(最終更新月:2022年1月)
✔当記事はこのような方に向けて書かれています
「ナビゲーションバーを作るので、リンク先はいつも通りURLを書いていこう!」
「Djangoでaタグを記述したい」
✔当記事を通じてお伝えすること
- Djangoでのaタグ・リンク先の指定方法
- URLを直接リンク先に設定しないほうが良い理由
通常、aタグでリンクを作成するには
<a href="/nippo/create/">Createフォーム</a>
などと、href属性に直接URLを書き込むことでリンクが作成できます
まずは「なぜオススメしないのか?」から見ていきましょう!
✔YouTube解説動画
当記事の内容は動画を見ながら進めると、約15分程度で完了します。
動画ならではの情報も解説しているので、記事と一緒にご覧ください。
動画の概要欄には、単元ごとのコードを紹介しているgithubページも載せています。
リンク先をURLで書かないほうが良い理由
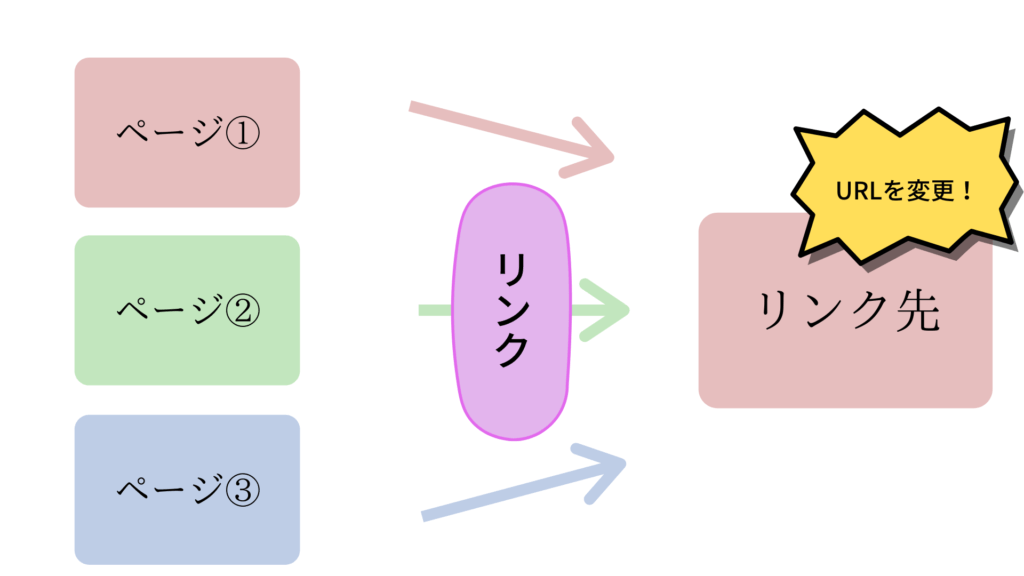
複数ページから一つのページへリンクを貼っている場合、リンク先のURLを変更するとどういうことが起きるでしょうか?

ご想像の通り、ページ①、ページ②、ページ③の全てで変更を余儀なくされます
もちろん「この方法しかない!」というのであれば、それも致し方ないのですが、Djangoには各ページへ任意の名前を付けることができ、その名前によりリンク先を指定するという方法が存在します
そのため、リンク先のURLを変更しても、ページ名から正しいURLを見つけることが可能になります

ページ名をつけて、リンク先としておけば、いちいちリンク先を変更する必要がありません!
ページに名前をつける
urls.py内の「urlsptterns」でページ名を追加します
urlpatterns = [
path("", nippoListView, name="nippo-list"),
path("detail/<int:number>/", nippoDetailView, name="nippo-detail"),
path("create/", nippoCreateView, name="nippo-create"),
]【ページ名はname属性を使って指定します】
path("", nippoListView, name="nippo-list"),
ページ名に規則性を持たせておくことをオススメします!
ページ数が増えても規則性があれば思い出すのも比較的カンタンです
aタグでページ名をリンク先に指定
ページ名を使ってリンク先を指定するには、
{% url ‘ページ名’ %}
という「urlタグ」を使います
【使用例】
<a href={% url 'nippo-list' %}>List Page</a>
<a href={% url 'nippo-create' %}>Create Page</a>

ページ名にスペースなどが混ざっているとエラーになってしまいます
エラーが出たときのために頭の片隅に入れておきましょう!
【※URLで「int」や「slug」を受け取る時】
URLパスで、「int」や「slug」を受け取る場合があります
path("detail/<int:number>/", nippoDetailView, name="nippo-detail"),その際は、urlタグ内に値を入れておく必要があります
{% url ‘ページ名’ URLに入力する値 %}
上記の例のように
<int:number>/の場合は、
<a href={% url 'nippo-detail' 3 %}>
Detail Page
</a>
などと記述する必要がありますので、覚えておきましょう!
まとめ
一般的にリンク先の指定として使われる方法は、Djangoフレームワークではオススメしません
ポイントとしては、
- URLパス内で、nameを指定すること
- urlタグを使ってリンク先を指定すること
で、URL自体を変更した場合も自動でその変更先URLを見つけてくれます
また、ページ名をつけるにあたっては自分なりのルールを作り、一定の規則により命名すると覚えやすいのでオススメです
次回の記事はいよいよ、HTMLとDjangoの関係から広がって、データベースとの連携に入っていきます
データベース内のデータをリスト化し、ブラウザで表示していく方法をお伝えします