(最終更新月:2022年12月)
✔このような方へ向けて書かれた記事となります
「モデルクラスのラベルを日本語表記にしたい」
「いちいちフォームフィールドで変更するのは面倒」
「実際のコードがないとわかりにくい」
✔当記事を通じてお伝えすること
- verbose_nameとは
- verbose_nameの記述場所と記述例
当記事では、日報アプリ開発を通じて、verbose_nameのさまざまな使い方を解説しています。
ぜひ最後までご覧ください。
verbose_nameとは?
verbose_nameとは、モデルやモデルフィールド、アプリの名前を指定するもの。
デフォルトではすべて英語となっているものを、verbose_nameにより日本語に変更できるのです。
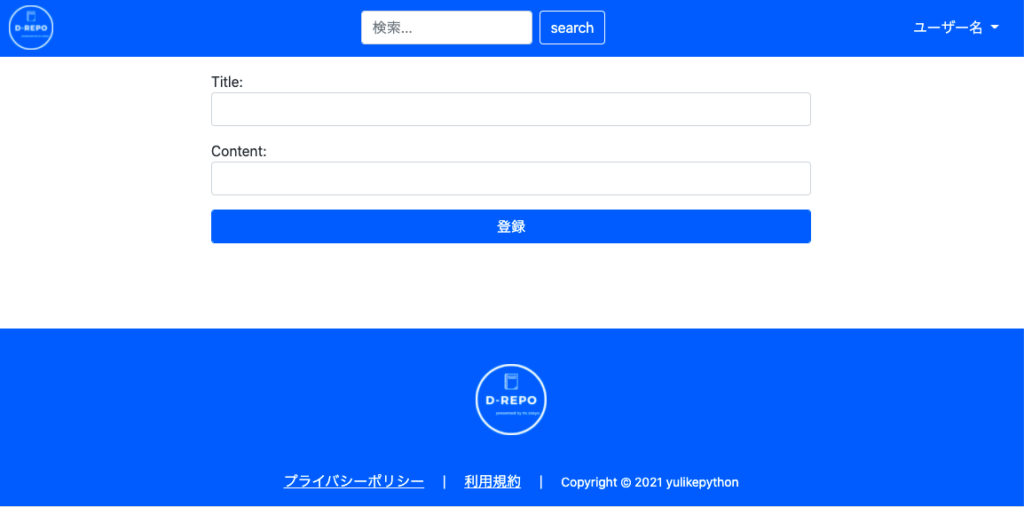
例えば、ModelFormを使ってフォームを表示するとラベルが以下のようになります。

自動的にモデルフィールドの名前がラベルとなってしまっています。
verbose_nameを使って任意の名前に変更できるようになるのです。
verbose_nameの設定場所
verbose_nameの設定場所を見ていきます。
verbose_nameが使えるのは主に3箇所です。
- モデルフィールド内
- モデルクラス内のMeta
- apps.py
モデルフィールド内:モデルフィールド名を変更
モデルフィールド名を変更するには、引数でverbose_nameを指定。
以下のようになります。
モデルフィールド名 = models.モデルフィールド(verbose_name=任意の名前)
例えば、開発中の日報アプリでは以下のようになりました。
title = models.CharField(max_length=100, verbose_name="タイトル")
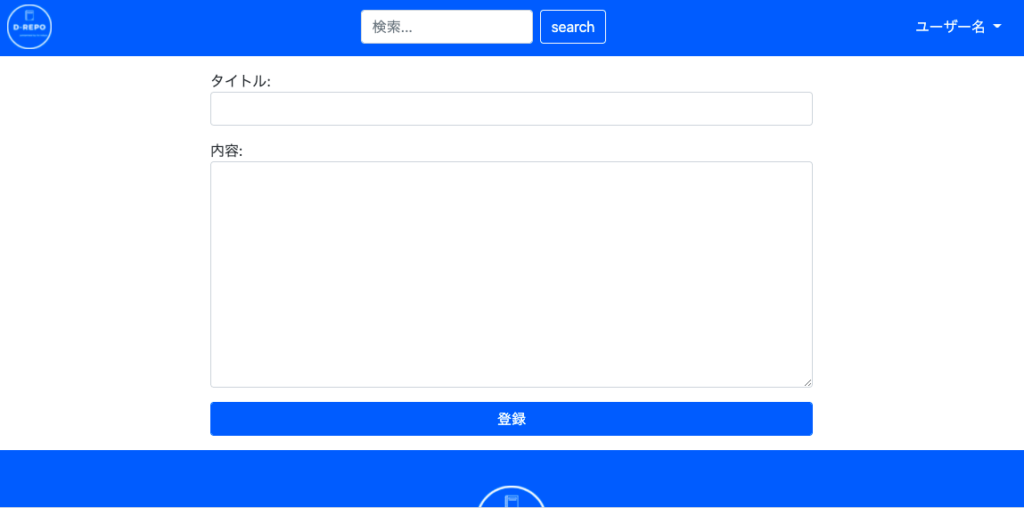
content = models.TextField(max_length=1000, verbose_name="内容")※contentフィールドは、textareaで表示されるようTextFieldへ変更しました。
【変更後】

モデルクラス内のMeta:モデル名を変更
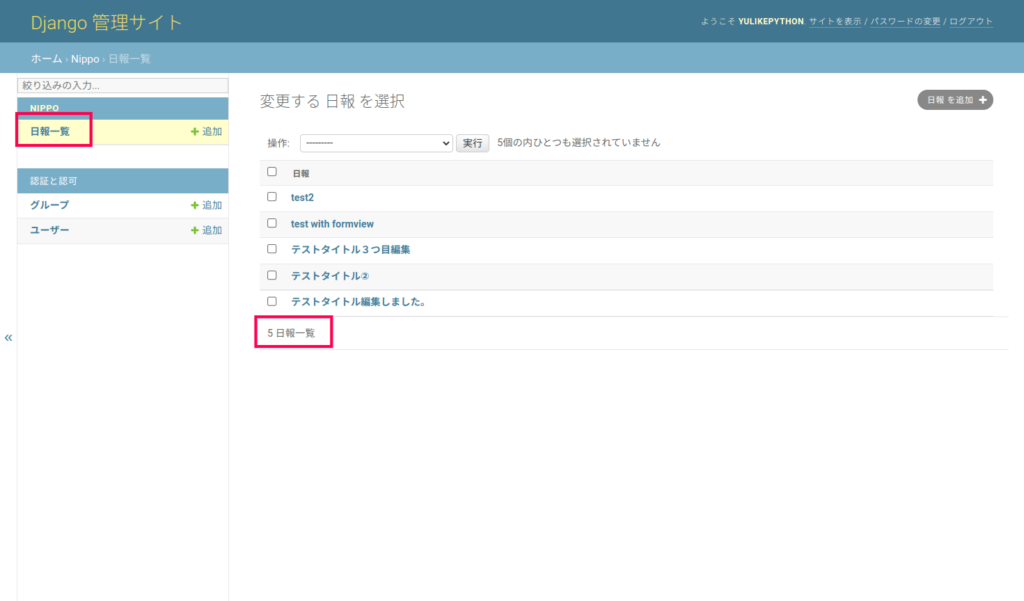
モデルクラス名を変更する必要があるのは、管理画面での表示を変えたいときです。
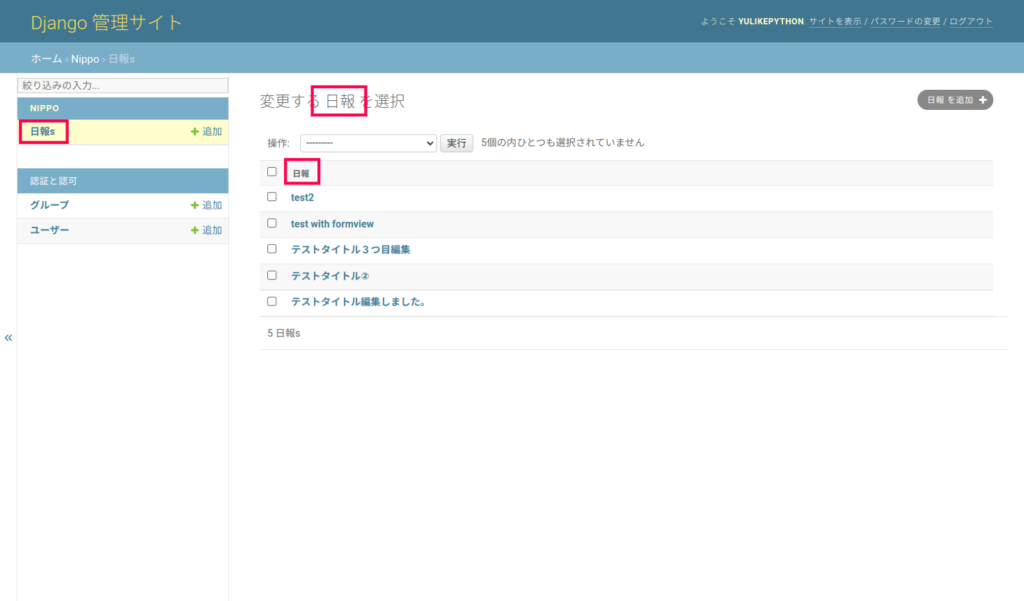
現状では以下のように英語表記となってしまいます。

モデル名を変更する際に知っておくべきことは以下のとおり。
- verbose_name
- verbose_name_plural
verbose_name
verbose_nameは、Metaクラス内で定義します。
class モデルクラス(models.Model):
class Meta:
verbose_name=任意のモデルクラス名例えば、「日報」とした場合は以下のように表記が変わります。

verbose_name_plural
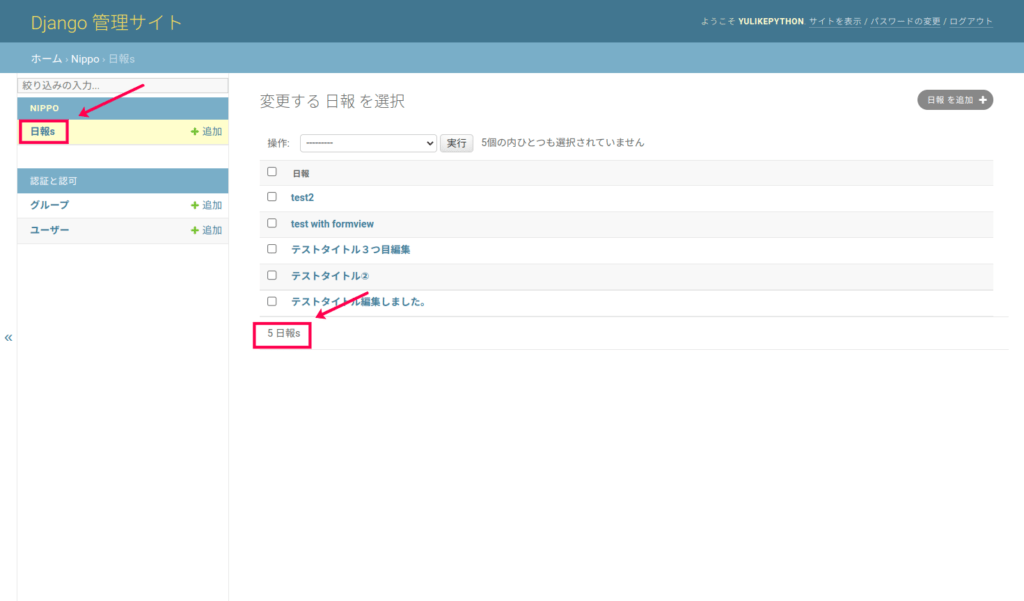
verbose_name_pluralは、複数形にしたときの名前を指定するもの。
何もしなければ、英語表記と同様に、verbose_nameで指定したものに「s」が語尾につくだけになってしまうからです。

以下のように変更します。
class モデルクラス(models.Model):
class Meta:
verbose_name=任意のモデルクラス名
verbose_name_plural=任意の複数形複数形を日報一覧としたアプリでは以下のとおり。

apps.py:アプリ名を変更
apps.pyのクラス内で、変数「verbose_name」を指定すると、アプリ名が変更になります。
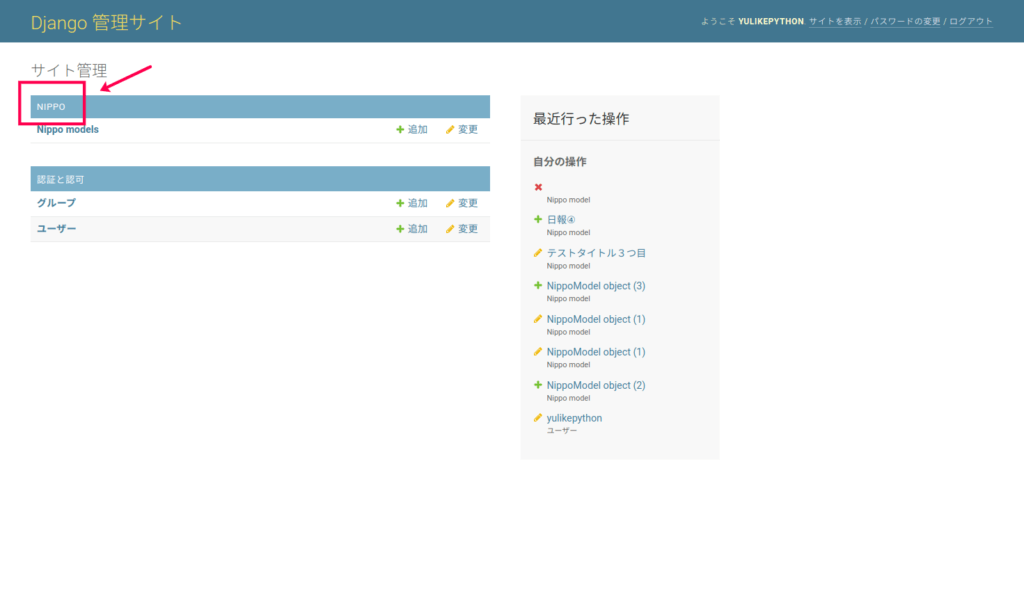
アプリ名とは管理画面で以下の箇所です。

日報アプリで以下のように書き換えてみましょう。
from django.apps import AppConfig
class NippoConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'nippo'
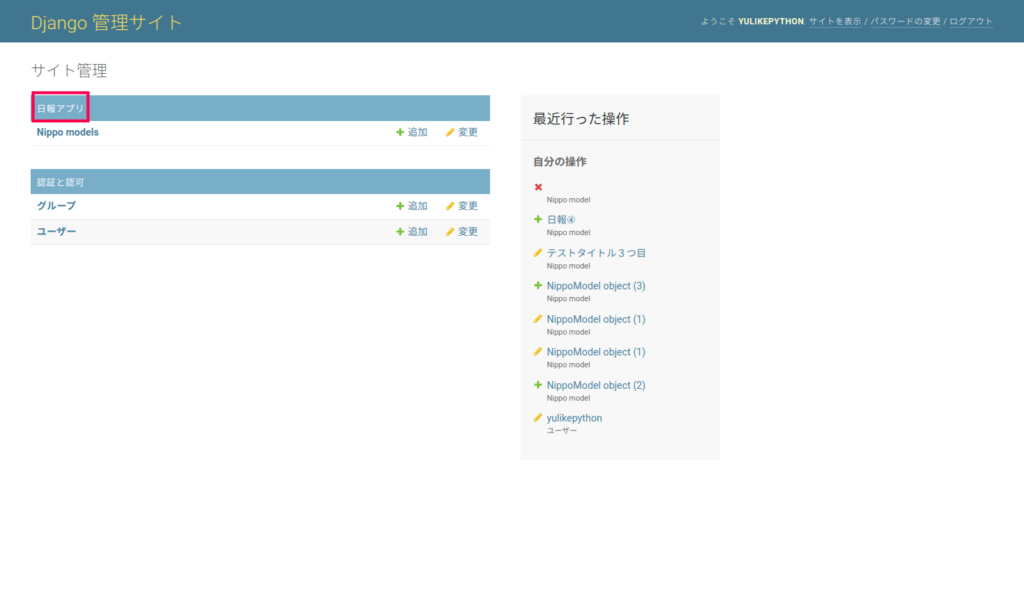
verbose_name = "日報アプリ" #これを追記表示が変わりました。

まとめ
verbose_nameの記述場所は主に以下のとおり。
- モデルフィールド内
- モデルクラス内のMeta
- apps.py
それぞれ役割が違うので覚えておきましょう。
また、開発中の日報アプリでは、以下に変更を加えました。
- モデルクラスのcontentフィールドをTextFieldへ
- verbose_nameの設定
次回は、クラスベースビュー「DeleteView」について解説していきます



