(最終更新月:2022年3月)
✔こんな方へ向けて書かれた記事となります
「views.pyからHTMLテンプレートへ値を渡したい!」
「HTMLテンプレートで動的な値を表示したい!」
「HTMLとPythonのコードを連動させるにはどうするの?」
✔当記事を通じてお伝えすること
- Djangoが採用しているMTVモデルについて
- 【実例】views.pyから値をHTMLへ渡し、表示する
Djangoフレームワークでは、MTVモデル(後述)が採用されており、高機能なHTMLファイルを扱うことができます。
その機能により、Pythonコードで処理した値をHTML上に表示することができます。
まずはその仕組みをご理解頂くために、Djangoが採用しているMTVモデルについて簡単にご説明します。
その上で、Pythonで書かれたviews.pyからHTMLへ値を渡す方法へ進みましょう。
当記事の内容を理解することで、Djangoの特徴をより理解でき、よりWebアプリらしいページを作ることができます。
MTVとは?Templateとは?

Djangoフレームワークは、MTVモデルと呼ばれます。
- Model:models.pyで、データベースとのやり取りをする
- Template:テンプレートファイルで、ブラウザに表示する
- View:views.pyで、ユーザー(ブラウザ)とモデルを繋ぐ
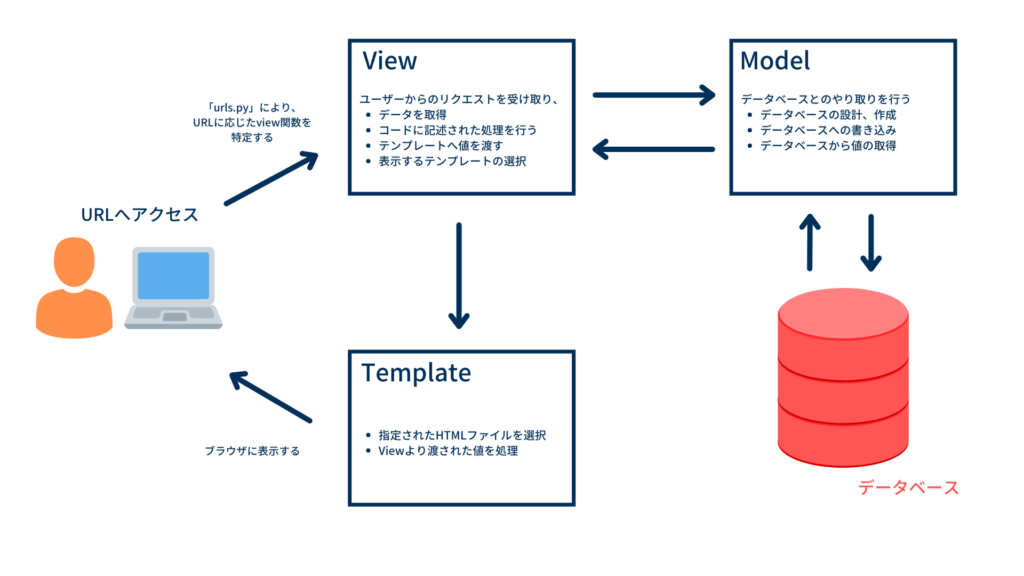
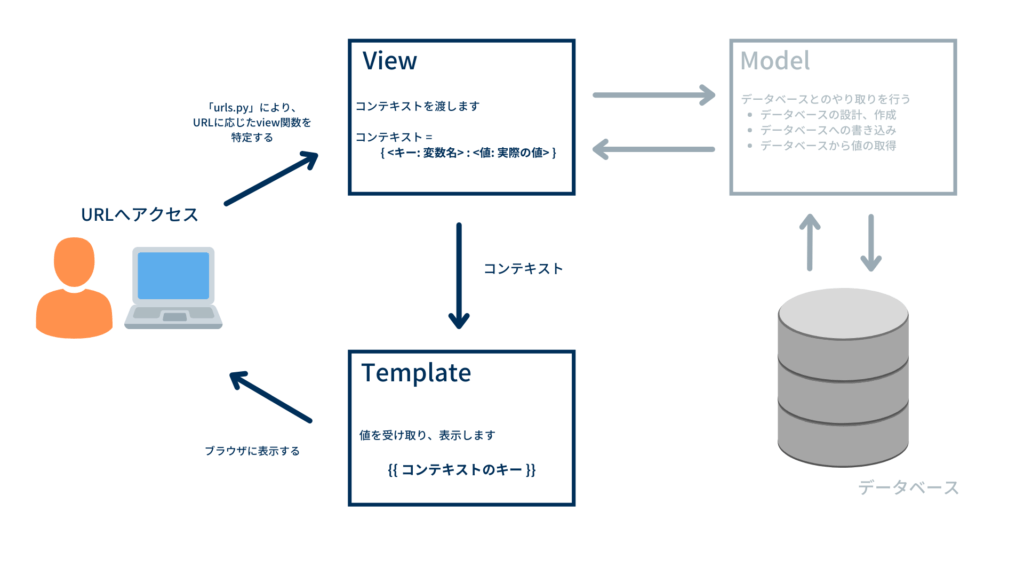
MTVのイメージ図は下記の通りです。

当記事では、このMTV間のうちView(ビュー)とTemplate(テンプレート)間で値を受け渡す方法、を解説をしていきます。
次章より、実例として動的なページを作っていきましょう。
実例を通じて達成すること

Pythonのrandomモジュールを使って、ページを開くたびにランダムな数値が表示されるページを作ります。
Pythonファイル「views.py」から値が渡されることを実感してみましょう!
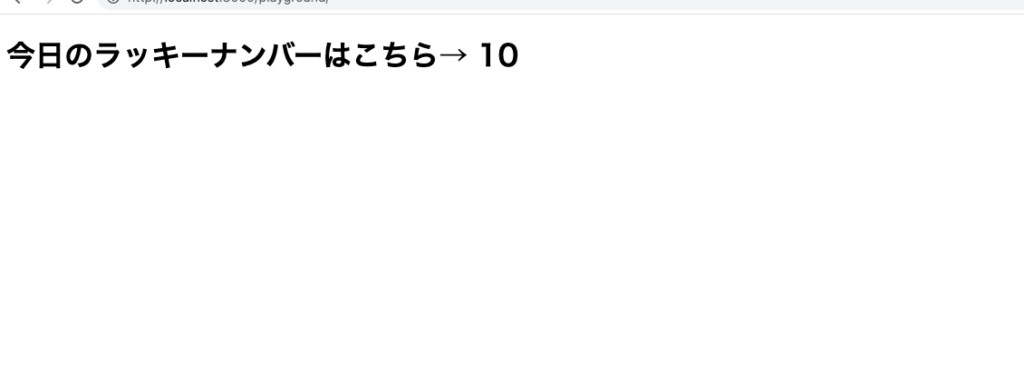
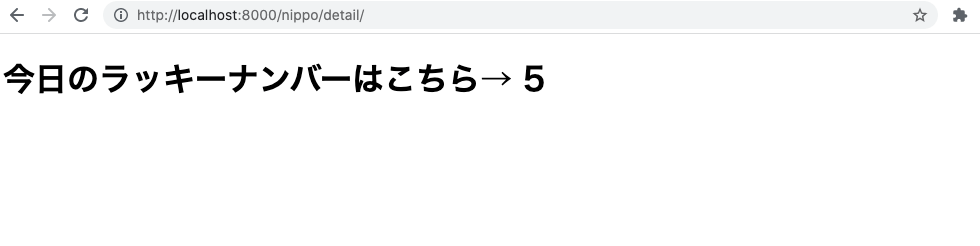
表示されるページの完成イメージはこちら↓

シンプルですが、リロードするたびに数字が自動的に変わっていきます。
2つの重要なポイント

ビューからテンプレートへ値を渡す際のポイントは2つあります。
- views.pyから、辞書型のオブジェクトで値を渡す
- HTMLテンプレート上で、{{ 辞書のキー }}とすることで、辞書の値を受け取り表示ができる
言葉だけではわかりにくいので具体的に見ていきます。
1.辞書型オブジェクトで値を渡す
DjangoでViewからTemplateへ値を渡したいときは、「コンテキスト」を渡します。
コンテキストは、辞書型のオブジェクトで、下記の構造をしています。
{
<キー(HTMLファイル内で変数名として使用)>: <値(ブラウザで実際に表示される)>
}
ビュー関数を使っている場合、renderメソッドの中でコンテキストを引数として渡します。
return render(request, テンプレート名, コンテキスト)ビュークラスを使用している場合は、get_context_dataメソッド内で新たなコンテキストを返します。
def get_context_data(self, *args, **kwargs):
context = super().get_context_data(*args, **kwargs)
context["キー"] = 値
return ctxここではビュー関数による方法で話を進めていきます。ビュークラスがわからない方もご心配なく!
2.HTMLテンプレートでコンテキストを受け取り表示する
HTMLテンプレートで、コンテキストを受け取り表示する方法は下記の通りです。
{{ コンテキストのキー }}渡されたコンテキストのキーを {{ }}で囲うことで値を表示することができます。
具体的にコード全体を見ていきます。
【実例コード】views.py

値を渡すビュー関数「nippoDetailView」は下記のコードとなります。
from django.shortcuts import render
from random import randint
def nippoDetailView(request):
template_name="nippo/nippo-detail.html"
random_int = randint(1,10)
ctx = {
"random_number": random_int,
}
return render(request, template_name, ctx)この場合、コンテキストは、下記のとおりとなりました。
random_int = randint(1,10)
ctx = {
"random_number":random_int,
}- キーが「random_number」
- 値が「randint(1,10)」で計算されたランダムな数値になります
【実例コード】HTMLテンプレート

値を受け取り表示するテンプレート(「templates > nippo > nippo-detail.html」)のコードです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Views.pyからHTMLへ</title>
</head>
<body>
<h1>今日のラッキーナンバーはこちら→ {{random_number}}</h1>
</body>
</html>h1タグ内でコンテキストのキー「random_number」を受け取り、値を表示します
{{ random_number }}

ここでは割愛しますが、urls.pyの設定も忘れずに!
...
from .views import nippoListView, nippoDetailView
urlpatterns = [
...,
path("detail/", nippoDetailView)
]いざ、アクセス!

アクセスしてみます。

無事アクセスができました。
また、リロードする度に新たな数値が表示されます。
まとめ

当記事の内容をまとめます。
Djangoフレームワークは、MTVモデルと呼ばれるModel、Template、Viewにより組み立てられています。
このMTVモデルにより、より高機能なWebページとなっています。
実際にviews.pyから値を渡し、HTMLでの表示までをまとめると下記の通りです。
views.py内のビュー関数では、コンテキストを{ “キー” : “表示したい値” }として渡します。
return render(request, HTMLファイル名、コンテキスト)
テンプレートファイルでは、ビューから渡されたコンテキストのキーから値を受け取り、表示します。
{{ コンテキストのキー }}
仕組みを図解で表すと下記の通りです。

以上で、ビューからテンプレートへ値を渡す方法の解説を終わります。
次回は、views.pyで生成する値ではなく、URLとして入力された値を受け取る方法を解説します。