(最終更新月:2022年1月)
✔このような方へ向けて書かれた記事となります
「nanoエディターの使い方がわからない!」
「nanoで使う一般的なコマンドってどんなものがあるの?」
「初心者にもわかりやすく、実例があると助かるんだけど、、、」
✔当記事を通じてお伝えすること
- 【nanoエディターの使い方】使えるコマンド/キー10選|実例付
これらのWebアプリはクラウド上にあるLinuxOSでサーバーを自作構築し、運営しています。
特にクラウド上では通常のテキストエディターツールが使えないため、nanoの知識は必須となりよく使っています。当記事はたまに見に来ると便利な記事となるよう執筆しました。
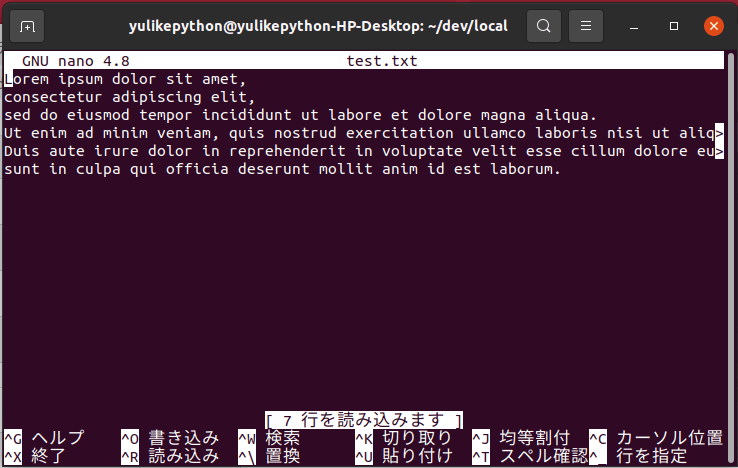
まずは下記のコマンドでnanoエディタを立ち上げてから先へ進みましょう。
nano <ファイル名>保存して終了
ctrl + x
保存して終了されます。
1単語毎に移動
ctrl + 方向キー
一文字ずつではなく、単語毎にカーソルを進めることができます。
行頭へ移動
ctrl + a
行の最初へカーソルが移ります。
行末へ移動
ctrl + e
行の最後へカーソルが移ります。
文頭へ移動
alt + \
ファイル全体の最初の文字へカーソルが進みます。
文末へ移動
alt + /
ファイル全体の最後の文字へカーソルが進みます。
カット
ctrl + k
一行丸ごとカットできます。削除機能としても使えます。
貼り付け
ctrl + u
カットしたものを貼り付けます。
検索
ctrl + w
特定のワードを検索できます。
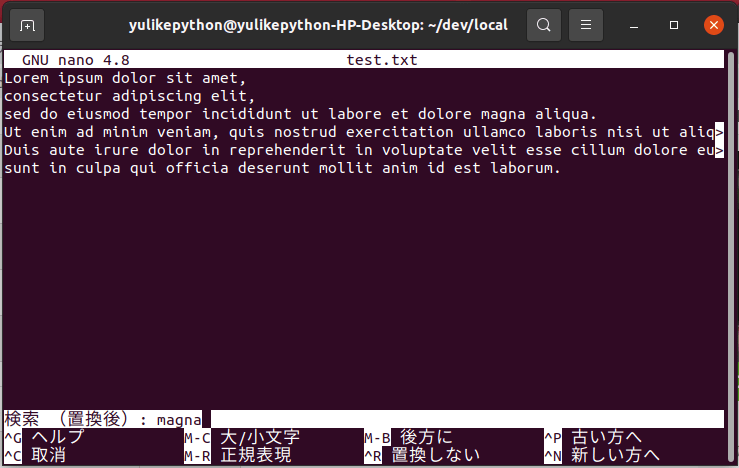
置換
ctrl + \
下記のファイルを例として順を追って進めます。

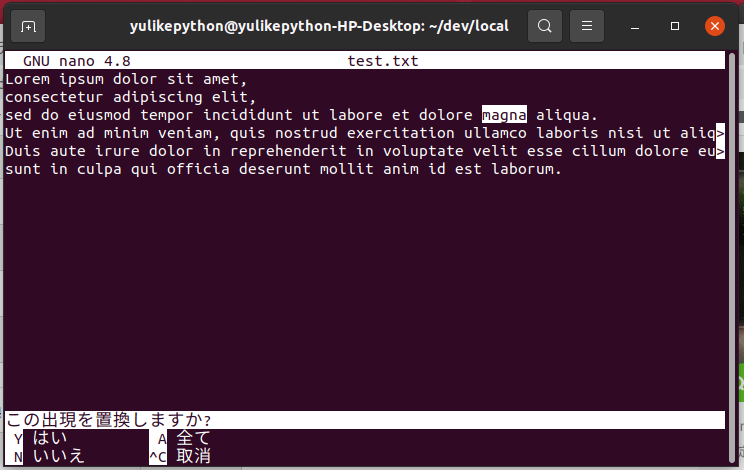
「ctrl + \」を押して、最初は置換前の文字列を入力します。「Enter」で進みます。

次の入力は、置換後の文字列になります。「Enter」を押します。

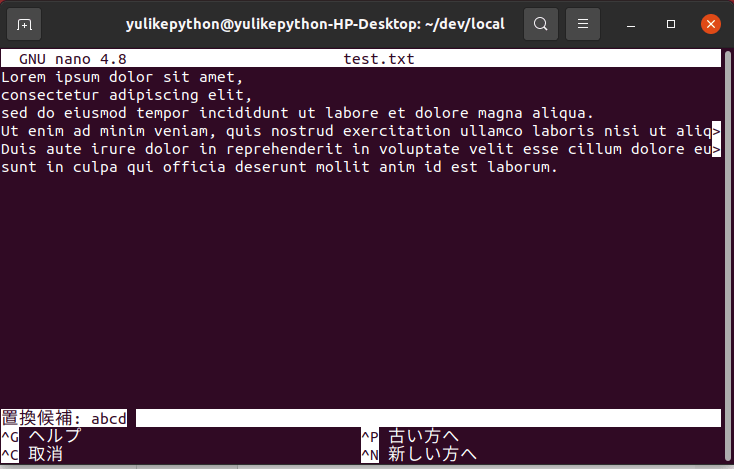
置換前の文字列で該当するものが選択されます。よろしければ、「y」で進めます。

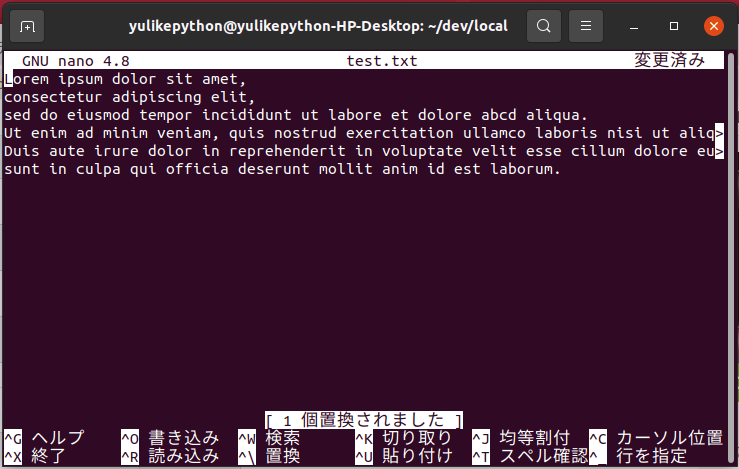
置換前「magma」が置換後「abcd」へ変換されました。

以上となります。nanoエディターはWebアプリ開発を初めて、様々な場面で活用できる優れものです。ここで、マスターしておくことをオススメします。
また、コマンド・キーを全て暗記するのも難しいので、忘れたときにはいつでも当ブログに戻ってきてください。
他にもプログラミング初心者向けの記事をたくさん載せてますので、是非ご覧頂ければと思います。
DjangoなどのWebアプリを公開したいと考えている方へ
カンタンにサーバー環境が作れて、Webアプリも公開できる「DigitalOcean」はご存知でしょうか?
特徴としては、
- 月額約500円と、他と比較しても最安値級
- ワンクリック5分とかからずにOS環境が作れるカンタンさ
- アメリカを中心に海外で人気のウェブサーバー
などが挙げられます
詳しくはこちらの記事でも解説しています→「Digital Oceanとは?」
実際に私もアプリの公開はすべてDigitalOceanで行っています
また、Webアプリに限らず、DigitalOcean上でファイルサーバーも運営中です
ただし、デメリットは海外(アメリカ ニューヨーク)の会社なので文書はほとんど英語です。。。
と言っても本当にオススメなので、使い方の記事も公開中なのと、アプリ公開だけならやることもそんなに多くないのでそこまで構えなくても良いかもしれません(公開中のページ:「【最安値級VPS】DigitalOcean Japanを徹底解説」)
アプリ公開のためのサーバーはいくつもありますが、安くて導入がカンタンなDigitalOceanがオススメです
今なら約1万円分のクーポンをGETできます→詳しくはこちらの記事「DigitalOceanとは?」をご覧ください