(最終更新月:2021年12月)
✔当記事は以下のような方に向けて書かれています
「特定の場面で任意のメッセージが出てくるようにしたい」
「Djangoのメッセージフレームワークの使い方が知りたい」
「django-allauthのメッセージを変更する方法ってあるのかな」
✔当記事でお伝えすること
- Djangoでのメッセージフレームワークの書き方
- django-allauthのデフォルトメッセージを変更する方法
- 実例コード
メッセージフレームワークで必要な設定を確認
まずは「settings.py」で下記の記述があるか確認しよう!
INSTALLED_APPS = [
#...,
'django.contrib.messages',
...
]
MIDDLEWARE = [
#...,
'django.contrib.sessions.middleware.SessionMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
#...,
]
TEMPLATES = [
{
#...,
'OPTIONS': {
'context_processors': [
#...,
'django.contrib.messages.context_processors.messages',
],
#...,
},
},
]確認したい変数は、以下の3つです。
- INSTALLED_APPS
- MIDDLEWARE
- TEMPLATES
メッセージフレームワークの使い方
メッセージフレームワークは、ビュークラス(関数)で作成し、HTMLテンプレートで受け取ります
作成方法は、以下のとおり。
- messagesのインポート
- メッセージの作成:messages.タグ名(request, メッセージ文)
受け取り・表示方法は、こちら。
- {{ messages }}で受け取り
- forループで展開する
実際に見てみないとわかりにくいと思います
次章をご覧ください.
【実例】アクセス制限クラスでエラーメッセージ
日報アプリにおいての一例です。
アクセス制限クラスにより、詳細ページへリダイレクトした際に表示されるメッセージを作成していきましょう。
views.py
from django.contrib import messages
class OwnerOnly(UserPassesTestMixin):
def test_func(self):
#...
def handle_no_permission(self):
messages.error(self.request, "ご自身の日報でのみ編集・削除可能です。")
return redirect("nippo-detail", pk=self.kwargs["pk"])コードの解説
インポートします。
from django.contrib import messages
メッセージを作成します。
messages.error(self.request, “メッセージ文”)
タグ名は「error」以外に、「info」「success」「warning」がよく使われます。
場面で使い分けましょう!
メッセージの受け取り・表示:base.html
{% if messages %}
<div>
{% for message in messages %}
{% if message.tags == "error" %}
<div class="alert alert-danger alert-dismissible fade show" role="alert">
{% else %}
<div class="alert alert-{{message.tags}} alert-dismissible fade show" role="alert">
{% endif %}
{{message}}
<button type="button" class="btn-close" data-dismiss="alert" aria-label="Close"></button>
</div>
{% endfor %}
</div>
{% endif %}解説
メッセージの受け取りは「messages」ですが、このままでは表示できません。
なぜならmessagesは、イテラブルなオブジェクトとなっているので、forループを使わなければならないから。
forループ内で、以下のようにすることで表示できます。
- {{ message }}で、メッセージ文
- {{ message.tags }}で、「error」などのタグ名
<div class="alert alert-{{message.tags}} alert-dismissible fade show" role="alert">Bootstrapのクラス名と組み合わせて、タグ名に合わせて色を変更するように記述しています
django-allauth:デフォルトメッセージを変更する方法
django-allauthのメッセージ文を変更する方法をお伝えします。
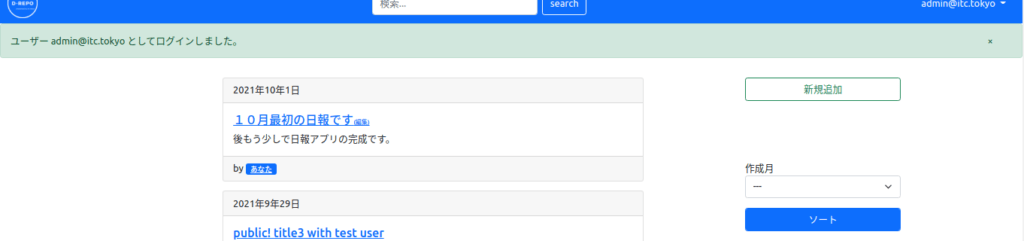
日報アプリの現状は以下のとおり。

こちらを以下に変更していきます。

django-allauthのメッセージ文を変更する3ステップ
方法はこちら。
- templates > account 内に、messagesフォルダを作成
- messagesフォルダ内に対象のテキストファイルを作成
- テキストファイルに好きなメッセージを入力
例えば、ログインメッセージを変更する場合は以下のファイルにメッセージを入力します。
templates > account > messages > logged_in.txt
django-allauthのメッセージ用テキストファイル
以下が各ファイル名です。
- cannot_delete_primary_email.txt
- email_confirmation_sent.txt
- email_confirmed.txt
- email_deleted.txt
- logged_in.txt
- logged_out.txt
- password_changed.txt
- password_set.txt
- primary_email_set.txt
- unverified_primary_email.txt
全てソースコードをリンクしていますので、参考にしてください。
Bootstrap Alertを適用する
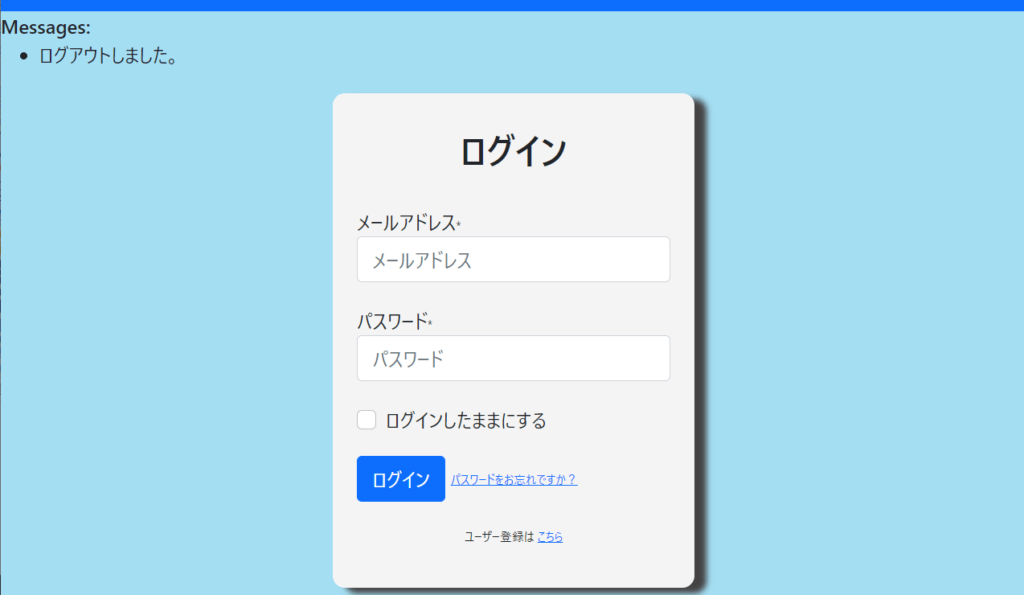
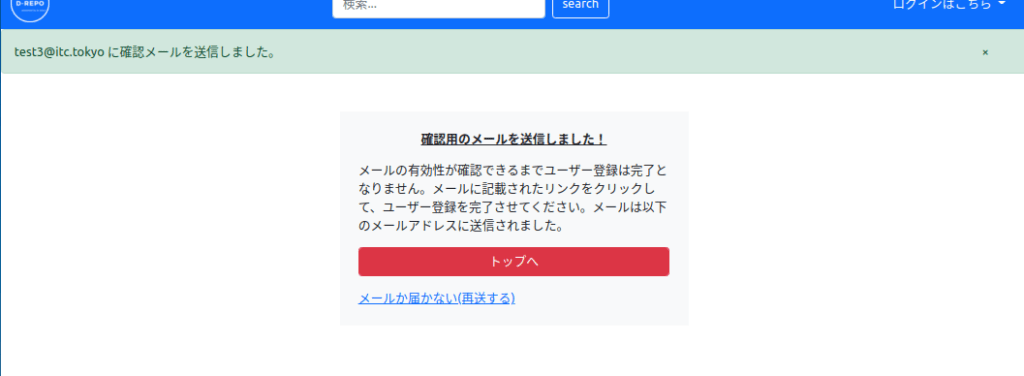
現状のメッセージフレームは下記のとおりです。

以下のように変更します。


Bootstrap、jqueryのCDNが読み込まれていることを確認のうえ、コードは以下のとおり。
allauthブロックタグ内の記述です。
{% block allauth %}
{% if messages %}
<div>
{% for message in messages %}
{% if message.tags == "error" %}
<div class="alert alert-danger alert-dismissible fade show" role="alert">
{% else %}
<div class="alert alert-{{message.tags}} alert-dismissible fade show" role="alert">
{% endif %}
{{message}}
<button type="button" class="btn-close" data-dismiss="alert" aria-label="Close"></button>
</div>
{% endfor %}
</div>
{% endif %}
{% endblock %} まとめ
Djangoフレームワークには、メッセージ機能が備わっており、使いこなすべき便利な機能です
作成方法は、こちら。
- messagesのインポート
- メッセージの作成:「messages.タグ名(request, メッセージ文)」
表示方法は、以下のとおり。
- {{ messages }}で受け取り
- forループで展開する
さて、次回は、独自で作成したテンプレートフィルタで、ユーザー名もしくは「ゲスト」という文字列をナビゲーションバーで表示する方法を解説していきます