(最終更新月:2021年10月)
「せっかくWebアプリを作ったのに誰にも気づかれない!」
「公開したWebアプリをもっとたくさんの人に知ってもらいたい!」
という方に向けての記事となります
サイトマップを作成すると、Googleの検索エンジン等がページを特定するのがカンタンになり、検索で表示されやすくなります
当記事では、
- Djangoでサイトマップを作成する方法
について解説していきます
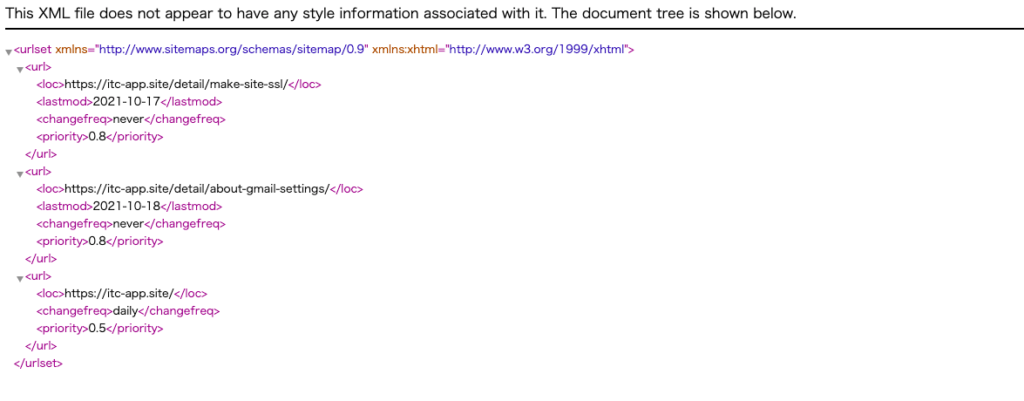
サイトマップを作成するとこんな感じになります
https://itc-app.site/sitemap.xml

Djangoにはサイトマップ作成用のツールが用意されてますので、使い方をご説明していきます
「サイトマップって何?」という方はこちら(sitemaps.org)をご覧ください
sitemaps.org - ホーム
The Sitemaps protocol enables webmasters to information earch engine about pages on their site that are available for cr...
main > base.py
ローカル環境で試す場合は、local.pyで行いましょう(通常でいうsettings.pyのことです)
INSTALLED_APPに下記の2つを追加します
INSTALLED_APPS = [
'django.contrib.sites”,#既にインストールしている人は不要
"django.contrib.sitemaps',
]sitesをインストールしていない方は
SITE_ID = 1も入れましょう
main > sitemaps.py
from django.contrib.sitemaps import Sitemap
from django.urls import reverse_lazy
from nippo.models import NippoModel
class NippoModelSitemap(Sitemap):
changefreq = "daily"
priority = 0.8
def items(self):
return NippoModel.objects.filter(public=True)
def location(self, obj):
return reverse_lazy('nippo-detail', kwargs={"slug":obj.slug})
def lastmod(self, obj):
return obj.timestamp
class StaticViewSitemap(Sitemap):
changefreq = "daily"
priority = 0.5
def items(self):
return ["nippo-list"]
def location(self, item):
return reverse_lazy(item)サイトマップに載せるページは下記の2種類です
- URLが一定のリストビュー
- 随時追加されていく日報の詳細ページ
それぞれのクラスを作成しています
main > urls.py
#...
from django.contrib.sitemaps.views import sitemap
#...
from .sitemaps import (
NippoModelSitemap,
StaticViewSitemap,
)
sitemaps = {
'nippo': NippoModelSitemap,
'static': StaticViewSitemap
}
urlpatterns = [
# ...,
path('sitemap.xml', sitemap, {'sitemaps': sitemaps}, name='sitemaps')
]
#...アクセス先は、
となります
仕上げ
settings.pyに変更を加えましたのでマイグレートを実行しましょう
python manage.py migrateエラーが出なければ、そのままアドミンページへ進みましょう!

サイトが出てれば設定は成功です
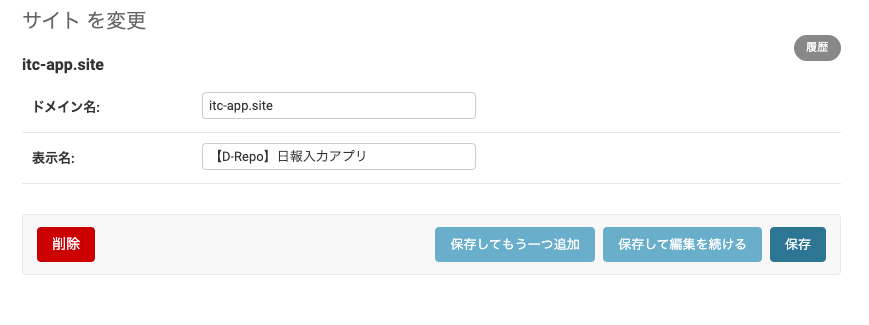
このままドメインをサイトに登録しましょう!

ご自身のドメインと表示名を入力したら保存で完了です!
まとめ
サイトマップにより、Google検索エンジン等が新しいページを特定するのを手助けできます
検索エンジンが見つけやすいページというのは検索に引っかかる可能性が上がります
サイトマップの作成方法は、
- django.contrib.sitemapsをインストール
- Sitemapクラスを作成
- urls.pyでサイトマップをアクセス可能にする
- サイトモデルクラスへ自身のサイトを登録する
となります
覚えておきましょう!
さて、サイトマップの作成もすみましたので、次回の記事ではサーチコンソールに登録する方法を解説していきます


