(最終更新月:2021年11月)
✔当記事はこのような方に向けて書かれています
「データベースの既存データを削除するページが作りたい!」
「Pythonコードでデータを削除するにはどうするの?」
✔当記事を通じてお伝えすること
- 特定のデータを削除するページを作成する方法
当記事を理解するには、以下を既に理解いただいている必要があります。
- URLから「pk」を受け取る
- 特定のオブジェクトをget_object_or_404で取り出す
わからない方はこちらのチュートリアルで対象の記事をお探しください。
created by Rinker
¥3,850
(2025/07/02 02:18:59時点 楽天市場調べ-詳細)
✔独学におすすめ
削除を確認するページの作成

削除機能は以下のような機能を持っています。
- 削除して良いかを確認する
- 削除を実行する
間違えて消してしまうのを避けたいからです。
シンプルですが、こんなページを作っていきます。

HTMLテンプレート:nippo-delete.html
{% extends "base.html" %}
{% block content %}
<form method="post">{% csrf_token %}
<p>削除しますと復旧ができません。よろしいですか?</p>
<input type="submit" value="削除する">
</form>
{% endblock %}views.py:nippoDeleteView
まずはページを表示するための記述です
def nippoDeleteView(request, pk):
template_name = "nippo/nippo-delete.html"
obj = get_object_or_404(NippoModel, pk=pk)
ctx = {"object": obj}
return render(request, template_name, ctx)urls.py
...
from .views import ..., nippoDeleteView
urlpatterns = [
...
path("delete/<int:pk>/", nippoDeleteView, name="nippo-delete"),
]以上で表示までは完了。
次章にて、views関数で取得したデータを削除する記述を加えていきます。
データを削除する「deleteメソッド」

データを削除する方法は以下のとおり。
データオブジェクト.delete()
コード例:nippoDeleteView
from django.shortcuts import render, get_object_or_404
def nippoDeleteView(request, pk):
template_name = "nippo/nippo-delete.html"
obj = get_object_or_404(NippoModel, pk=pk)
ctx = {"object": obj}
if request.POST:
obj.delete()
return render(request, template_name, ctx)機能の確認
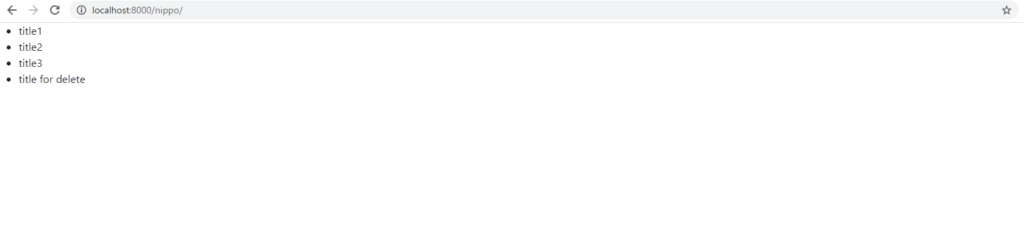
✔リストページへアクセス
オブジェクトが保存されているのを確認します。
http://localhost:8000/nippo/

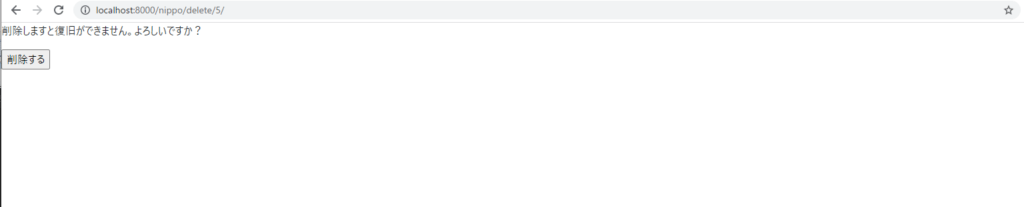
✔特定のデータを削除するページへ進む
一番最後のデータを削除してみましょう。
http://localhost:8000/nippo/delete/5/

✔「削除する」ボタンで実行
http://localhost:8000/nippo/delete/5/

✔ページをリロード
http://localhost:8000/nippo/delete/5/

404ページが表示され、ページが存在しないことがわかります。
✔再度リストページへアクセスする
http://localhost:8000/nippo/

最後のデータが削除されていることがわかります!
まとめ:Djangoのdeleteメソッドは覚えればとても簡単

Djangoフレームワークを使ってデータの削除ページを作るには、以下のように記述します。
- HTMLテンプレートで確認用のページを作成
- view関数でPOST送信の際にdeleteメソッドを実行
しかし削除は無事実行できましたが、実行後のページ移行に違和感があります。
ページが削除されてもそのままとどまってしまうことです。
次回はこの違和感を修正すべく、ページのリダイレクトについて解説をしていきます。