(最終更新月:2022年12月)
✔当記事は以下のような方に向けて書かれています
「django-allauthでログイン・ログアウト方法をカスタマイズしたい」
「django-allauthのuser has no field named ‘username’を解決したい」
「django-allauthの実例が見たい」
✔当記事を通じてお伝えすること
- django-allauthでEメールによる認証へ変更する方法
- django-allauthで即ログアウト機能を実装する方法
当記事では、django-allauthのカスタマイズ方法として、ログイン・ログアウトなどの機能を実際に変更する方法を実例とともにご紹介します。
ぜひ最後までご覧ください。
✔YouTube解説動画
当記事の内容は動画を見ながら進めると、約15分程度で完了します。
動画ならではの情報も解説しているので、記事と一緒にご覧ください。
動画の概要欄には、単元ごとのコードを紹介しているgithubページも載せています。
django-allauth|ログインのカスタマイズ
まずは、ログイン方法をEメール認証へ変更します。
ユーザーモデルをカスタマイズしているのであれば、必ず必要な設定です。
以下4つの変数をsettings.pyで定義しましょう。
ACCOUNT_USER_MODEL_USERNAME_FIELD = None
ACCOUNT_USERNAME_REQUIRED = False
ACCOUNT_AUTHENTICATION_METHOD = 'email'
ACCOUNT_EMAIL_REQUIRED = True主には以下のことを宣言しています。
- usernameフィールドが存在しない
- 認証にはEメールアドレスを使う
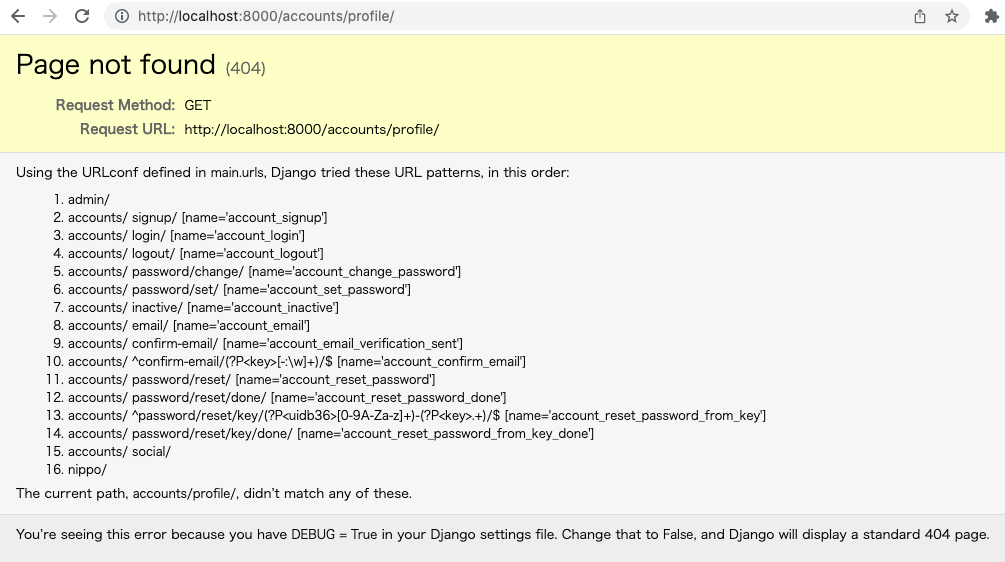
ログインページへアクセスすると無事エラーがなくなりました。

ただしログイン後には以下のような404エラーが。

この理由は、ログイン時のリダイレクト設定がデフォルトのままなことが原因となっています。
デフォルトの指定先が存在しないのです。
django-allauth|リダイレクト先を特定のページにする
LOGIN_REDIRECT_URL変数でログイン後のリダイレクト先を変更できます。
以下をsettings.pyに追記します。
from django.urls import reverse_lazy
LOGIN_REDIRECT_URL = reverse_lazy('nippo-list')「日報一覧ページ」へリダイレクトするよう指定してます。
※動的に変更したい場合などはこちらの方法が使えます。
一緒にログアウト時のリダイレクト先も変更しましょう。
ACCOUNT_LOGOUT_REDIRECT_URL = reverse_lazy("account_login")Eメールの確認を必須にする
Eメールの確認を必須にしたいのなら、以下のとおりとします。
ACCOUNT_EMAIL_VERIFICATION = "mandatory"ACCOUNT_EMAIL_VERIFICATION変数で、メールアドレスの確認が済んでいないユーザーのログインを許可するかどうかが決められます。
- optional:デフォルトの設定で、ログイン時に確認済みかどうかは問われない
- mandatory:ログインするためには確認済みのメールアドレスでなければならない
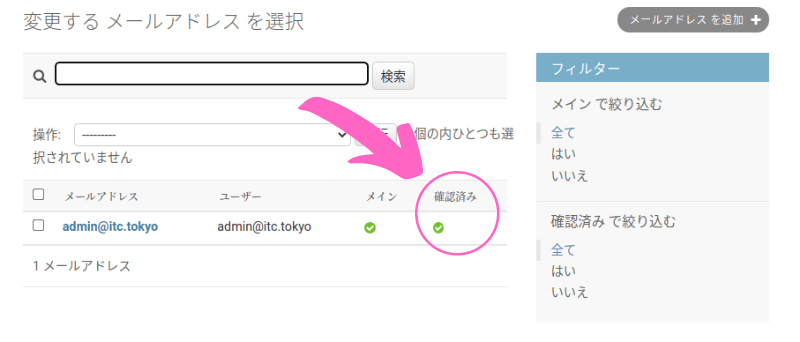
認証が終了してるかどうかは、メールアドレスモデルクラス > verifiedフィールドで判断されます。

django-allauth|ログアウト機能のカスタマイズ
ログアウトのページ(accounts/logout/)へアクセスしたら、確認を経ずに即ログアウトとする機能があります。
なぜこの機能が使えるかというと、多くのWebアプリでは、ログアウト時にいちいち確認されないことが多いから。
以下をsettings.pyに書き込みます。
ACCOUNT_LOGOUT_ON_GET = Trueログアウトページにアクセスすると同時に以下の手順で処理がおこなわれます。
- ログアウトの実行
- ACCOUNT_LOGOUT_REDIRECT_URL先へ移行
まとめ
django-allauth機能のカスタマイズは以下の場面で必要です。
- ユーザーモデルクラスをカスタマイズしている場合
- メールアドレス認証を必須にしたい場合
- ログイン・ログアウト時のリダイレクト先を指定したい場合
- 即ログアウトとする機能を実装したい場合
コードはこちら。
#ユーザーネームは使わない
ACCOUNT_USERNAME_REQUIRED = False
ACCOUNT_USER_MODEL_USERNAME_FIELD = None
#認証にはメールアドレスを使用する
ACCOUNT_AUTHENTICATION_METHOD = 'email'
ACCOUNT_EMAIL_REQUIRED = True
#ログイン後のリダイレクト先を指定
from django.urls import reverse_lazy
LOGIN_REDIRECT_URL = reverse_lazy('nippo-list')
#ログアウト後のリダイレクト先を指定
ACCOUNT_LOGOUT_REDIRECT_URL = reverse_lazy("account_login")
#メールアドレスが確認済みである必要がある
ACCOUNT_EMAIL_VERIFICATION = "mandatory"
#即ログアウトとする
ACCOUNT_LOGOUT_ON_GET = Trueご自由にコピペしてお使いください。
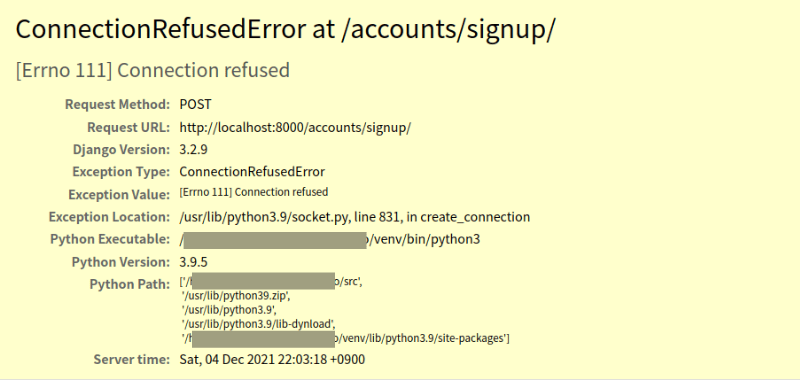
ただしこれでも、登録機能でエラーが発生します。

これは登録時のメール送信機能によるエラーです。
最終的には、メールを送信するよう設定しますが、次回ではターミナルでメールを表示する方法をご紹介します。




