(最終更新月:2022年5月)
✔このような方へ向けて書かれた記事となります
「Visual Studio Codeってどんなエディター?」
「Visual Studio Codeをインストールしたい」
「Visual Studio Codeを使いこなしたいけど、どうすれば良い?」
✔当記事を通じてお伝えすること
- Visual Studio Codeとは?
- Visual Studio Codeのインストール方法
- Visual Studio Codeの使い方
- Visual Studio Codeを使いこなすための完全入門ガイド
当記事を最後までご覧いただければ、Visual Studio Codeのインストール方法はもちろん、使い方など初心者が知っておくべきこと全て理解できます。
ぜひ最後までご覧ください。
コーディングは全て、Visual Studio Code上でおこなっています。
Visual Studio Codeとは?

Visual Studio Codeとは、Microsoft社が開発しているコードエディタです。
Windows、macOS、Linuxとほぼ全てのOSに対応していて、とても知名度のあるエディタになります。
無料かつオープンソースで利用でき、開発者が必要とする機能がたくさん搭載されているのが特徴です。
以下にて、詳しくご説明します。
Visual Studio Codeでできること
Visual Studio Codeでできることを3つをあげると以下のとおりです。
- GitHubとの連携
- ターミナル搭載
- 拡張機能
それぞれ簡単に解説します。
GitHubとの連携
GitHubとは、プログラムコードや画像データを保存・公開する管理ツールです。
開発に関わる個人・企業問わず、世界的に多くの人が利用しているサービスとなります。
Visual Studio Codeを使うと、自身のPCとGitHub上のレポジトリを簡単に連結することができます。
Visual Studio Codeのできることとして、必ず覚えておきたい機能です。
ターミナル搭載
プログラムの開発中には、ターミナルとエディタを行ったり来たりすることが少なくありません。
自分のコードの整合性をテストしたり、書きたいコードを事前に試したりする必要があるからです。
Visual Studio Codeでは、簡単なショートカットキーでターミナルをエディタと同じ画面に立ちあげることができます。
開発者であればほぼ全員使う機能であるといえるでしょう。
拡張機能
Visual Studio Codeでできることとして、拡張機能も必ず覚えておきたい機能です。
拡張機能により、HTMLやPHPに対応した簡易的なサーバーを立ち上げたり、Emmetというコードを省略して入力できるプラグインを利用したりすることが可能です。
とくにEmmet機能では、各言語ごとのプラグインをダウンロードできるだけでなく、記述しているコードから自動で適切なプラグインを適用してくれるなど、開発者がコードに専念できる環境が自動で構築されるのが特徴です。
Visual Studio Codeのメリット
上記で述べた特徴も、メリットではありますが、こちらでは、上記以外でVisual Studio Codeを利用するメリットといえる3点について解説していきます。
- 世界で圧倒的な人気があるエディタである
- 軽量で動きが軽い
- 豊富なショートカットキー
圧倒的な人気
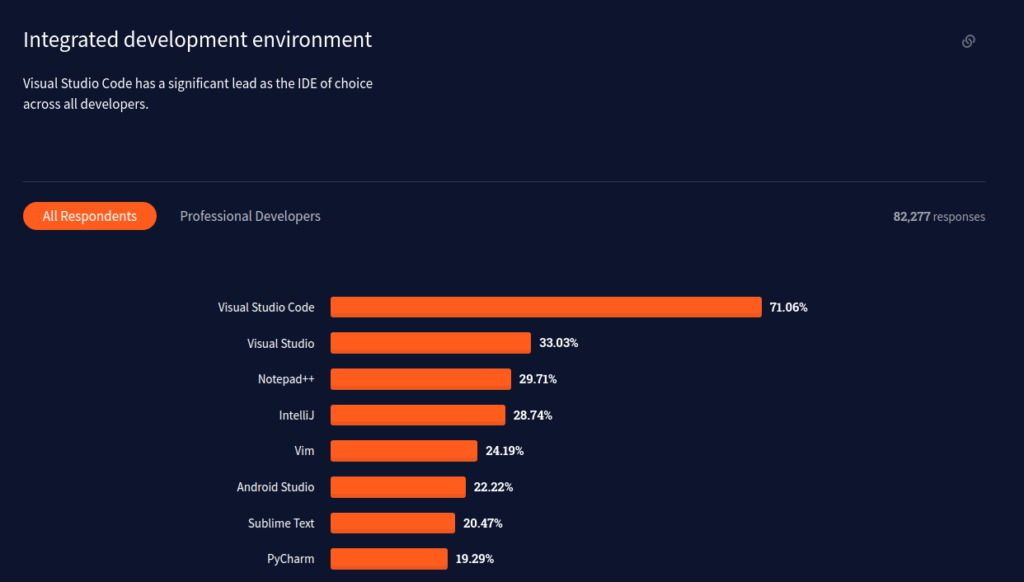
世界的に有名なプログラミング技術に関するコミュニティ「Stack Overflow」が、統合開発環境で使用しているエディタについてのアンケートをおこないました。
結果は、Visual Studio Codeが1位で71.06%と、2位のVisual Studio 33.03%や、3位のNotepad++ 29.71%と比較して圧倒的な大差で人気なことがわかりました。

軽量で動きが軽い
Visual Studio Codeのメリットの一つとして、軽量で動きが軽いこともあげられます。
なぜなら、優れた拡張機能があるおかげで、不要な機能を削ぎ落としているからです。
必要なものだけ、拡張機能を使って追加できるのは、動きを軽やかにし、余計なストレスをなくすメリットをもたらしています。
豊富なショートカットキー
Visual Studio Codeには、さまざまなショートカットキーが用意されています。
覚えることで、コードの記述時間が圧倒的に短くなります。
| ショートカットキー | できること |
|---|---|
| ctrl + D | 選択箇所と同様の単語・文章を1つずつ複数選択 |
| ctrl + F | ファイル内の単語や文章を検索 |
| ctrl + B | フォルダツリーの表示・非表示 |
| ctrl + P | プロジェクトフォルダ内でファイル名検索 |
| ctrl + 矢印キー | 単語飛ばしでカーソルを動かす |
Visual Studio Codeのデメリット
世界的に人気なVisual Studio Codeに多くのデメリットは見当たりません。
強いてあげるなら、Atomなどのエディタと比べると、機能がたくさん揃っていることにより拡張の自由度が少し下がってしまうことです。
ただし、エディタ自体は軽量化されていて動きが重たいわけではありませんので、デメリットというほど気になるものではないでしょう。
Visual Studio Codeのインストール方法

公式サイトへアクセスすると、お使いのOSを自動的に判断してくれるので、上にでてくるものをインストールしてください。
もしくはページ下まで進み、お使いのOSからダウンロードファイルを選ぶことも可能です。
Windows
Windowsでのインストール手順は以下のとおりです。
- ダウンロードしたファイルをダブルクリックする
- とくにこだわりがなければ、インストール先などもそのまま
- 追加タスクの選択(PATHへの追加は必ずチェック)
とくに変更点なく、進めて問題ありません。
Mac
Macでのインストール手順は以下のとおりです。
- ダウンロードファイルを解凍する
- Visual Studio Codeのプログラムファイルをアプリケーションフォルダへ移動する
- 認証ボタンを押して、管理者情報を入力する
Linux(Ubuntu)
Linux(Ubuntu)でのインストール手順は以下のとおりです。
- .debファイルのあるフォルダ上でターミナルを開く
- dpkgコマンドでインストールする
dpkgコマンドは下記を参考にしてください。
sudo dpkg -i <debファイル名><debファイル名>を実際のファイル名に置き換えましょう。(<>も不要です。)
Visual Studio Codeの使い方

こちらでは、Visual Studio Codeの使い方をお伝えします。
初心者向けに基本的な3点に絞って解説します。
- Visual Studio Codeの日本語化
- テーマを変更
- 拡張機能
Visual Studio Codeの日本語化
Visual Studio Codeを日本語化します。
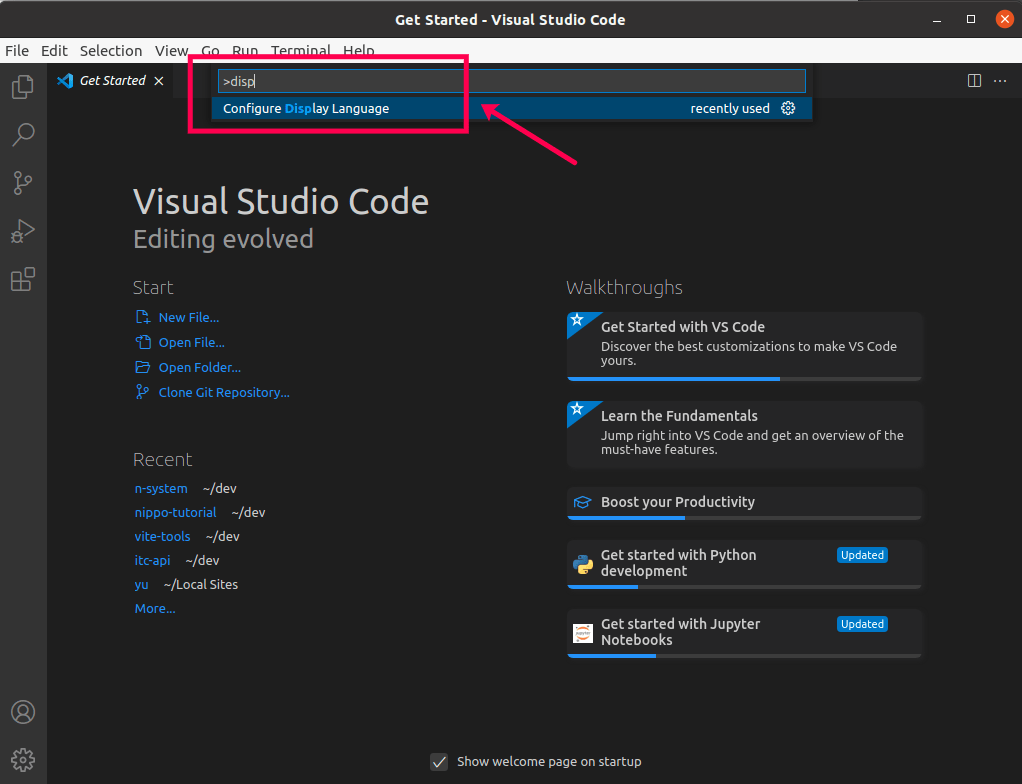
まずは、ctrl + shift + pでコマンドパレットを立ち上げる > displayと入力 > Configure Display Languageを選択します。

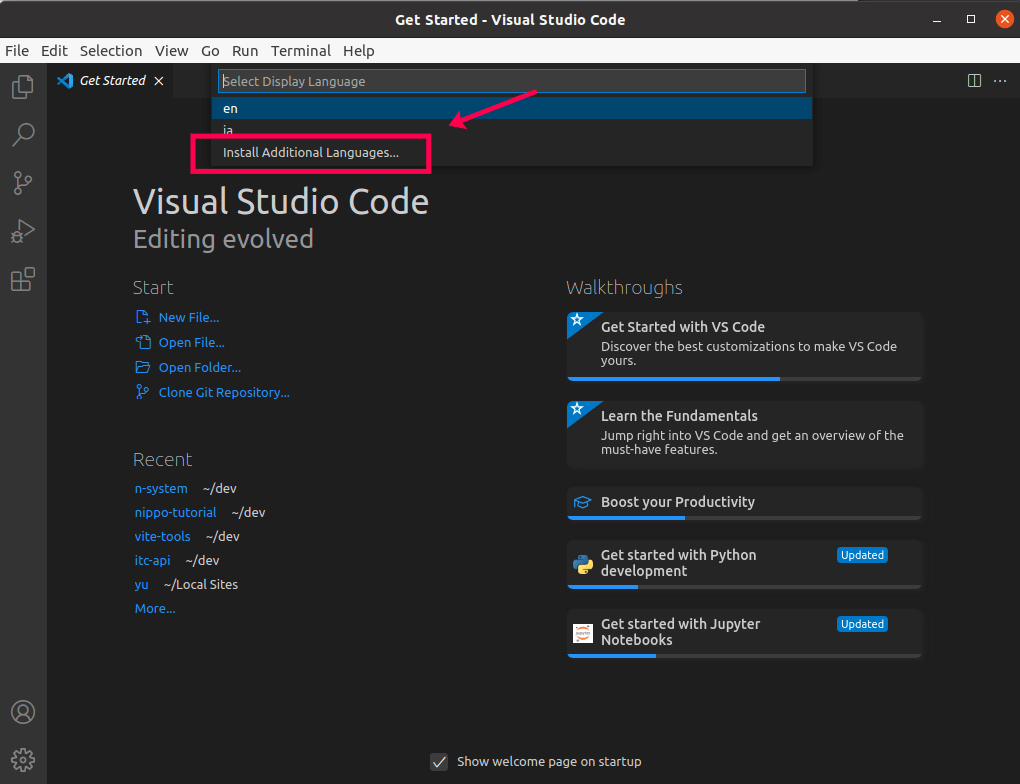
Install Additional Languagesを選択します。(私は既に日本語をインストール済みのため、jaが出てきてしまいます。)

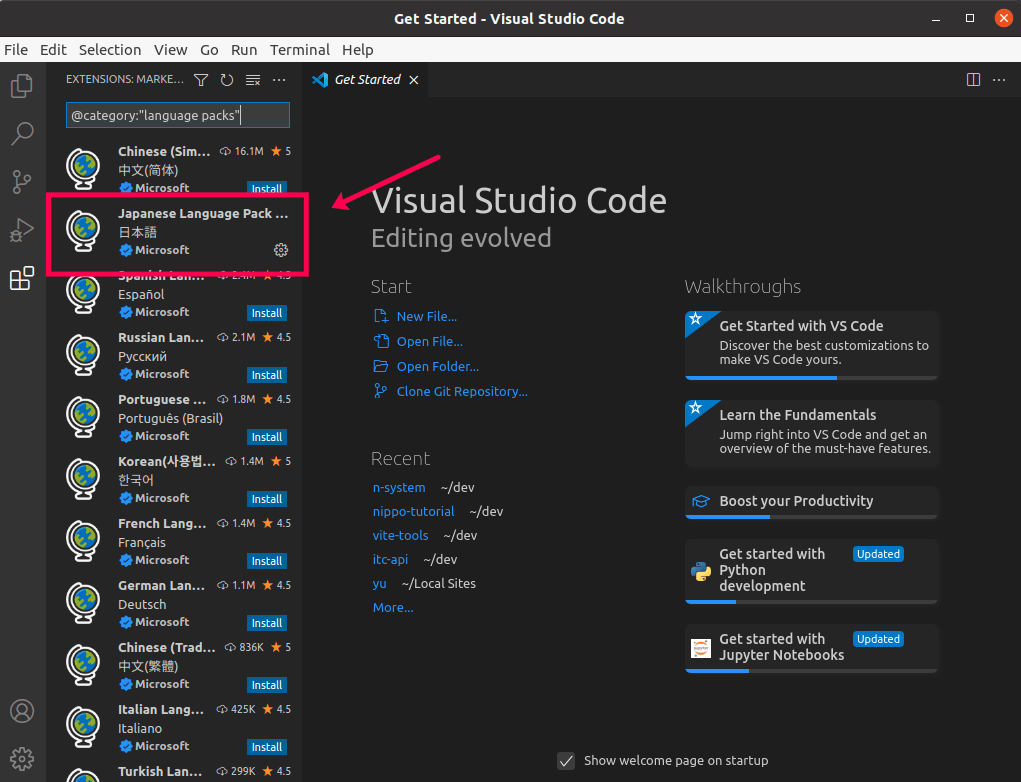
Japanese Language Pack for Visual Studio CodeのInstallをクリックします。

Restart Nowで再起動が完了したら、日本語化の完了です。
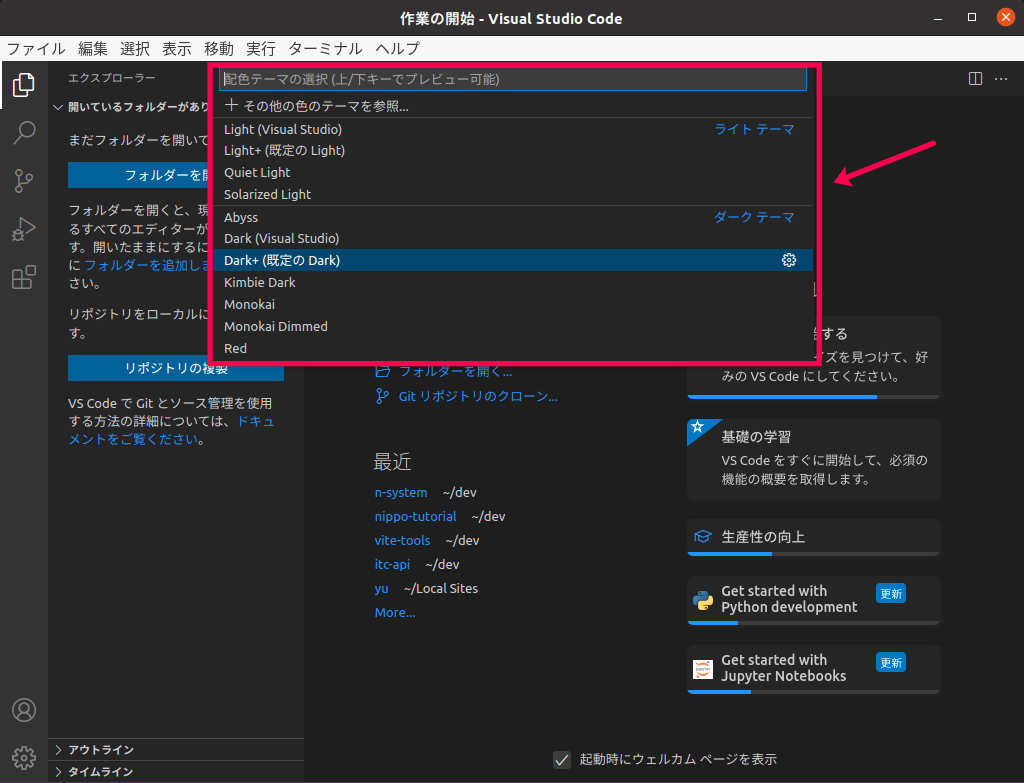
テーマを変更
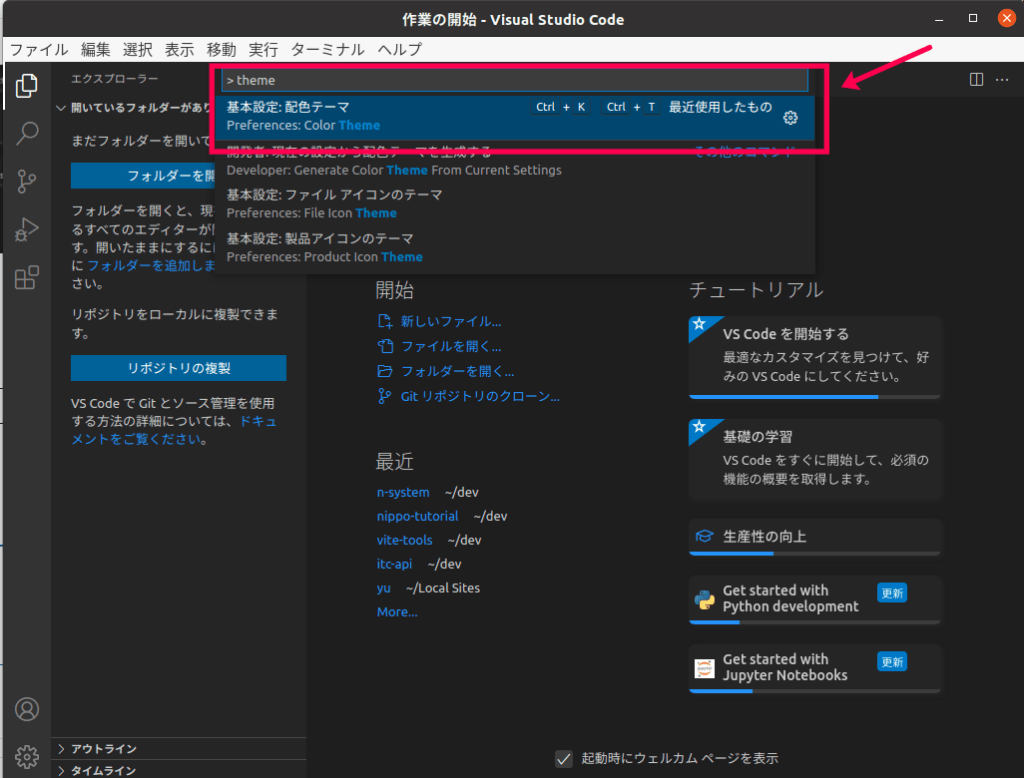
ctrl + shift + pでコマンドパレットを立ち上げ、themeと入力し、Preferences: Color Themeを選びます。

お好きなテーマを自由に選びましょう。

拡張機能
言語やテーマの変更も拡張機能によるものですが、その他言語ごとのおすすめ拡張機能をご紹介します。
主には下記の言語での設定を紹介します。
- C/C++
- HTML
- PHP
- Python
- Django
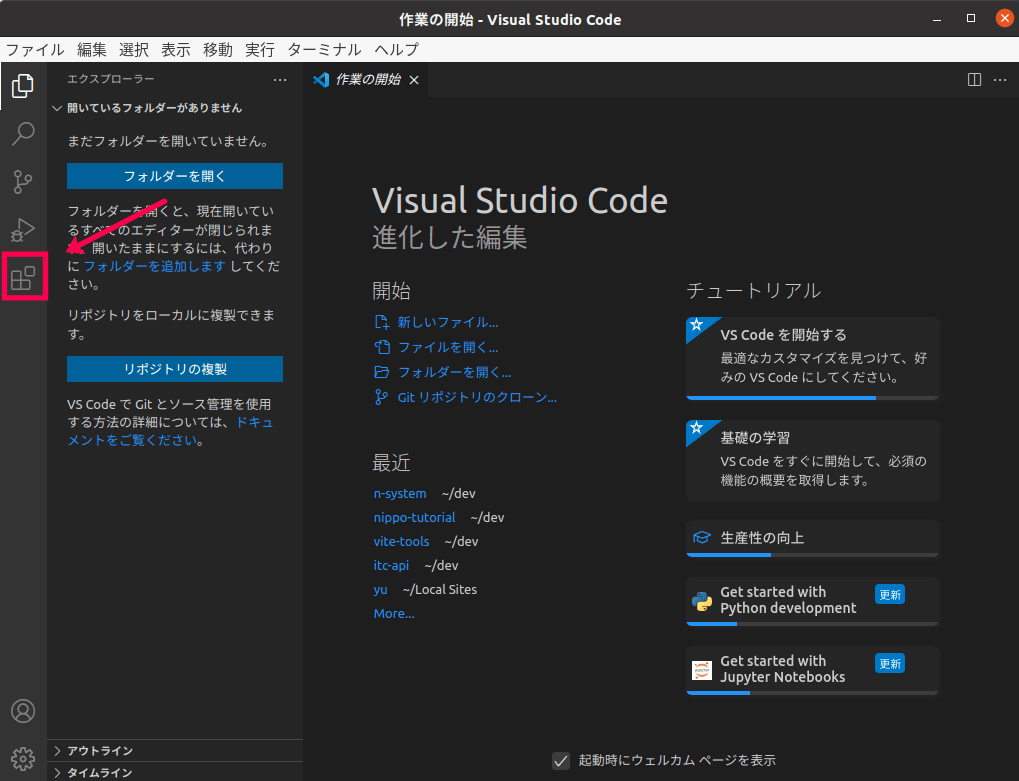
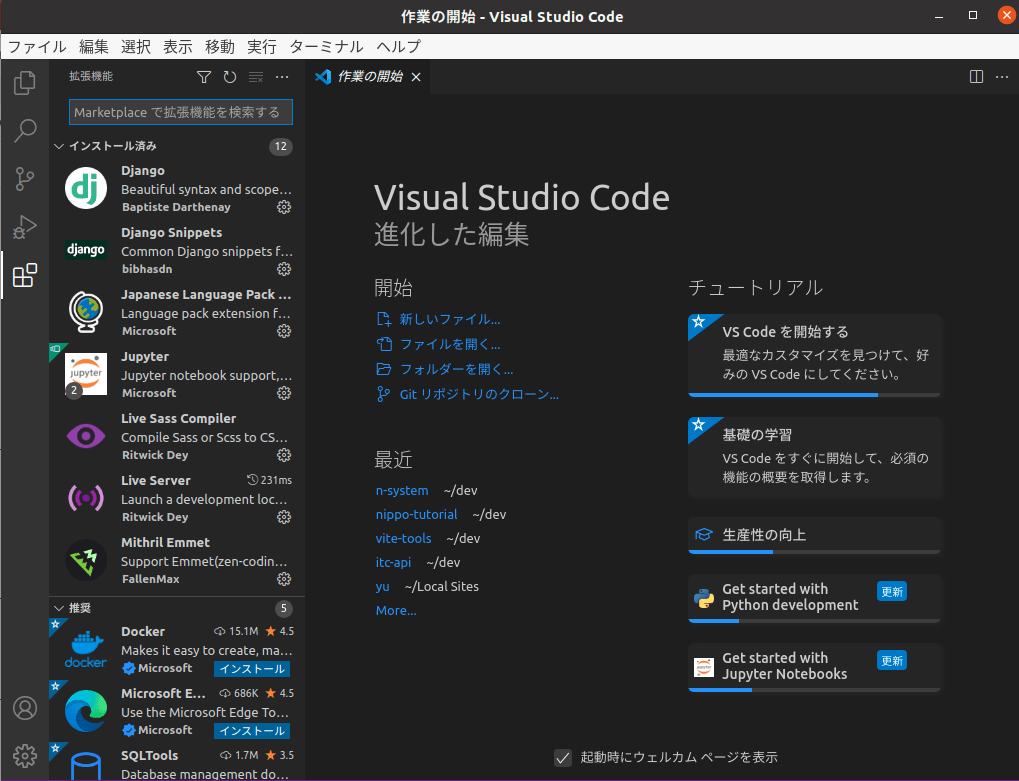
拡張機能は、Visual Studio Codeの左側から進めます。

こちらの画面まで進んだら、それぞれの機能を追加していきましょう。

C/C++の設定
C/C++のコーディング・ビルド・デバックを実行するための手順は以下のとおりです。
- C/C++ IntelliSense(拡張機能)のインストール
- tasks.jsonの作成と設定
- launch.jsonの作成と設定
HTMLの設定
HTMLでは、Mithril Emmetとサーバーをインストールするととても便利です。
emmetは他にもあるので、検索して良さそうなものがあればお好きにインストールするのも良いかもしれません。
サーバーは、Live Serverと呼ばれる拡張機能をインストールすれば完了です。
PHPの設定
PHPでは、PHP IntelephenseとPHP Serverを必ずインストールしましょう。
Live Serverでは、PHPファイルは動きませんので注意してください。
Pythonの設定
Pythonでは、Python IntelliSenseとPython Extension Packがおすすめです。
そのほかにも、autoDocstringやPython Indentなどの便利ツールを試してみても良いかも知れません。
Djangoの設定
Djangoフレームワークでは、DjangoとDjango Snippets、Django Templateをまずはおすすめします。
そのほかにもEmmetなどは良いもの見つかるかもしれないので、ぜひ検索バーよりお探しください。
Visual Studio Codeを使いこなすための完全入門ガイド

2022年に発売された書籍「Visual Studio Code完全入門 Webクリエイター&エンジニアの作業がはかどる新世代エディターの操り方」は、初心者向けにVisual Studio Codeの使い方を解説している書籍です。
基本からカスタマイズ、業務に併せた環境設定や操作方法などをカテゴリ別に解説。
Visual Studio Codeの辞書代わりに、この一冊でVisual Studio Codeは使いこなせます。
まとめ

当記事では、Visual Studio Codeの基本的な使い方をご紹介していきました。
内容をまとめると以下のとおりです。
- Visual Studio CodeはMicrosoft社が作っている、世界的に有名なコードエディタ
- 公式ページからダウンロードし、インストールも簡単
- 拡張機能が特徴で、いろいろな便利機能を追加できる
ぜひいろいろとカスタマイズして、自分なりのエディターへと変身させてください。
いろいろな操作方法が載っている書籍もおすすめです。


