(最終更新月:2021年11月)
✔当記事はこのような方に向けて書かれています
「HTMLページの表示方法は理解した!」
「HTMLファイルとPythonファイルの連携はなんとなくわかってきた!」
✔当記事でお伝えすること
- データベースからデータをすべて取得する
- データベースから特定のデータを取得する
- 取得したデータを表示する
Djangoで言われるCRUDのうちのR(Read:参照)についての記事となります。
- objects.allで取得した複数の値は「リストビュー」として
- objects.getで取得した単一の値は「ディテールビュー」として
✔YouTube解説動画
当記事の内容は動画を見ながら進めると、約15分程度で完了します。
動画ならではの情報も解説しているので、記事と一緒にご覧ください。
動画の概要欄には、単元ごとのコードを紹介しているgithubページも載せています。
さいしょに
データベースにデータを複数追加します。(目安は4つ!)

複数用意できましたら先へ進んでください。
データを全て取得する「objects.all」
views.py内の関数で記述していきます。
【nippoListView】
from django.shortcuts import render
from .models import NippoModel
def nippoListView(request):
template_name = "nippo/nippo-list.html"
ctx = {}
qs = NippoModel.objects.all()
ctx["object_list"] = qs
return render(request, template_name, ctx)qs = NippoModel.objects.all()
でNippoModelクラスに保存されているデータを全て取得しています

モデルクラスのインポートも忘れずに!
取得したデータをコンテキストでHTMLテンプレートへ渡し、forループを使って表示していきます
【nippo-list.html】
{% extends "base.html" %}
{% block title %}日報アプリ一覧{% endblock %}
{% block content %}
<div>
<ul>
{% for obj in object_list %}
<li>{{ obj.title }}</li>
{% endfor %}
</ul>
</div>
{% endblock %}
テンプレート内のforループは、以下のように記述します。
{% for 要素 in リスト %} {% endfor %}
詳しく知りたい方はこちらをどうぞ。
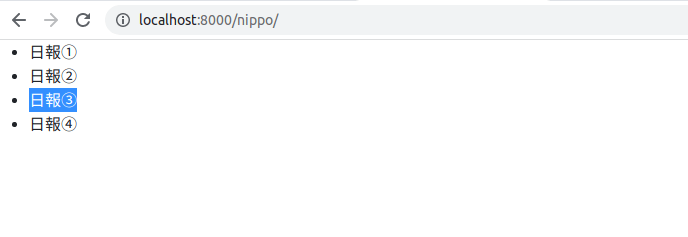
【一覧ページ】ブラウザでアクセス

※urls.pyなどの設定方法は説明を割愛しています
特定のデータを取得する「objects.get」
objects.all()とは違い、objects.get()は単一のデータを取り出すメソッドになります。
q = NippoModel.objects.get(pk=pk)
【nippoDetailView】
def nippoDetailView(request, pk):
template_name = "nippo/nippo-detail.html"
ctx = {}
q = NippoModel.objects.get(pk=pk)
ctx["object"] = q
return render(request, template_name, ctx)objects.get(pk=数値)とすることでpkが数値と一致しているデータを取り出してくれます
上記のコード例では、URLから受け取ったint型「pk」と一致するpkを持つデータを取り出しています
✔テンプレートファイル
{% extends "base.html" %}
{% block title %}pkでオブジェクトを表示します{% endblock %}
{% block content %}
<div>
{{ object }}
</div>
{% endblock %}✔urls.py
from django.urls import path
from .views import nippoListView, nippoDetailView,nippoCreateView
urlpatterns = [
path("", nippoListView, name="nippo-list"),
path("detail/<int:pk>/", nippoDetailView, name="nippo-detail"),
...
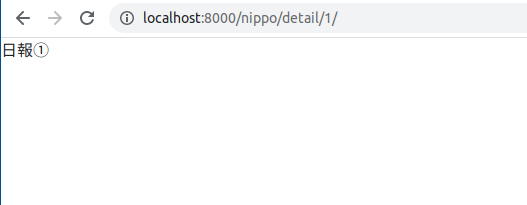
]【詳細ページ】ブラウザでアクセス


urls.pyのurlpatternsでは、「pk」を受け取れるよう「<int:pk>」の記述が必要です
まとめ:Djangoを使うならobjects.allとgetは必須
以上で、データベースからデータを取得→HTMLで表示する方法を解説させていただきました。
- すべてのデータを取り出すには、モデルクラス名.objects.all()
- 特定のデータを取り出すには、モデルクラス名.objects.get(フィールド名=値)
また、複数のデータを取り出した場合はforループで展開していくことも頭に入れておきましょう。
次回は、CRUDの「C」、データを登録・保存する方法について解説していきます。