(最終更新月:2023年4月)
Google Apps Scriptを使って、Notion APIから一定のデータを取得し、Line NOTIFYで自分のLINE
に通知をするという仕組みを開発しました。
その概要からコードまでをすべて公開します。
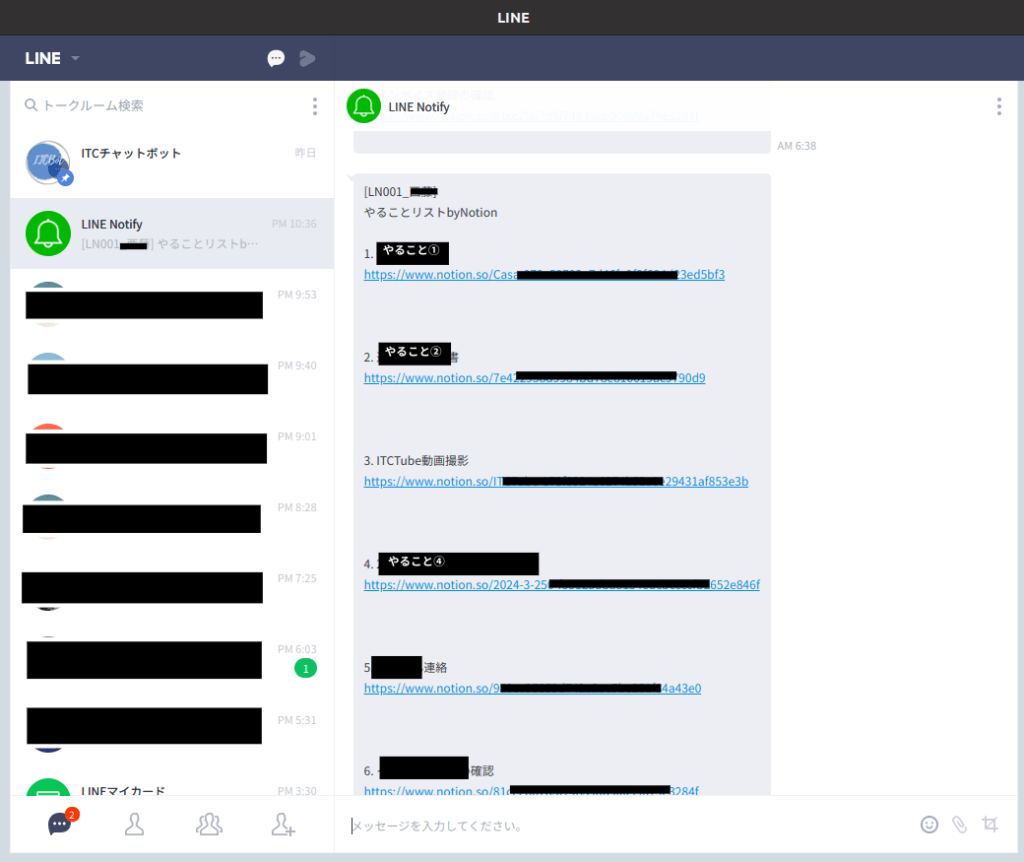
こちらの仕組みの結論としては、以下のようにLINEが届きます。

時間によるトリガーで毎朝届くようにしています。
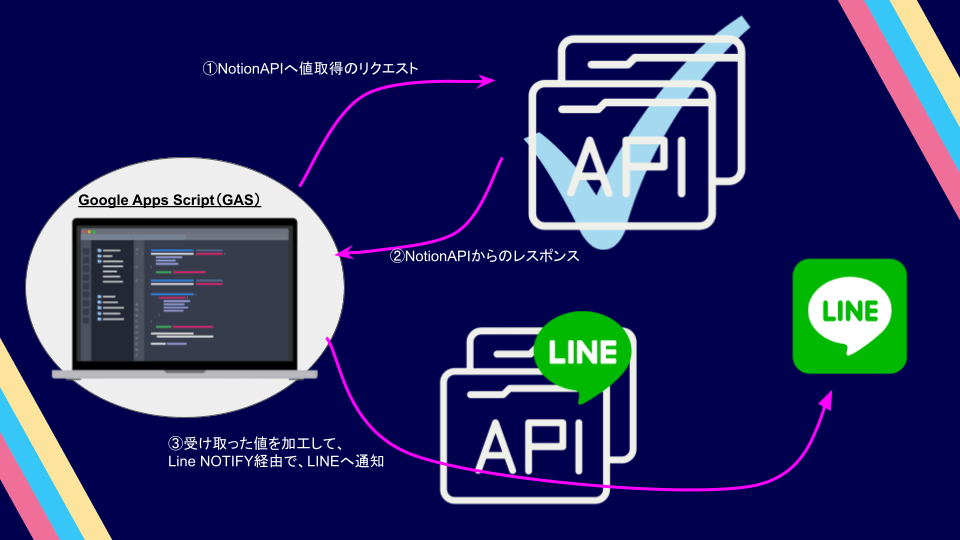
「GAS×Notion×LINE Notify」システム概要図

以下のように動きます。
- GASでNotion APIからデータを取得
- そのデータを加工して、LINE Notifyへ渡す
- LINE Notifyが紐付けられたLINEアカウントへデータを通知する
それぞれの設定方法をひとつずつ見ていきましょう。
NOTION
まずはNotion側でいくつか設定をします。
APIを使うために、支払いは不要ですが、設定だけしなければなりません。
- Integrationの作成
- シークレットキーの取得
- コネクトの追加
- データベースのIDを取得
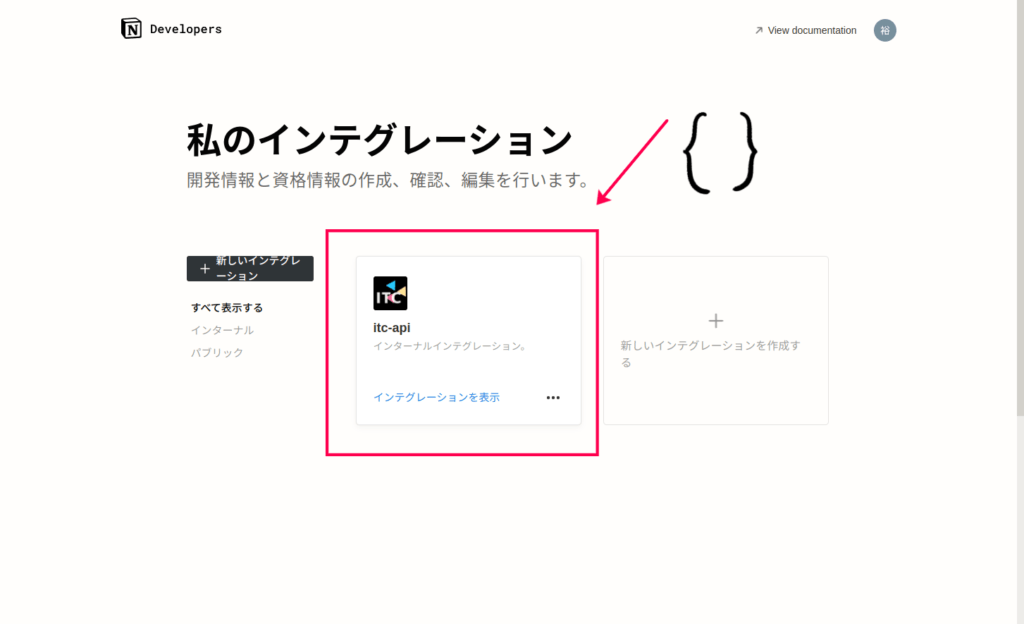
Integrationの作成・キーの取得
Notion Developersページへログインし、任意の名前でインテグレーションを作ります。

インテグレーションを作成すると、キーが発行されるので、安全なところに控えておきましょう。
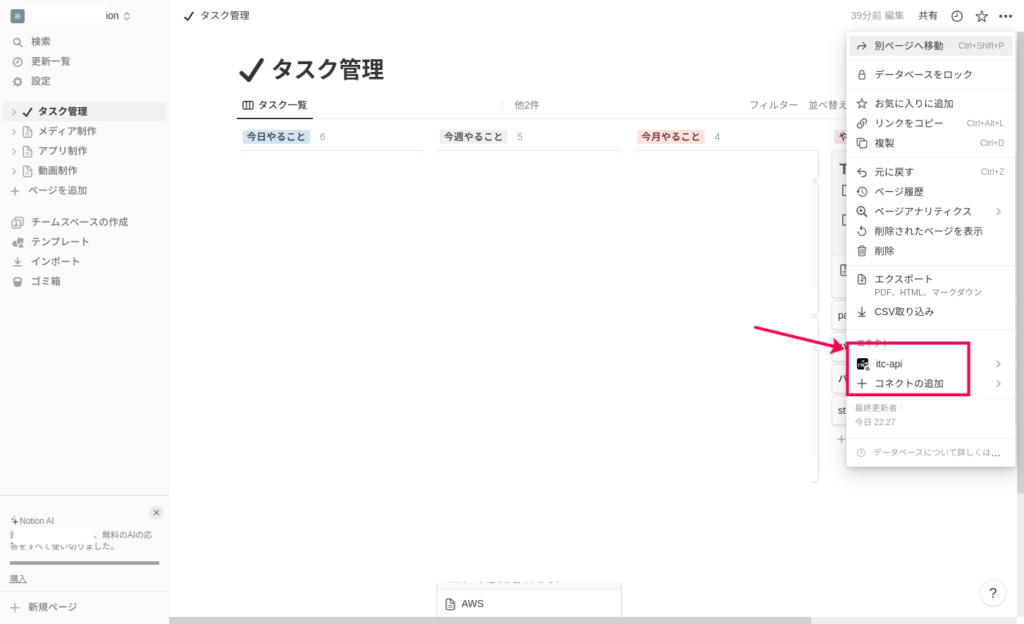
コネクトの追加
今回データを取得したい先のページを開き、右の「・・・」からコネクト追加で、作成したインテグレーションを追加してください。
データベースのページとは、データがフルページで表示されているページ上のことをいいます。

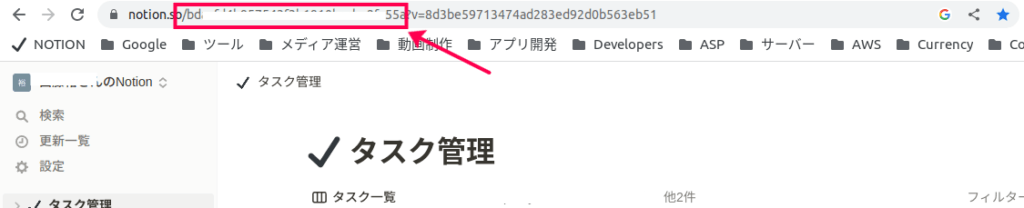
データベースIDの取得
データがフルページで表示されているところから、URLバーでIDを取得しましょう。
データの取得には、シークレットキーだけでなく、データベースIDも必要になります。。

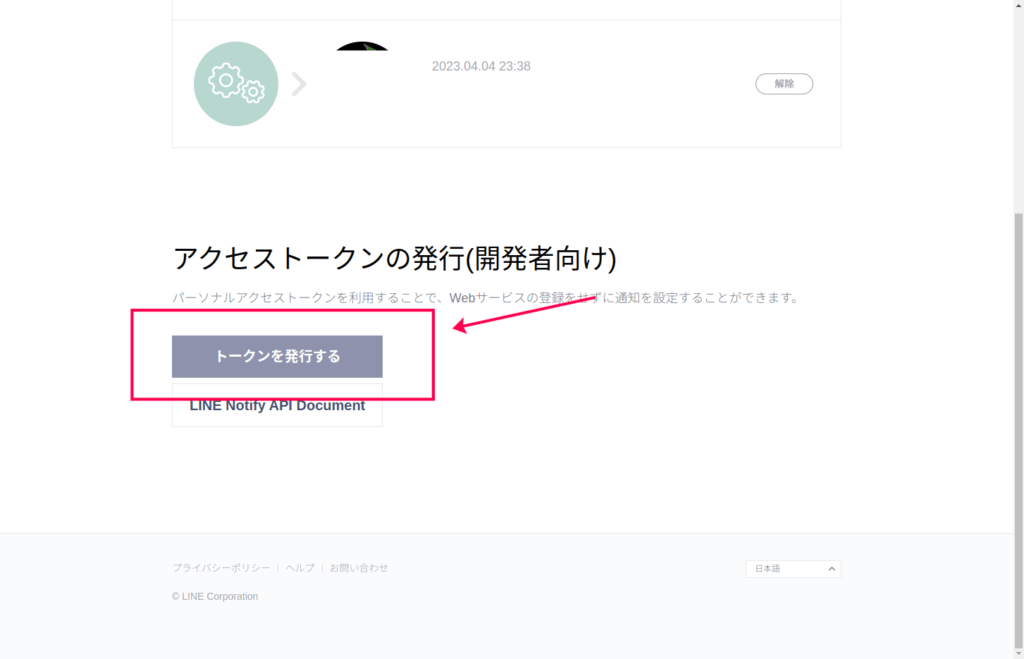
LINE Notifyの登録とキーの取得
LINE Notifyとは、無料で使える通知サービス。
以下の画面から、任意のアカウント・グループと紐付けて、発行されたキーを取得しておきましょう。
キーさえ変更すれば、同じやり方で、さまざまなグループに通知を飛ばせます。

GAS(Google Apps Script)のコード紹介
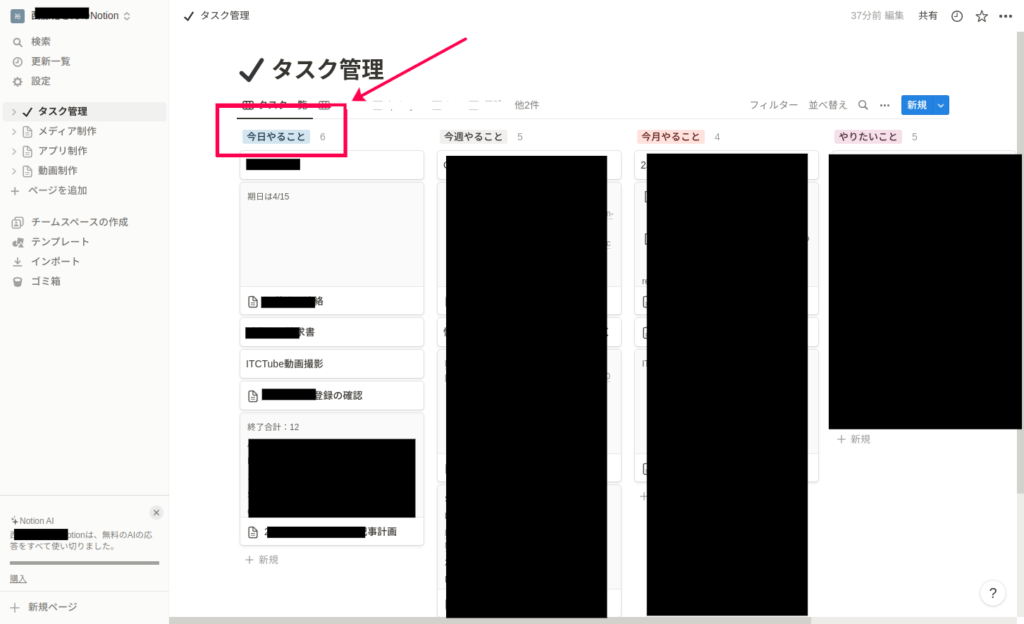
今回取り出すのは、「今日やること」とタグをふっている以下のレコード。

Notionからデータを取得する関数
Notionからデータを取得する関数はこちら。
//NotionAPIを使う
const apiKey = ScriptProperties.getProperty('API_KEY');
const DatabaseId = ScriptProperties.getProperty('DATABASE_ID');
const ep = `https://api.notion.com/v1/databases/${DatabaseId}/query`;
function getTask() {
payload = {
"filter": {
"property": "ステータス",
"select": {
"equals": "今日やること"
}
}
}
const options = {
"method": "post",
"headers": {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + apiKey,
'Notion-Version': '2022-06-28'
},
"payload": JSON.stringify(payload)
}
var response = UrlFetchApp.fetch(ep, options);
var json = response.getContentText();
var data = JSON.parse(json);
const results = data["results"]
let todoStr = ''
results.forEach((el, i)=>{
todoStr += `\n\n${i+1}. ${el["properties"]["Name"]["title"][0]["plain_text"]}\n${el["url"]}\n\n`
})
return todoStr;
}大切なのは、以下の箇所です。
- ステータスが「今日やること」に等しいものを取り出すフィルター「payload変数」
- どこに何をポストするかというoptions
- どのような形式のデータが返ってくるかのjsonやdata変数
上のjson変数の時点では以下のようなデータが返ってくることがわかりました。
{
"object": "list",
"results": [
{
"object": "page",
"id": "xxxxx-3e7d-46fe-9f3f-604xxx5bf3",
"created_time": "2023-04-09T22:48:00.000Z",
"last_edited_time": "2023-04-11T15:10:00.000Z",
"created_by": {
"object": "user",
"id": "xxxx-0850-4f7e-a96a-85f8xxx5e43b"
},
"last_edited_by": {
"object": "user",
"id": "xxxxx-0850-4f7e-a96a-85f8xxx5e43b"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "xxxx-9575-43f3-b191-0xxxx2fc55a"
},
"archived": false,
"properties": {
"作成日": {
"id": "'Y6%3C",
"type": "created_time",
"created_time": "2023-04-09T22:48:00.000Z"
},
"今日": {
"id": "%3AF%3BA",
"type": "checkbox",
"checkbox": false
},
"備考": {
"id": "%5CwfP",
"type": "rich_text",
"rich_text": []
},
"ステータス": {
"id": "%5EOE%40",
"type": "select",
"select": {
"id": "2cxxxf-5577-4034-9xx2-c66xxxxa1e2",
"name": "今日やること",
"color": "blue"
}
},
"完了日": {
"id": "uP%3Ds",
"type": "date",
"date": null
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "Todo1",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Todo1",
"href": null
}
]
}
},
"url": "https://www.notion.so/Casa-079c58793e7d46xxxxxxxx23ed5bf3"
},
{
"object": "page",
"id": "7e4xxxx8-d998-4bd7-8e81-0019ac9790d9",
"created_time": "2023-04-09T22:39:00.000Z",
"last_edited_time": "2023-04-12T00:56:00.000Z",
"created_by": {
"object": "user",
"id": "11xxxxc-0850-4f7e-a96a-85xxxd5e43b"
},
"last_edited_by": {
"object": "user",
"id": "115ad9fc-0850-4f7e-a96a-85fxxxe43b"
},
"cover": null,
"icon": null,
"parent": {
"type": "database_id",
"database_id": "bdacfd4b-9575-43f3-b191-0bxxxxfc55a"
},
"archived": false,
"properties": {
"作成日": {
"id": "'Y6%3C",
"type": "created_time",
"created_time": "2023-04-09T22:39:00.000Z"
},
"今日": {
"id": "%3AF%3BA",
"type": "checkbox",
"checkbox": false
},
"備考": {
"id": "%5CwfP",
"type": "rich_text",
"rich_text": []
},
"ステータス": {
"id": "%5EOE%40",
"type": "select",
"select": {
"id": "2cxxx4f-5577-4034-99c2-c6xxx8f2a1e2",
"name": "今日やること",
"color": "blue"
}
},
"完了日": {
"id": "uP%3Ds",
"type": "date",
"date": null
},
"Name": {
"id": "title",
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "Todo2",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "todo2",
"href": null
}
]
}
},
"url": "https://www.notion.so/7e422958d9984bdxxxx19ac9790d9"
}
],
"next_cursor": null,
"has_more": false,
"type": "page",
"page": {}
}太字のplain_textとurlを取り出す記述をしています。
LINE Notifyへデータを飛ばす
次章のLINE Notifyでの設定が必要ですが、コードは以下のとおりとなりました。
//データをLINE Notifyへ飛ばす関数
const linekey = ScriptProperties.getProperty('NOTIFY_KEY');
const linep = "https://notify-api.line.me/api/notify";
function main() {
const taskStr = `\nやることリストbyNotion${getTask()}`;
const linepayload = {"message": taskStr}
const lineoptions = {
"method": "post",
"headers": {
'Authorization': 'Bearer ' + linekey,
},
"payload": linepayload
}
var lresponse = UrlFetchApp.fetch(linep, lineoptions);
var ljson = lresponse.getContentText();
var ldata = JSON.parse(ljson);
}お空きな文字列を「linepayload」の箇所で作り、POST送信でデータを送ります。
それぞれのサービスでのAPIキーは、スクリプトプロパティで保存してください。
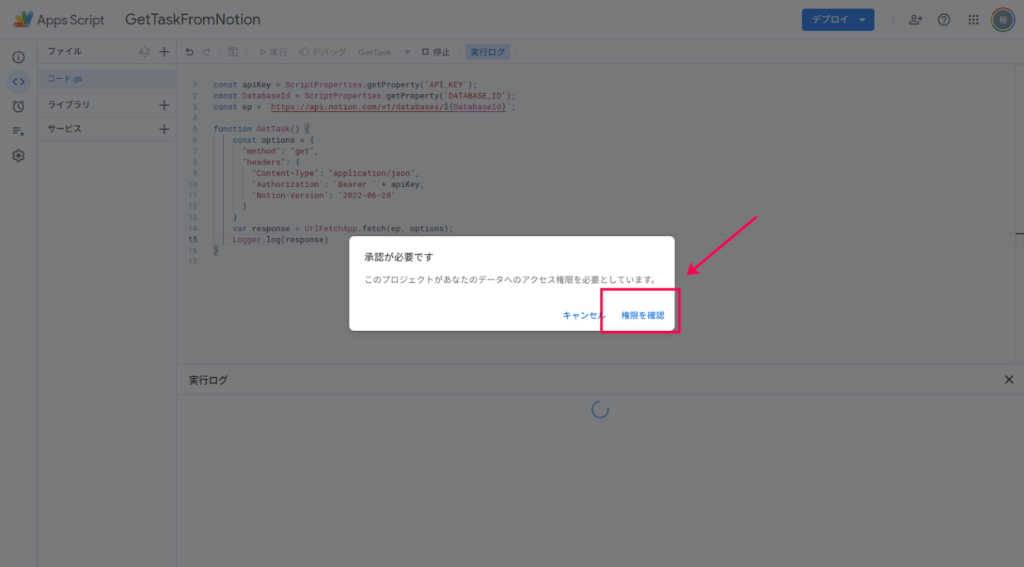
権限の付与
トリガーを設定する前に、一度実行ボタンで実行し、権限を付与しておきます。
✔権限を確認をクリック

✔アカウントをクリック
✔詳細を表示 > プロジェクト名(安全ではないページ)に移動、をクリック
✔内容を確認して、許可をクリック
トリガーの設定
最後にお好きな時間で、関数が実行されるようトリガーを設定してください。
まとめ:NotionからLINEに通知が届くのはかなり便利
Notionには、時間などによる通知機能がありません。
最初の設定は少し大変ですが、自分でルールさえ決めておけば、無料でLINEへデータが飛ばせるのです。
ぜひこちらを活用して、作業効率アップを目指してください。

