(最終更新月:2023年11月)
✔以下のような方に向けて書かれています
「DjangoアプリでGoogleアカウントを使いたい」
「GoogleアカウントとDjangoアプリを連携させる方法を教えてほしい」
「具体的な例やコードを見てみたい」
✔当記事でお伝えする内容
- Google Developer Console
- Djangoアプリでの設定方法
- Djangoアプリ実例
当記事をご覧いただくことで、Djangoアプリ構築の幅が広がるでしょう。
ぜひ最後までお読みください。
今回のゴール
まずは今回のゴールとなるDjangoアプリでGoogleアカウントと連携完了した状態をご覧頂きます。
- django-allauthのデフォルトログイン画面
- Googleでログイン
- Googleの認証
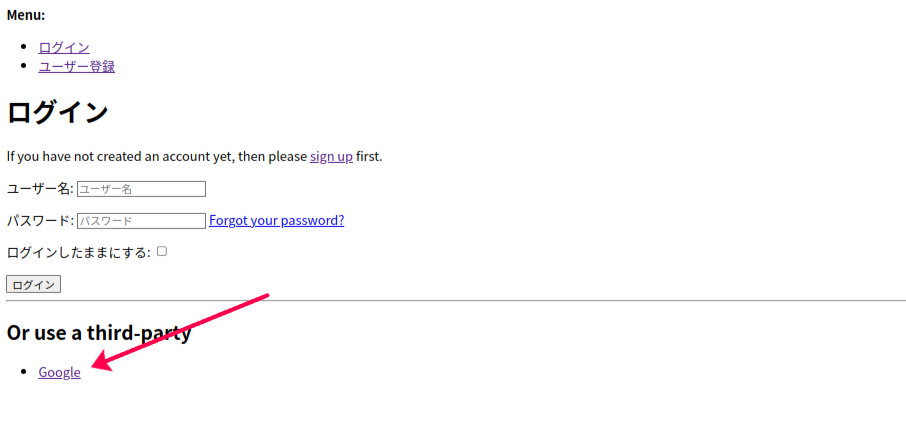
django-allauthのデフォルトログイン画面
django-allauthのデフォルトログイン画面で、以下のような選択肢が表示されます。
「Googleアカウントでのログイン」

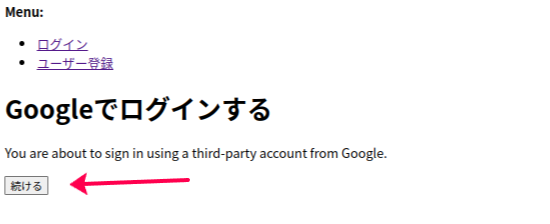
Googleでログイン
実際にログインを試みるボタンも設置されています。

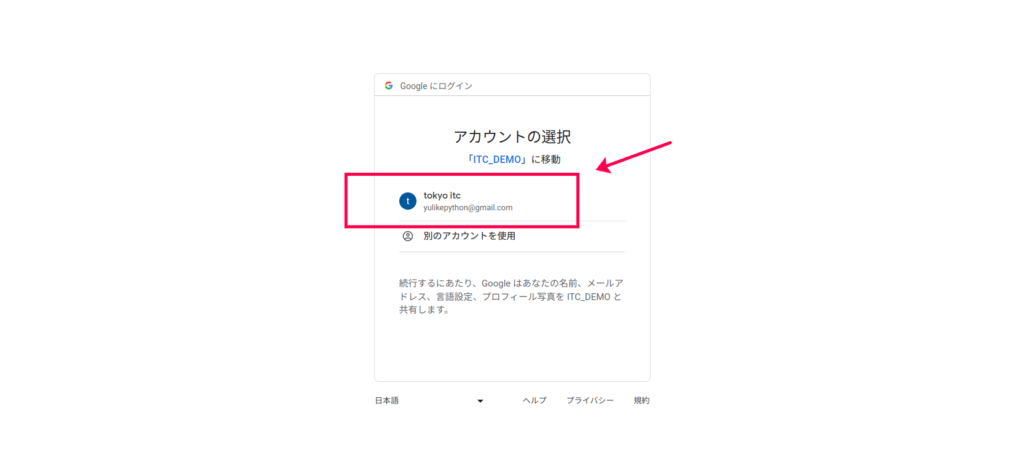
Googleの認証
以下のような画面が表示され、Googleアカウントによるログイン・サインアップが完了します。

Google Developer Console
Googleアカウントと連携するためには、Google Developer ConsoleでOAuth設定を完了させる必要があります。
- Google Developer Consoleにアクセス
- プロジェクトの作成
- OAuth同意画面の設定
- 認証情報 > OAuthクライアントIDの発行
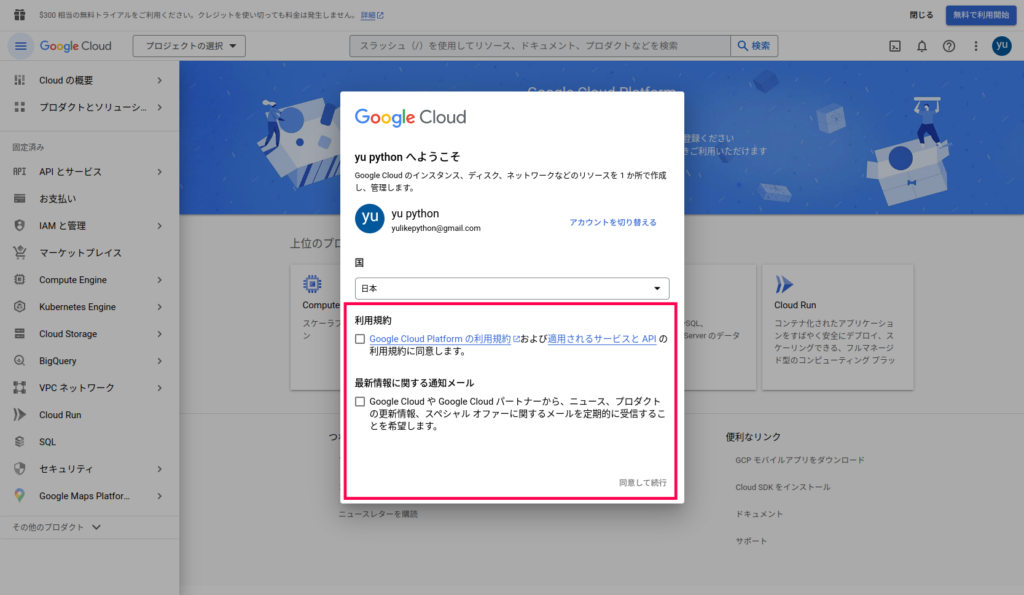
Google Developer Consoleにアクセス
利用規約等に同意のうえ、アクセスしてください。

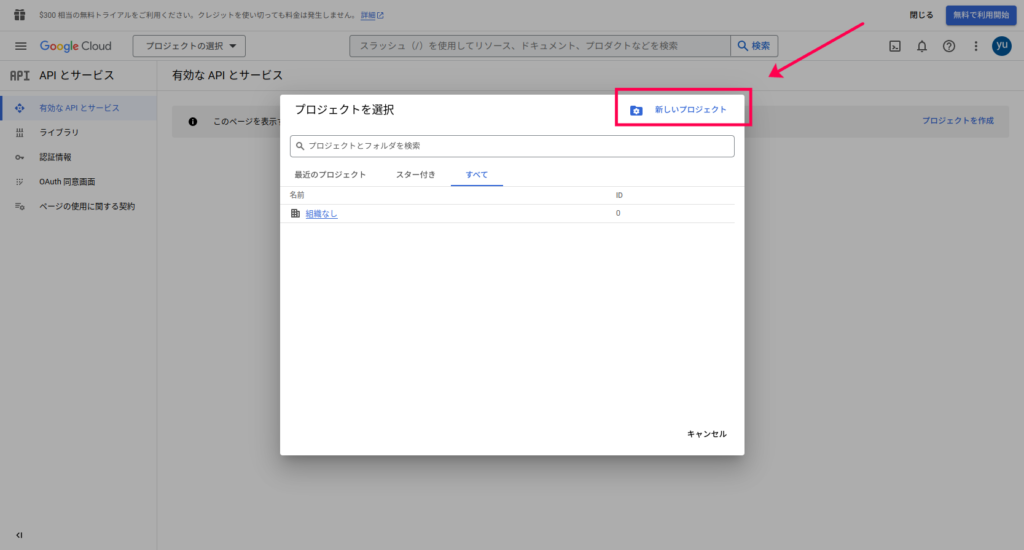
プロジェクトの作成
「新しいプロジェクト」を選択しましょう。

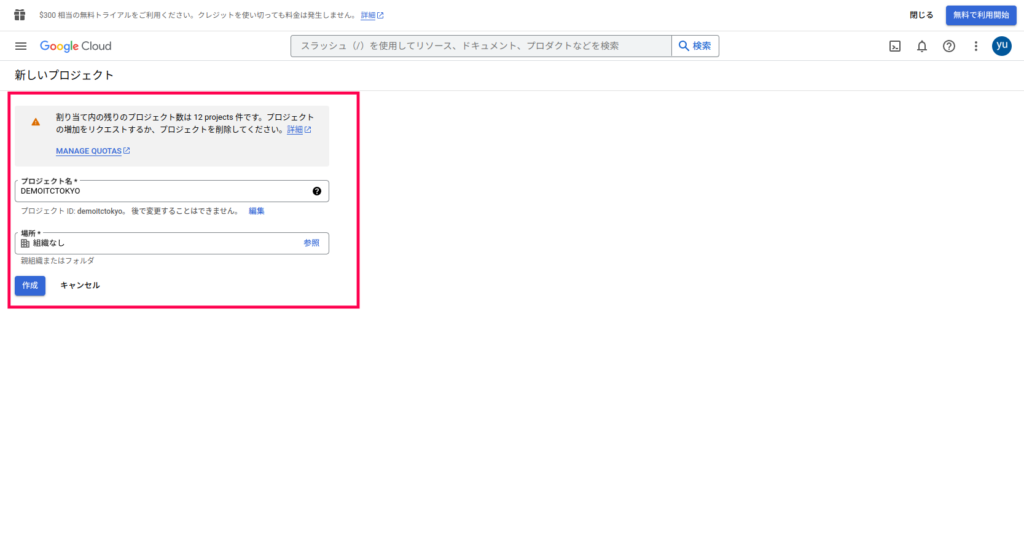
プロジェクト名を入力してください。

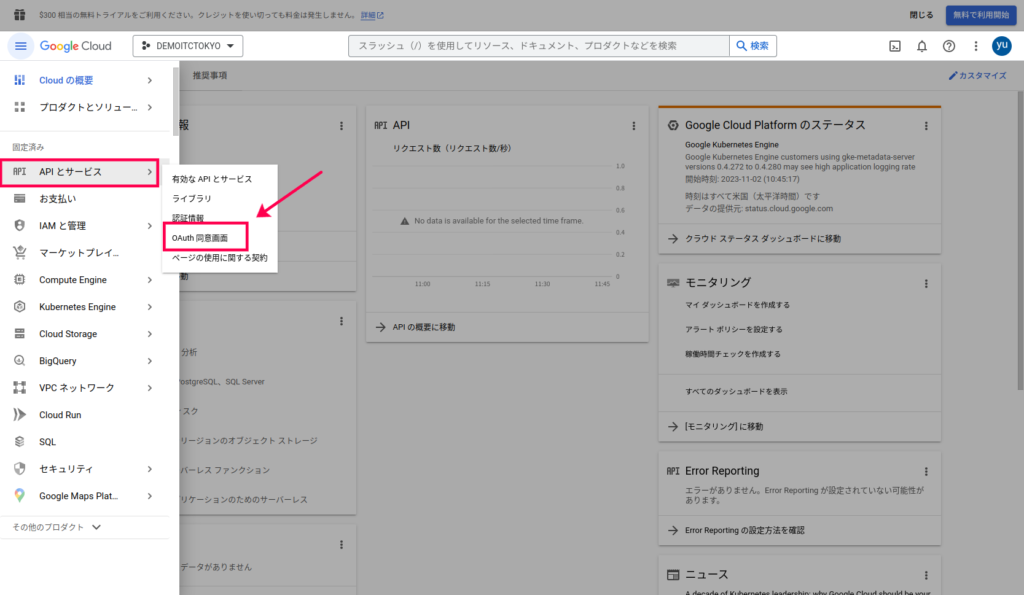
OAuth同意画面の設定
APIとサービス > OAuth同意画面を選択。

UserTypeとして「外部」を選択し、次へ進みましょう。

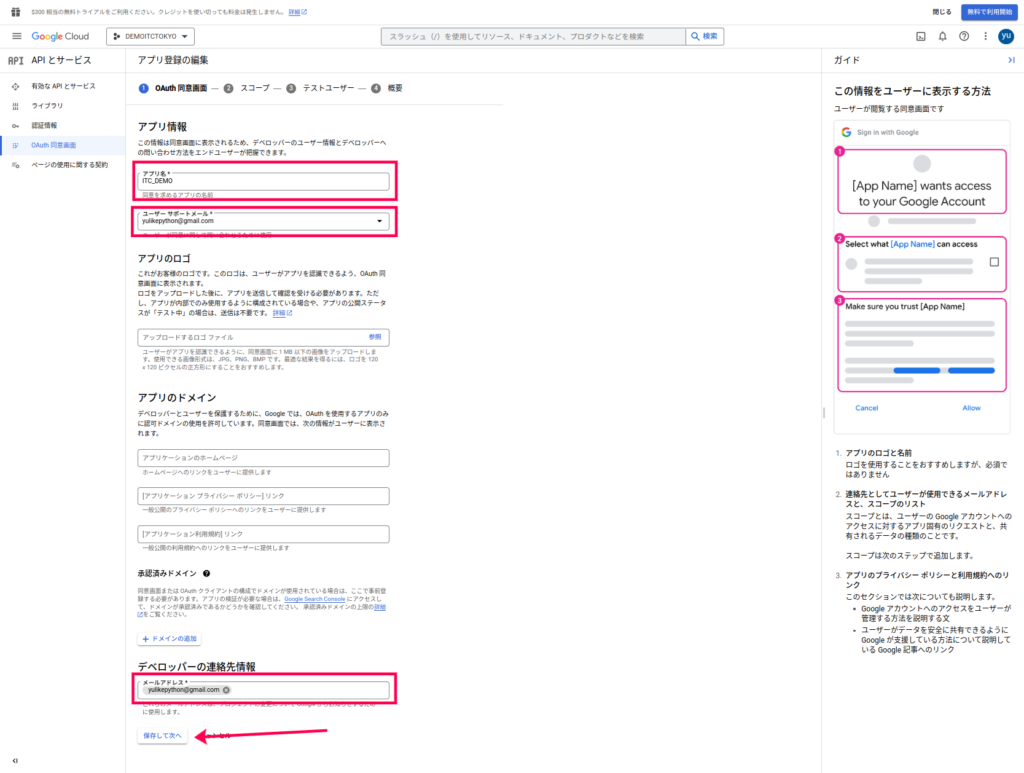
以下の3箇所を入力のうえ、次へ進みましょう。
- アプリ名
- ユーザーサポートメールアドレス
- デベロッパー用のメールアドレス

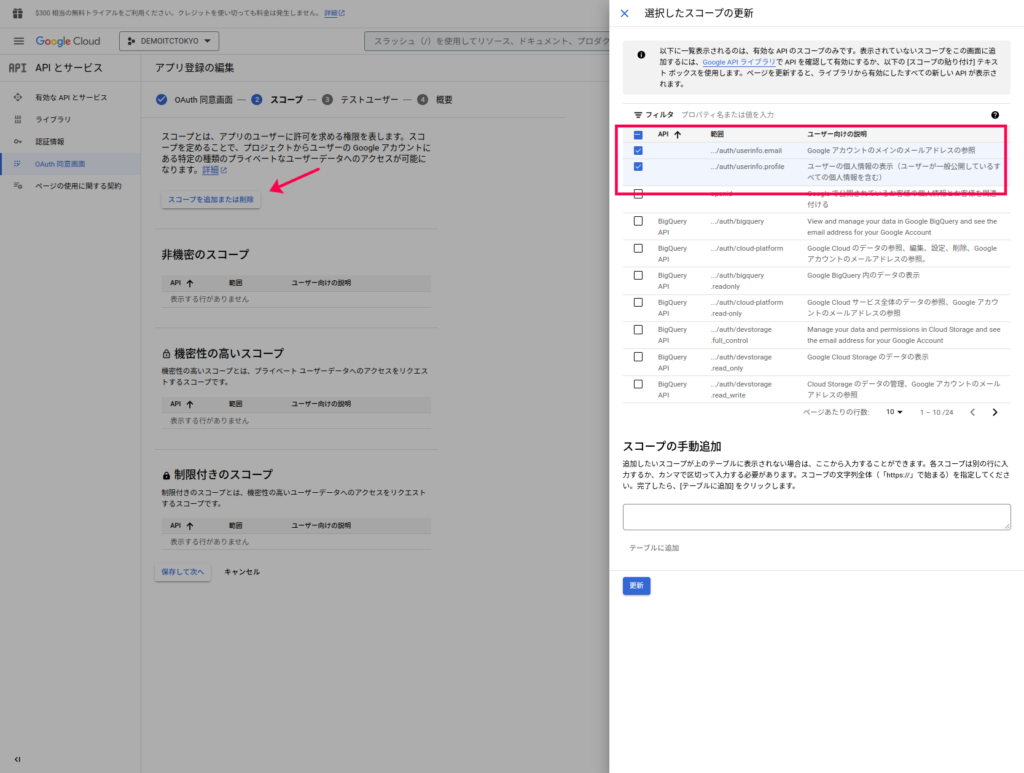
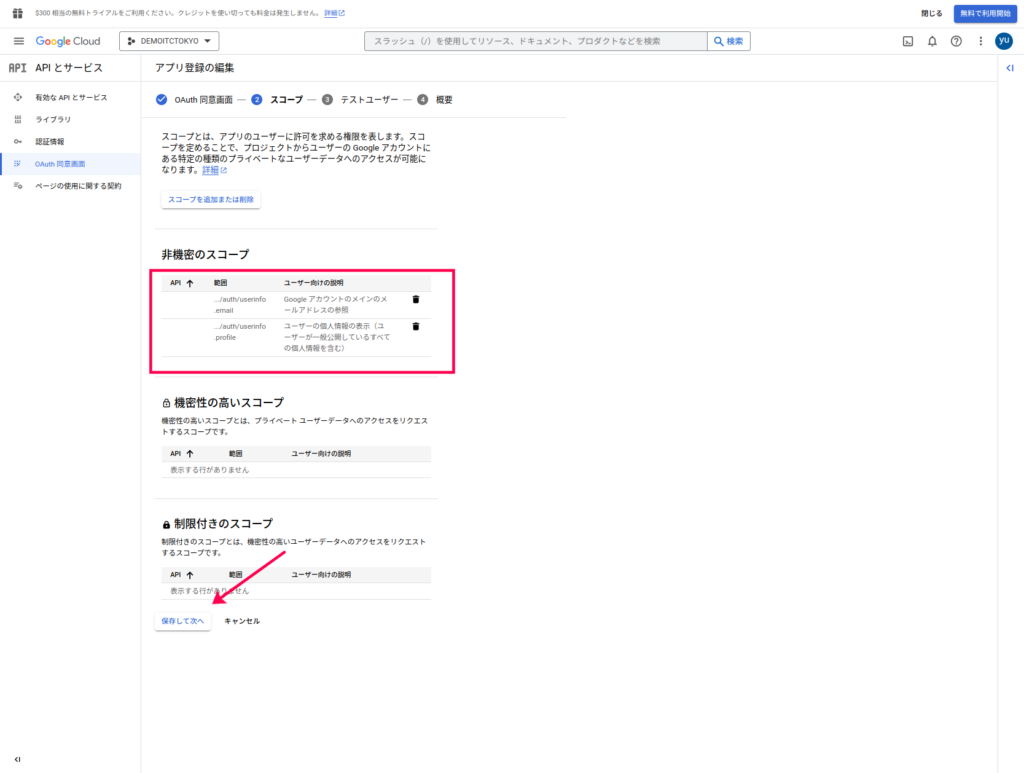
スコープは設定しなくても構いません。
こちらでは、メールアドレスとプロフィールの同意画面が表示されるよう追加しています。


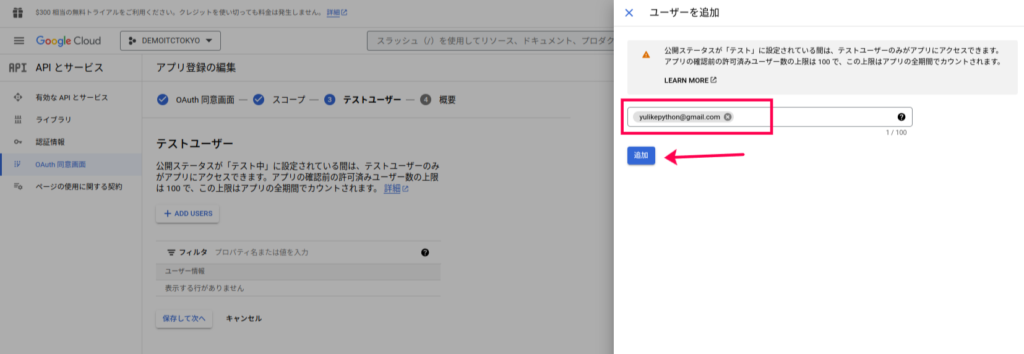
テスト用のユーザーを設定しましょう。
アプリ開発の時点ではテスト用のアプリとなるからです。

Gmailアドレスを指定しましょう。

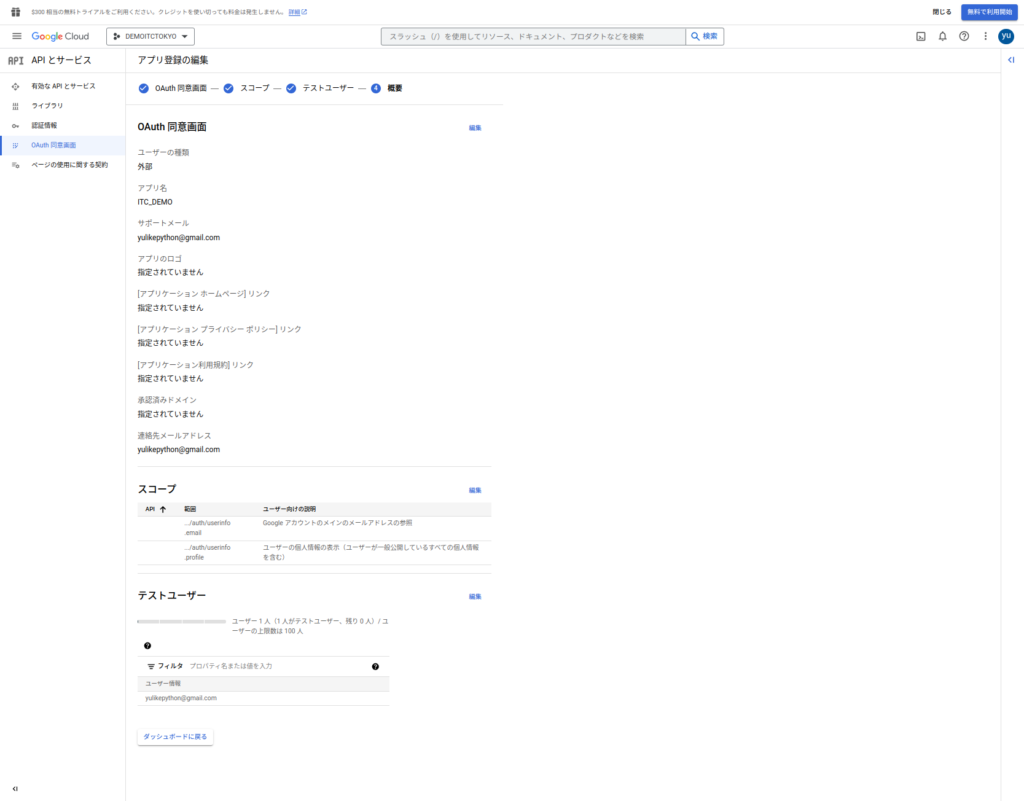
確認画面で内容を確認。

こちらで完了です。
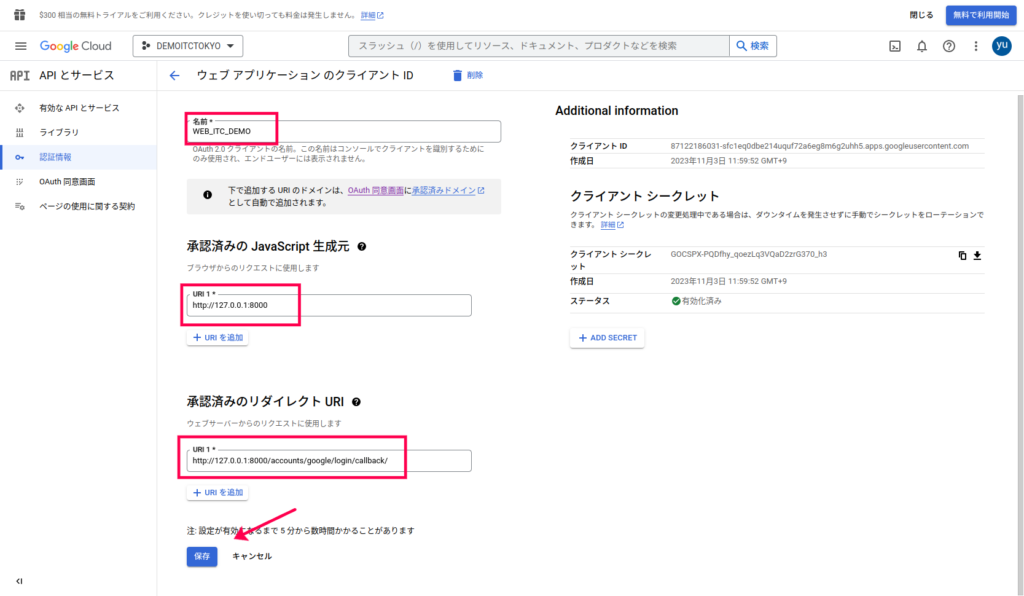
認証情報 > OAuthクライアントIDの発行
次に認証画面 > OAuthクライアントIDを選択。

開発で使うURL等を入力しましょう。


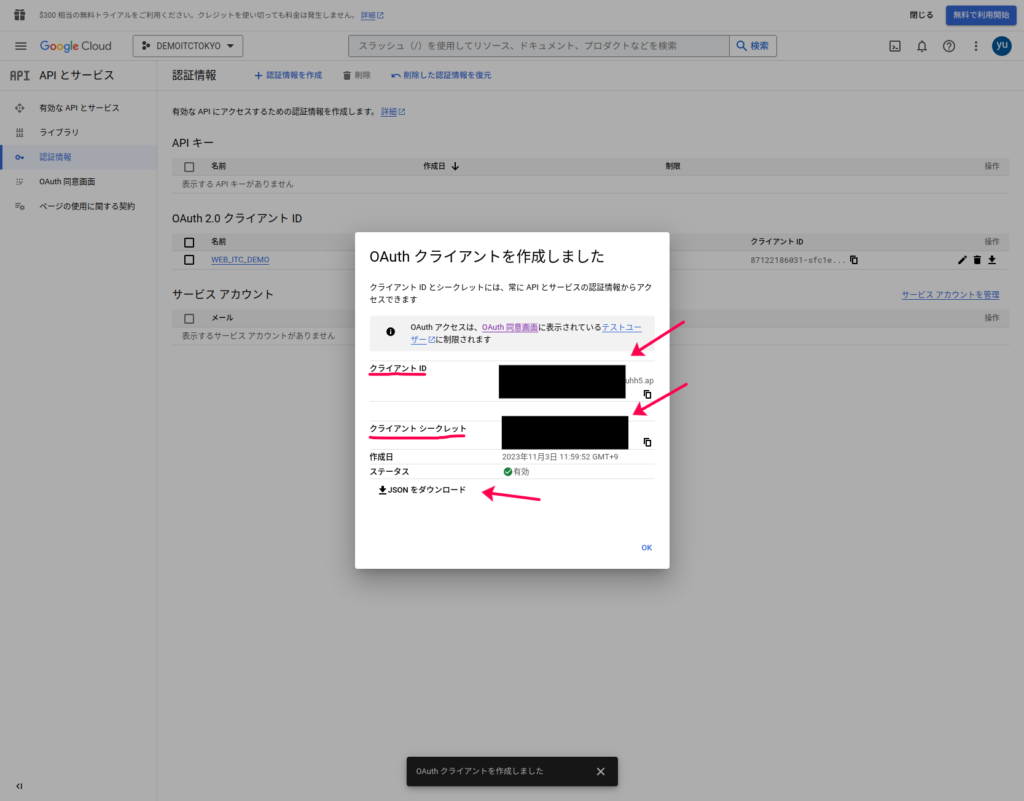
クライアントIDとクライアントシークレットをなくさないよう保管してください。
JSONとしてダウンロードしてもOKです。

以下のように表示されれば完了です。

Googleアカウントログイン用のDjangoアプリ例
Googleアカウントでの設定が完了したら、Djangoアプリを構築します。
シンプルなアプリで確認しましょう。
- 必要なライブラリのインストール
- 設定
- 管理画面での追加設定
- 簡易アプリ例
必要なライブラリのインストール
仮想化環境を立ち上げて、必要なライブラリをインストールします。
- Django
- django-allauth
virtualenv venv
pip install Django django-allauth今回のバージョン情報はこちら。
$ pip freeze
asgiref==3.7.2
certifi==2023.7.22
cffi==1.16.0
charset-normalizer==3.3.2
cryptography==41.0.5
defusedxml==0.7.1
Django==4.2.7
django-allauth==0.58.1
idna==3.4
oauthlib==3.2.2
pycparser==2.21
PyJWT==2.8.0
python3-openid==3.2.0
requests==2.31.0
requests-oauthlib==1.3.1
sqlparse==0.4.4
typing_extensions==4.8.0
urllib3==2.0.7設定
Djangoアプリを起動して、設定を変更していきましょう。
django-admin startproject <プロジェクト名>プロジェクト名 > settings.py
# 1. INSTALLED_APPSに以下を追記
INSTALLED_APPS = [
#...デフォルトはそのまま
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
'allauth.socialaccount.providers.google',
]
# 2. MIDDLEWAREの追加
MIDDLEWARE = [
#...デフォルトはそのまま
"allauth.account.middleware.AccountMiddleware",
]
# 3.TEMPLATESのDIRを設定
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / "templates"], #こちらを追記
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# 4. django-allauthで必要な設定
SITE_ID = 1
AUTHENTICATION_BACKENDS = [
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
]
# ログイン後のURL(任意)
LOGIN_REDIRECT_URL = "/"
# Google認証などソーシャル認証を行う際に必要(設定しなくても使えます。)
# こちらの設定により、データベースに保存される内容が異なります。
SOCIALACCOUNT_PROVIDERS = {
'google': {
'EMAIL_AUTHENTICATION': True,
"SCOPE": [
"email",
"profile"
],
"AUTH_PARAMS": {
"access_type": "online",
},
}
}urls.py
from django.contrib import admin
from django.urls import path, include #includeを追加
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('allauth.urls')), #こちらを追加
]管理画面での追加設定
スーパーユーザーを設定しましょう。
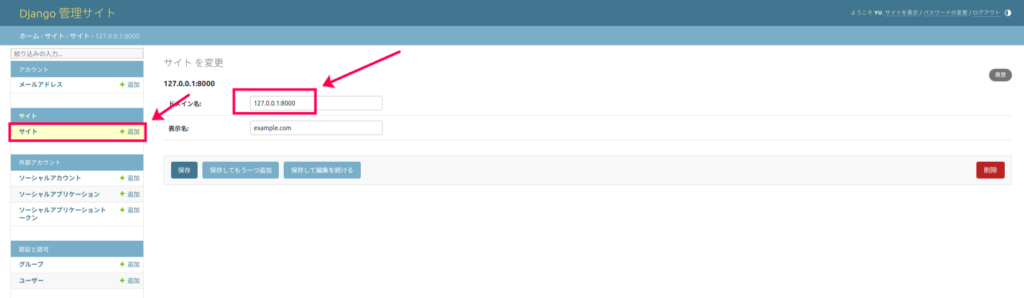
python manage.py createsuperuserサイト設定で、OAuth設定でおこなったURLと同じドメインを入力しましょう。

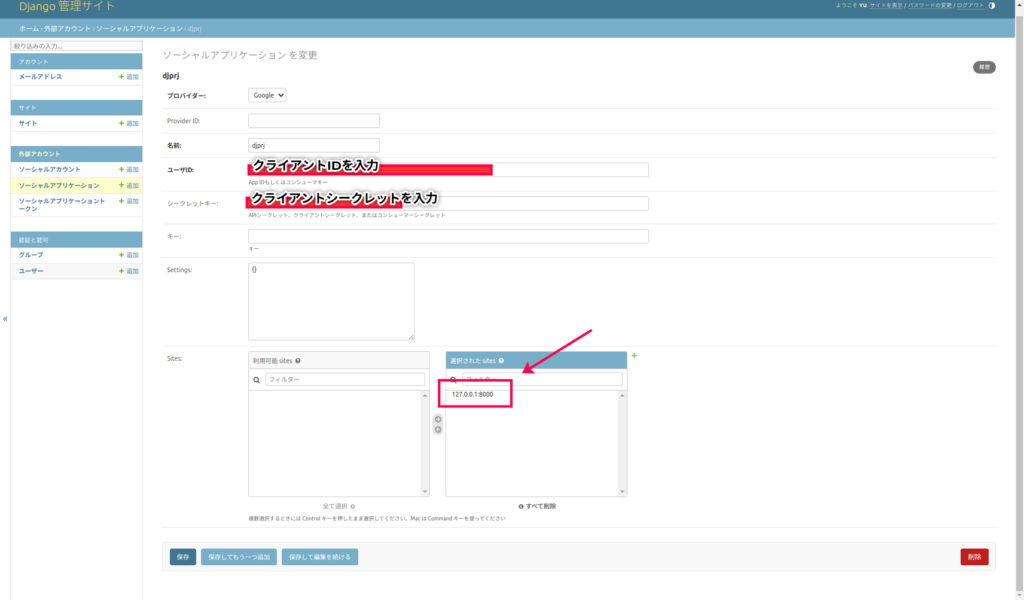
ソーシャルアプリケーションを選択し、先程の情報を入力、サイトを選択しましょう。
- クライアントID
- クライアントシークレット

簡易アプリ例
当プロジェクトは、以下のようなディレクトリ構成となっています。
src
├── db.sqlite3
├── main
│ ├── __init__.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
└── templates
└── index.htmlurls.pyを以下のように設定
from django.contrib import admin
from django.urls import path, include
from django.views.generic import TemplateView #追加
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('allauth.urls')),
path('', TemplateView.as_view(template_name="index.html")), #追加
]index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>DjangoでGoogle認証を使おう</title>
</head>
<body>
<div class="container my-3">
<h1 class="mb-3">DjangoでGoogle認証を使おう</h1>
<p>user: {{ request.user }}</p>
<p>email: {{request.user.email }}</p>
<p>last_name: {{request.user.last_name }}</p>
<p>first_name: {{request.user.first_name }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</body>
</html>
Bootstrapのスターターテンプレートを使っています。
ログインしたユーザーについて、以下の情報が表示されます。
- ユーザー名
- Eメールアドレス
- 姓・名
Googleアカウントとの連携を解除する方法
Googleアカウントとの連携を解除するには以下の方法をとります。
- 連携情報を確認
- 連携を解除する
連携情報を確認
Googleアカウント管理 > セキュリティ > サードパーティ製のアプリとサービスへの接続

連携を解除する
接続の削除を選択すれば完了です。

まとめ
DajngoアプリとGoogleアカウントを連携するには以下のステップが重要です。
- Google Developer Consoleで、OAuth同意画面を設定
- Google Developer Consoleで、クライアントIDを発行
- Djangoアプリでdjango-allauthを設定
- データベースでサイト、ソーシャルアプリケーションレコードを編集・作成
動画もご用意してますので、ぜひ見ながら一緒に設定していきましょう。

