(最終更新月:2022年4月)
✔当記事はこんな方へ向けて書かれています
「HTMLテンプレートでif文が書きたい!」
「Templateに書くif文の基本が知りたい。」
「初心者だから実例もあると助かるんだけど、、、」
✔当記事を通じてお伝えすること
- HTMLテンプレート内でのif文の書き方
当記事を最後までご覧頂ければ、if文の書き方の基本はもちろん、演算子にはどんなものがあるのかや、実際のアプリでどのように使われているかがわかります。
ぜひ最後までご覧ください。
テンプレート内 if文(条件分岐)の書き方

DjangoのHTMLテンプレート内では下記の通りif文を書くことができます。
{% if 条件① %}
処理①
{% elif 条件② %}
処理②
{% else %}
処理③
{% endif %}ポイントとしては、下記の4つを覚えておけばOKです。
- 最初は必ず{% if %}タグから始まります
- 最後は必ず{% endif %}で終わります
- {% elif %}は複数の条件を指定したい場合に使います
- {% else %}はこれまでの条件が全てFalseの場合の処理を記述します
注意点も合わせて覚えておきましょう。
- メソッドなどの()は不要、というか使うとエラーになります
- 変数で使用する{{ }} も不要
- 演算子の優先順位が存在する(例:and と or ではandが優先されます)
次章にて、条件を記述する際に使われる「演算子」を見ていきます。
条件に使える「演算子一覧」

| 演算子 | 使用例 | 説明 |
|---|---|---|
| == | {% if a == b %} | aとbが等しい場合 |
| != | {% if a != b %} | aとbが異なる場合 |
| < | {% if a < b %} | aがbより小さい場合 |
| > | {% if a > b %} | aがbより大きい場合 |
| <= | {% if a <= b %} | aがb以下の場合 |
| >= | {% if a >= b %} | aがb以上の場合 |
| in | {% if a in b %} | aがbに含まれる場合 |
| not in | {% if a not in b %} | aがbに含まれない場合 |
| is | {% if a is b %} | aとbが同じオブジェクトの場合 |
| is not | {% if a is not b %} | aとbが異なるオブジェクトの場合 |

通常コンテキストは、{{ object }}などと記述されますが、if文内では{{ }}は不要です
値が存在するかどうかを確認する際は演算子は使いません。
{% if 変数名 %}とするだけで存在する場合は「True」、存在しない場合は「False」を返すif文となります。
コード例

開発中の日報アプリでは、新規保存とデータ編集ページで同じHTMLテンプレートを使用しています。
それぞれの目的に応じたページタイトルへif文で変更していきます。
編集ページ「nippoUpdateFormView関数」
編集ページのviews関数で、日報オブジェクトを変数「object」としてHTMLテンプレートへ渡します。
def nippoUpdateFormView(request, pk):
template_name = "nippo/nippo-formclass.html"
obj = NippoModel.objects.get(pk=pk)
initial_values = {"title": obj.title, "content":obj.content}
form = NippoFormClass(request.POST or initial_values)
ctx = {"form": form}
ctx["object"] = obj #ココです。
if form.is_valid():
title = form.cleaned_data["title"]
content = form.cleaned_data["content"]
obj.title = title
obj.content = content
obj.save()
return render(request, template_name, ctx)新規保存のビューには変数「object」は存在しません。
テンプレート「nippo-form.html」
変数「object」の有無で、編集用、新規保存用のページを区別しタイトルを変更します。
{% block title %}
{% if object %}
日報「{{ object.title }}」の編集
{% else %}
日報の新規作成
{% endif %}
{% endblock %}{% if 条件 %} {% else %} {% endif %} の組み合わせです。
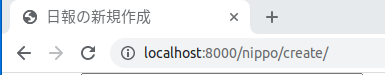
新規保存ページへアクセス

タイトルは「日報の新規作成」になっています。
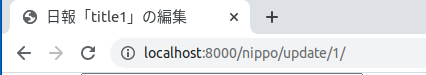
編集ページへアクセス

タイトルは「日報「タイトル」の編集」に変更されています。
まとめ
HTML言語はあくまでもブラウザでの表示を操作するための言語ですので、通常はif文などを使うことはできません。
if文が使えるのは、Djangoテンプレートならではですので、是非ご活用ください。
当記事の内容をまとめると下記の通りです。
if文の書き方は下記の通りです。
{% if 条件① %}
処理①
{% elif 条件② %}
処理②
{% else %}
処理③
{% endif %}ポイントは、下記の4つです。
- 最初は必ず{% if %}タグから始まります
- 最後は必ず{% endif %}で終わります
- {% elif %}は複数の条件を指定したい場合に使います
- {% else %}はこれまでの条件が全てFalseの場合の処理を記述します
注意点は、3つ覚えておきましょう。
- メソッドなどの()は不要、というか使うとエラーになります
- 変数で使用する{{ }} も不要
- 演算子の優先順位が存在する(例:and と or ではandが優先されます)
以上、Djangoテンプレート内でのif文の書き方でした。
さて、当記事はDjangoの基本を解説しながらも、「日報アプリ開発」を一つずつ進めています。
当記事に続きまして、次回は、現況で起こりうるエラーに対処していきたいと思います。
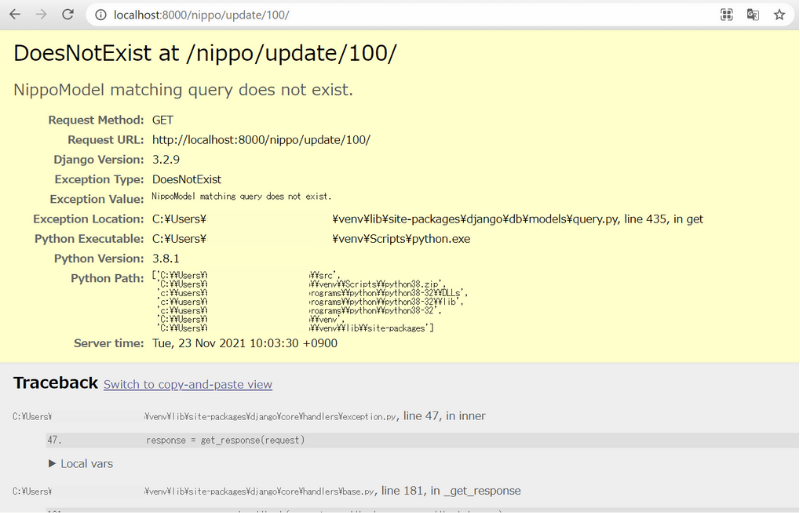
現況のままで、詳細ページや編集ページで存在しない「pk」をURLに入力した場合、下記のようになります。

このエラーをターミナルで見てみると、エラーコード500であることがわかります。
"GET /nippo/update/100/ HTTP/1.1" 500 72494ウェブサイトのエラーではできる限り、正しいエラーコードになるようにしなければなりません。
この場合はPageNotFoundの404エラーが正しいエラーコードです。
次回は、404ページを表示する方法について解説していきます。