(最終更新日:2023年7月)
✔このような方へ向けて書かれた記事となります
「PythonとHTMLを組み合わせる方法が知りたい」
「PythonでHTMLを操作したいが、どうすればいいのか分からない」
「PythonとHTMLの具体的な実践例を見たい」
✔当記事を通じてお伝えすること
- PythonとHTMLの基本的な連携方法
- PythonとHTMLを使ったコードの書き方とその応用法
- PythonとHTMLの活用例
当記事では、PythonとHTMLの基本的な連携方法から、高度な応用テクニックまで、具体的な例を元に詳細に解説します。
ぜひ最後までご覧ください。
PythonとHTMLの魔法:PyScriptの紹介
こちらでは、「PyScript」の基本知識とPythonの標準ライブラリとの協働についてお伝えしていきます。
PyScriptは、HTMLの内部でPythonコードが使える機能を提供するツールです。
- PyScriptの基本知識
- Pythonの標準ライブラリとの協働
- PyScriptのセットアップ
PyScriptの基本知識とその開発元
PyScriptは、PythonのスクリプトをHTML内で直接実行できるようにするためのツールです。
ウェブブラウザ上でPythonコードを実行できるという画期的な機能を提供します。
ウェブ開発に慣れていないPythonプログラマも、簡単にウェブページにPythonコードを組み込めます。
<html>
...
<py-script> print('Pythonコードを埋め込みます!') </py-script>
</html>Pythonの標準ライブラリとの協働
PyScriptは、Pythonの標準ライブラリとも連携可能です。
通常のPythonスクリプトで使用できる多くの機能を、ウェブブラウザ上でも使用できます。
たとえば、mathやdatetimeなどの標準ライブラリを使用して、ブラウザ上で複雑な計算や日付操作をおこなえます。
PyScriptのセットアップ
PyScriptのセットアップには、以下のコードをHTML内へ追記します。
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>詳しくは公式HPを参考にしましょう。
PyScriptを試す:基本から応用へ
こちらでは、PyScriptの基本的な使い方やそのスクリプトを組み込む具体的な方法をご覧いただきます。
- ステップバイステップ:PyScriptの基本的な使い方
- PythonコードのHTMLへの組み込み
- HTML要素へのPython処理の適用
- 便利な対話形式:py-replの利用方法
ステップバイステップ:PyScriptの基本的な使い方
PyScriptを使用するには、まずHTMLファイル内でPyScriptを読み込む必要があります。
次に、<script>タグ内でPythonコードを記述します。
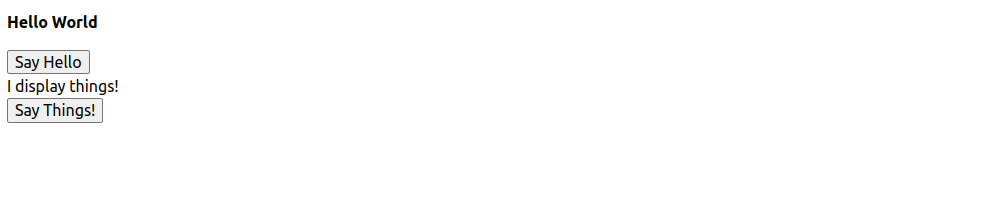
ここでは基本的な例として、ブラウザ上で”Hello, PyScript!”と表示するプログラムを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PyScript Example</title>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<div id="manual-write"></div>
<button py-click="write_to_page()" id="manual">Say Hello</button>
<div id="display-write"></div>
<button py-click="display_to_div()" id="display">Say Things!</button>
<py-script>
def write_to_page():
manual_div = Element("manual-write")
manual_div.element.innerHTML = "<p><b>Hello World</b></p>"
def display_to_div():
display("I display things!", target="display-write")
</py-script>
</body>
</html>コードの説明をすると以下のとおりです。
<head>セクション内でPyScriptのJavaScriptファイルを読み込む<body>セクション内の<py-script>タグで、Pythonコードを記述する- HTMLファイルとして保存し、ブラウザで開くと”Hello, PyScript!”が表示する
Pythonのコードを直接HTML内で動作します。

PythonコードのHTMLへの組み込み
PyScriptを使用して、HTML内にPythonコードを組み込めます。
これにより、動的なウェブページを作成できるのです。
以下に例を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PyScript Example</title>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<div id="output" ></div>
<py-script>
output_div = Element('output')
output_div.element.innerHTML = '<p>2+3の合計は、' + str(2 + 3) + 'です。</p>'
</py-script>
</body>
</html>上記の例では、Pythonコード内でHTMLのdiv要素にアクセスし、その内容を動的に変更しています。
これにより、ウェブページ内でPythonを利用した計算結果を表示することができます。
HTML要素へのPython処理の適用
PyScriptを使ってHTML要素に直接Pythonの処理を適用できます。
例えば、ボタンをクリックしたときにPythonの関数を実行するなどの動的な操作が可能です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PyScript Example</title>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<div id="manual-write"></div>
<button py-click="write_to_page()" id="manual">挨拶を表示</button>
<py-script>
def write_to_page():
manual_div = Element("manual-write")
manual_div.element.innerHTML = "<p><b>こんにちは!</b></p>"
</py-script>
</body>
</html>上記の例では、ボタンがクリックされるとPythonで定義されたgreet関数が呼び出されます。
この関数は、ブラウザのアラートダイアログを表示しています。
便利な対話形式:py-replの利用方法
py-replはPyScriptで利用可能な対話型Pythonシェルです。
これにより、ブラウザ内でPythonコードを対話的に実行し、結果を確認することができます。
以下に例を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PyScript Example</title>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<py-repl auto-generate="true"></py-repl>
</body>
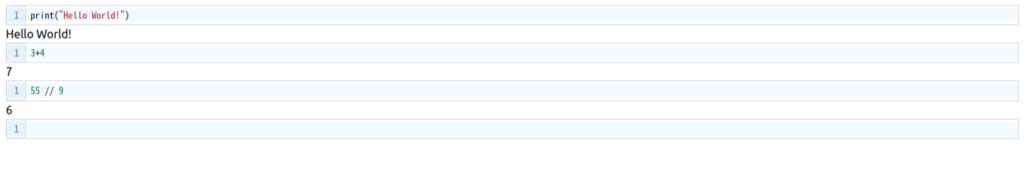
</html>上記のコードは、HTMLページにPythonの対話シェル(py-repl)を埋め込む例です。
これにより、ブラウザ上でPythonコードを実行し、リアルタイムで結果を確認することができます。

PyScriptで出来ること:可能性を拡げる
こちらでは、PyScriptを用いたHTMLの書き換え、表示制御、イベント取得、ファイルの読み込みなどの高度な活用方法についてお伝えします。
- HTMLの書き換えと表示制御
- イベント取得とモジュール分割
- ファイルの読み込みと利用
HTMLの書き換えと表示制御
PyScriptを使用してHTML要素の内容を動的に書き換えられます。
また、表示制御も行うことが可能です。
以下の例では、ボタンをクリックするとテキストの表示が切り替わります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PyScript Example</title>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<div id="message">こんにちは!</div>
<button py-click="toggleMessage()">Toggle Message</button>
<py-script>
def toggleMessage():
message_div = Element('message')
if message_div.element.innerHTML == 'こんにちは!':
message_div.element.innerHTML = 'さようなら!'
else:
message_div.element.innerHTML = 'こんにちは!'
</py-script>
</body>
</html>上記のコードは、HTMLのdiv要素内のメッセージを切り替えるサンプルです。
“Toggle Message”ボタンをクリックすると、PyScriptの関数toggleMessageが呼び出され、メッセージが切り替わります。
イベント取得とモジュール分割
PyScriptでは、ブラウザのイベントを取得しての処理も可能です。
またコードをモジュールに分割することで、より管理しやすくなります。
以下は、マウスのクリックイベントを取得するサンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PyScript Example</title>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<button id="eventListen">add_event_listenerを使おう</button>
<py-script>
from js import console, document
from pyodide.ffi.wrappers import add_event_listener
def click_handler(*args):
console.log(f"argを取得したよ! {args}")
add_event_listener(document.getElementById("eventListen"), "click", click_handler)
</py-script>
</body>
</html>検証 > Consoleで以下のように表示されているのが分かります。
argを取得したよ! ([object PointerEvent],)ファイルの読み込み
PyScriptでファイルを読み込むことも可能です。
外部ライブラリなどと組み合わせて使用してください。
<html>
<head>
<title>Ice Cream Picker</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<py-config>
packages = ["pandas"]
</py-config>
<py-script>
import pandas as pd
from pyodide.http import open_url
url = (
#ここにURLが入ります。
"https://example.com/data.csv",
)
ice_data = pd.read_csv(open_url(url))
</body>
</html>高度な活用:外部ライブラリを用いた機能拡張
こちらでは、PyScriptをさらに高度に活用するための方法を紹介します。
- グラフ描画ライブラリ:Matplotlibの利用
- PurePythonライブラリとWebAPI呼び出し
グラフ描画ライブラリ:Matplotlibの利用
Pythonはデータ分析やグラフ描画に非常に優れています。
PyScriptを使用して、Pythonの人気ライブラリであるMatplotlibをブラウザ上で活用しましょう。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PyScript Example</title>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<py-config>
packages = ["matplotlib"]
</py-config>
<py-script>
import matplotlib.pyplot as plt
# データの生成
x = [i for i in range(10)]
y = [2 * i for i in range(10)]
# グラフの描画
plt.plot(x, y)
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
plt.title('Sample Plot')
display(plt, target="output-area", append="false")
</py-script>
<div id="output-area"></div>
</body>
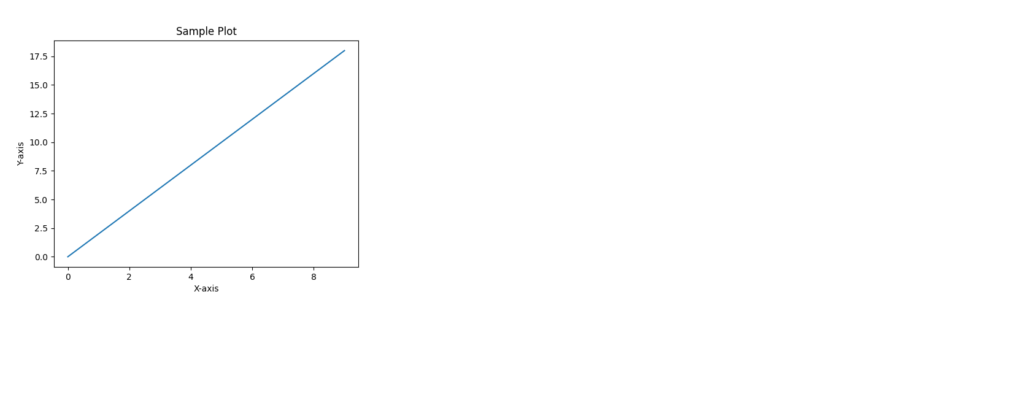
</html>この例では、Matplotlibを使用して、グラフをブラウザ上のキャンバスに描画します。
これを利用することで、データの可視化や分析をWeb上で行うことが可能になります。
PurePythonライブラリとWebAPI呼び出し
PyScriptでは、Pythonで書かれた純粋なPythonライブラリを利用することができるほか、WebAPIを呼び出して外部データを取得することも可能です。
まずは以下のようなrequest.pyというファイルをつくりましょう。
from pyodide.http import pyfetch, FetchResponse
from typing import Optional, Any
async def request(url: str, method: str = "GET", body: Optional[str] = None,
headers: Optional[dict[str, str]] = None, **fetch_kwargs: Any):
kwargs = {"method": method, "mode": "cors"}
if body and method not in ["GET", "HEAD"]:
kwargs["body"] = body
if headers:
kwargs["headers"] = headers
kwargs.update(fetch_kwargs)
response = await pyfetch(url, **kwargs)
return responseHTMLコードは以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>GET, POST, PUT, DELETE example</title>
<link rel="icon" type="image/png" href="favicon.png" />
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
<py-config>
[[fetch]]
files = ["/request.py"]
</py-config>
</head>
<body>
<p>これはリクエストのサンプルです。 <br>
以下が出力結果になります。
</p>
<py-script>
import asyncio
import json
from request import request # 作成したrequest.pyからインポート
async def main():
baseurl = "https://jsonplaceholder.typicode.com"
# GETリクエスト
headers = {"Content-type": "application/json"}
response = await request(f"{baseurl}/posts/2", method="GET", headers=headers)
print(f"GETリクエスト=> status:{response.status}, json:{await response.json()}")
# POSTリクエスト
body = json.dumps({"title": "test_title", "body": "test body", "userId": 1})
new_post = await request(f"{baseurl}/posts", body=body, method="POST", headers=headers)
print(f"POSTリクエスト=> status:{new_post.status}, json:{await new_post.json()}")
# PUTリクエスト
body = json.dumps({"id": 1, "title": "test_title", "body": "test body", "userId": 2})
new_post = await request(f"{baseurl}/posts/1", body=body, method="PUT", headers=headers)
print(f"PUTリクエスト=> status:{new_post.status}, json:{await new_post.json()}")
# DELETEリクエスト
new_post = await request(f"{baseurl}/posts/1", method="DELETE", headers=headers)
print(f"DELETEリクエスト=> status:{new_post.status}, json:{await new_post.json()}")
asyncio.ensure_future(main())
</py-script>
<div>
<p>
ほかのメソッドもこちらでご覧になれます: <br>
https://developer.mozilla.org/en-US/docs/Web/API/fetch#parameters
</p>
</div>
<div>
<p>
こちらでより詳しい情報がご覧になれます。: <br>
https://pyodide.org/en/stable/usage/api/python-api.html#pyodide.http.FetchResponse
</p>
</div>
</body>
</html>こちらは以下の公式サイトを参考に作りました。
裏側の仕組み:PyScriptがどのように動いているのか?
こちらでは、PyScriptの裏側で何が起こっているのかを理解することに焦点を当てます。
- WebAssembly:ウェブブラウザ上で動作
- Pyodide:ブラウザで動くPython
- Pyodide用にライブラリをビルドする方法
WebAssembly:ウェブブラウザ上で動作
PyScriptはWebAssemblyを利用しています。
WebAssemblyは、ウェブブラウザ上でネイティブに近い速度で実行されるバイナリ命令セットです。
これにより、Pythonのコードがブラウザ上で高速に動作するのです。
Pyodide:ブラウザで動くPython
PyScriptの中核的な部分はPyodideです。
PyodideはPythonのWebAssemblyビルドであり、ブラウザ上でPythonインタープリタを実行します。
これにより、ウェブブラウザ上で本格的なPython環境を利用することが可能になるのです。
Pyodide用にライブラリをビルドする方法
Pyodideは多くの標準ライブラリとともに提供されていますが、独自のライブラリを追加する場合は、WebAssemblyに対応した形式でビルドする必要があります。
これは、Emscriptenというコンパイラを使用して、PythonのライブラリをWebAssemblyモジュールに変換します。
まとめ
当記事では、PyScriptの基本から応用、裏側の技術に至るまでを解説しました。
PythonとHTMLの組み合わせは非常に強力で、ウェブ開発の新しい可能性を広げます。
これであなたもPyScriptの世界に足を踏み入れる準備が整いました。
ぜひ当記事のコードを参考にし、手を動かしながら学んでください。
英語に抵抗がない方は、以下の公式サイトも参考にしてください。