(最終更新月:2022年2月)
✔このような方へ向けて書かれた記事となります
「Django templatetagsって何?」
「Django tempaltetagsをオリジナルで作りたいけどどうやるの?」
「実例があるとわかりやすいんだけど、、、」
✔当記事を通じてお伝えすること
- Django templatetags テンプレートフィルタとは?
- Djangoでオリジナルテンプレートフィルタの作り方
- 実際に使ってみよう|使い方の解説
Djangoのテンプレートタグ/テンプレートフィルタとは?

Djangoにはテンプレート上で一定の処理ができるようテンプレートタグ、テンプレートフィルタが用意されています。
当記事では、テンプレートフィルタについて詳しく解説をしていきます。
テンプレートタグについて知りたい方はこちらをご覧ください。→ 「テンプレートタグ全25種類を解説」
テンプレートフィルタとは、指定した値に一定の処理を加えて、その結果をブラウザで表示する機能のことです。
書き方としては、{{ 値 | フィルタ }} となります。
ビルトインされているの一つを例として挙げてみます。下記はアルファベットを大文字にするフィルタです。
{{ "i like python" | upper }}ブラウザでの表示は下記の通りとなります。

ビルトインされているものもとても便利なフィルターは多いです。
ただ、どうしても備わっているものには限りがありますので、当記事を通じて、オリジナルのテンプレートフィルタを作成する方法について解説していきます。
Djangoでオリジナルテンプレートフィルタの作り方

今回作成するフィルタは下記の通りです。
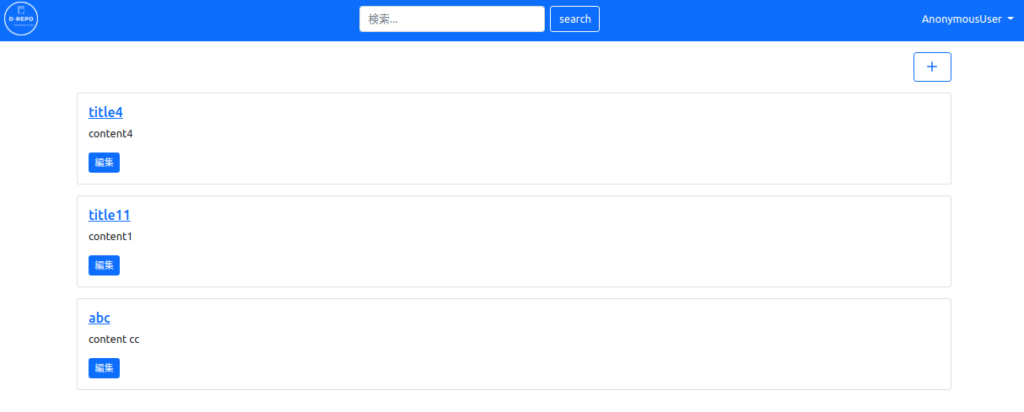
request.userがAnonymousのときは、ゲストと表示する
現状は、ユーザーがログインしていない状態だと、右上の表記が「AnonymousUser」となる。

AnonymousUserはわかりにくいので、「ゲスト」という表記に変更します。
作成の背景としては、テンプレート上に記述した変数がNoneの時、通常ですとDjangoは「None」とブ
ファイルの保存場所
ファイルの保存場所が大事です。
アプリフォルダ直下に下記の通りフォルダ、ファイルを作成します。
templatetags > __init__.py, お好きなファイル名.py
私のファイルツリーは下記のとおりです。
accounts #アプリフォルダ
├── __init__.py
├── admin.py
├── apps.py
..
..
├── templatetags #新しく作成したのはこちらです
│ ├── __init__.py
│ └── accounts_user.py
..
└── views.py今回は「accounts_user.py」というファイル名になっています。
作成方法
作成したフィルタは下記の通りです。
from django import template
register = template.Library()
@register.filter
def user_display(user):
user_display = "ゲスト"
if user.is_authenticated:
user_display = user.email
return user_displayオリジナルフィルター作成の際に使用できるテンプレートはこちら↓
from django import template
register = template.Library()
@register.filter
def 関数名(value):
#ここに処理を入れる
return 表示させたい値
テンプレートのうち、
- 関数名
- 処理
- returnする値
の3つを記述すれば完成です。
関数で受け取る「value」は、テンプレート上で指定する値です。
関数内で一定の処理をし、返す値をこの関数で指定しましょう。
実際に使ってみよう|使い方の解説

作成が完了しましたら、テンプレート上での作業に移ります。
フィルターの読み込み
{% load accounts_user %}
注意)こちらの例ではファイル名が、「accounts_user.py」の場合です。
フィルタの記述
{{ 適用したい値 | フィルタの関数名 }}
今回は「object.name」という変数にフィルタを適用したいので下記のように記述します。
{{ request.user|user_display}}テンプレートでは以下のようになりました。
✔templates > nav.html
....
{% load accounts_user %}
<a class="nav-link dropdown-toggle ....>
{{ request.user|user_display}}
</a>
....サーバーの再起動
記述は完了しましたが、このままでは表示が何も変わりません。
サーバーを立ち上げている場合は、一度「ctrl + c」でサーバーをストップし、再度起動します。
サーバーを再起動することで、作成したフィルタが正しく読み込まれます。

まとめ

当記事の内容を整理します。
テンプレートフィルタとは、指定した値に一定の処理を加えて、その結果をブラウザに表示できる機能です。
カスタムフィルタの作り、テンプレートで適用するには下記のステップで進めましょう。
- 保存場所:templatetags > init.pyと使用するpyファイルの作成
- 記述方法:ルールに基づいたフィルタの記述
- テンプレート上での読み込み
- テンプレート上での記述
- サーバーの再起動
ユーザーのログイン状況を判定する方法とログイン状況により、表記を変更していくコードをご紹介します。