(最終更新月:2023年4月)
✔当記事はこのような方に向けて書かれています
「GASでスクレイピングする方法について知りたい」
「そもそもスクレイピングのメリットはなに?」
「スクレイピングの注意点を教えてほしい」
✔当記事の主な内容は以下のとおり
- スクレイピングとは?
- GASでのスクレイピングの書き方
- GASのスクレイピング実例集
当記事では、GASのスクレイピングについての基本はもちろん、さまざまな場面での具体的な使用例など、初心者にもわかりやすいよう解説しています。
ぜひ最後までご覧ください。
スクレイピングとは?定義や基礎知識を身につけよう

GASによるスクレイピングを実装する前に、スクレイピングの基本をお伝えします。
そもそもスクレイピングが何なのかを一度明確にしておく必要があります。
- スクレイピングとは?
- スクレイピングの目的
- スクレイピングの利点
スクレイピングとは?
スクレイピングとは、ウェブサイトから情報を自動的に取得・解析する技術のことです。
これにより、人間が手作業で行うデータ収集の労力を大幅に軽減できます。
スクレイピングでは通常、HTMLやCSSセレクターを用いて目的の情報を抽出します。
スクレイピングの目的
スクレイピングは、データ収集や分析、競合サイトの調査、価格比較など様々な目的で活用されています。
例えば、eコマースサイトから商品情報や価格を収集し、市場調査を行ったり、自社の価格設定を検討することができます。
スクレイピングの利点
スクレイピングの利点は以下のとおり。
- 手作業に比べて効率的・正確にデータを収集できる
- 定期的にデータを取得することで、変化に対応した情報収集が可能
- 多くのウェブサイトから得られるデータを集約・分析し、ビジネス上の意思決定に役立てられる
Google Apps Script(GAS)入門

Google Apps Script(GAS)についての基本もみていきます。
GASがどんなもので、何ができるのかを今一度確認しておきましょう。
- GASの概要
- GASの特徴
- GASの利用シーン
GASの概要
GASは、Googleのサービスを拡張・連携させるためのスクリプト言語です。
JavaScriptベースの言語で、無料で使用でき、スプレッドシートやドキュメントと連携されられるのです。
GASを使うことで、既存アプリに独自の機能を追加したり、複数のGoogleサービスを連携させることが可能になります。
GASの特徴
GASの特徴は、クラウド上で実行されるため環境構築が不要であること、またGoogleのサービスとの親和性が高いことです。
これにより、GASを使って以下のようなアプリと連携し、効率的なワークフローや自動化を実現できます。
- Googleスプレッドシート
- ドキュメント
- カレンダー
- Gmail
JavaScriptベースの言語であるため、多くの開発者がすでに持っている知識を活用しやすくなっているのも特徴です。
GASの利用シーン
GASは、さまざまなシーンで活用されています。
Googleアカウントさえあれば誰でも使用できるからです。
例えば、以下のようなものがあります。
- スプレッドシートを使った自動集計や報告
- フォームの回答データの処理
- 定期的なメール通知
- ウェブページの情報取得
とくに本記事では、ウェブページから情報を取得するスクレイピングの方法を解説していきます。
✔スプレッドシートとChatGPTのAPIを連携させた記事はこちら。
GASでのスクレイピングの基本手順

GASでスクレイピングをおこなう手順をご紹介します。
手順通りにおこなえば誰でもできるようになります。
- Google スプレッドシートの準備
- GASエディタの開き方
- スクリプトの作成
- スクレイピング対象のURL指定
- コードで情報を取得・解析
- スプレッドシートにデータを転記
- 実行と結果の確認
Google スプレッドシートの準備
スクレイピングで取得したデータを保存するGoogleスプレッドシートを作成します。
なぜスプレッドシートに保存するかというと、スプレッドシート上でデータの整理や分析が可能になるからです。

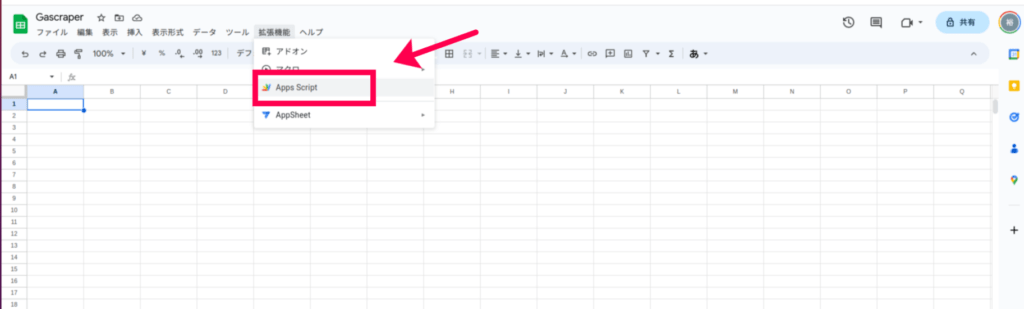
GASエディタの開き方
新しいスプレッドシートを開いた状態で、「拡張機能」メニューから「Apps Script」を選択して、GASエディタを開きます。

スクリプトの作成
エディタ上で新しいスクリプトを作成し、スクレイピングに必要なコードを記述していきます。
基本的にはJavaScriptの知識があれば、すぐに始められます。

スクレイピング対象のURL指定
スクリプト内で、スクレイピング対象となるウェブサイトのURLを変数に格納します。
このURLを後で使用して、ページの情報を取得します。
const targetUrl = 'https://example.com'コードで情報を取得・解析
UrlFetchAppを使って指定したURLのHTMLを取得し、HTMLの解析ライブラリ(例: Cheerio)を使って目的の情報を抽出します。
例えば、商品名や価格などの情報を取得することができます。
const response = UrlFetchApp.fetch(targetUrl);
const html = response.getContentText();スプレッドシートにデータを転記
抽出した情報を、スプレッドシートに転記するコードを記述します。
これにより、スプレッドシート上で取得したデータを整理・分析できるようになります。
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('ScrapedData') || ss.insertSheet('ScrapedData');
sheet.clear();
sheet.getRange(2, 1).setValue(html);実行と結果の確認
スクリプトを実行し、スプレッドシートにデータが正しく転記されているか確認します。
例えば、あるサイトのテキストを抽出してスプレッドシートに転記することで、書かれている全内容が確認できます。


501エラーが出る時は、対象のサイトがスクレイピングを許可していないことを意味します。
また実行時には、外部サービスへのアクセスなどに対して、許可を与える必要があります。
GASを使ったスクレイピングのアドバンストなテクニック

基本的な内容をお伝えしましたが、より高度なテクニックをご紹介します。
より実践的におこないたい方はご覧ください。
- 複数ページのスクレイピング
- 定期実行の設定
- データの整形・加工
複数ページのスクレイピング
GASスクレイピングを活用して、複数ページから情報を取得する方法を解説します。
例えば、あるECサイトの商品一覧が複数ページにわたる場合、すべてのページから情報を取得することができます。
これにより、より多くのデータを収集・分析することが可能になります。
const urls = [
'https://example.com/products?page=1',
'https://example.com/products?page=2',
'https://example.com/products?page=3'
]
for (const url of urls) {
const response = UrlFetchApp.fetch(url);
const html = response.getContentText();
//処理をおこないます。
}定期実行の設定
GASを使って、スクリプトを定期的に実行する方法を紹介します。
これにより、ウェブサイトの情報が更新された際に自動的にデータを取得できます。
例えば、毎日の株価情報を取得してスプレッドシートに記録することができます。
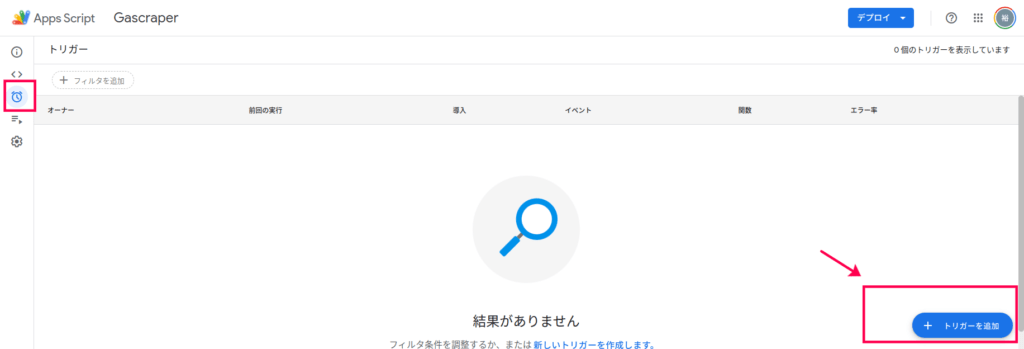
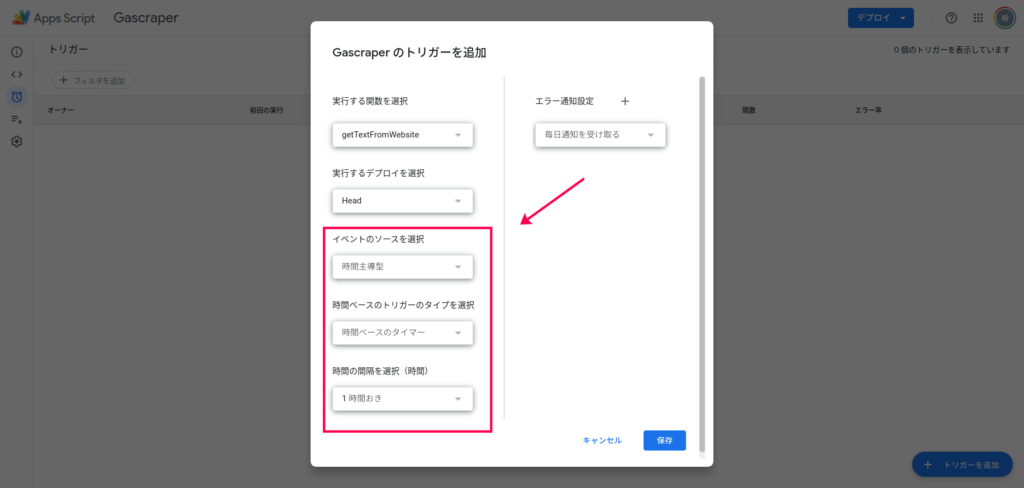
時間によるトリガーを設定する箇所はこちら。
新規トリガーの作成

時間手動型で設定

データの整形・加工
取得したデータを整形・加工する方法を説明します。
例えば、価格情報を数値に変換したり、文字列から不要な部分を削除することができます。
これにより、データをより分析しやすい形に加工できます。
注意点とトラブルシューティング

スクレイピングにおける注意点とトラブルシューティングを見ていきます。
なぜならなにも知らずにスクレイピングをおこなうと、意図しないトラブルとなってしまう場合もあるからです。
- スクレイピングの法的・倫理的な問題
- 容量制限と処理速度
- エラーへの対処方法
- ウェブサイト構造の変更への対応
スクレイピングの法的・倫理的な問題
スクレイピングには、法的・倫理的な問題が伴います。
ウェブサイトの情報取得には、著作権やプライバシーに関する法律に注意する必要があります。
具体的には以下のようなものがあります。
- 著作権侵害: 無断でコンテンツをコピーし、再利用することは、著作権侵害にあたる可能性があり、取得したデータを公開・再配布する場合は、特に注意が必要
- 不正アクセス: ウェブサイトによっては、スクレイピングを禁止している場合、不正アクセスに該当
- サーバーへの負荷: スクレイピングを行う際には、アクセス間隔を十分に空けるなど、サーバーに負荷をかけないように注意
- プライバシー侵害: 取得するデータに個人情報が含まれている場合は、適切な取り扱いと保護が必要
また、サイトの利用規約に違反しないよう、スクレイピングを行う際は十分に注意してください。
容量制限と処理速度
GASには、API呼び出し回数やスクリプトの実行時間に制限があります。
大量のデータを取得・処理する場合は、これらの制限に注意してスクリプトを設計してください。
また、スクレイピング対象のウェブサイトに過度な負荷をかけないよう、適切な間隔でリクエストを送信することも重要です。
一部のサイトでは、短時間に大量のリクエストを送信するとアクセス制限がかかることがあるため、スクリプトの実行間隔を調整して適切な負荷に抑える必要があります。

2023年4月時点では、スクリプト実行時間は5分(一般ユーザーの場合)が限度。
実行時間が5分を超えるとエラーになってしまいます。
エラーへの対処方法
スクレイピング中にエラーが発生することがあります。
これは、ウェブサイトの構造が変更されたり、指定した要素が存在しない場合などです。
エラーが発生した際には、まず対象のウェブサイトを確認し、HTML構造やCSSセレクターが正しいか確認してください。
また、スクリプト内でエラー処理を行い、例外が発生した場合でも適切に対応できるようにすることが重要です。
ウェブサイト構造の変更への対応
スクレイピング対象のウェブサイトが構造を変更すると、スクリプトが正常に動作しなくなることがあります。
このような場合には、変更されたウェブサイトの構造に合わせてスクリプトを修正する必要があります。
また、定期的にウェブサイトの構造をチェックし、必要に応じてスクリプトを更新することが望ましいです。
GASスクレイピングの応用事例

GASスクレイピングを応用した事例をご紹介します。
スクレイピングを実行する際の参考にしてください。
- 価格比較サイトの作成
- SNS投稿の分析
- コンペティター分析
- 求人情報の収集
- ウェブサイトのパフォーマンス監視
価格比較サイトの作成
GASを使ったスクレイピングを応用して、価格比較サイトを作成できます。
複数のECサイトから商品情報や価格を取得し、Googleスプレッドシート上で一覧化して比較も可能。
また、定期的にデータを更新することで、最新の価格情報を提供することが可能です。
SNS投稿の分析
GASを利用して、SNS投稿のデータを収集・分析することができます。
例えば、特定のハッシュタグが付けられた投稿を抽出し、投稿内容やユーザー情報を解析することで、トレンドやユーザー属性の分析が可能です。
コンペティター分析
GASを使ったスクレイピングで、競合企業のウェブサイトから情報を収集し、分析することができます。
例えば、競合企業の製品情報や価格設定、プロモーション活動、ブログ記事などを定期的にチェックすることで、市場動向や競合優位性を把握することが可能です。
求人情報の収集
GASを使って、複数の求人情報サイトから情報を収集し、一元化することができます。
求人情報のタイトル、企業名、給与、勤務地などをスクレイピングしてスプレッドシートに転記し、条件に合った求人を効率的に検索することができます。
ウェブサイトのパフォーマンス監視
GASを利用して、ウェブサイトのパフォーマンスやアクセス状況を定期的に監視することができます。
例えば、ウェブサイトの応答時間やエラーメッセージ、ページ表示速度などをスクレイピングし、異常がある場合に通知を受け取ることができます。
これにより、ウェブサイトの問題を迅速に対処できるようになります。
あなたのウェブサイトでスクレイピングを禁止する利用規約例

スクレイピングを禁止する利用規約は、ウェブサイトの運営者が設定し、訪問者に対して自動データ収集の行為を制限・禁止するもの。
以下に、スクレイピングを禁止する利用規約の一般的な例を示します。
- 無断での自動データ収集の禁止 本ウェブサイトのコンテンツ、データ、情報等を、ロボット、スパイダー、スクレイパー等の自動的な手段で収集、複製、配布、表示することを禁じます。
- ウェブサイトのセキュリティへの脅威 本ウェブサイトに対して、セキュリティホールの探索、脆弱性のスキャン、ハッキング、データ採取、不正アクセス、不正な操作、負荷をかける行為等、セキュリティ上の脅威となる行為を行わないことを同意します。
- ウェブサイトの機能やサービスの悪用の禁止 本ウェブサイトの機能やサービスを、運営者の許可を得ずに、不正な目的や方法で利用することを禁じます。これには、無断でのデータ収集や解析、他者への情報の販売・配布等が含まれます。
- 著作権法および知的財産権の尊重 本ウェブサイト上のコンテンツは、著作権法および知的財産権によって保護されています。これらの権利を侵害する形でのデータ収集や利用は禁止されています。
こちらはあくまで一般的な利用規約の例であり、ウェブサイトによっては、さらに詳細な制限や禁止事項が設定されていることがあります。
スクレイピングを行う前には、必ず対象ウェブサイトの利用規約を確認し、違反しない範囲で行動してください。
また、法的な問題を避けるため、疑問がある場合は専門家に相談することが望ましいです。
まとめ:GASによるスクレイピングは十分配慮のうえ実施してください

本記事では、Google Apps Script(GAS)を使ったスクレイピングの方法を初心者向けに解説しました。
基本からアドバンストなテクニックまで学べる内容で、GASスクレイピングの応用事例や注意点も紹介。
GASを利用することで、効率的にウェブサイトから情報を取得・解析し、ビジネス上の意思決定に役立てることができます。
これを機に、ぜひGASスクレイピングを試してみてください。