(最終更新月: 2024年1月)
✔以下の疑問をお持ちの方へ向けた記事です
「SalesforceのWeb-to-Case機能とは何か?」
「Web-to-ケースを利用してウェブサイトからケースを作成する方法は?」
「Web-to-ケースの実装と活用のベストプラクティスは?」
✔当記事を読むことで得られる知識
- SalesforceのWeb-to-ケース機能の基本概念
- Web-to-ケース機能の設定とカスタマイズ方法
- Web-to-ケースを活用した顧客サービスの最適化
Web-to-ケース機能を使うことで、ウェブサイトのフォームから直接ケースをSalesforceに作成でき、顧客サービスの効率を大幅に向上させられます。
Salesforceの管理者やカスタマーサービス担当者にとって、顧客対応プロセスを自動化し最適化するための貴重な情報源です。
ぜひ最後までご覧ください。
Web-to-ケースの概要
こちらでは、「Web-to-ケース」について深く掘り下げていきます。
Web-to-ケースを理解することで、顧客対応の自動化と効率化に重要な役割を果たせるでしょう。
- Web-to-ケースとは何か
- Web-to-ケースの利点
- Web-to-ケースとほかのSalesforce機能との比較
Web-to-ケースとは何か
Web-to-ケースは、ウェブサイトなどに設置した問い合わせフォームから、自動的にSalesforce内のケース(サポート要求)として生成するシステムのこと。
具体的には、Salesforceの「設定」メニューから「Web-to-ケース」を選択し、必要なオプションを設定することで機能を有効化します。
これにより、顧客からのフィードバックや問い合わせを即座に受け取り、適切な対応をおこなえるのです。

Web-to-ケースの利点
Web-to-ケースの利用には、多くの利点があります。
- 顧客満足度を向上: 顧客からの問い合わせをリアルタイムでキャプチャし、迅速に処理
- 作業の正確性が向上: 手動でのデータ入力や管理の必要がなくなるため、手間が削減
ケースが作られると、自動的に「ケース番号」や「問い合わせ内容」がSalesforceに記録され、担当者が即座に追跡できるようになります。
これによる効率化は、業務全体のスムーズな運用に寄与するのです。
Web-to-ケースとほかのSalesforce機能との比較
Web-to-ケースは、ほかのSalesforceの機能、「メール-to-ケース」などといった顧客対応ツールと比較されることがあります。
これらの機能はいずれも顧客からの問い合わせを受け付ける点で共通しているからです。
違いとしては以下のとおり。
- Web-to-ケース: ウェブフォームを介したデータ収集
- メール-to-ケース: 顧客からのメールをケースに変換
これらの違いを理解することで、企業は顧客のニーズに合った最適なサポート体制を構築できます。
Web-to-ケースの設定手順
次に、Web-to-ケース機能をSalesforceに設定するための具体的な手順について説明していきます。
この設定により、ウェブフォームからの問い合わせを効率的に管理できるのです。
- 基本設定の概要
- Webフォームのカスタマイズ
- Webサイトへの統合
基本設定の概要
Web-to-ケースを使用する際の基本設定では、まずSalesforceにて機能の有効化が必要です。
さらに、適切なユーザー権限を持っていることを確認する必要があります。
- SalesforceでのWeb-to-ケースの有効化
- 必要なユーザー権限の確認
SalesforceでのWeb-to-ケースの有効化
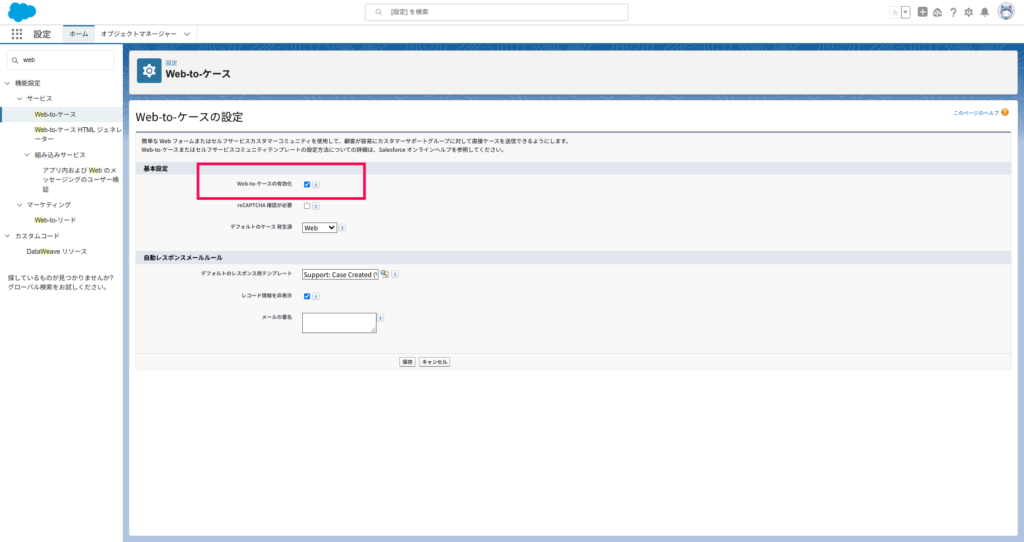
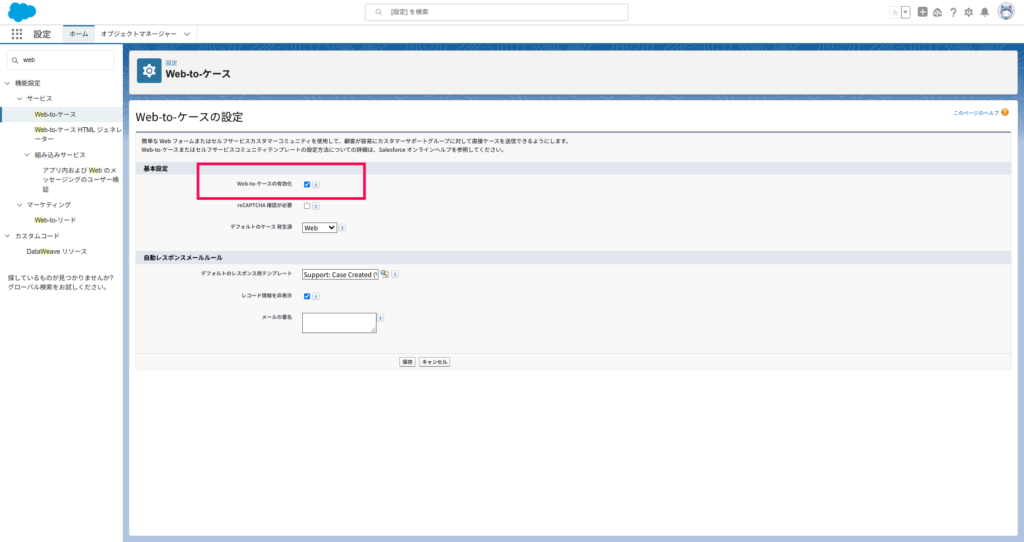
Web-to-ケースをSalesforceで有効化するためには、以下へアクセスします。
設定 > サービス > Web-to-ケース
その後、表示される画面で「Web-to-Caseを有効にする」というオプションをチェックし、「保存」をクリックするだけです。

必要なユーザー権限の確認
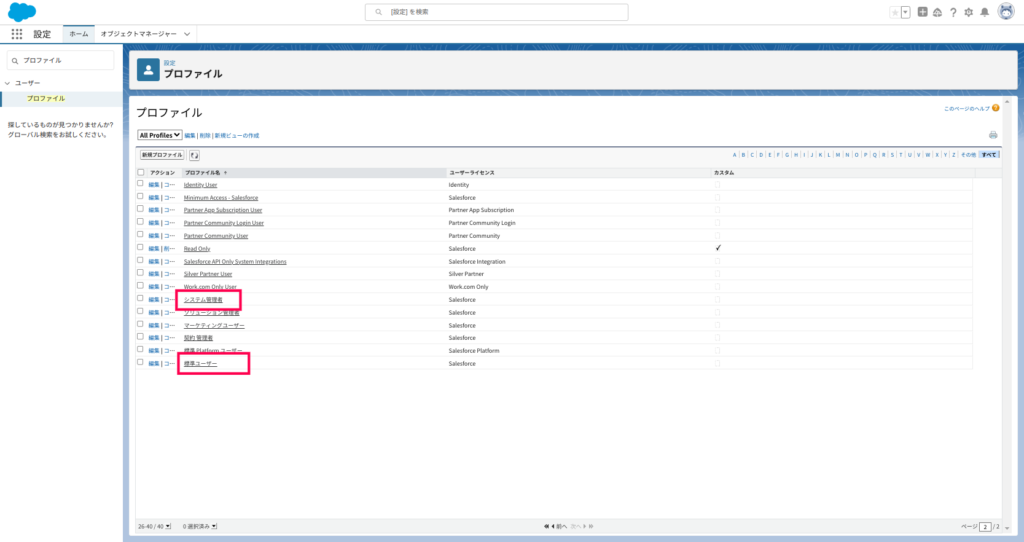
SalesforceでWeb-to-ケースを設定するためには、特定のユーザー権限が必要です。
適切な権限には、ケースの作成などが含まれます。
確認するには、Salesforceの「ユーザー管理」セクションから「ユーザー」を選択し、対象ユーザーのプロファイル設定を開きましょう。
そこで必要な権限が設定されていることを確認してください。

Webフォームのカスタマイズ
Web-to-Case機能の効果を最大限に引き出すためには、Webフォームの適切なカスタマイズが重要です。
- フォームフィールドの選択
- フォームデザインの調整
フォームフィールドの選択
フォームフィールドの選択には、顧客が必要な情報を提供できるフィールドを慎重に選ぶ必要があります。
名前やメールアドレス、問い合わせ内容など基本的な情報を欠かさずに、ビジネスで必要な情報も収集する必要があるからです。
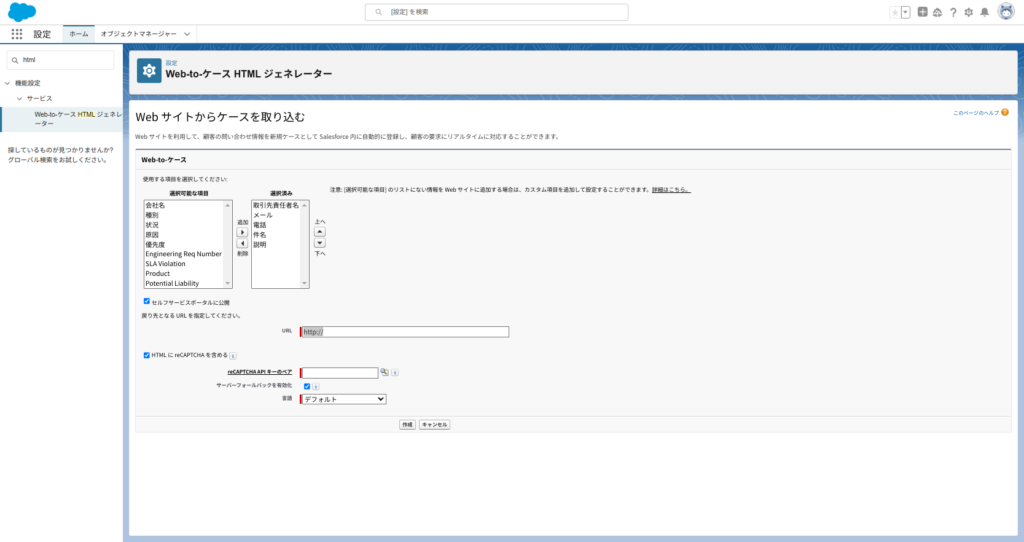
Salesforceでこれらのフィールドを選択する際には、「Web-to-ケースのHTMLジェネレータ」を使用すると便利です。
ここでフィールドを選び、自動的にHTMLコードを生成させられます。

フォームデザインの調整
フォームのデザインは、顧客のユーザビリティに直接影響するため、見た目だけではなく使用感も考慮に入れましょう。
Salesforceでは、フォームフィールドの並び順やスタイルを設定でき、CSSの使用により、さらに細かいデザインの調整が可能です。
たとえば、以下のようなCSSコードを使ってフィールドのスタイルを設定できます。
input { border: 1px solid #CCC; padding: 10px; }Webサイトへの統合
Web-to-ケースで作成したフォームを実際のウェブサイトに統合することで、顧客は容易に問い合わせが可能になります。
- HTMLコードの生成
- ウェブサイトにコードを埋め込む
HTMLコードの生成
Salesforceの「Web-to-ケース HTMLジェネレータ」を使用すると、選んだフォームフィールドに基づいたHTMLコードを簡単に生成できます。
生成されたコードには、「送信」ボタンも含まれており、このボタンがクリックされるとフォームに入力された情報がSalesforce内のケースとして作成されるのです。
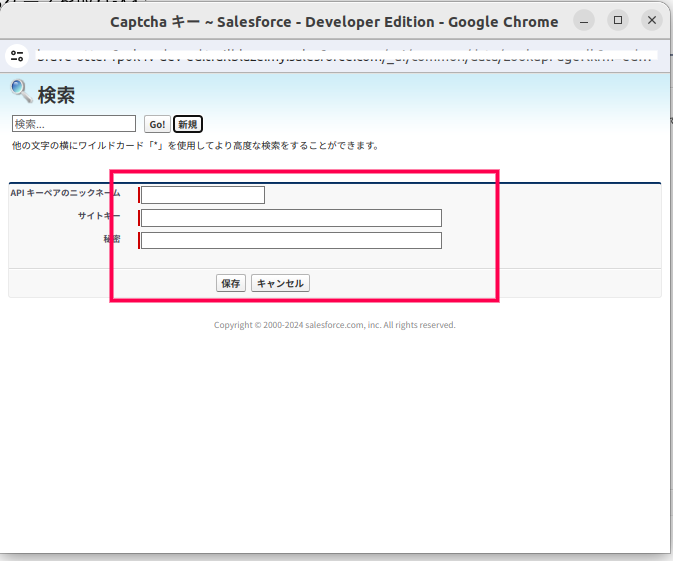
初めての方は、以下の画面でreCAPTCHAも登録すると良いでしょう。
reCAPTCHAフィールド横の検索ボタン > 新規 > 情報の入力


recaptchのキーは、Googleの管理コンソールより、発行します。
ウェブサイトにコードを埋め込む
生成したHTMLコードをウェブサイトに組み込むには、ウェブサイトのCMS(コンテンツマネジメントシステム)またはHTMLファイルを編集し、適切な場所にコードを貼り付けます。
たとえば、WordPressサイトでは、ページ編集画面のHTMLタブを選択し、生成されたコードをペーストするだけ。
ウェブサイトの更新後、フォームはすぐに利用可能となり、顧客は問い合わせを開始できます。
Web-to-ケースの活用法
Web-to-ケースを有効活用するためには、ケースの自動生成と管理、カスタマーサービスの効率化、そしてレポートと分析の活用といったポイントを抑える必要があります。
- ケースの自動生成と管理
- カスタマーサービスの効率化
- レポートと分析の活用
ケースの自動生成と管理
自動化を利用してケースを生成・管理することで、チームの対応時間を短縮し、顧客への迅速なフィードバックを提供できます。
- ケース生成ルールの設定
- 自動応答の設定
ケース生成ルールの設定
ケース生成のルールを設定することで、特定の条件に基づいて自動的にケースが生成されるようになります。
ビジネス要件にあうケースの生成ルールを設定し、例えば特定の製品に関する問い合わせを特定の担当者が受けられるような設定が可能です。
これにより、顧客の問い合わせが適切な担当者に迅速に割り振られます。
自動応答の設定
自動応答の設定により、顧客からの問い合わせに対して、初期の応答を自動で送信できます。
これは、「自動応答ルール」を適用することで可能となり、以下のようなメッセージを自動発信する簡単なメールテンプレートを適用できるものです。
「ありがとうございます、あなたの問い合わせは受け付けました」
顧客は自分の問い合わせが確実に受け取られたことを知り、安心感を得られるでしょう。
カスタマーサービスの効率化
カスタマーサービスのプロセスを効率化することで、スタッフの負担を減らし、より多くの顧客に高品質なサービスを提供できます。
- ケースの優先順位付け
- エスカレーションプロセスの自動化
ケースの優先順位付け
ケースに優先順位をつけることで、最も緊急な問題にスタッフが集中できるようになります。
優先順位フィールドをカスタマイズし、ルールに基づいて自動的に値を設定する方法です。
これにより、サポートチームは緊急の問い合わせを優先的に解決できるようになります。
エスカレーションプロセスの自動化
一定の時間内に解決されなかったケースを自動的にエスカレートする設定により、応答時間の向上が期待できます。
Salesforceにおける「エスカレーションルール」を設定することで、ケースが特定の時間を超えると自動的に上位のチームや担当者に通知されるようになります。
レポートと分析の活用
ケースのデータ分析とパフォーマンス指標の追跡をおこなうことで、顧客サービスの質を継続的に改善できます。
- ケースデータの分析
- パフォーマンス指標の追跡
ケースデータの分析
レポートとダッシュボード機能を利用して、ケースのデータを分析しましょう。
定期的に確認することで、業務のボトルネックや顧客のよくある問題点を発見できるからです。
Salesforceには、さまざまなレポートテンプレートが用意されており、例えば「未解決のケースレポート」や「ケースオリジンレポート」といった特定の情報を提供するものがあります。
パフォーマンス指標の追跡
カスタマーサービスチームのパフォーマンスを計測するためには、指標の追跡が不可欠です。
Salesforceで定められたKPI(重要業疾指標)を使用し、例えば「平均応答時間」や「顧客満足度」といった指標をモニターできます。
これにより、サービス品質を客観的に評価し、向上への取り組みをおこなえます。
トラブルシューティングとベストプラクティス
Web-to-ケースにおけるトラブルシューティングの方法と、より良いユーザー体験を実現するベストプラクティスについて見ていきましょう。
なぜなら運用中に、さまざまな問題に直面する可能性があるからです。
- 一般的な問題とその解決法
- ユーザー体験の向上
- システムの保守と更新
一般的な問題とその解決法
Web-to-ケースの設定や運用においては、ときに予期せぬ問題が発生します。
それらに対処する方法を知っていれば早急に解決することが可能です。
- フォーム送信の問題
- ケースの誤分類
フォーム送信の問題
フォームからの送信がうまくいかない場合、HTMLコードのミスやSalesforce側の設定ミスが考えられます。
とくに以下を確認してみてください。
- フォームのコードを確認し、必要なフィールドが正しく設定されているかをチェック
- Salesforce側では、Web-to-ケースが有効になっているか
- 適切なHTMLコードが生成されているか
ケースの誤分類
ケースが誤って分類される問題は、ケース生成ルールの不適切な設定が原因であることが多いです。
ルールを精査し、条件が適切であるかどうか(例:ケースの源泉やキーワードに基づく条件)を見直します。
必要に応じて微調整しましょう。
ユーザー体験の向上
ユーザー体験の向上は、顧客満足度を高める基本的な要素です。
- フォームのユーザビリティ改善
- カスタマーフィードバックの活用
フォームのユーザビリティ改善
フォームのユーザビリティを向上させるためには、以下の要素が不可欠です。
- シンプルなデザイン
- 直感的なフィールド配置
- 明確な指示
CSSを使ってフォームのスタイルを改善することが有効です。
/** 例*/
input[type=""submit""] { background-color: #4CAF50;また、モバイルフレンドリーなレスポンシブデザインの採用も重要です。
カスタマーフィードバックの活用
フィードバックは、サービス改善の源泉です。
顧客からのフィードバックを集め、それを分析して業務改善に役立てられるからです。
例えば、フォーム送信後の「ありがとうございます!」ページにフィードバック要望を追加することで、顧客の声を直接聞けます。
システムの保守と更新
定期的なシステムの保守と更新は、トラブルを未然に防ぐだけでなく、常に顧客にとって最良のサービスを提供するために必要です。
- 定期的なレビューと更新
- セキュリティとプライバシーの確保
定期的なレビューと更新
システムの利用状況を定期的に見直して、必要に応じて更新しましょう。
例えば、月次でレポートを生成し、トレンドの変化や問題点を確認することがその一例です。
これらの情報を基に、Webフォームの修正やルールの更新をおこないましょう。
セキュリティとプライバシーの確保
データのセキュリティとプライバシーは、信頼関係の維持において絶対に欠かせません。
以下のような最新のセキュリティ対策を講じる必要があります。
- SSL暗号化(httpsの使用)
- データ保護ポリシーの明記
- 定期的なセキュリティレビュー
まとめ
Web-to-ケースはSalesforceの強力な機能です。
適切な設定と運用により、顧客からの問い合わせ管理を自動化、カスタマーサービスの効率と品質を大幅に向上させられます。
これらの知識と手順を用いて、お客様のビジネスでのサポート体制の強化と顧客満足度の向上を目指しましょう。


