(最終更新月:2023年2月)
✔このような方へ向けて書かれた記事となります
「ムームードメインのネームサーバって何のこと?」
「ムームードメインでネームサーバを指定する方法が知りたい」
「ネームサーバを指定したあとはどうすれば良いの?」
✔当記事を通じてお伝えすること
- ネームサーバーとは?
- ムームードメインでのネームサーバ設定方法
- ネームサーバ上でおこなうこと
当記事をお読みいただくと、前回の記事で取得したドメインとWebサーバーを紐付けていく実例がご覧になれます。
ネームサーバーやDNSレコードの設定方法を理解できるよう記載しています。
ぜひ最後までご覧ください。
ネームサーバを設定するために最低限必要な知識3選
ネームサーバを設定するためにも、最低限必要な用語についてイメージをつけておきましょう。
用語がわからなければ、仮に設定はできたとしても、変更などする際に応用が効かなくなってしまいます。
- ドメイン名とは?
- ネームサーバ(DNSサーバ)とは?
- レコードとは?
ドメイン名とは?
URLやメールアドレスとして使われる以下のようなURLで使われる文字列のことです。
- itc.tokyo
- google.com
ドメイン名を取得して、サイトを公開しているサーバーのIPアドレスと紐付けると、ドメイン名でアクセスできるようになります。
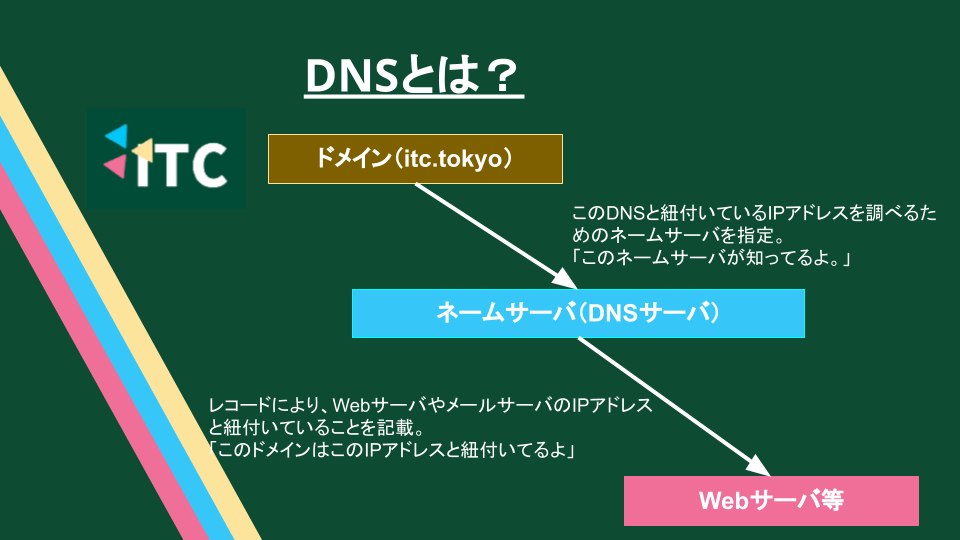
ネームサーバ(DNSサーバ)とは?
ドメイン名と参照したいサーバを紐付けることがその役割です。
ドメイン名を取得するだけでは、そのドメイン名がどのサーバと紐付いてるかがわかりません。
以下が全体像です。

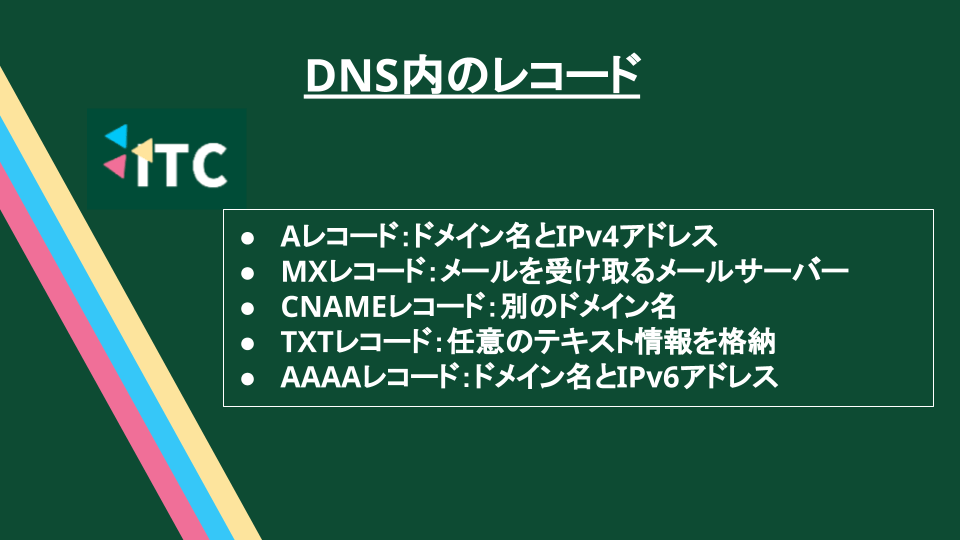
レコードとは?
ネームサーバ上で設定するレコードは、実際にどのサーバとIPアドレスなどが紐付いているかを記録するもの。
ユーザーからの問い合わせを受けた際に、ネームサーバ内のレコードを見て、その対象のWebサーバやメールサーバを返します。
具体的には、記録できるのはIPアドレスだけでなく、メールサーバやテキストなども可能。

【実践】ムームードメイン上でネームサーバを指定する方法
ムームードメインでは、ムームードメイン以外のネームサーバを指定することは上級者向けとされています。
その理由は、ムームードメインをDNSサーバ(ネームサーバ)として使うのであれば、とくにその設定が不要だからです。
独自のネームサーバを指定する方法はこちら。
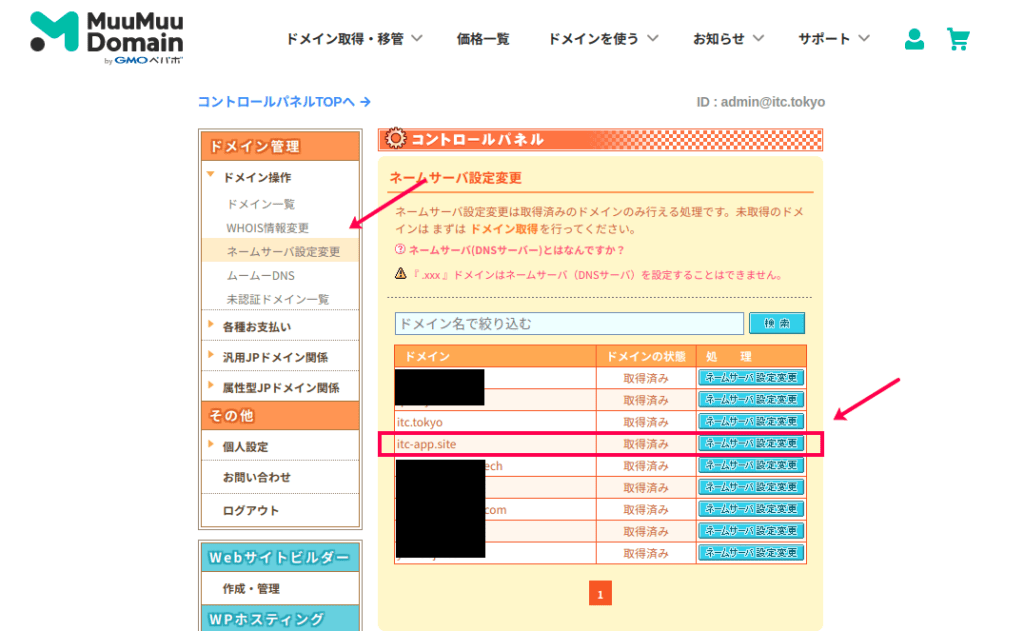
- 「ネームサーバ設定変更 > 対象のドメイン名」と進む
- 「取得したドメインで使用する※上級者向け」を選択
- ネームサーバとして使用したい先のNSレコードを入力
「ネームサーバ設定変更 > 対象のドメイン名」と進む
対象のドメインへと進みましょう。

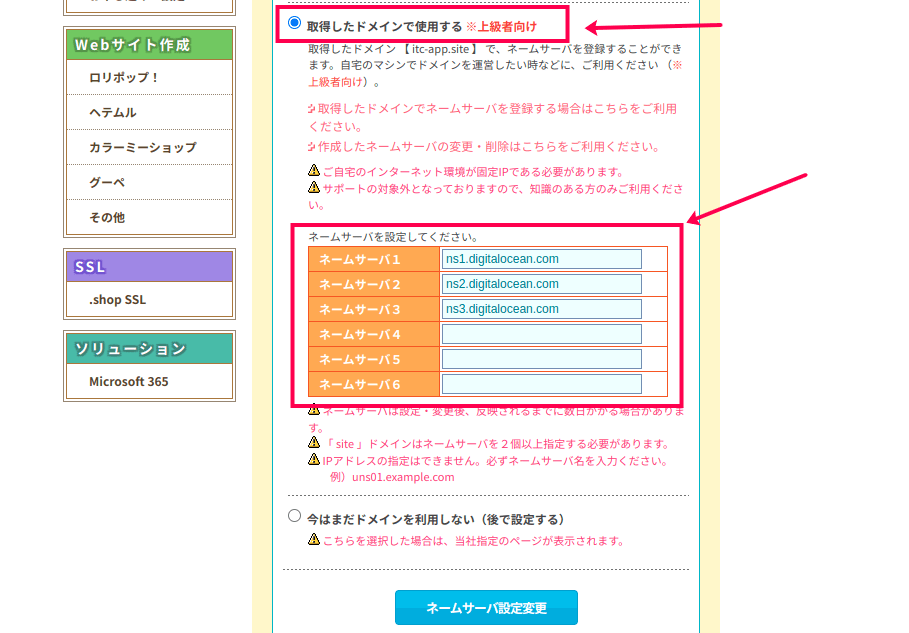
「取得したドメインで使用する※上級者向け」を選択

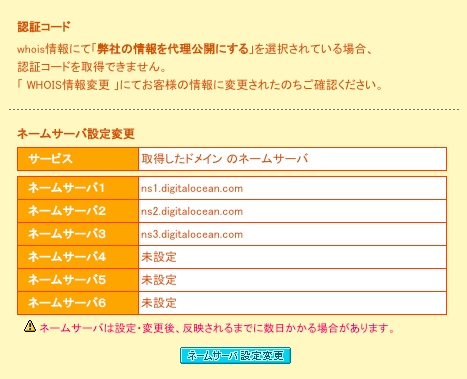
ネームサーバとして使用したい先のNSレコードを入力
NSレコードは、各サーバー名でNSレコードなどと検索すると出てきます。
今回はDigitalOceanのNSレコードを設定しています。
- ns1.digitalocean.com
- ns2.digitalocean.com
- ns3.digitalocean.com
NSレコードは複数設定することが多いです。
設定が下記の通りになっていればOKです。

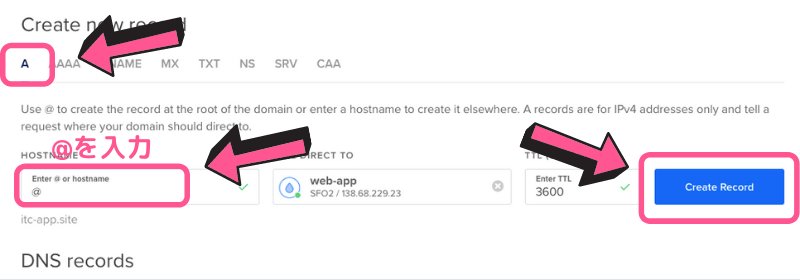
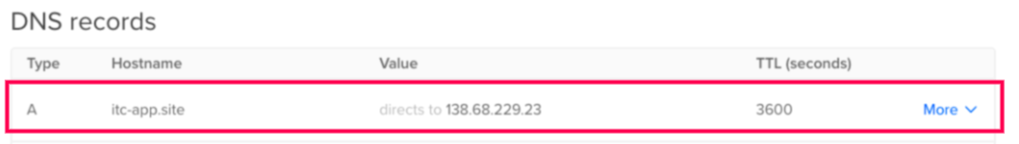
DNSレコードの設定onDigitalOcean
DropletsのIPアドレスと紐付けるためにAレコードを指定します。

「Create Record」で、Aレコードを追加します。

まとめ:ムームードメインでネームサーバを指定するのは簡単
ムームードメインでネームサーバを設定する方法は以下のとおり。
- ムームードメイン上でNSレコードを入力
- ネームサーバ上でAレコードなどDNSレコードを記述

DjangoなどのWebアプリでは、アプリ側の設定変更も必要です。
「base.py(設定ファイル)」内で、ALLOWED_HOSTにドメインを追記する必要があるよ!
次回はこちらのサイトを「https」でアクセスするSSL化する方法を解説します!
ムームードメインでの独自ドメイン取得がまだの方はこちらで解説しています。



