(最終更新日:2023年8月)
✔当記事は以下のような方に向けて書かれています
「docker nginxってどういうもの?」
「docker nginxの設定方法を知りたい」
「docker nginxの実運用例を見てみたい」
✔当記事で学べること
- docker nginxの概念
- docker nginxの設定方法とその適用策
- docker nginxの具体的な運用例
当記事では、docker nginxの基礎的な理解から、各種設定方法、さらには実際の運用例に至るまでを詳細に解説します。
そのため、docker nginxについて学びたい方はぜひ最後までお読みください。
DockerとNginxを理解する
ここでは、DockerとNginxの基本概念を解説し、それらの組み合わせによる強みを明らかにします。
- Dockerの基本
- Nginxの基本
- DockerとNginxの組み合わせの強み
Dockerの基本
Dockerは、「コンテナ」という独立した実行環境を提供することで知られています。
コンテナは仮想マシンと似ていますが、より軽量で高速に動作し、ホストOSのリソースを直接利用するのが特徴。
これにより、開発者はアプリケーションの開発、テスト、デプロイを迅速かつ一貫性を保った状態でおこなえます。
Nginxの基本
Nginx(エンジンエックスと発音)は、Webサーバーやリバースプロキシ、メールプロキシサーバーなどの機能を提供するオープンソースソフトウェアです。
非同期のイベント駆動アーキテクチャにより、非常に高い同時接続数に対応できるよう設計されています。
具体的には、以下のような機能が備わっているソフトウェアです。
- HTTPとHTTPSのサポート
- ロードバランシング
- HTTPキャッシュ
リバースプロキシとしても使用され、アプリケーションサーバーの前に配置してトラフィックを制御したり、セキュリティを強化するなどの用途にも利用されます。
DockerとNginxの組み合わせの強み
DockerとNginxを組み合わせることで、ウェブサービスの開発・運用が一段と容易になります。
なぜならDockerを用いることで、簡単にNginxのセットアップや管理ができるからです。
またNginxの性能を活かして、高トラフィックな状況でも安定したサービス提供が可能となります。
Docker上でNginxを動作させる
次に、Docker上でNginxを起動し、自作HTMLを表示するまでの手順を説明します。
- NginxのイメージをDockerで取得
- DockerでNginxを起動する
- DockerとNginxで自作HTMLの表示方法
NginxのイメージをDockerで取得
まずは、Dockerの公式リポジトリからNginxのイメージを取得しましょう。
以下のコマンドで取得できます。
docker pull nginxこのコマンドにより、最新版のNginxイメージがローカルのDocker環境にダウンロードされます。
DockerでNginxを起動する
次に、以下のコマンドでNginxを起動します。
docker run --name my-nginx -p 8080:80 -d nginxこのコマンドを解説すると以下のとおりです。
- コンテナの名前:’my-nginx’とする
- ホストの8080ポートとコンテナの80ポートをマッピング
バックグラウンドでNginxを起動します。

マッピングとは、ホスト(あなたのPC)のポート番号8080と、コンテナのポート番号80番が繋がっているということ。
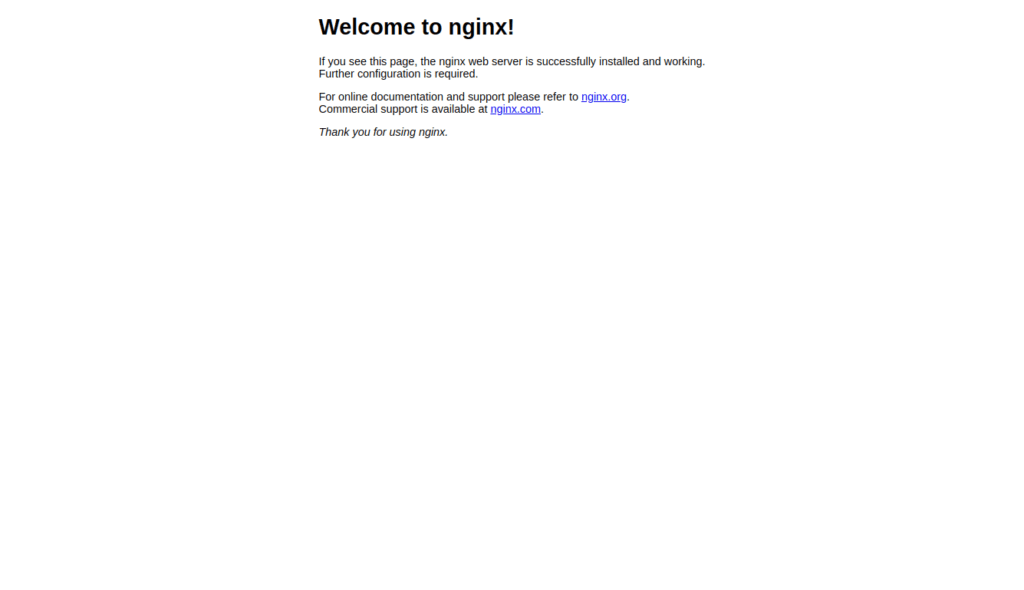
この状態で、localhost:8080とブラウザに打ち込むと、Nginxのデフォルトトップページが表示されます。
もしされない場合は、あなたのPCですでに8080番ポートが使われているのかも。
ほかのポートを使用するようにしてください。

DockerとNginxで自作HTMLの表示方法
最後に、自作のHTMLをNginxで表示する方法を説明します。
ホスト上(あなたのPC)のお好きなディレクトリで、以下のコマンドを実行しましょう。
自作のHTMLが作成されます。
echo "<h1>Hello, Docker and Nginx!</h1>" > index.html次に、NginxのデフォルトのドキュメントルートにHTMLを配置します。
以下のコマンドでコンテナにHTMLファイルをコピー。
docker cp index.html my-nginx:/usr/share/nginx/html/
こちらのメッセージが表示されればOK。
Successfully copied 2.05kB to my-nginx:/usr/share/nginx/html/これで、ブラウザから http://localhost:8080 にアクセスすると、”Hello, Docker and Nginx!”のメッセージが表示されます。

ホスト上のindex.htmlをDockerコンテナで表示する
ここでは、DockerとNginxを使用して自作HTMLの表示設定をおこないます。
前章と異なるのは、PC上でHTMLを更新した場合、Nginxがその変更を自動的に反映するところです。
- バインドマウントを活用したNginxの起動設定
- バインドマウントの利点と使用例
バインドマウントを活用したNginxの起動設定
Dockerでは「バインドマウント」という機能があります。
ホストマシン上のディレクトリやファイルをコンテナにマウントできる機能です。
index.htmlがあるディレクトリ上で、Nginxコンテナを起動しましょう。
docker run --name my-nginx -p 8080:80 -v $(pwd):/usr/share/nginx/html -d nginxこのコマンドにより、カレントディレクトリの内容をNginxのドキュメントルートにマウントします。
その結果、カレントディレクトリのHTMLが更新されると、その変更が即座にNginxに反映されるのです。


日本語で表示する時は、metaタグで文字コード「UTF-8」を指定しよう。
<meta charset="UTF-8">バインドマウントの利点と使用例
バインドマウントを利用すると、ホストとコンテナ間でファイルの変更をリアルタイムに反映できます。
開発者は、ローカルのエディタでファイルを編集し、その結果をすぐにブラウザで確認できるのです。
ウェブアプリケーションの開発を大幅に効率化する方法のひとつといえるでしょう。
DockerとNginxでHTTPS通信の設定
ここでは、DockerとNginxを利用して、HTTPS通信を設定する方法を説明します。
HTTPS通信は、ウェブサイトのセキュリティを保つために必須です。
- 自己署名のSSL証明書と秘密鍵を生成
- ローカルにNginx設定ファイルを作成する
- ローカルディレクトリをコンテナにバインドマウント
自己署名のSSL証明書と秘密鍵を生成
まず、OpenSSLを利用して自己署名のSSL証明書と秘密鍵を生成します。
以下のコマンドを実行してください。
#プライベートキーを作成
$ openssl genpkey -algorithm RSA -pkeyopt rsa_keygen_bits:2048 -aes-256-cbc -out privatekey.pem
Enter PEM pass phrase: (パスフレーズを入力)
Verifying - Enter PEM pass phrase: (パスフレーズを再度入力)
#証明書署名要求の作成
$ openssl req -new -key privatekey.pem -out csrt.pem
#証明書の発行
$ openssl x509 -req -in csrt.pem -signkey privatekey.pem -days 90 -out certification.pemこのコマンドが意図することは以下のとおり。
- 有効期限が1年
- 2048ビットのRSA鍵を使用
- 自己署名のSSL証明書(
nginx.crt)と秘密鍵(nginx.key)を生成

パスフレーズも、phraseなどとファイルに入れておきましょう。
ローカルにNginx設定ファイルを作成する
PC内の任意のフォルダにNginxの設定ファイル(default.conf)を作ります。
中身は以下を参考にしてください。
server {
listen 443 ssl;
listen [::]:443 ssl;
ssl_certificate /etc/nginx/ssl/certification.pem;
ssl_certificate_key /etc/nginx/ssl/privatekey.pem;
ssl_password_file /etc/nginx/ssl/phrase;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}この設定により、Nginxは443ポートでHTTPS通信を受け付け、指定したSSL証明書と秘密鍵を使用します。
現状でのファイルツリーは以下のとおり。
.
├── certification.pem
├── default.conf
├── privatekey.pem
└── phraseローカルディレクトリをコンテナにバインドマウント
作成したファイルをコンテナにバインドマウントします。
以下がそのコマンドです。
docker run --name my-nginx -p 443:443 -v $(pwd)/crt.pem:/etc/nginx/ssl/crt.pem -v $(pwd)/privkey.pem:/etc/nginx/ssl/privkey.pem -v $(pwd)/default.conf:/etc/nginx/conf.d/default.conf -v $(pwd)/passwd:/etc/nginx/ssl/passwd -d nginxこのコマンドは、生成したSSL証明書と秘密鍵、そしてNginxの設定ファイルをDockerコンテナにマウントします。
ブラウザからhttps://127.0.0.1にアクセスすると、自作のHTMLが表示されます。

自己証明書は、Google Chromeなどではエラー表示になります。左下の詳細から、特別に許可をすることで、正しくページが表示されるでしょう。
Nginxの追加機能
Nginxは、高性能なウェブサーバとして知られていますが、その機能はウェブサーバだけにとどまりません。
例を挙げるとこちら。
- リバースプロキシ
- ロードバランサ
- HTTPキャッシュ
- メールプロキシ
例えばリバースプロキシとして利用する場合、Nginxはクライアントからのリクエストをバックエンドのサーバに転送し、そのレスポンスをクライアントに返す役割を果たします。
セキュリティの強化や、ロードバランシング、SSL終端処理などの実現が可能です。
またロードバランサとして利用する場合、Nginxはクライアントからのリクエストを複数のバックエンドサーバに分散させ、高負荷状態に対する耐性を向上させられます。
これらの追加機能を活用することで、Nginxは単なるウェブサーバから高機能なネットワークインフラストラクチャに成長します。
トラブルシューティングと解決方策
こちらでは、DockerとNginxを使った運用で一般的に遭遇する問題とその解決法についてお話しします。
- Nginxが起動しない
- Nginxの設定が反映されない
- Dockerコンテナが停止する
Nginxが起動しない
もし、Nginxが起動しない場合、まずはNginxのエラーログを確認します。
以下のコマンドでログを表示できます。
docker logs <コンテナ名>このコマンドにより、Nginxのエラーログを表示し、問題の原因を探ります。
Nginxの設定ファイルに誤りがある場合、エラーログにその旨が表示されるのです。
Nginxの設定が反映されない
Nginxの設定を変更したにも関わらず、それが反映されない場合、Nginxのリロードが必要です。
以下のコマンドでNginxをリロードできます。
docker exec <コンテナ名> nginx -s reloadこのコマンドにより、Nginxは新しい設定を読み込み、それに基づいて動作します。
Dockerコンテナが停止する
Dockerコンテナが予期せず停止する場合、Dockerのログを確認します。
以下のコマンドでDockerのログを表示できます。
docker logs <コンテナ名>このコマンドにより、Dockerコンテナが停止した原因を探ります。
一般的には、リソース不足やコンテナ内部のプロセスの問題が原因となることが多いです。
まとめ
DockerとNginxは強力な組み合わせであり、それらを適切に活用することで、ウェブサービスの構築と運用を効率的におこなえます。
ただし、それぞれのツールが提供する機能と、それらの正しい使い方を理解することが重要です。
これらのリソースを活用することで、DockerとNginxの知識とスキルを深められます。
これらのツールを効果的に利用して、あなたのプロジェクトが成功することを願っています。