(最終更新月:2021年11月)
当記事は、
「Adminページでテーブルを操作したい!」
「Adminページの見方・使い方を知りたい!」
というDjango初学者の方向けの記事となります
当記事を通じて、
- Adminページの構成について
- Adminページでデータを操作する方法
を解説していきます!
まずはAdminページの構成を理解し先へ進みましょう
✔YouTube解説動画
当記事の内容は動画を見ながら進めると、約15分程度で完了します。
動画ならではの情報も解説しているので、記事と一緒にご覧ください。
動画の概要欄には、単元ごとのコードを紹介しているgithubページも載せています。
Adminページの構成
Adminページには下記の機能を持ったページが存在します
- モデルクラス(テーブル)の一覧
- 各テーブル内の保存データ一覧
- データの新規追加
- データの詳細・編集・削除
4種類存在しますが、特に暗記する必要はありません
自身のアプリを立ち上げて下記を読み進めながら一緒に見ていきましょう
テーブルの一覧ページ
ログインして最初に出てくるページになります

モデルクラス名をクリックするとテーブル内のデータ一覧へ移行します
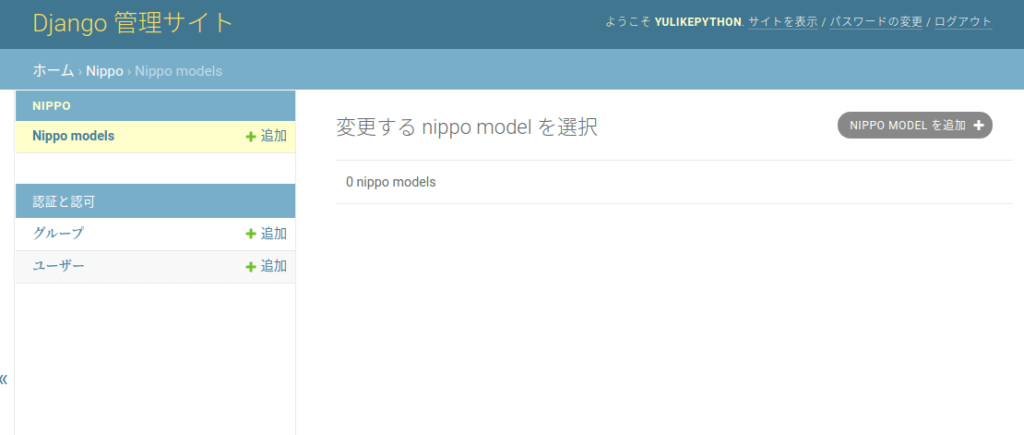
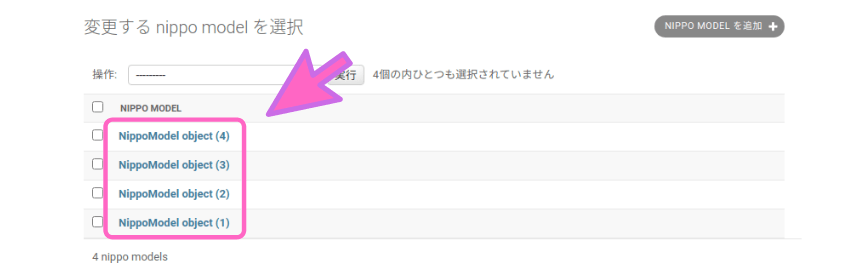
登録データ一覧ページ
まだ作成したばかりのテーブル「NippoModel」の一覧ページへ入ってみます

当然まだ保存データはありません
右上の「NippoModelを追加」で新規にデータを登録してみましょう
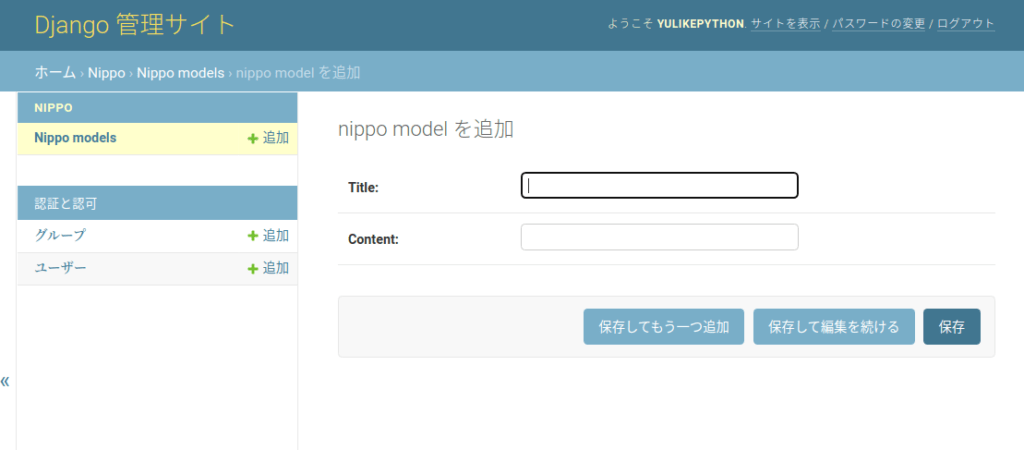
データの新規追加
models.pyで作成したフィールドが表示され、それぞれ値を入力します

保存をすると、

一覧ページへリダイレクトされ、無事データが保存されているのが確認できました
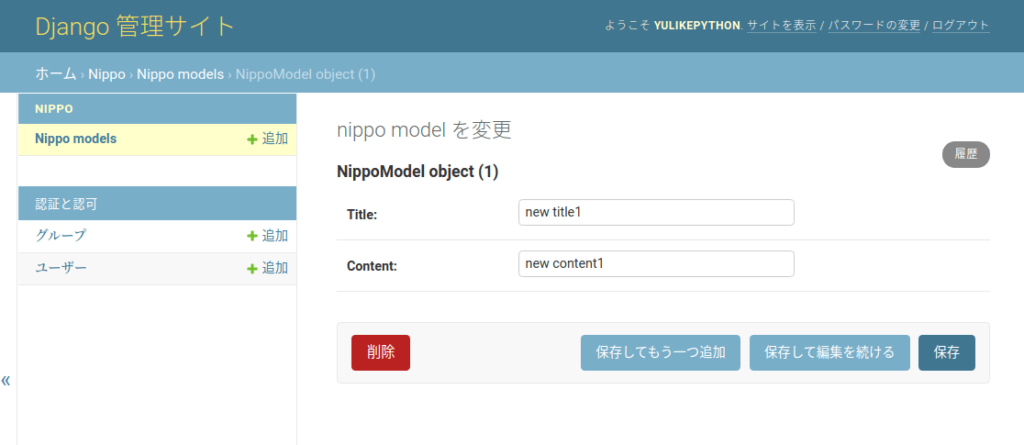
データの詳細・編集・削除
作成したデータを編集してみましょう
データ一覧ページで対象のデータ名をクリックし、編集画面へ進みます

好きな値に変更し、「保存」でアップデートは完了です

左下の「削除」を押すとデータが削除されます。
確認画面も表示されますが、消したくないデータでは下手に押さないよう気をつけましょう!
まとめ
以上の4つが主なデータ操作に関するページとなります
これらのページは、Webアプリで必要とされている「CRUD」に基づいた機能を備えています
CRUDとは、
- Create(新規作成)
- Retrieve(取得→データのリスト・詳細を表示)
- Update(編集)
- Delete(削除)
の略称であり、これからCRUDにまつわるページを作っていくので頭に入れておきましょう!
さて、Adminページでいくつか日報をつくって見て気づいた方もいらっしゃるかと思います
現状の一覧ページはこんな見た目になっています

これがもっと増えた時に、どれがどの日報かわからないですよね?
次回の記事では、各オブジェクトに名前をつける方法について解説していきます!