(最終更新月:2021年10月)
前回の記事では、DjangoベースのWebアプリでサイトマップを作成し、公開する方法をお伝えしました
サイトマップはGoogleの検索エンジンがページを抽出するのを手伝う役割をしています
ただ、「どのくらい検索があったか?」「どんなワードで検索されたか?」なども知っておきたいですよね?
当記事では、
- 検索分析ツール「Googleサーチコンソール」の設定方法
について解説します
このツールは早めに設定しておくことでより多くのデータを収集できますので、サイトがある程度完成したらひとまず設定しておくことをおススメします
無料でGoogleが提供しているツールなので、大いに活用しましょう!
登録画面へアクセス
ここへアクセスしよう!
【表示される画面】

ドメインを入力

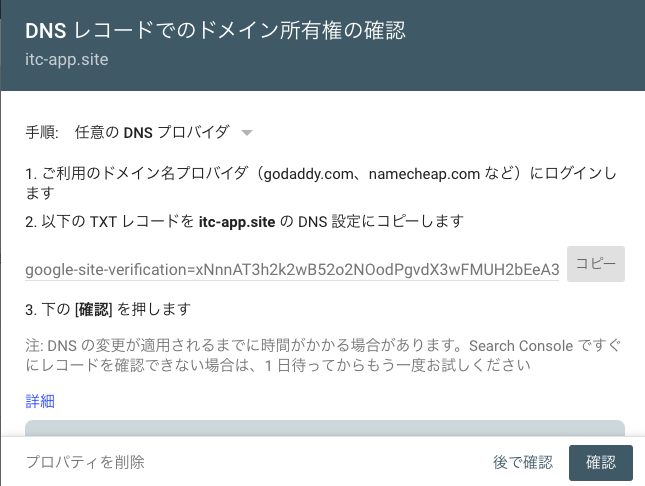
DNSレコードの取得
ドメインを入力すると下記の画面が出てきます

TXTレコードが出てきますので、コピーしてお使いのサーバーに登録しましょう!
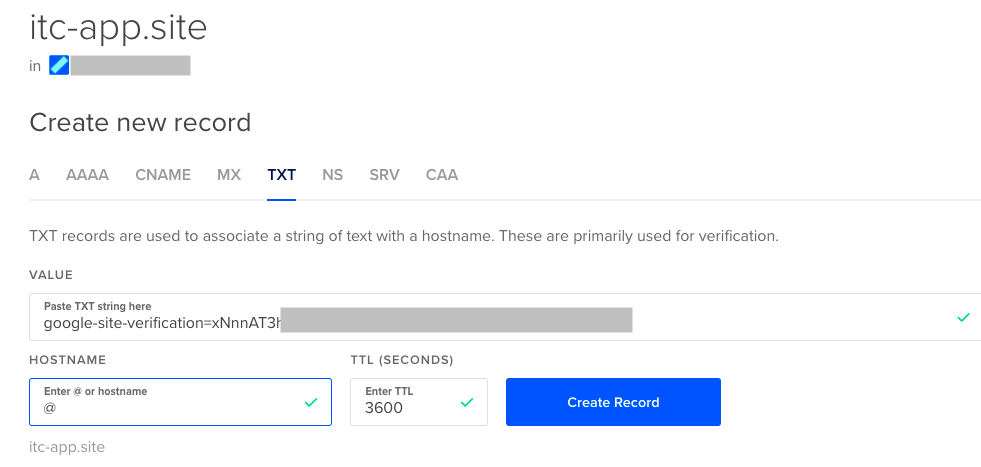
DigitalOceanの場合
DigitalOceanでTXTレコードを追加する

HOSTNAMEは特になければ、「@」
「CREATE RECORD」で作成しましょう!
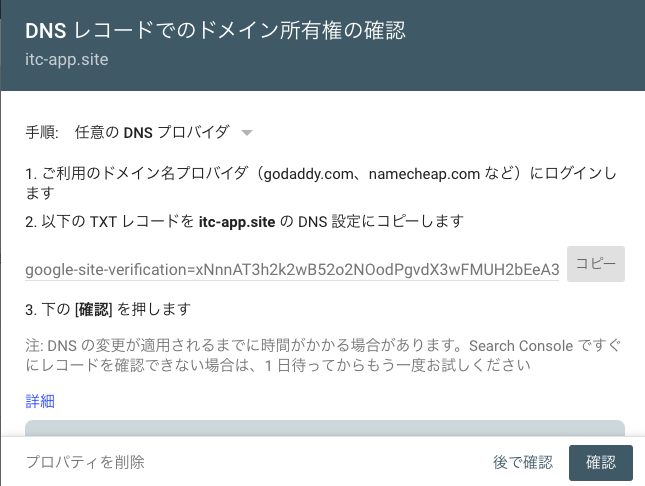
Googleで登録の確認をしよう
TXTレコードを登録して少し間をあけたら、下記の確認をクリックします

↓こちらの画面がでてくれば成功です!

サーチコンソール画面

登録後はデータ収集のために一日以上かかります
早めにやっておいて正解ですね!
まとめ
以上、Googleの提供するサーチコンソールへの登録が完了しました!
流れとしては、
- ドメインの登録
- TXTレコードの発行
- TXTレコードの登録
で完了します
ただ一点頭に入れて置いて頂く事とすると、「最初のうちは検索に引っかからなくても気にしない!」ということです
様々な方達が検索上位に食い込めるよう日々戦っています
いきなりその戦場で戦えるようになるというのも無理ではありませんが、かなり時間がかかることでしょう
あくまでも自分のサイトを分析するために使用し、Googleは良いものを作って正しく発信すれば最後は必ず検索上位に表示してくれると信じて、すぐの結果に一喜一憂しないことをおススメします
さて、次回は検索エンジンが記事を探すのにとても重要と言われている「タイトル」、ユーザーが一番に目にする「メタディスクリプション」について解説していきます