(最終更新月:2023年4月)
✔当記事はこのような方に向けて書かれています
「GASでのメール送信方法について知りたい」
「そもそもGASって何ができるのだろうか?」
「GASによるメール送信の具体例を教えてほしい」
✔当記事の主な内容は以下のとおり
- GASの基本
- GASでできること
- GASによるメール送信の具体例
当記事では、GASのメール送信についての基本はもちろん、実際のコードやその使用例など、初心者にもわかりやすいよう解説しています。
ぜひ最後までご覧ください。
GASとは?Google Apps Scriptの基本情報
まずはGASについての基本を見ていきます。
メール送信機能を実装する前に簡単におさらいしておきましょう。
- GASとは?
- GASの特徴
- GASの利用シーン
GAS(Google Apps Script)とは?
Google Apps Script(GAS)は、Googleが提供するスクリプト言語です。
主にGoogleの各種サービス(G Suite)と連携して、カスタマイズや自動化をおこなうために使用されます。
言語としてはJavaScriptに基づいており、JavaScriptの知識がある場合は比較的簡単に学べるのがメリットです。
Googleアカウントを持っていれば、GASエディタにアクセスして、すぐにスクリプトの編集・実行を始められます。
GASの特徴
GASはクラウド上で動作し、簡単にGoogleの各種サービスを操作できるため、初心者でもすぐに利用することができます。
主な特徴を以下にまとめました。
- クラウド上で実行: 自分のコンピュータのリソースを消費せず、クラウド上でスクリプトを実行できる
- Googleサービスとの連携: Googleドライブ、スプレッドシート、カレンダー、Gmailなど、Googleの各種サービスと簡単に連携できる
- シンプルなAPI: Googleが提供するAPIは、簡単に使い始めることができ、ドキュメントも充実している
- 無料で利用可能: 個人利用の範囲内であれば、無料でGASを利用できる(一定の制限(クオータ)はあり)
GASの利用シーン
GASは、以下のようなシーンで活用されています。
- Googleスプレッドシートのカスタム関数や自動化
- Googleフォームの回答を自動的に処理
- Googleカレンダーへの自動イベント登録
- Gmailを使った自動メール送信
- ウェブサイトからのデータ取得(スクレイピング)
- 独自のウェブアプリケーションの開発
Google Apps Scriptでできること
少し具体的にGASでできることを紹介します。
- Googleサービスとの連携
- プロジェクトの例
Googleサービスとの連携
Google Apps Script(GAS)は、Googleの各種サービスと簡単に連携できるのが大きな特徴です。
ここでは、主要なGoogleサービスとの連携方法について詳しく説明します。
- Googleスプレッドシート
- Googleドライブ
- Googleカレンダー
- Gmail
- Googleフォーム
Google スプレッドシート
GASを使ってスプレッドシートを操作できます。
例えば、データの読み書き、セルの書式設定、シートの追加・削除などが可能。
カスタム関数を作成すれば、スプレッドシート内で独自の計算式を利用できます。
Googleドライブ
GASを使って、Googleドライブ上のファイルやフォルダを操作できます。
- ファイルのアップロード
- ダウンロード
- ファイル名の変更
- フォルダの作成・移動・削除
ドライブ上でのさまざまな処理を自動化することができます。
Googleカレンダー
GASを使って、Googleカレンダーのイベントを操作できます。
主に以下のようなことができます。
- イベントの追加・更新・削除
- カレンダー間のイベントの移動
- イベントの検索
予定管理を自動化したり、 ほかのサービスと連携させられるのです。
Gmail
GASを使って、Gmailのメールを操作できます。
メールの送信・受信・検索・ラベル付けなどが可能です。
特定の条件に基づいてメールを自動的に処理するフィルターや、定期的なメール通知を設定することもできます。
Googleフォーム
GASを使って、Googleフォームの回答を操作できます。
フォームへの回答をトリガーにして、特定の処理を実行。
例えば、フォーム回答をもとにスプレッドシートにデータを追加したり、回答者に自動返信メールを送信したりできます。
プロジェクトの例
GASを利用したメール送信のプロジェクト例として、以下のようなものが挙げられます。
- スプレッドシートのデータを元にメールを一斉送信
- Googleフォームの回答内容を自動整形してメールで通知
- Googleカレンダーのイベント情報をメールで定期的に通知
Google Apps Scriptの基本構文
GASはJavaScriptベースの言語であるため、基本的な構文はJavaScriptと同様です。
- 関数の作成
- 変数宣言
- 制御構造
関数の作成
関数は、特定の処理をまとめて定義するもので、以下のように宣言します。
function 関数名() {
// 処理内容
}例えば、メールを送信する関数を作成する場合は以下のようになります。
function sendEmail() {
// メール送信処理
}変数宣言
変数は、データを一時的に格納するためのもので、varやlet、constを使って宣言します。
varは従来の変数宣言方法で、letとconstはより新しい方法です。
var 変数名 = 値;
let 変数名 = 値;
const 変数名 = 値;例えば、送信先のメールアドレスを格納する変数を宣言する場合は以下のようになります。
var emailAddress = "example@example.com";補足:var、let、constの違いとは?
| 項目 | var | let | const | 説明 |
|---|---|---|---|---|
| スコープ | 関数 | ブロック | ブロック | スコープとは、その変数がどの範囲で参照・変更できるかを示します。varは関数スコープで、宣言された関数内でのみアクセス可能。letとconstはブロックスコープで、宣言されたブロック({}で囲まれた範囲)内でのみアクセス可能です。 |
| 巻き上げ | あり | なし | なし | 巻き上げとは、変数が宣言される前に参照・代入ができます。varは巻き上げがありますが、letとconstは巻き上げがありません。つまり、 letとconstの変数は宣言前に参照・代入しようとするとエラーが発生します。 |
| 再代入 | 可能 | 可能 | 不可能 | 再代入とは、変数に新しい値を代入できるかどうかを示します。varとletは再代入が可能ですが、constは再代入ができません。constは一度値が代入されると、その値が変更されることはありません。 |
| 再宣言 | 可能 | 不可能 | 不可能 | 再宣言とは、同じ名前の変数を複数回宣言できるかどうかを示します。varは再宣言が可能ですが、letとconstは再宣言ができません。同じ名前で letやconst変数を宣言しようとするとエラーが発生します。 |
制御構造
制御構造は、条件分岐や繰り返し処理を実現するための構文です。
以下に、if文やfor文、while文の例を示します。
// if文
if (条件) {
// 条件が真の場合の処理
} else {
// 条件が偽の場合の処理
}
// for文
for (初期化式; 条件式; 更新式) {
// 繰り返し処理
}
// while文
while (条件) {
// 条件が真の間繰り返す処理
}GASを使ってメールを送信するスクリプト例
GASでメール送信を行うには、GmailAppまたはMailAppのメソッドが利用可能です。
GmailAppは、Gmailの操作に特化したAPIで、MailAppはGmail以外のメールアドレスでも送信できる特徴があります。
- GmailAppを使ったメール送信
- MailAppを使ったメール送信
GmailAppを使ったメール送信
GmailAppを使ってメールを送信する場合、以下のようにsendEmailメソッドを使用します。
function sendEmailUsingGmailApp() {
var emailAddress = "example@example.com";//存在しないメールアドレスです。
var subject = "GASによるメール送信";
var body = "これはGoogle Apps Scriptを使ったメール送信のテストです。";
GmailApp.sendEmail(emailAddress, subject, body);
}この例では、emailAddressに指定されたアドレスに、subjectで指定された件名とbodyで指定された本文のメールを送信します。
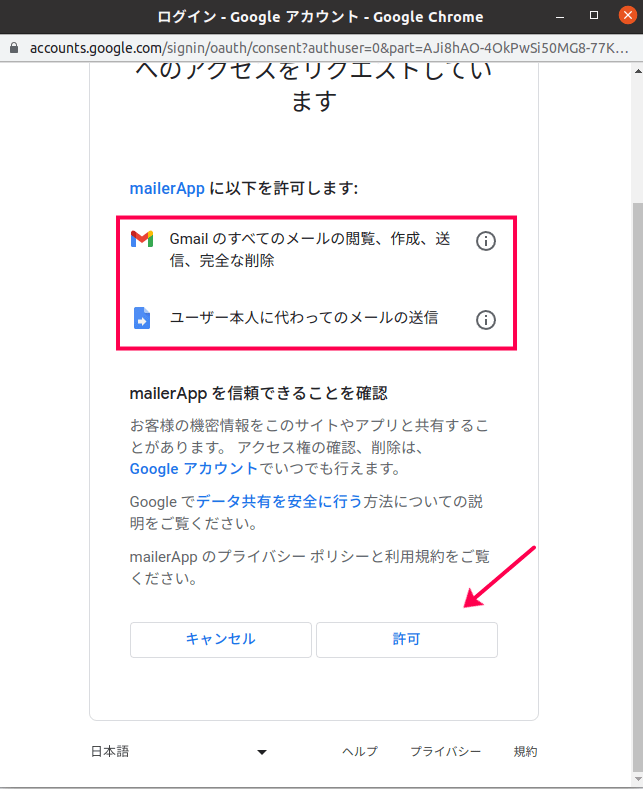
GmailAppを使う場合は以下のように許可が必要です。

MailAppを使ったメール送信
MailAppを使ってメールを送信する場合も、同様にsendEmailメソッドを使用します。
function sendEmailUsingMailApp() {
var emailAddress = "example@example.com";//存在しないメールアドレスです。
var subject = "GASによるメール送信";
var body = "これはGoogle Apps Scriptを使ったメール送信のテストです。";
MailApp.sendEmail(emailAddress, subject, body);
}GmailAppと同様に、この例ではemailAddressに指定されたアドレスに、subjectで指定された件名とbodyで指定された本文のメールを送信します。
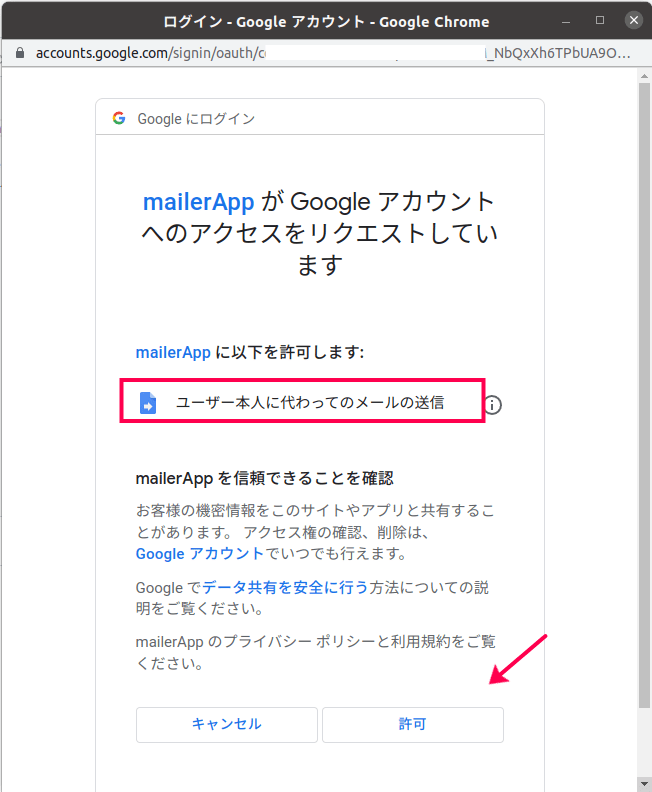
MailAppはこちらです。

メール送信スクリプトのカスタマイズ
メール送信スクリプトをカスタマイズすることで、送信先の設定や件名、本文の設定、添付ファイルの追加などができます。
以下では、それぞれのカスタマイズ方法について説明します。
- 送信先の設定
- 件名と本文の設定
- 添付ファイルの追加
送信先の設定
送信先を設定するには、emailAddress変数に送信先のメールアドレスを代入します。
複数の宛先に送信したい場合は、カンマで区切って複数のメールアドレスを指定できます。
var emailAddress = "example1@example.com,example2@example.com";件名と本文の設定
件名と本文を設定するには、それぞれsubject変数とbody変数に値を代入します。変数を用いて動的に内容を変更することも可能です。
var subject = "GASによるメール送信";
var body = "これはGoogle Apps Scriptを使ったメール送信のテスト。";添付ファイルの追加
添付ファイルを追加するには、GmailApp.sendEmailまたはMailApp.sendEmailのオプションにattachmentsを追加します。
Googleドライブ内のファイルを添付する場合は、以下のようにDriveAppを使用してファイルを取得し、添付します。
function sendEmailWithAttachment() {
var emailAddress = "example@example.com";
var subject = "GASによるメール送信(添付ファイルあり)";
var body = "これはGoogle Apps Scriptを使ったメール送信のテストです。添付ファイルを確認してください。";
var fileId = "ファイルID";
var file = DriveApp.getFileById(fileId);
MailApp.sendEmail(emailAddress, subject, body, {attachments: [file]});
}メール送信スクリプトを実行する
メール送信スクリプトを実行するには、スクリプトエディタで実行方法を選択するか、トリガーを使って自動実行を設定します。
- スクリプトエディタでの実行方法
- トリガーを使った自動実行
スクリプトエディタでの実行方法
スクリプトエディタでメール送信スクリプトを実行するには、実行したい関数を選択し、再生ボタンをクリックします。

トリガーを使った自動実行
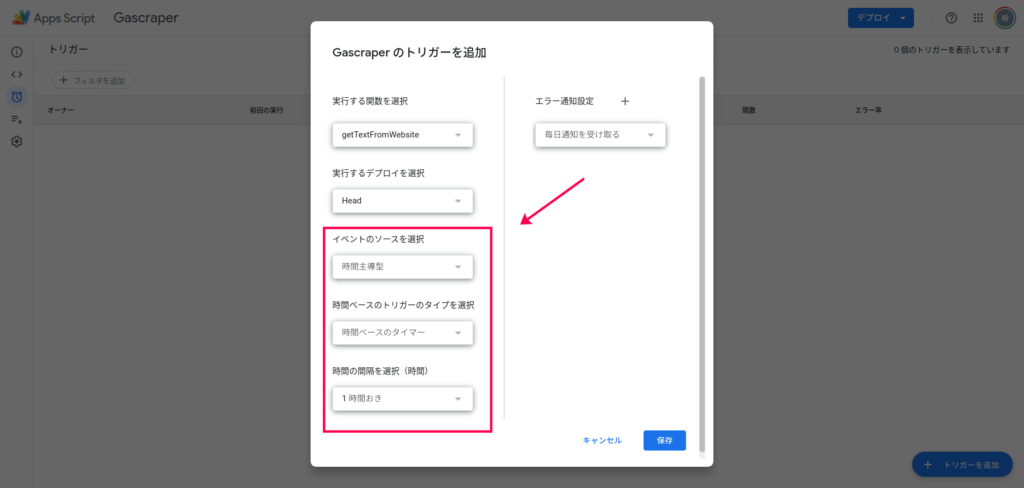
トリガーを使ってメール送信スクリプトを自動実行するには、スクリプトエディタの左側のメニューから「トリガー」を選択し、新しいトリガーを追加します。
トリガーのタイプや実行する関数、実行のタイミングなどを設定し、保存します。

注意点とトラブルシューティング
GASを使ったメール送信にはいくつかの注意点があります。ここでは、送信制限についてとエラーメッセージの対処法について説明します。
- 送信制限について
- エラーメッセージと対処法
送信制限について
GASを使ってメールを送信する際には、送信制限が適用されます。
Googleアカウントの種類によって送信できるメールの上限が異なるため、制限に達した場合は一定時間待ってから再度送信を試みるか、別のアカウントを使用する必要があります。
制限の詳細については、Googleのドキュメントを参照してください。
エラーメッセージと対処法
メール送信の実行中にエラーメッセージが表示される場合、原因と対処法を確認する必要があります。
以下は一般的なエラーメッセージとその対処法です。
- Invalid argument: 引数が不正であることを示すので、関数の引数を見直し、適切な値が渡されていることを確認する
- Exceeded maximum execution time: スクリプトの実行時間が制限を超えたことを示すので、スクリプトを最適化するか、処理を分割して実行時間を短縮する
- Quota exceeded: 使用制限に達したことを示すので、制限がリセットされるまで待つか、別のアカウントでスクリプトを実行する
GASを使ったメール送信の活用例
GASを使ってメールを送信する機能は、さまざまなシーンで活用できます。以下にいくつかの活用例を紹介します。
- 定期的なレポート送信
- 自動返信メールの設定
- メールフォームの作成
定期的なレポート送信
スプレッドシートやドキュメントに記録されたデータを定期的にまとめてメールで送信。
これにより、チーム内での情報共有が容易になります。
自動返信メールの設定
問い合わせフォームなどから送信されたメールに対して、自動で返信メールを送信できます。
顧客対応の効率化がはかりましょう。
より細かく設定すれば、ユーザーのメールアドレスやドメインで、返答を分けることも可能です。
メールフォームの作成
GASを使って、メールアドレスや件名、本文などを入力するメールフォームを作成できます。
ユーザーや顧客と、簡単に連絡を取り合える手段を提供できるのです。
例えば、Googleフォームを使って入力されたデータをトリガーにして、自動的にメールを送信するスクリプトを実行できます。
function onFormSubmit(e) {
var response = e.response;
var emailAddress = response.getResponseForItem("メールアドレス").getResponse();
var subject = response.getResponseForItem("件名").getResponse();
var body = response.getResponseForItem("本文").getResponse();
MailApp.sendEmail(emailAddress, subject, body);
}この例では、Googleフォームから送信されたデータを受け取り、それぞれの項目からメールアドレス、件名、本文を取得して、メールを送信しています。

前提として、対象のGoogleフォームとApp Scriptのプロジェクトが連携されていなくてはなりません。Googleフォームの拡張機能から、Google Apps Scriptを選んで、連携させてください。
まとめ:GASを使えばメール送信が自動化できる
当記事の内容をまとめます。
- GASを使ったメール送信は、他サービスとの連携が容易なのでデータの連携がしやすい
- プログラムによる自動化が可能で、効率的な作業ができる
- 無料枠があり、低コストで運用できる
GASを使ったメール送信をマスターしたら、さらに他のGoogleサービスと連携してさまざまなアプリケーションを開発できます。
スプレッドシートやドキュメント、カレンダーなどと連携し、より効率的なワークフローを構築していきましょう。
GASの知識を磨いて、自分やチームの生産性向上に役立ててください。