(最終更新月:2021年12月)
「開発環境でメール送信の機能がいちいち面倒くさい!」
「メール送信の機能を使ったら、ConnectionRefusedエラーが、、なんとかしたい!」
というDjango初学者の方へ向けた記事となります
当記事を通じて、
- Emailをターミナルに表示する方法
をお伝えします
結論から申し上げると、答えはとてもシンプルです!
下記のコードをsettings.pyへ追記するだけ!
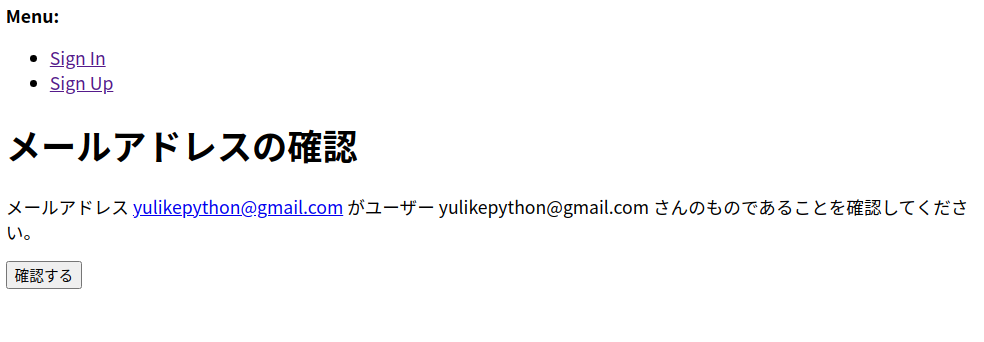
EMAIL_BACKEND = "django.core.mail.backends.console.EmailBackend"例えば、django-allauthのユーザー登録を進めると、ConnectionRefusedで進めなかった場面で、

無事、正しいページが表示されました
ターミナルを見てみると、
こんにちは、localhostです。
yulikepython@xxx.com さんが localhost:8000 にこのメールアドレスを登録しようとしています。問題がなければ、確認のために以下のURLをクリックしてください。
http://localhost:8000/accounts/confirm-email/Mw:1mtUz2:MFMOA6L523NKr-YIpOxOcT4eAu7e4qTD-EdFeu9yxIQ/
localhostを利用いただきありがとうございます!
localhost:8000メールも確認できました!
ターミナルで確認できると、いちいちメールを見に行ったりしないのでカンタンですね!
さて、次回の記事は、django-allauthのテンプレートについでです
上記の通り、CSSなどが何も適用されていないためこのまま使うことはオススメしません
現在のHTMLテンプレートを活用しながら変更していく方法がありますので、是非ご覧ください!