンツ管理システムでMarkdownを直接利用したり、静的サイトジェネレーターでウェブサイトを構築する際にMarkdownを使用することが可能になるのです。
まとめ
Markdownを学ぶことは、あらゆる種類のデジタルコンテンツを効率的に作成し、管理するための基礎を築きます。
ここで学んだ知識を活用することで、あなたの文書作成プロセスはよりスムーズかつ効果的になるでしょう。
- Markdownの基本
見出し、リスト、強調、リンク、画像の挿入など、Markdownの基本的な記法を理解し、どのようにして文書の構造を整えるかを学びました。 - 応用技術の活用
画像の挿入、テーブルの作成、HTMLとの連携など、Markdownの基本を超えた応用技術についても触れ、より複雑なドキュメントを作成する方法を探求しました。 - MarkdownとHTMLの比較
それぞれの長所と短所を理解し、プロジェクトに最適なツールを選択するための洞察を得ました。
Markdownのスキルを実践に活かすには、定期的な練習が不可欠です。ブログ記事の作成、技術文書の整備、日々のメモ取りなど、日常的にMarkdownを使う機会を増やしましょう。また、オンラインのMarkdownエディタやローカルの開発環境を使って、さまざまな機能を試すことで、より深い理解と習熟を促進できます。
最後に、Markdownはそのシンプルさと柔軟性から、多くのプロフェッショナルにとって必須のツールとなっています。このガイドが、あなたのMarkdownの旅の一助となり、より効果的なコミュニケーションと文書作成のスキルを構築する手助けになれば幸いです。

