(最終更新月:2021年12月)
✔このような方へ向けて書かれた記事となります
「ユーザー登録、ログインするページを作りたい!」
「一から認証機能を構築したいけどどうしたら良いの!?」
✔当記事を通じてお伝えすること
- django-allauthのインストール
- django-allauthの設定方法
- 管理ページでの行う設定
django-allauthをインストール・設定するだけで下記の機能が使えるようになります。
- ログイン
- 新規登録
- ログアウト
- パスワード変更
- パスワードリセット
- Eメールアドレス登録変更
- Eメールアドレス認証
- SNS等のアカウントと紐付け
✔YouTube解説動画
当記事の内容は動画を見ながら進めると、約15分程度で完了します。
動画ならではの情報も解説しているので、記事と一緒にご覧ください。
動画の概要欄には、単元ごとのコードを紹介しているgithubページも載せています。
django-allauthのインストール

ターミナルで、
pip install django-allauthでインストールしましょう

インストールが終わったら、
pip freeze > requirements.txtなど、パッケージを記録しておくことを忘れずに!
django-allauthの設定

settings.py
まずは、インストール後にsettings.pyで下記を追記する必要があります。
AUTHENTICATION_BACKENDS = [
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
]
SITE_ID = 1MIDDLEWARE
MIDDLEWARE = [
#....
"allauth.account.middleware.AccountMiddleware", #こちらを追記
]下記↓については、それぞれ確認して足りないものを追加してください。
TEMPLATES
....,
'DIRS': [BASE_DIR / "templates"],
....,
'OPTIONS': {
'context_processors': [
....,
'django.template.context_processors.request',
....,
],
},
}, ] INSTALLED_APPS
INSTALLED_APPS = [
'django.contrib.auth',
'django.contrib.messages',
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount'
] その他、SNSアカウントと紐付ける場合はそれぞれ設定が必要です。
当記事では説明を割愛します。
urls.pyの設定
settings.pyと同列のurls.pyに下記を追記します。
...
from django.urls import path, include
urlpatterns = [
...
path('accounts/', include('allauth.urls')),
...
]これによってそれぞれのページへアクセスすることができるようになります。
マイグレーションの実行
マイグレーションを実行し、変更を適用します。
$ python manage.py migrate
Operations to perform:
Apply all migrations: account, accounts, admin, auth, contenttypes, nippo, sessions, sites, socialaccount
Running migrations:
Applying account.0001_initial... OK
Applying account.0002_email_max_length... OK
Applying sites.0001_initial... OK
Applying sites.0002_alter_domain_unique... OK
Applying socialaccount.0001_initial... OK
Applying socialaccount.0002_token_max_lengths... OK
Applying socialaccount.0003_extra_data_default_dict... OKエラーが出なければ設定に問題はなく、これでdjango-allauthの設定は完了です。
管理者ページでの設定変更

管理者ページへアクセスしてみると、新しいモデルクラスが登録されているのがわかります
設定するのは、以下の2つです。
- メールアドレス
- サイト
の2つになります
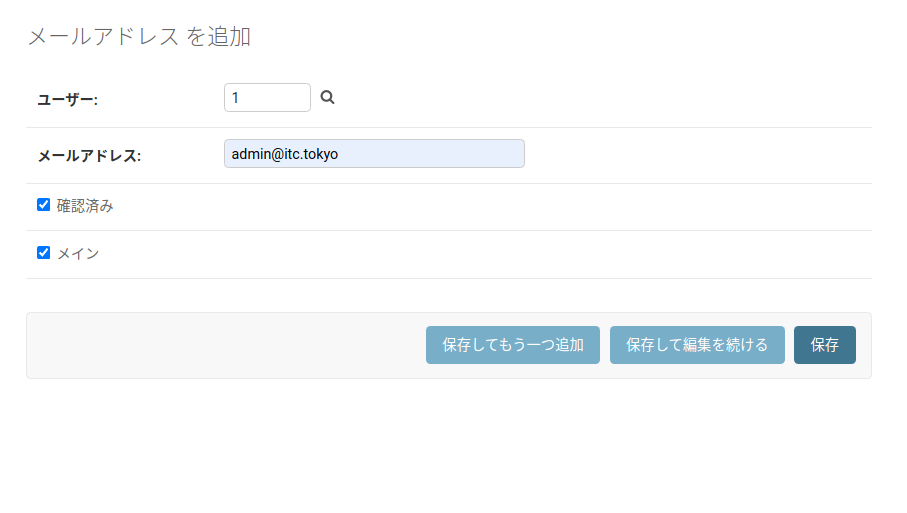
メールアドレスクラスでの変更
「メールアドレス」へ進み、スーパーユーザーとして登録しているあなたのアドレスを登録しておきましょう。

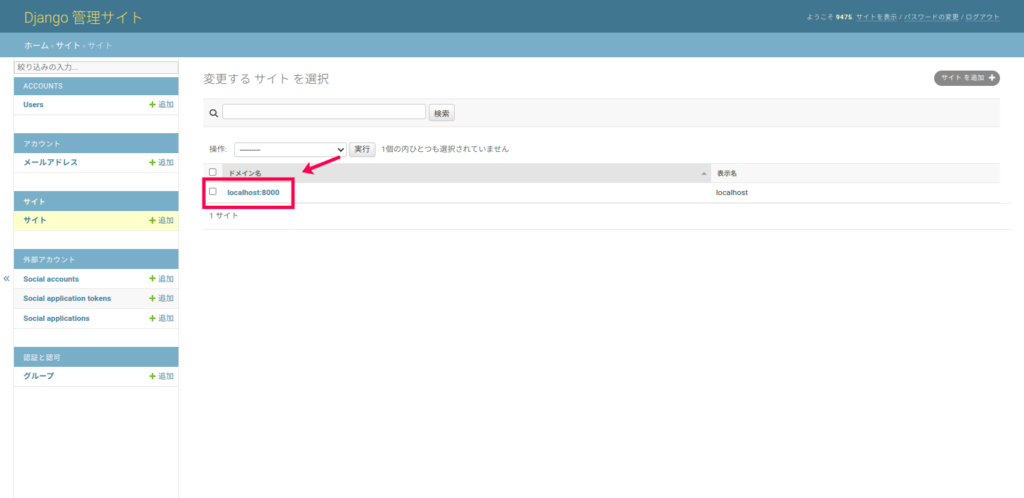
サイト名の変更
「サイト」へ進み、サイト名を自身のドメイン名に変更しておく必要があります。
これを行わないと、ユーザー登録時に送られるメールで不具合が起きてしまいます。

まとめ

以上で設定は完了しました。当記事の内容をまとめます。
django-allauthを使ってユーザー認証を構築するには下記の3ステップで進めます。
- django-allauthのインストール
- django-allauthの設定方法
- 管理ページでの行う設定
念の為、ローカルサーバーを立ち上げログインページへアクセスしてみます
ユーザー登録ページは下記のとおりです。
その他のページも公式ドキュメントに詳しく書いてありますのでご確認ください
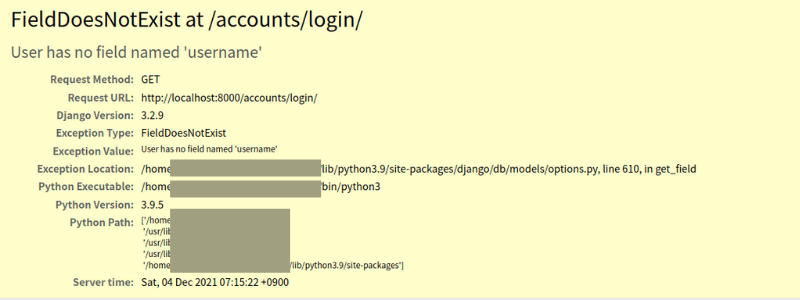
ただし、問題が発生する場合もあります。
別記事でも記載した通り、オリジナルのユーザーモデルクラスを作りEメールアドレスでのログイン方法へ変更している場合、下記のようなエラーページに飛んでしまいます。

該当してしまった方は下記ページでEメールでのログイン方法へ変更している場合のdjango-allauth設定方法について解説していますので、ご覧ください。