(最終更新月:2021年11月)
✔当記事は以下のような方に向けて書かれています。
「Bootstrapの基本的な使い方が知りたい!」
「Bootstrapでナビゲーションバーを作りたい!」
✔当記事を通じてお伝えすること
- Bootstrapの基本的な使い方
- ナビゲーションバーを作る方法とそのコード
- リストビュー・ディテールビューのコード公開
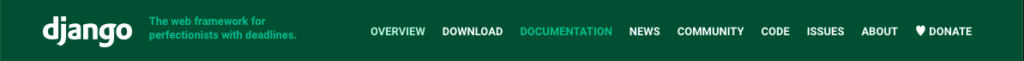
ナビゲーションバーとは、各HPの最上部にあることが多く、ほかのページへの行き来がしやすいよう作られています。

(参考:Django公式ホームページより)
CSSを駆使して作ることもできないわけではないですが、Bootstrapを使えばとても簡単。
ナビゲーションバーは実際のコードと解説付き、リストビューとディテールビューのコードも合わせて載せておきます。
Bootstrapの公式ページから必要な情報をGET!
まずは公式サイトにて必要な情報を入手しましょう!
公式サイトで以下をおこないます。
- CDNを取得してHTMLへコピペ
- ドキュメントから対象のテンプレートを見つけてHTMLへコピペ
CDNの取得
スターターテンプレートをお使いの方は下記は不要。
✔CSS
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">✔JSファイル
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>※公式ドキュメントより抜粋(2021年11月時点)

ドキュメントからNavbarテンプレートの取得
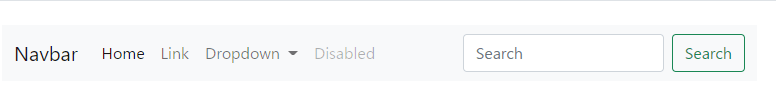
「Navbar」ドキュメントから自分のイメージに近いものを選びましょう!
私はこちらを選択。

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>※公式ドキュメントより抜粋(2021年11月時点)
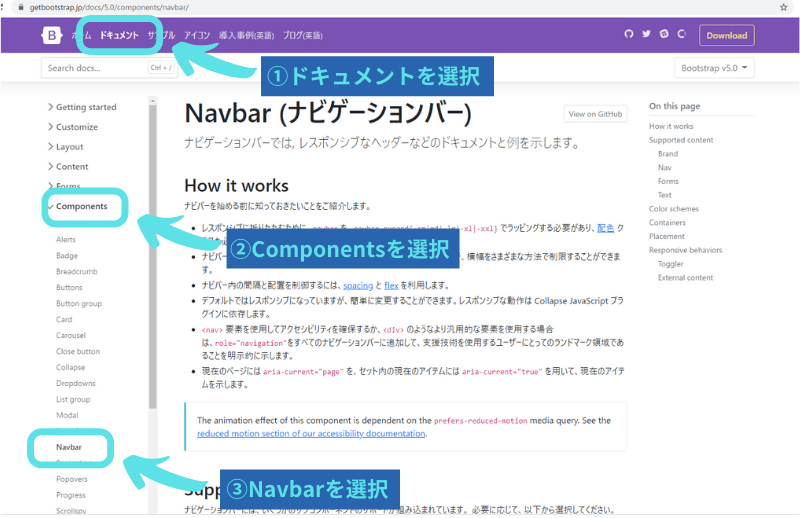
Bootstrapのトップページからは下記のように進んでいきましょう!


他にもたくさんあるので、いろいろと見てみましょう!
次章で編集した結果をご紹介します。
編集後のコード&イメージ
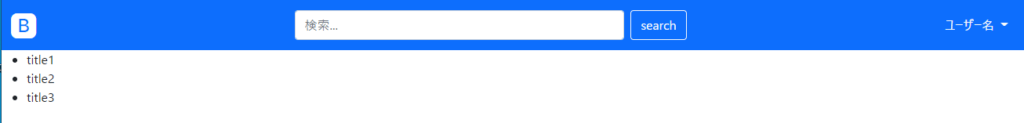
要素の配置などを変更し、できたナビゲーションバーは下記の通りです↓

コードはこちらになります↓
<nav class="navbar navbar-dark bg-primary">
<div class="container-fluid">
<div>
<a class="navbar-brand" href="#">
<i class="bi bi-bootstrap-fill" style="font-size: 2rem;"></i>
</a>
</div>
<div class="flex-grow-1" style="max-width:500px;">
<form class="d-flex" method="GET">
<input class="form-control me-2" type="search" placeholder="検索..." aria-label="Search" name="search">
<button class="btn btn-outline-light" type="submit">search</button>
</form>
</div>
<div class="text-light nav-item dropdown">
<a class="nav-link dropdown-toggle text-light" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
ユーザー名
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">アカウント設定</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">ログアウト</a></li>
</ul>
</div>
</div>
</nav>通常では、こちらをHTML内でbodyタグの最上部に記述すれば完了。
Djangoをお使いの方は、ベースとなっているテンプレート内に記述しておきましょう!
一覧ページ:リストビューにBootstrap適用
リストビューにも変更を加えました。
以下の順でご覧ください。
- 変更箇所
- 変更前後のページビュー
- 実際のコード
リストビューの変更箇所
- +ボタンでクリエイトビューへ
- タイトルをクリックするとディテールビューへ
- 編集をクリックするとアップデートビューへ
- 削除をクリックするとデリートビューへ
変更前後のページビュー
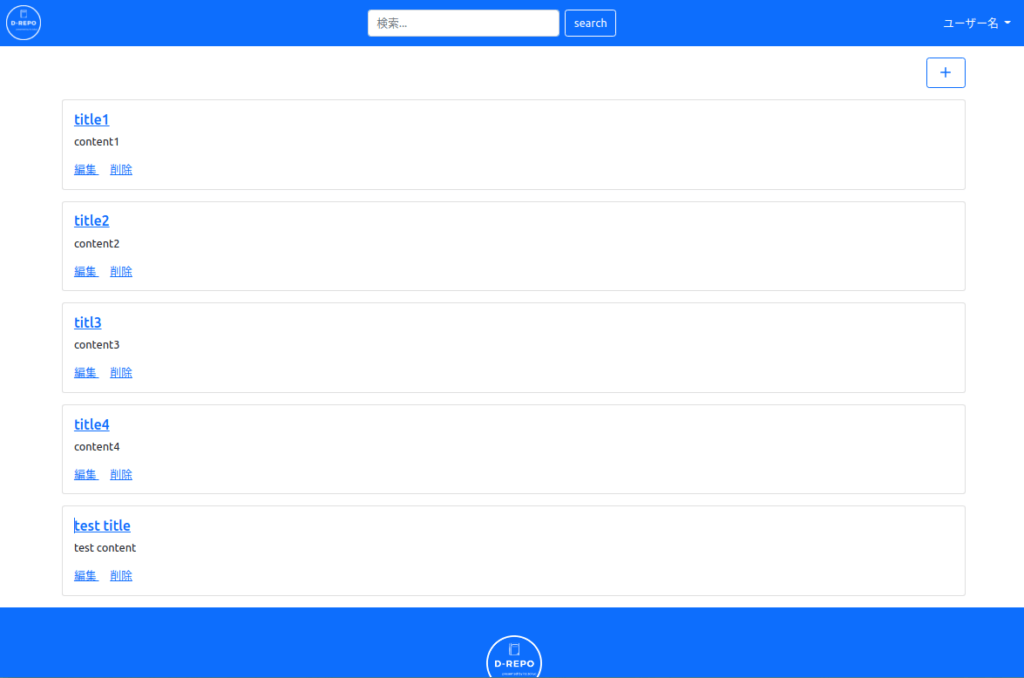
Bootstrapのカードを使い、タイトル、内容、他ページへのリンクを貼るように設定しました。
ビフォー

アフター

※フッターは次回作成します。
リストビューコード実例
詳細ページや編集ページへのリンクには、「pk」を渡しています。
{% extends "base.html" %}
{% block title %}日報アプリ一覧{% endblock %}
{% block content %}
<div class="container">
<div class="mt-3 d-flex justify-content-end">
<a href={% url "nippo-create" %} class="btn btn-outline-primary float-right">
<i class="bi bi-plus"></i>
</a>
</div>
{% for obj in object_list %}
<div class="card my-3">
<div class="card-body">
<h5 class="card-title">
<a href={% url 'nippo-detail' obj.pk %}>
{{ obj.title}}
</a>
</h5>
<p class="card-text">
{{ obj.content }}
</p>
<a href={% url 'nippo-update' obj.pk %} class="card-link">
編集
</a>
<a href={% url 'nippo-delete' obj.pk %} class="card-link">
削除
</a>
</div>
</div>
{% endfor %}
</div>
{% endblock %}詳細ページ:ディテールビューにBootstrap適用
ディテールビューの変更についてもご紹介します。
以下の順でご覧ください。
- 変更箇所
- 変更前後のページビュー
- 実際のコード
ディテールビューの変更箇所
- 編集をクリックするとアップデートビューへ
- 削除をクリックするとデリートビューへ
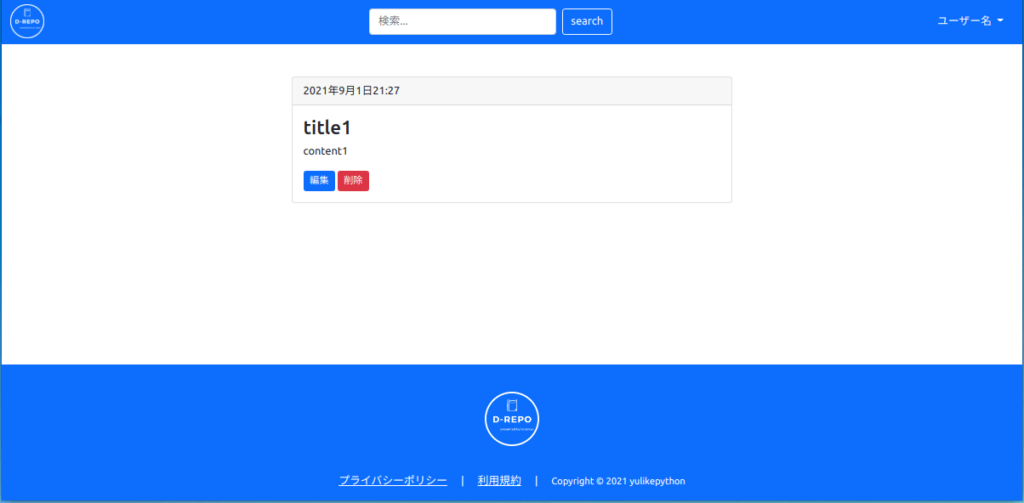
変更前後のページビュー
ビフォー

アフター

※フッターは次回作成します。
ディテールビューのコード実例
{% extends 'base.html' %}
{% block title %}{{ object.title }}の詳細{% endblock %}
{% block content %}
<div class="container">
<div class="card mx-auto my-5 w-50" style="min-width:300px;">
<div class="card-header">
{{ object.timestamp }}
</div>
<div class="card-body">
<h3 class="card-title">{{ object.title }} </h3>
<p class="card-text">{{ object.content }}</p>
<div class="w-50">
<a href={% url 'nippo-update' object.pk %} class="btn btn-primary btn-sm">編集</a>
<a href={% url 'nippo-delete' object.pk %} class="btn btn-danger btn-sm">削除</a>
</div>
</div>
</div>
</div>
{% endblock %}まとめ
Bootstrapは公式ページがとても充実しているので、以下の流れをおさえれば簡単に実装できます。
- CDNの取得
- 必要なテンプレートを検索、コピペ
- テンプレートを編集していく
ナビゲーションバーに限らず、たくさんのサンプルがありますので、ぜひご活用ください。
次回は、フッターを作っていきます。
フッターは、CSSファイルで独自にカスタマイズしていきますので、DjangoでCSSファイルを読み込む方法などを含めて解説していきます。