(最終更新月:2023年4月)
Google Apps Script(GAS)で、ChatGPTを搭載したLINEボットを作りました。
AWSのLambdaやDjangoでいちいち構築しなくとも、GAS上でできるのです。
ただし、セキュリティ面などでは気を付けることもあります。
やり方から注意点まで見ていきましょう。
✔動画で解説を見たい方はこちらをどうぞ。
Google Apps ScriptのChatGPT搭載LINEボットの全体像
GAS(以下図の黄色)では、ChatGPTのAPIとLINE公式アカウントの間を取り持ち、データをそれぞれの形式に加工する作業をおこなっています。

LINE公式アカウントの設定
以下の2つを登録設定します。
- LINE for Business
- LINE Developers
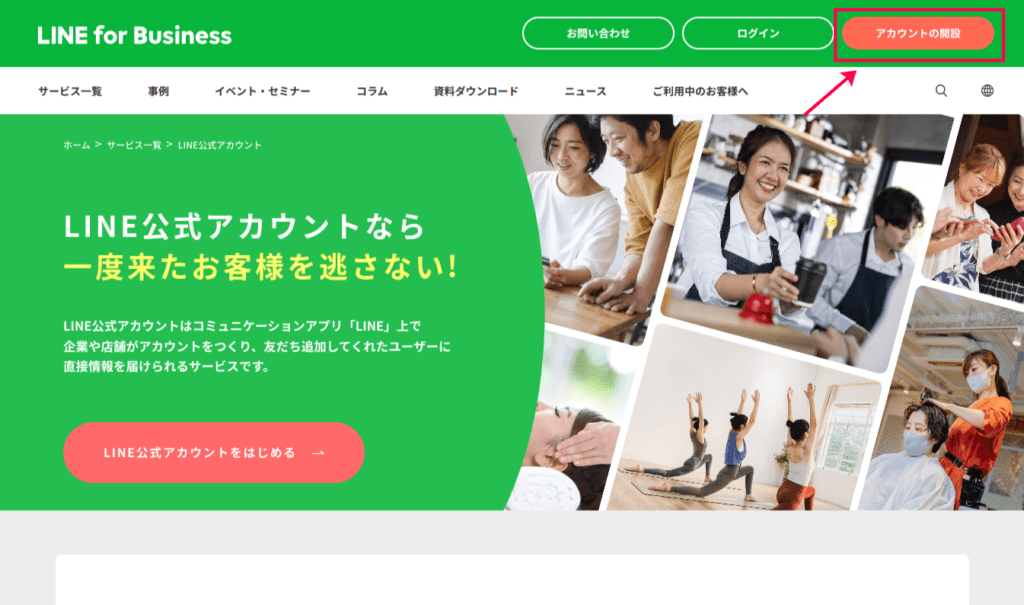
検索で以下のように打てば、設定画面が出てきます。
LINE公式アカウント

厳密には、LINE公式アカウントとはここで登録するLINE Business IDの中に作られるもの。
ここではとくにLINE公式アカウントは不用で、LINE Business IDの登録だけ済ませ、次へ進みます。
LINE Developers
LINE Developersでは、LINE for Business IDでログインし、以下の設定をおこないます。
- プロバイダを作成
- チャネルを作成
- トークンの取得
こちらについては詳しく、以下の記事で説明しています。
ChatGPT(Open AI)の設定
ChatGPTは完全に無料なわけではありません。
金額等を把握したうえで活用しましょう。
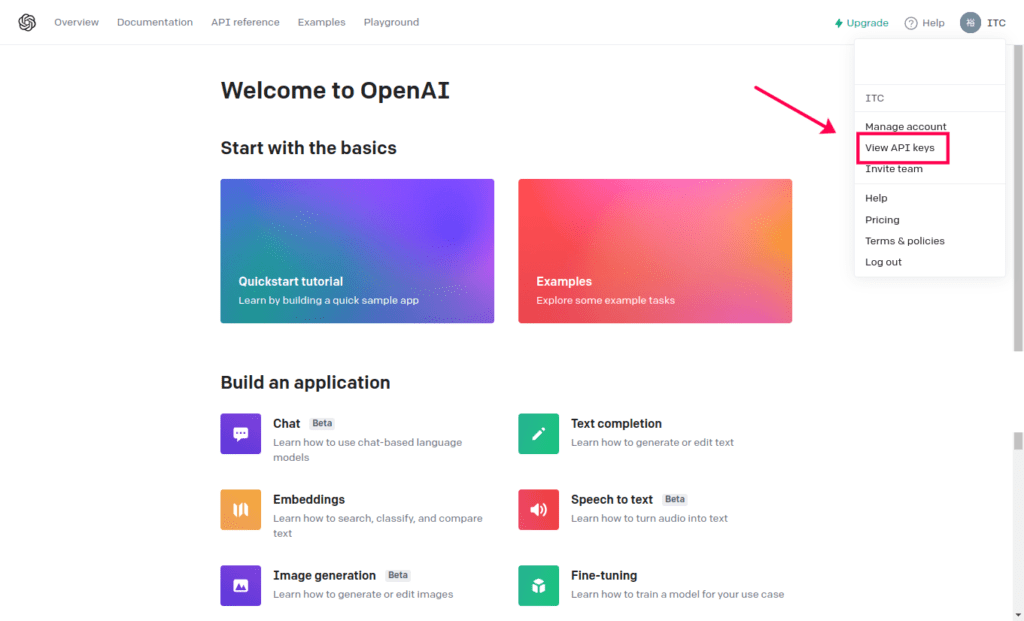
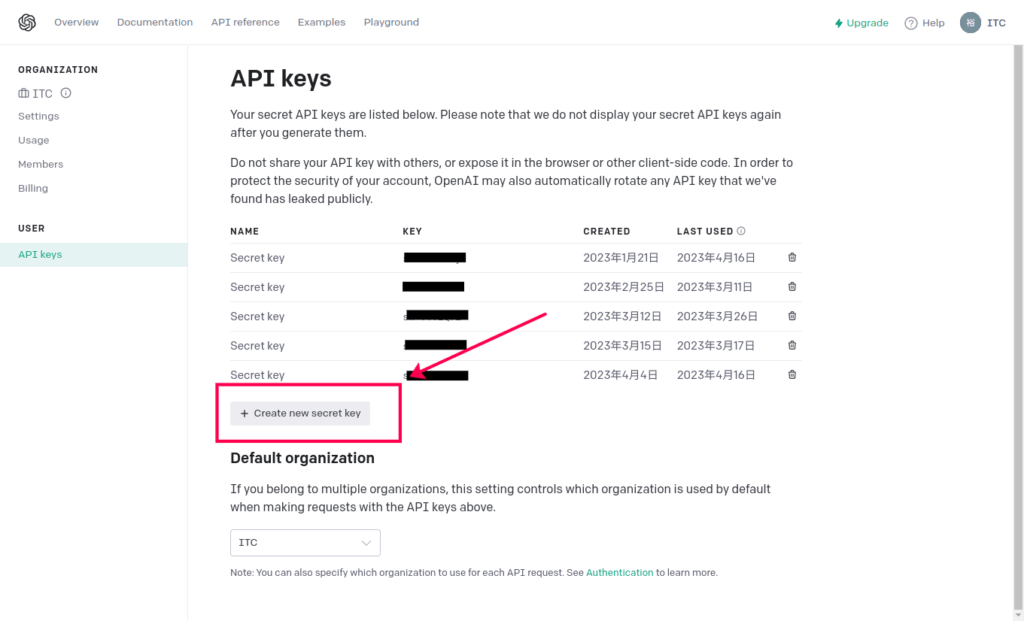
以下のように検索し、Signup後に写真のとおり進んでいきます。


シークレットキーを取得すればOKです。
GASのスクリプト
いよいよGAS上でのスクリプトを書いていきます。
スクリプトプロパティで、以下の2つを登録して進みましょう。
- GPT_KEY:ChatGPTのシークレットキー
- LINE_TOKEN:LINE Developers内チャネルで発行したキー
以下の一ファイルで完了です。
const apiKey = ScriptProperties.getProperty('GPT_KEY');
const ep = "https://api.openai.com/v1/chat/completions";
const model = "gpt-3.5-turbo";
const lineToken = ScriptProperties.getProperty('LINE_TOKEN');
const lineEndpoint = "https://api.line.me/v2/bot/message/reply"
function doPost(e) {
let eventData = JSON.parse(e.postData.contents).events;
const text = eventData[0].message.text;
const replyToken = eventData[0].replyToken;
//ChatGPTへの質問を作成
const messages = [
{
"role": "system", "content": 'あなたは優秀なアシスタントで、質問に何でも答えます。'
},
{"role": "user", "content": text}
]
//requestペイロード
const payload = {
"model": model,
"messages":messages,
"max_tokens":3000
}
//request本体
const options = {
"method": "post",
"headers": {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + apiKey,
},
"payload": JSON.stringify(payload)
}
//requestの実行
try {
var response = UrlFetchApp.fetch(ep, options);
var json = response.getContentText();
var data = JSON.parse(json);
var answer = data["choices"][0]["message"]["content"]
//ここからLINEへ返す処理
const linePayload = {
'replyToken':replyToken,
'messages': [
{
'type': 'text',
'text': answer
}
]
}
//LINEに飛ばす本体
const lineOptions = {
"method": "post",
"headers": {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + lineToken
},
"payload": JSON.stringify(linePayload)
}
var lineResponse = UrlFetchApp.fetch(lineEndpoint, lineOptions);
} catch(e) {
Logger.log('Error:')
Logger.log(e)
}
}
GASとLINEの連携方法
GASのコードを書いたら、最後は連携します。
手順は以下のとおり。
- GASのコードをデプロイ:Webに公開する
- LINE Developersに登録:Webhookとして登録
GASのコードをデプロイ:Webに公開する
doPostという関数は、Webに公開し、POST送信を受け付けるための関数。
以下の手順で公開します。
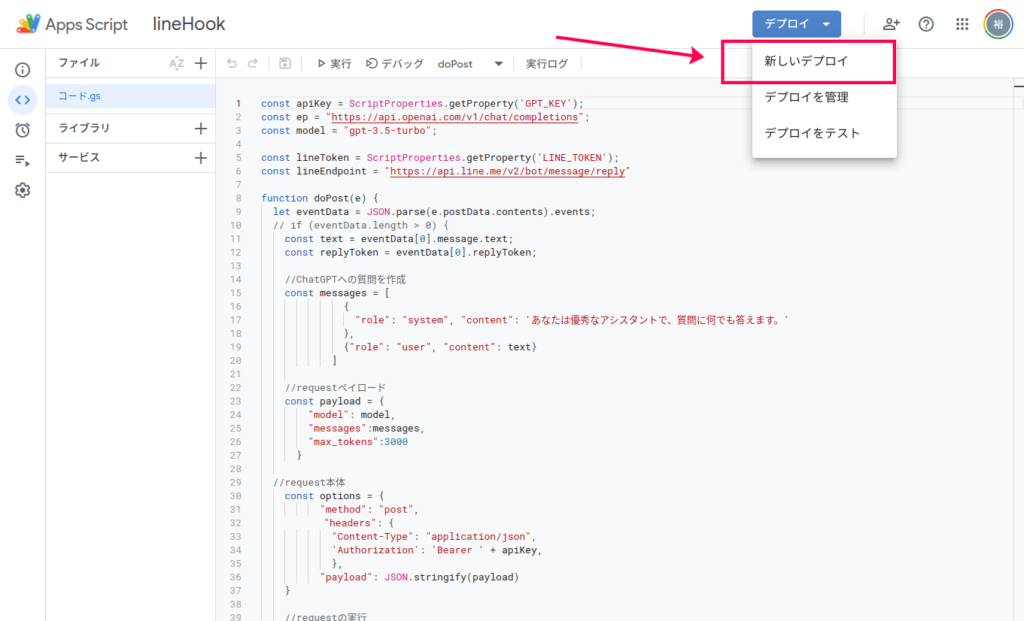
✔デプロイ > 新しいデプロイ

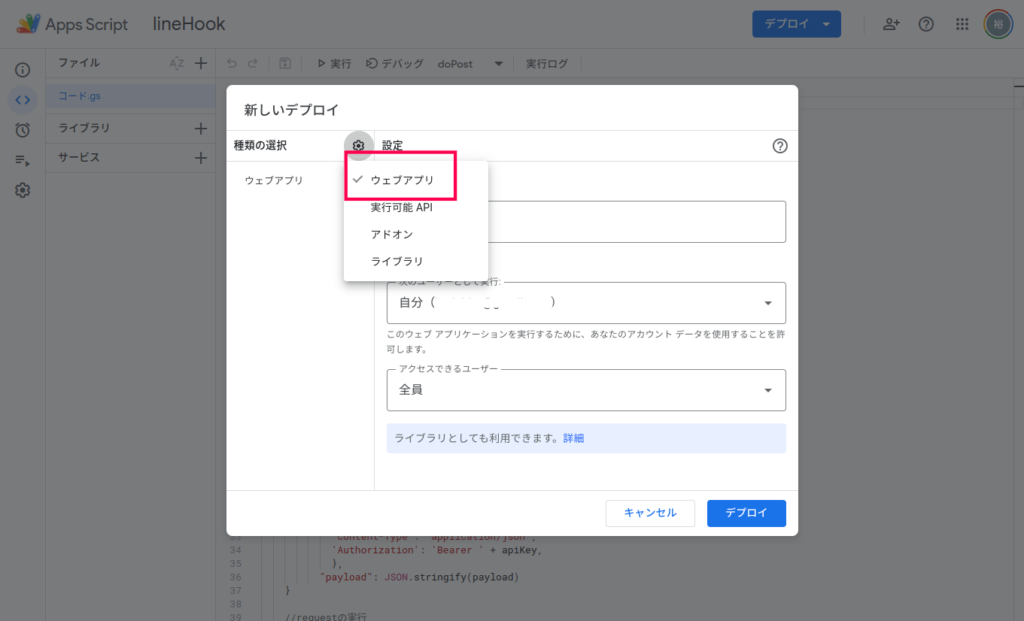
✔設定 > ウェブアプリを選択

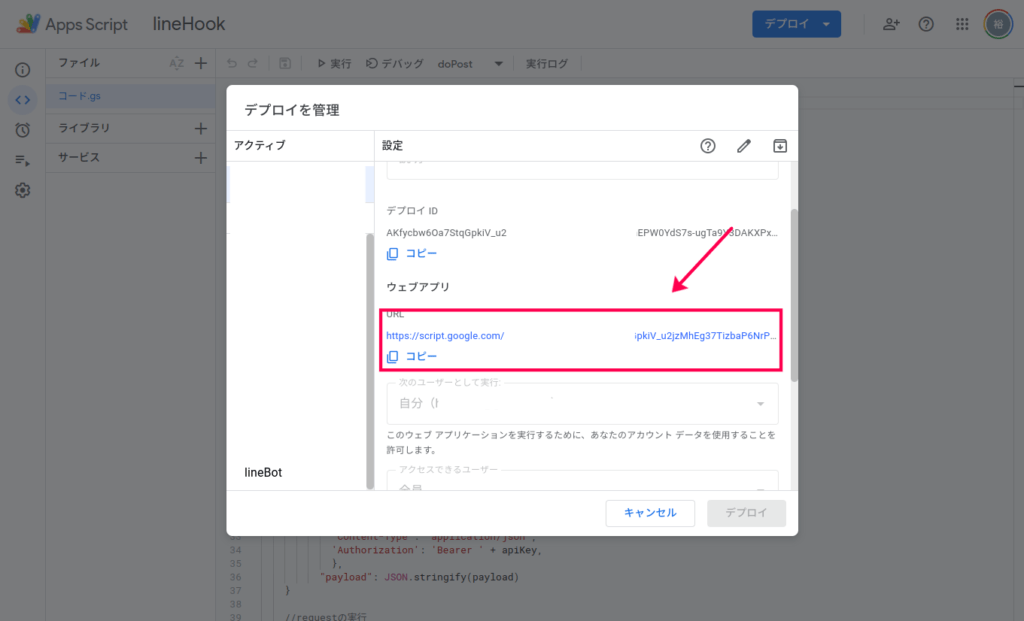
ウェブアプリのURLをコピー

LINE Developersに登録:Webhookとして登録
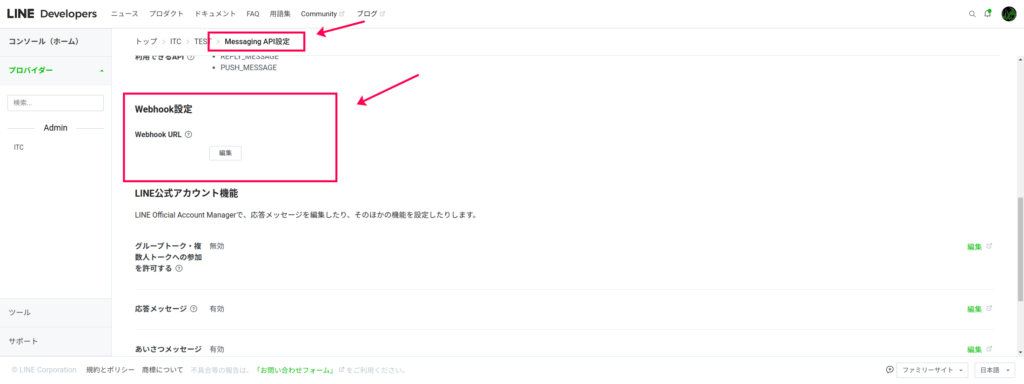
コピーしたURLをLINE DevelopersのWebhookURLに登録します。
Messaging API 設定 > Webhook設定

GASでWebhookを受ける際の注意点
GASでWebhookを作る際の注意点を見ておきましょう。
Webサービスなどで使うものと比べてリスクがあります。
- URLがわかれば誰でも好きなリクエストを飛ばせてしまう
- ほかのGoogleアプリに不正アクセスされてしまう
GASで受け取る情報では、Headerなどでの認証ができません。
また、ほかのアプリへ認証をしている場合は、悪意のある人がアクセスし、それを利用してしまう可能性もあります。
リスクを十分に理解のうえ、実装を進めてください。
まとめ:GASでWebhookを受けるのはとても簡単
当記事の内容をまとめます。
- doPost関数でWebhookを受けられる
- LINEとChatGPTの両方でトークンが必要
- GASでおこなうリスクもきちんと理解しよう
Google Apps ScriptはGoogleが用意し無料のプラットフォーム。
うまく活用してアプリ開発の役に立てましょう。
また外部アクセスの際は、最初の実行で認証作業が必要になります。
以下の記事などを参考に認証を進めてください。