(最終更新月:2021年12月)
✔このような方へ向けて書かれた記事となります
「ユーザーモデルクラスのAdminページのレイアウトを変更したい!」
「ユーザーモデルクラスを変更したら、Adminページが正しく表示されない!」
✔当記事を通じてお伝えすること
- UserAdminを使って管理画面を変更する方法
当記事を最後までご覧いただければ、UserAdminの使い方だけでなく、実例をコピペしオリジナルのものにカスタマイズできるようになります。
ぜひ最後までご覧ください。
✔YouTube解説動画
当記事の内容は動画を見ながら進めると、約15分程度で完了します。
動画ならではの情報も解説しているので、記事と一緒にご覧ください。
動画の概要欄には、単元ごとのコードを紹介しているgithubページも載せています。
さいしょに
各モデルクラスのAdminページは下記の通り構成されています
- 登録情報の一覧ページ
- 新規登録ページ
- 編集ページ
- 削除ページ
このうち「削除ページ」は特に変更は不要ですが、その他のページは変更する必要があります。
まずは現状を見てみましょう。
✔accounts > admin.py
from django.contrib import admin
from .models import User
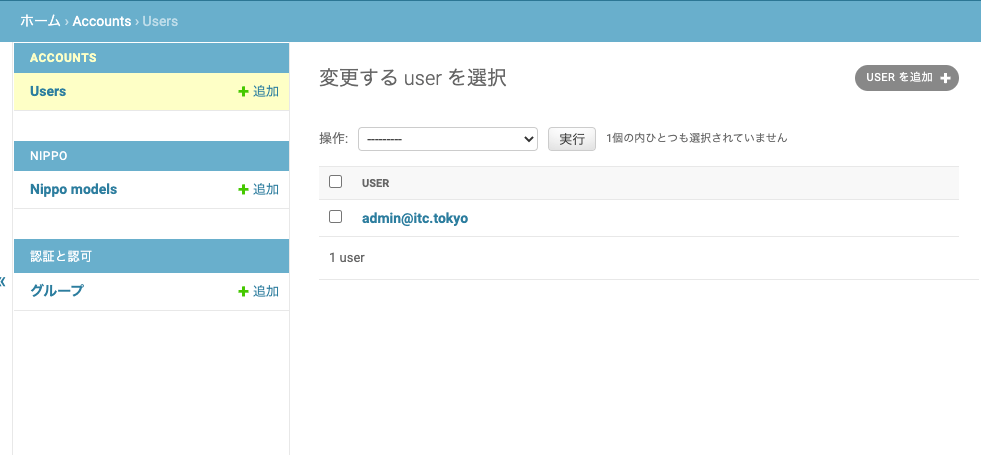
admin.site.register(User)✔一覧ページ

「Eメールアドレス」フィールドだけでなく他のフィールドもあると便利です
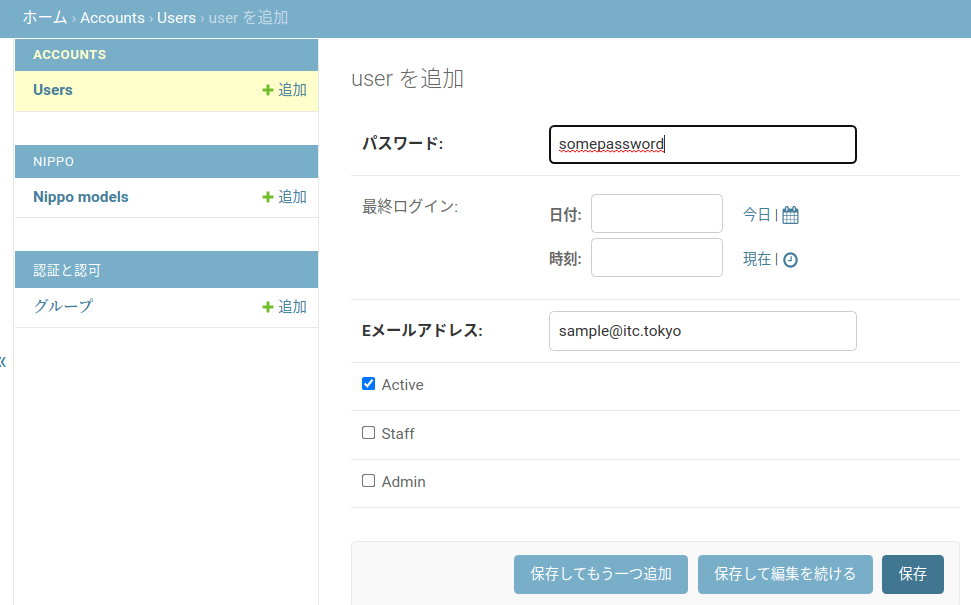
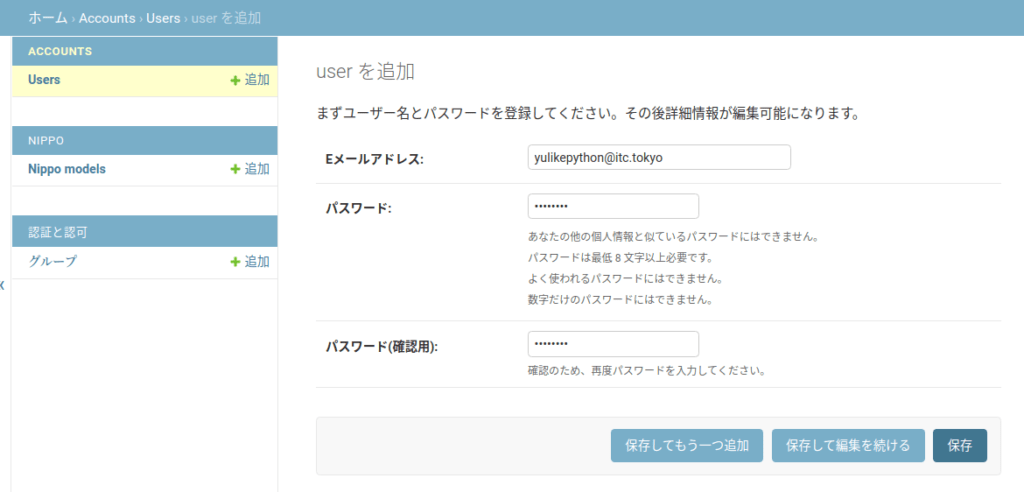
✔新規登録ページ

- 順番に違和感がある
- パスワードが丸見え
など修正したい箇所が多数あります
✔編集ページ

順番、パスワードがやはり修正すべき点です。
これらを改善していくためには、
- UserAdminクラスを継承し、新たなクラスを作成
- そのクラスを、admin.site.register(モデル名, 作成したクラス)で登録
する必要があります
順を追って進めていきましょう!
ユーザー一覧ページ
UserAdminを継承したクラスで、一覧表示をするには最低限4つの変数を指定しないとエラーがでてしまいます
- list_display
- list_filter
- filter_horizontal
- ordering
の4つをまずは設定し、クラスを登録、アクセスまで進んでみます
【accounts > admin.py】
from django.contrib import admin
from django.contrib.auth.admin import UserAdmin as BaseUserAdmin
from .models import User
class UserAdmin(BaseUserAdmin):
list_display = (
"email",
"active",
"staff",
"admin",
)
list_filter = (
"admin",
"active",
)
ordering = ("email",)
filter_horizontal = ()
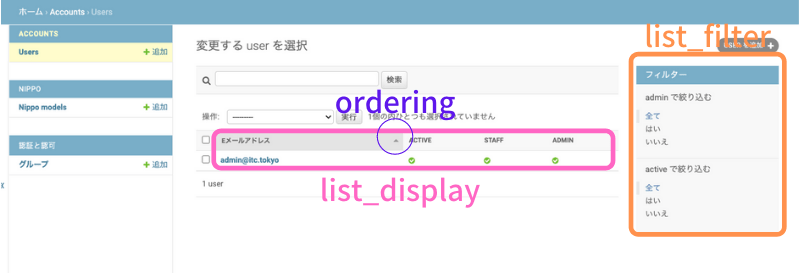
admin.site.register(User, UserAdmin)一覧ページが下記の通りとなり、それぞれが役割を担っています(※filter_horizontalは使用してません)

各変数にフィールドを追記したことで、先程より充実した一覧ページが完成しました!
ただし、このままだと検索バーを使用するとエラーとなりますので、下記も追記します
search_fields = ('email',)検索が実行された際にどのフィールドを検索するかを指定することができます
以上で、ユーザー一覧ページについては完了です
新規登録ページに進みましょう
ユーザー登録ページ
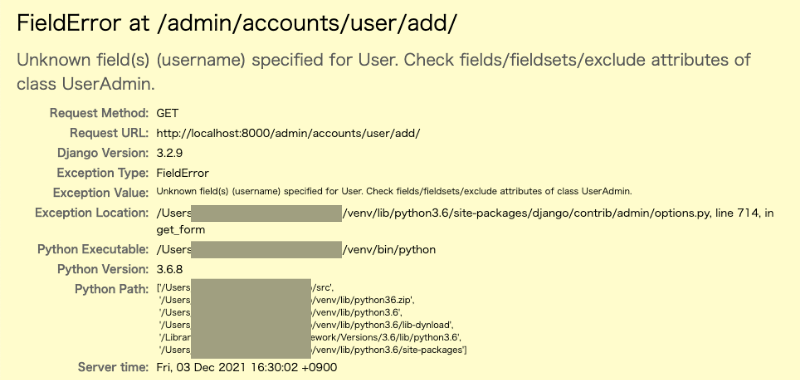
現状このままでユーザー登録ページへ進むと

エラーとなりアクセスができません
「add_fieldsets」変数を追記します
add_fieldsets = (
(None, {
'classes': ('wide',),
'fields': ('email', 'password1', 'password2')}
),
)「fields」に登録に必要なフィールドを指定しましょう
再度アクセスしてみると、

無事完成です!
編集ページはいかがでしょうか?
ユーザー編集ページ
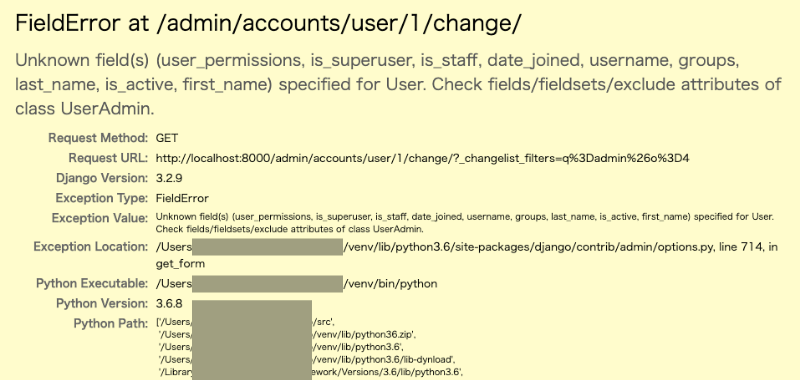
一覧ページでメールアドレスをクリックし、編集ページへ進むと、

またもやエラー発生です
編集ページについては、「fieldsets」変数を追記する必要があります
fieldsets = (
(None, {'fields': ('email', 'password')}),
('Permissions', {'fields': ('staff','admin',)}),
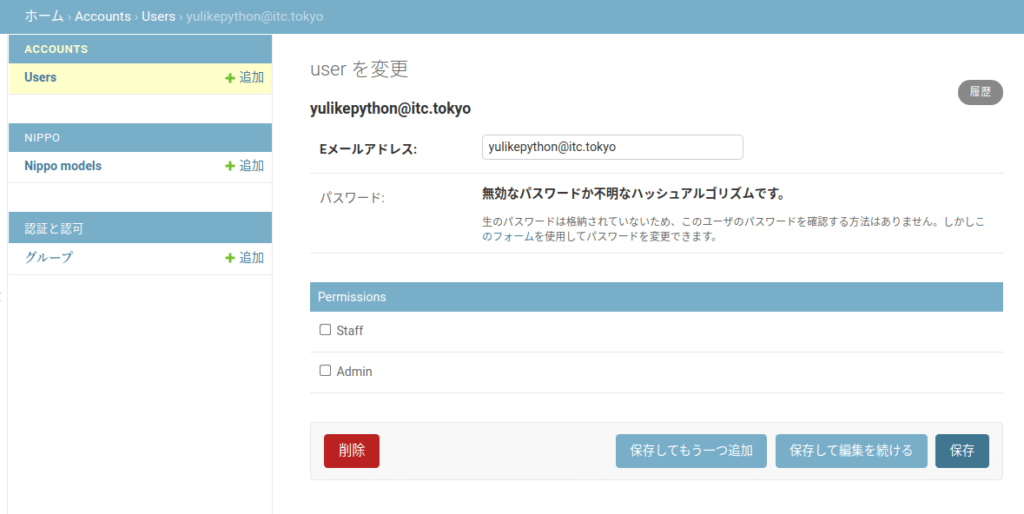
)アクセスしてみると、

こちらも無事完成です!
【コード紹介】コピペ可!
コード全体はこちらになります
コピペ等ご自由にどうぞ!
from django.contrib import admin
from django.contrib.auth.admin import UserAdmin as BaseUserAdmin
from .models import User
class UserAdmin(BaseUserAdmin):
list_display = (
"email",
"active",
"staff",
"admin",
)
list_filter = (
"admin",
"active",
)
filter_horizontal = ()
ordering = ("email",)
search_fields = ('email',)
fieldsets = (
(None, {'fields': ('email', 'password')}),
('Permissions', {'fields': ('staff','admin',)}),
)
add_fieldsets = (
(None, {
'classes': ('wide',),
'fields': ('email', 'password1', 'password2')}
),
)
admin.site.register(User, UserAdmin)まとめ
ユーザーのAdminページを変更するには、
- 新たなUserAdminクラスを作成し、
- admin.site.register(ユーザーモデルクラス、新たなUserAdminクラス)
で登録する必要があります
また、UserAdminクラスを作成するには、既存の変数へ値を入れていく必要があります。
色々といじってみると、思っているよりカンタンに変更できるので是非使ってみてください!
以上で、スーパーユーザーに関するページは完了です
次回は、一般ユーザーが登録、ログインなどをする際の仕組みを作っていきます
「django-allauth」パッケージの導入、基本について解説していきます



