(最終更新月:2023年4月)
✔当記事はこのような方に向けて書かれています
「GASの配列について知りたい」
「GASで配列を操作するにはどんなメソッドがあるのだろうか」
「GASで配列を扱う具体例が知りたい」
✔当記事の主な内容は以下のとおり
- GASで配列を扱うための基礎知識
- GASで配列を操作する方法
- GASで配列を扱った具体例・コード
当記事では、GASで配列を操作ことについての基本はもちろん、実際のコードやその使用例など、初心者にもわかりやすいよう解説しています。
ぜひ最後までご覧ください。
Google Apps Scriptの配列を理解するための基礎知識
まずはGoogle Apps Script(GAS)の配列を理解するための前提知識を確認していきます。
簡単に目を通し、わからないところがないか見てみましょう。
- Google Apps Script (GAS) とは
- 配列とは
- 本記事の目的と対象読者
- なぜ配列操作を学ぶべきか
Google Apps Script (GAS) とは
Google Apps Script(GAS)は、Googleの各種サービス(Gmail、スプレッドシート、カレンダーなど)を操作できるプログラミング環境のこと。
ベースはJavaScriptで成り立っています。
GASを使うことにより、アプリケーションの自動化やカスタマイズが可能になります。
配列とは
配列とは、複数のデータを一つの変数で管理できるデータ構造です。
特徴は以下のとおり。
- JavaScriptの配列は、任意の型の要素を含められる
- 配列内の要素は、0から始まるインデックス(添字)によってアクセスできる
- 配列のサイズは、宣言時に固定されるわけではなく、後から要素を追加・削除することができる
- 配列は、オブジェクトの一種であるため、プロパティやメソッドを持てる
- 配列は、forループやforEach()メソッドなどを用いた繰り返し処理によって効率的に操作可能
- 多次元配列を使用することで、行列や画像などの複雑なデータを表現できる
- 配列には、sort() メソッドや reverse() メソッドなどの基本的なアルゴリズムが用意されている
なぜ配列操作を学ぶべきか
配列操作は、データの整理や操作を効率的に行うために必要です。
例えば配列にすることで、以下のようなことが簡単にできます。
- 配列内の要素を合計する
- 最大値や最小値を求める
- 平均値を求める
GASにおける配列の基本
GASにおける配列の基本を見ていきます。
基本なのでそれぞれ確認していきましょう。
- 配列の宣言方法
- 配列の要素へのアクセス
- 配列のサイズ取得
- 二次元配列の利用
- 配列のコピー
配列の宣言方法
GASでは、配列は以下のように宣言できます。
- 配列リテラルを使う:[ ]
- Arrayコンストラクタを使う:new Array()
- イテラブルオブジェクトからの変換:Array.from()
- 別のArrayから転記するスプレッド演算子:…array
配列リテラルを使う:[ ]
let array1 = [1, 2, 3];
let array2 = ["apple", "banana", "orange"]
変数には、「let」だけでなく、「var」「const」も利用できます。
Array(配列)コンストラクタを使う:new Array()
const arr = new Array();
arr.push(1);
arr.push(2);
arr.push(3);
//[1,2,3]ができます。イテラブルオブジェクトからの変換:Array.from()
文字列などから変換できます。
const str = 'abc';
const arr2 = Array.from(str);
// ["a", "b", "c"]ができる別の配列から転記するスプレッド演算子:…array
// 別の配列から新しい配列を作成する
const arr_moto = [1, 2, 3];
const arr_saki = [...arr_moto]; // [1, 2, 3]
…(ドット3つ)で配列を展開しています。
配列の要素へのアクセス
配列の要素にアクセスするには、インデックス番号を使います。
let fruits = ["apple", "banana", "orange"];
Logger.log(fruits[0]); // "apple"配列のサイズ取得
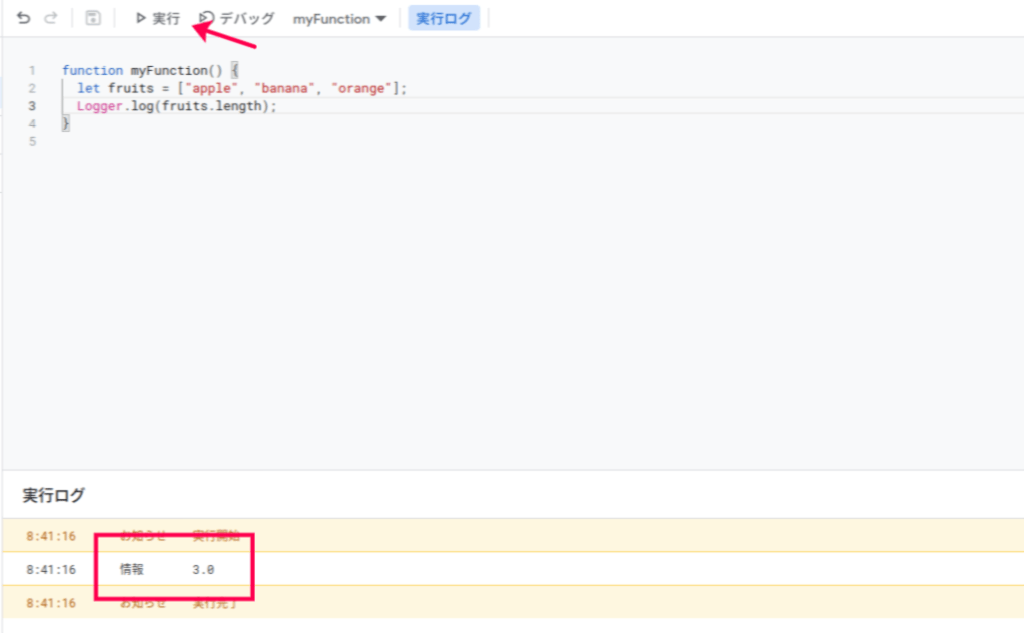
配列のサイズ(要素数)を取得するには、lengthプロパティを使用します。
let fruits = ["apple", "banana", "orange"];
Logger.log(fruits.length); // 3
GASでは、上の実行ボタンを押して実行し、Logger.logで任意の文字列などを表示できます。

二次元配列の利用
二次元配列は、配列の要素が配列である場合です。
以下のように宣言できます。
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
Logger.log(matrix[1][2]); // 6配列のコピー
配列をコピーするには、sliceメソッドを使用します。
let original = [1, 2, 3];
let copy = original.slice();
Logger.log(copy); // [1, 2, 3]GAS配列の操作方法
GAS配列を操作していく方法です。
- 配列への要素の追加・削除
- 配列の結合と分割
- 配列の並び替え
配列への要素の追加・削除
配列への要素の追加や削除には、以下のメソッドがあります。
- pushメソッド
- unshiftメソッド
- popメソッド
- shiftメソッド
- spliceメソッド
pushメソッド
pushメソッドは、配列の末尾に要素を追加します。
let fruits = ["apple", "banana"];
fruits.push("orange");
Logger.log(fruits); // ["apple", "banana", "orange"]unshiftメソッド
unshiftメソッドは、配列の先頭に要素を追加します。
let fruits = ["apple", "banana"];
fruits.unshift("orange");
Logger.log(fruits); // ["orange", "apple", "banana"]popメソッド
popメソッドは、配列の末尾の要素を削除し、その要素を返します。
let fruits = ["apple", "banana", "orange"];
let removed = fruits.pop();
Logger.log(removed); // "orange"
Logger.log(fruits); // ["apple", "banana"]shiftメソッド
shiftメソッドは、配列の先頭の要素を削除し、その要素を返します。
let fruits = ["apple", "banana", "orange"];
let removed = fruits.shift();
Logger.log(removed); // "apple"
Logger.log(fruits); // ["banana", "orange"]spliceメソッド
spliceメソッドは、配列の任意の位置に要素を追加・削除できます。
let fruits = ["apple", "banana", "orange"];
fruits.splice(1, 1, "grape");
Logger.log(fruits); // ["apple", "grape", "orange"]spliceは以下のような構成です。
配列.splice(追加または削除を開始するインデックス, 適用する要素数, 挿入する要素)
適用する要素がひとつなので、「banana」のみ削除し、要素「grape」を挿入しています。
配列の結合と分割
配列の結合や分割には、以下のメソッドがあります。
- concatメソッド
- sliceメソッド
concatメソッド
concatメソッドは、複数の配列を結合します。
let array1 = [1, 2, 3];
let array2 = [4, 5, 6];
let result = array1.concat(array2);
Logger.log(result); // [1, 2, 3, 4, 5, 6]sliceメソッド
sliceメソッドは、配列を指定した範囲で分割します。
let fruits = ["apple", "banana", "orange", "grape"];
let result = fruits.slice(1, 3);
Logger.log(result); // ["banana", "orange"]配列の並び替え
配列の並び替えには、以下のメソッドがあります。
- sortメソッド
- reverseメソッド
sortメソッド
sortメソッドは、配列の要素を昇順に並べ替えます。
数値や文字列が混在している場合、デフォルトでは文字列として比較されます。
数値の並び替えを行う場合は、比較関数を渡す必要があります。
let numbers = [4, 2, 10, 5, 1];
numbers.sort();
Logger.log(numbers); // [1, 10, 2, 4, 5]
// 数値の昇順並び替え
numbers.sort((a, b) => a - b);
Logger.log(numbers); // [1, 2, 4, 5, 10]reverseメソッド
reverseメソッドは、配列の要素を逆順に並べ替えます。
let numbers = [1, 2, 3, 4, 5];
numbers.reverse();
Logger.log(numbers); // [5, 4, 3, 2, 1]GAS配列の高度な操作
配列の操作はまだ他にもあります。
こちらにあるものはかなり使用頻度も高いので、見ておくべきです。
- mapメソッド
- filterメソッド
- reduceメソッド
- forEachメソッド
- findメソッド
- someメソッド
- everyメソッド
mapメソッド
mapメソッドは、配列の各要素に対して指定した関数を実行し、その結果から新しい配列を作成します。
let numbers = [1, 2, 3, 4, 5];
let squared = numbers.map(x => x * x);
Logger.log(squared); // [1, 4, 9, 16, 25]filterメソッド
filterメソッドは、配列の要素のうち、指定した条件に一致する要素から新しい配列を作成します。
let numbers = [1, 2, 3, 4, 5];
let evenNumbers = numbers.filter(x => x % 2 === 0);
Logger.log(evenNumbers); // [2, 4]reduceメソッド
reduceメソッドは、配列の要素を左から右に走査して、指定したコールバック関数で加工された結果を単一の値にまとめます。
let numbers = [1, 2, 3, 4, 5];
let sum = numbers.reduce((accumulator, currentValue) => accumulator + currentValue);
Logger.log(sum); // 15forEachメソッド
forEachメソッドは、配列の各要素に対して指定した関数を実行します。このメソッドは元の配列を変更しません。
let numbers = [1, 2, 3, 4, 5];
numbers.forEach(x => Logger.log(x * 2));findメソッド
findメソッドは、配列の要素のうち、指定した条件に一致する最初の要素を返します。条件に一致する要素がない場合は、undefinedを返します。
let numbers = [1, 2, 3, 4, 5];
let found = numbers.find(x => x > 3);
Logger.log(found); // 4someメソッド
someメソッドは、配列の少なくとも1つの要素が指定した条件に一致するかどうかを判定し、真偽値を返します。
let numbers = [1, 2, 3, 4, 5];
let hasEven = numbers.some(x => x % 2 === 0);
Logger.log(hasEven); // trueeveryメソッド
everyメソッドは、配列の全ての要素が指定した条件に一致するかどうかを判定し、真偽値を返します。
let numbers = [1, 2, 3, 4, 5];
let areAllPositive = numbers.every(x => x > 0);
Logger.log(areAllPositive); // true配列操作に関するベストプラクティス
配列操作におけるベストプラクティスをご覧ください。
実践で使うために知っておくべき内容です。
- 配列操作のパフォーマンス改善
- 配列操作時のエラーハンドリング
- 配列操作に関する一般的なミス
配列操作のパフォーマンス改善
配列のサイズが大きい場合、操作に時間がかかることがあります。
パフォーマンスを改善する方法として、ループの代わりに高階関数(map、filter、reduceなど)を使用することが挙げられます。
配列操作時のエラーハンドリング
配列操作時にエラーが発生する可能性があります。
例外処理を実装して、エラーが発生した場合に適切な処理をおこなうようにしましょう。
以下にエラーをまとめています。
(表は横にスクロールできます。)
| エラー名 | エラーで表示される文言 | 内容 | 対策 |
|---|---|---|---|
| TypeError: Cannot read property ‘length’ of undefined | TypeError: undefined が ‘length’ プロパティを持っていません | 配列が未定義であるため、length プロパティにアクセスできない | 配列が未定義でないことを確認する |
| TypeError: Cannot read property ‘0’ of undefined | TypeError: undefined が ‘0’ プロパティを持っていません | 配列が未定義であるため、配列の要素にアクセスできない | 配列が未定義でないことを確認する |
| TypeError: Cannot read property ‘push’ of undefined | TypeError: undefined が ‘push’ プロパティを持っていません | 配列が未定義であるため、push メソッドを呼び出せない | 配列が未定義でないことを確認する |
| TypeError: Cannot read property ‘map’ of null | TypeError: null が ‘map’ プロパティを持っていません | 配列が null であるため、map メソッドを呼び出せない | 配列が null でないことを確認する |
| TypeError: Cannot convert undefined or null to object | TypeError: undefined または null をオブジェクトに変換できません | 配列が未定義または null であるため、オブジェクトに変換できない | 配列が未定義でも null でもないことを確認する |
| TypeError: Array.prototype.some called on null or undefined | TypeError: null または undefined 上で Array.prototype.some を呼び出しました | 配列が未定義または null であるため、some メソッドを呼び出せない | 配列が未定義でも null でもないことを確認する |
| TypeError: Cannot find function filter in object | TypeError: オブジェクト内で filter 関数が見つかりません | 配列ではなくオブジェクトに対して、配列専用のメソッドを呼び出そうとしている | 配列をオブジェクトと間違えていないか確認する |
| TypeError: Cannot read property ‘filter’ of undefined | TypeError: undefined が ‘filter’ プロパティを持っていません | 配列が未定義であるため、filter | 配列が未定義・空でないことを確認する |
配列操作に関する一般的なミス
配列操作時によくあるミスには、インデックスの範囲外アクセスや要素の上書きがあります。
これらの問題を回避するために、配列のサイズを確認し、適切な範囲で操作を行うことが重要です。
実践的なGAS配列操作の例
実践的なGASの配列操作例をご紹介します。
実際のコードでどのように使われているかを見てみましょう。
- スプレッドシートのデータ操作
- カレンダーイベントの一覧作成
- メールの一括送信
- Googleドライブ内のファイル一覧取得
スプレッドシートのデータ操作
配列操作を使って、スプレッドシートのデータを編集したり、集計や分析を行うことができます。
詳しくはこちらで解説しています。
カレンダーイベントの一覧作成
配列操作を利用して、カレンダーイベントの一覧を取得し、特定の条件に一致するイベントを抽出したり、整形して表示することができます。
function listUpcomingEvents() {
let calendar = CalendarApp.getDefaultCalendar();
let events = calendar.getEvents(new Date(), new Date(Date.now() + 7 * 24 * 60 * 60 * 1000));
let eventTitles = events.map(event => event.getTitle());
Logger.log('Upcoming events:');
eventTitles.forEach(title => Logger.log(title));
}メールの一括送信
配列操作を使用して、メールアドレスのリストを作成し、一括でメールを送信することができます。
function sendBulkEmails() {
let emailAddresses = ['example1@example.com', 'example2@example.com', 'example3@example.com'];
let subject = 'Hello from Google Apps Script';
let body = 'This is a test email.';
emailAddresses.forEach(email => {
GmailApp.sendEmail(email, subject, body);
});
}Googleドライブ内のファイル一覧取得
Googleドライブ内のファイル一覧を配列操作を使って取得し、特定の条件に一致するファイルをリストアップすることができます。
function listFilesInFolder() {
let folder = DriveApp.getFolderById('FOLDER_ID');
let files = folder.getFiles();
let fileList = [];
while (files.hasNext()) {
let file = files.next();
fileList.push({name: file.getName(), url: file.getUrl()});
}
// ファイル名でフィルタリング
let filteredList = fileList.filter(file => file.name.includes('example'));
Logger.log(filteredList);
}まとめ:GASを書くなら配列操作は必ずマスターしよう
当記事の内容をまとめます。
- GASの配列には複数の作り方がある
- 配列にすることで、さまざまなメソッドが使える
- 配列のエラーをうまく扱う
Google Apps Scriptで配列操作を習得することは、データ処理や自動化タスクを効率的に実行するために非常に重要です。
言語によってはここまでのメソッドが用意されていないものもあります。
知っておくことで作業効率が大きく向上するでしょう。