(最終更新月:2021年10月)
DjangoをベースとしたWebアプリ「日報アプリ」を作成しています。
当記事を通じて、日報アプリに
- 問い合わせフォームを追加する方法
を解説していきます
Djangoでメールの設定方法がわからない!という方はこちら↓でひとまずGメールと連携させてから臨んでください!
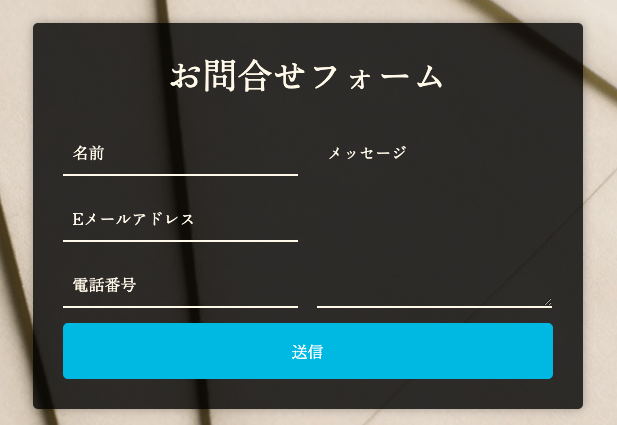
最終的にはこんな感じになりました!

背景画像等ご自身でお好きなものを取得した上で下記へ進んでいきましょう!
問い合わせフォーム作成の流れ
問い合わせフォームでメールを送信する流れは下記の通りになります
- メールの設定をする(詳しくはこちらの記事で!)
- HTMLテンプレート・CSSでフォームを作成する
- メール送信の関数を作成する
- views.pyで値を受け取りメール送信の関数を使う
- urls.pyとviews.pyを紐付ける
2番のHTMLテンプレート、CSSはご自身で使いたいものがあればお好きなものにして構いません
ただ、フォーム内の「name」については同じものを使うことで下記のコードを流用できますので参考にしていただければと思います
テンプレート
templates > contact.html
{% extends 'base.html' %}
{% block extra_css %}
{% load static %}
<link rel="stylesheet" href={% static 'css/contact.css'%}>
{% endblock %}
{% block content %}
<div class="form-container">
<div class="title">
<h1>お問合せフォーム</h1>
</div>
<form method="post" action="">{% csrf_token %}
<div class="contact-form">
<div class="input-fields">
<input type="text" class="input" placeholder="名前" name="name">
<input type="text" class="input" placeholder="Eメールアドレス" name="email">
<input type="text" class="input" placeholder="電話番号" name="phone">
</div>
<div class="msg">
<textarea name="message" placeholder="メッセージ" name="message"></textarea>
</div>
</div>
<button class="btn" type="submit">送信</button>
</form>
</div>
{% endblock %}CSSファイル
static > css contact.css
@import url('https://fonts.googleapis.com/css2?family=Zen+Old+Mincho&display=swap');
*{
margin: 0;
padding:0;
box-sizing: border-box;
outline: none;
font-family: 'Zen Old Mincho', sans-serif;
}
body {
background: url('/media/pages/contact-bg.jpg') no-repeat top center;
background-size: cover;
height: 100vh;
}
.form-container {
margin-bottom: 0 20px 40px 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
max-width:550px;
background: rgba(0,0,0,0.8);
padding:30px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
}
.form-container .title h1{
color: #FFF9EC;
text-align:center;
margin-bottom: 25px;
}
.contact-form{
display:flex;
}
.input-fields{
display:flex;
flex-direction:column;
margin-right: 4%;
}
.input-fields,
.msg{
width:48%;
}
.input-fields .input,
.msg textarea{
margin:10px 0;
background: transparent;
border: 0px;
border-bottom: 2px solid #FFF9EC;
padding: 10px;
color: #FFF9EC;
width: 100%;
}
.msg textarea{
height: 178px;
}
::-webkit-input-placeholder {
color: #FFF9EC;
}
::-moz-input-placeholder {
color: #FFF9EC;
}
::-ms-input-placeholder {
color: #FFF9EC;
}
.btn {
background: #39b7dd;
text-align: center;
padding: 15px;
border-radius: 5px;
color: #fff;
cursor: pointer;
text-transform: uppercase;
width:100%;
}
@media screen and (max-width: 600px){
.contact-form{
flex-direction: column;
}
.msg textarea{
height: 80px;
}
.input-fields,
.msg{
width: 100%;
}
} メール送信の関数
utils > emailer.py
import datetime
from django.core.mail import send_mail, EmailMultiAlternatives
address = 'お問合せフォームでのメール送信先'
def contactFromNippo(kwargs):
name = kwargs["name"]
email = kwargs["email"]
phone = kwargs["phone"]
message = kwargs["message"]
now = datetime.datetime.now()
date_tup = ('%y/%m/%d(%a) %H:%M:%S')
strDate = now.strftime(date_tup)
mail_title="D-REPOからのお問い合わせ"
text_content=f"""
日時:{ strDate }
{ name }様より
メールアドレス:{ email }
電話:{ phone }
メッセージ:{ message }
"""
html_content=f"""
<p>【日時】{ strDate }</p>
<h3>
<span style="text-decoration: underline">
{ name }
</span> <small>様<br>
返信はこちら → { email }</small>
</h3>
<p>電話番号:{ phone }」</p>
<p style="margin:0">【メッセージ】<br>
<div style="border:solid 1px black; padding:5px;margin:0">
<p>{ message }</p>
</divn>
</p>
"""
msg=EmailMultiAlternatives(
subject=mail_title,
body=text_content,
from_email='admin@itc.tokyo',
to=[address],
reply_to=[]
)
msg.attach_alternative(html_content,"text/html")
msg.send()HTMLテンプレートで作成したフォームより値を受け取りメールの文章に置き換えていきます
views.py
nippo > contact.py
※日報アプリのviews.pyと区別するために「contact.py」という名前で保存しています
from django.shortcuts import redirect, render
from django.urls import reverse
from utils import email_set
def contactView(request):
template_name = "contact.html"
if request.POST:
email_set.contactFromNippo(request.POST)
return redirect(reverse("nippo-list"))
return render(request, template_name)前章で作成した関数を使い、フォームが正しくPOSTされましたらEメールを送信します
おわりに
以上で、問い合わせフォームの作成からメール送信機能までの実装が完了しました
流れとしては、
- メールの設定をする
- HTMLテンプレート・CSSでフォームを作成する
- メール送信の関数を作成する
- views.pyで値を受け取りメール送信の関数を使う
- urls.pyとviews.pyを紐付ける
となりますので、覚えておきましょう!