(最終更新月:2023年5月)
✔当記事はこのような方に向けて書かれています
「GASをローカル環境で使えるようにしたい」
「claspってどうやるの?」
「claspを使ってTypescriptでもGASが書けるかな?」
✔当記事の主な内容は以下のとおり
- claspの使い方
- claspでGASのプロジェクトを操作する方法
- GASでTypescriptを使う方法
当記事では、claspの使い方だけでなく、実際にGASのプロジェクトへ反映させる方法や、Typescriptによる開発環境を構築する方法まで解説しています。
ぜひ最後までご覧ください。
大まかな手順としては以下のようになります。
- claspのインストール
- Google Apps Script APIをONにする
- ログインして、アクセス権限を付与
動画による解説はこちら。
claspによる開発環境を設定する方法
claspの設定完了の目安は、ホームディレクトリに、「.clasprc.json」ができること。
~$ ls -la
合計 348
drwxr-xr-x 52 yulikepython yulikepython 4096 5月 4 16:11 .
drwxr-xr-x 3 root root 4096 1月 6 2022 ..
-rw------- 1 yulikepython yulikepython 35558 5月 4 16:10 .bash_history
-rw-r--r-- 1 yulikepython yulikepython 220 1月 6 2022 .bash_logout
-rw-r--r-- 1 yulikepython yulikepython 4725 4月 18 22:16 .bashrc
-rw------- 1 yulikepython yulikepython 2293 4月 30 18:04 .clasprc.json以下のコマンドでclaspをインストールしましょう。
npm install -g @google/claspインストールの際は、必ず「-gオプション」で、グローバルにインストールします。
なぜならローカルインストールだと、ログインなどでの認証がおこなわれないからです。
Google Apps Script APIをON
claspがインストールできたら、Google Apps Script APIをオンにします。
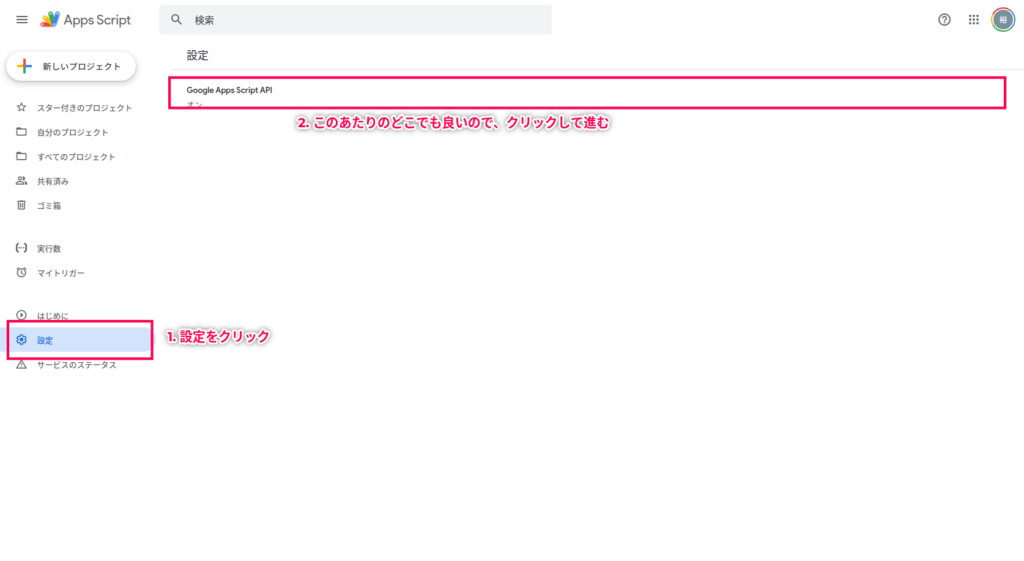
設定から、Google Apps Script APIを選択

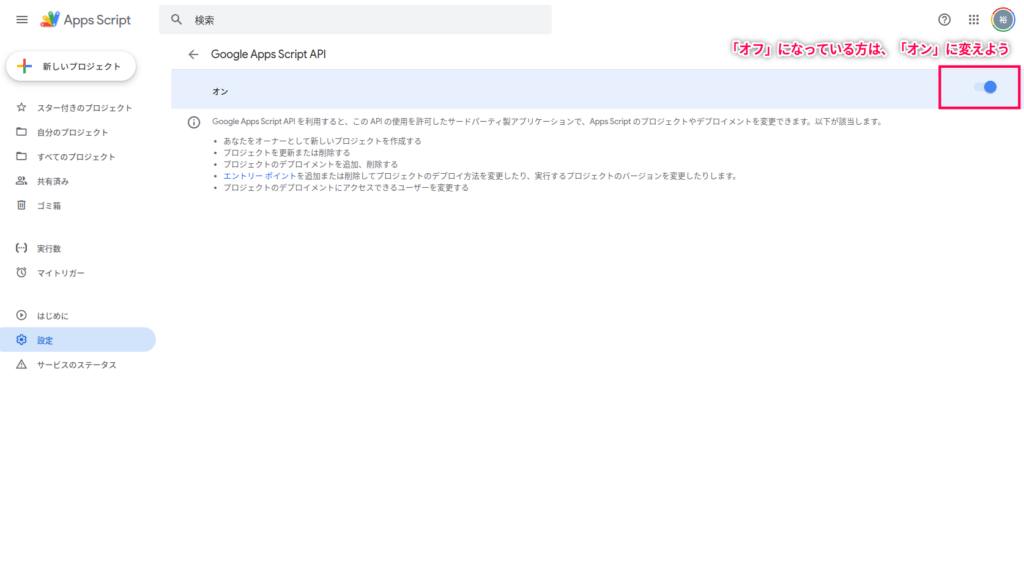
Google Apps Script APIをオンにする

ログインをして、アクセス権限を付与
次は、自身のPC上ターミナルで、claspへのログインを実行します。
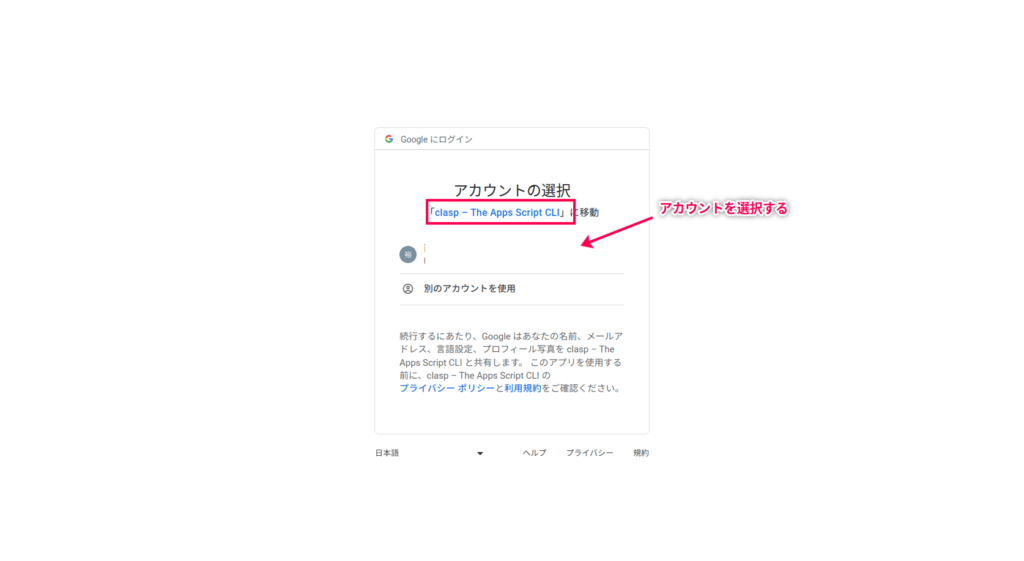
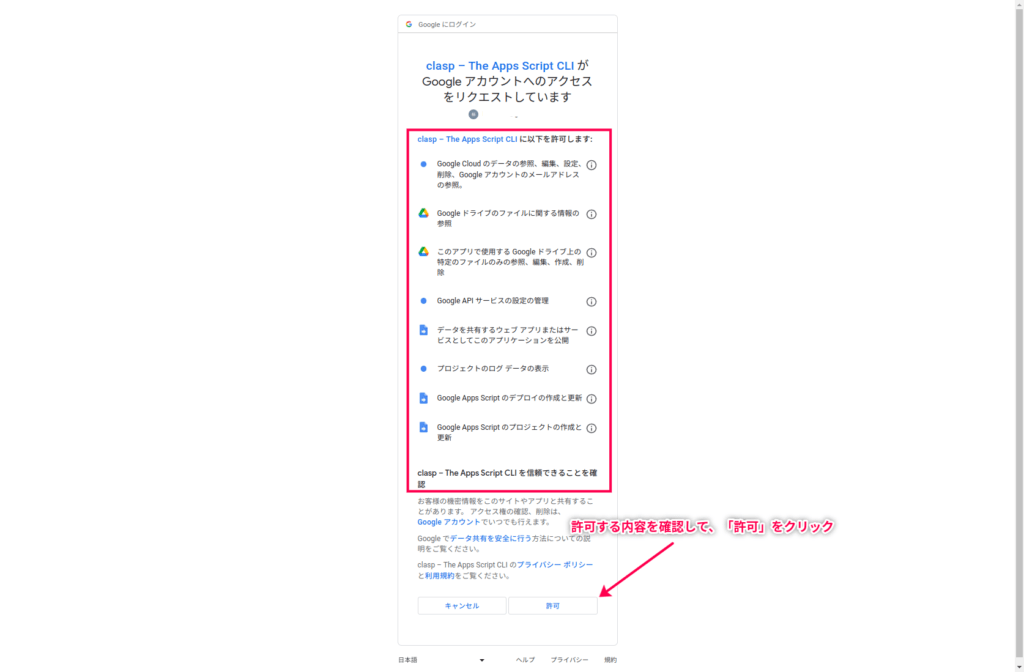
clasp loginブラウザで権限付与の画面が立ち上がりますので、許可するアカウントをクリック。

権限内容を確認の上、「許可」をクリック。

成功した際のメッセージが出ればOKです。

claspコマンドの使い方
claspコマンドはgitのようなイメージで使えます。
一覧にその説明とまとめましたので、ご覧ください。
| コマンド | 説明 |
|---|---|
| clasp login [–no-localhost] [–creds <file>] [–status] | Google アカウントにログインします。 オプションでローカルホストの使用を無効化したり、クレデンシャルファイルを指定できます。 |
| clasp logout | Google アカウントからログアウトします。 |
| clasp create [–title <title>] [–type <type>] [–rootDir <dir>] [–parentId <id>] | Google Apps Script プロジェクトを作成します。 タイトル、タイプ、ルートディレクトリ、親フォルダ ID をオプションで指定できます。 |
| clasp clone <scriptId | scriptURL> [versionNumber] [–rootDir <dir>] | 指定された scriptId または scriptURL の Google Apps Script プロジェクトをクローンします。 バージョン番号とルートディレクトリをオプションで指定できます。 |
| clasp pull [–versionNumber] | プロジェクトのソースファイルをローカルにダウンロードします。 オプションでバージョン番号を指定できます。 |
| clasp push [–watch] [–force] | ローカルの変更をプロジェクトにプッシュします。 オプションでウォッチモードを有効にしたり、強制プッシュを行うことができます。 |
| clasp status [–json] | プロジェクトのステータスを表示します。 オプションで JSON 形式で出力できます。 |
| clasp open [scriptId] [–webapp] [–creds] [–addon] [–deploymentId <id>] | スクリプトIDを指定して、プロジェクトをブラウザで開きます。 オプションで webapp、creds、addon などのページを開くことができます。 |
| clasp deployments | プロジェクトのデプロイメント一覧を表示します。 |
| clasp deploy [–versionNumber <version>] [–description <description>] [–deploymentId <id>] | プロジェクトをデプロイします。 オプションでバージョン番号、説明、デプロイメントIDを指定できます。 |
| clasp undeploy [deploymentId] [–all] | 指定されたデプロイメントIDのデプロイメントを削除します。 オプションですべてのデプロイメントを削除することができます。 |
既存のプロジェクトをローカルに引き込む場合は、pullコマンドです。
もしくはcreateで新たなプロジェクトを作りましょう。
claspのcreateコマンドの説明
新しくプロジェクトを作る場合は、createコマンドが使えます。
引数でいろいろな設定ができるので、以下を参考に実装しましょう。
| コマンド | 説明 |
|---|---|
| clasp create | スタンドアロンのデフォルトタイプの Google Apps Script プロジェクトを作成します。 |
| clasp create –type standalone (default) | スタンドアロンタイプの Google Apps Script プロジェクトを作成します。これがデフォルトのオプションです。 |
| clasp create –type docs | Google Docs にバインドされた Google Apps Script プロジェクトを作成します。 |
| clasp create –type sheets | Google Sheets にバインドされた Google Apps Script プロジェクトを作成します。 |
| clasp create –type slides | Google Slides にバインドされた Google Apps Script プロジェクトを作成します。 |
| clasp create –type forms | Google Forms にバインドされた Google Apps Script プロジェクトを作成します。 |
| clasp create –type webapp | Google Apps Script Web アプリケーションプロジェクトを作成します。 |
| clasp create –type api | Google Apps Script API 実行可能プロジェクトを作成します。 |
| clasp create –title “My Script” | “My Script” というタイトルで Google Apps Script プロジェクトを作成します。 |
| clasp create –rootDir ./dist | ./dist ディレクトリをルートディレクトリとして Google Apps Script プロジェクトを作成します。 |
| clasp create –parentId “folder_id” | IDで指定された親フォルダに、 Google Apps Script プロジェクトを作成します。 |
| clasp version [description] | 新しいバージョンを作成し、オプションで説明を追加できます。 |
| clasp versions | プロジェクトのすべてのバージョンとその説明を表示します。 |
| clasp list | 現在のユーザーがアクセスできる Google Apps Script プロジェクトの一覧を表示します。 |
TypescriptでGAS開発をしよう
claspを使うと、Typescriptが使えます。
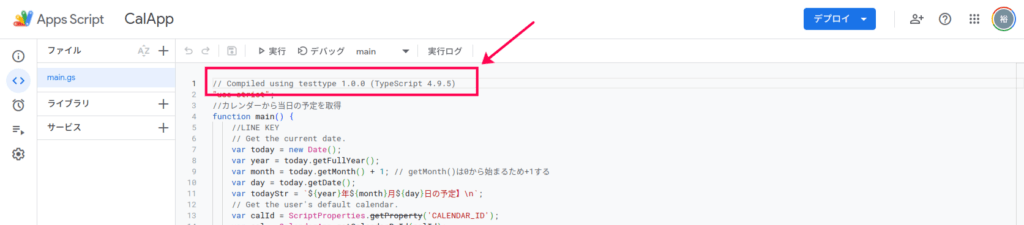
実際にTypescriptでpushするとApps Script上では次のようになります。

Typescriptで記述されることがコメントされます。
手順はこちらです。
- 必要なパッケージのインストール
- 適切な場所にフォルダを作成
- コードを書く
- clasp.jsonの場所を移動する
- pushの実行
最終的なフォルダツリーはこのようになります。
.
├── .clasp.json
├── node_modules
├── package-lock.json
├── package.json
├── src
│ ├── appsscript.json
│ └── main.ts
└── tsconfig.json必要なパッケージのインストール
package.jsonが作られます。
npm init -y以下の3つをインストールします。
- typescript
- node.d.ts
- google-apps-script
npm i -D typescript @types/node @types/google-apps-scriptsrcフォルダをルートとし、typescriptの設定ファイルを初期化します。
npx tsc --init --rootDir src --outDir lib --esModuleInterop --resolveJsonModule --lib es6,dom --module commonjs現在のフォルダツリーはこちら。
.
├── node_modules
├── package-lock.json
├── package.json
└── tsconfig.json適切な場所にフォルダを作成
package.jsonと並列に、「src」フォルダを作成する。
mkdir srcsrcフォルダに移動して、新規プロジェクトを作成する。
$ cd src
$ clasp create --title "FromLocal"
? Create which script? (Use arrow keys)
❯ standalone
docs
sheets
slides
forms
webapp
api 
とくにほかのアプリケーションを使わないようであれば、standaloneを選択しよう。
以下のように表示されればOKです。
Created new standalone script: https://script.google.com/d/1YoSSF6sTfMBcY1BzM0HBzQFmr4zc_J_QPG9_RuuIMSjaxmz9enQoQOp3/edit
Warning: files in subfolder are not accounted for unless you set a '/home/yulikepython/dev/gasPrj/testPrj/src/.claspignore' file.
Cloned 1 file.
└─ /home/yulikepython/dev/gasPrj/testPrj/src/appsscript.json現状のフォルダツリーはこちら。
.
├── package-lock.json
├── package.json
├── src
│ ├── .clasp.json
│ └── appsscript.json
└── tsconfig.jsonコードの記述
ひとまず何でも良いので、コードを書きましょう。
ファイル名は、「main.ts」とします。
const testVar: string = "これはテストです。";
Logger.log(testVar);フォルダツリーはこちら。
.
├── package-lock.json
├── package.json
├── src
│ ├── .clasp.json
│ ├── appsscript.json
│ └── main.ts
└── tsconfig.jsonclasp.jsonの場所を移動する
pushの前にclasp.jsonを、package.jsonと並列に移動します。
フォルダツリーは以下のようになります。
.
├── .clasp.json
├── package-lock.json
├── package.json
├── src
│ ├── appsscript.json
│ └── main.ts
└── tsconfig.jsonpushの実行
「clasp push」でプロジェクトを移しましょう。
$ clasp push
└─ /home/yulikepython/dev/gasPrj/testPrj/src/appsscript.json
└─ /home/yulikepython/dev/gasPrj/testPrj/src/main.ts
Pushed 2 files.clasp createで名づけたとおり「FromLocal」というタイトルのプロジェクトが作られています。

中身もきちんと反映され、Typescriptで記述されたことが明記されています。

まとめ:claspを使うとローカルでGAS開発ができる
claspは、ローカルでGAS開発ができるパッケージです。
正しくインストール・設定すれば、とても便利。
ローカルでおこなうことで、githubなどにコードを残すのも簡単にできます。
ぜひ上手く活用してください。
claspの公式レポジトリはこちらです。