(最終更新月:2021年12月)
✔当記事は以下のような方に向けて書かれています
「登録ページ、編集ページなどフォームの見た目を綺麗にしたい!」
「フォームにクラス名を指定するにはどうするの?」
「数も多いし一つ一つ変えていくのは面倒!」
✔当記事でお伝えすること
- HTMLテンプレートはいじらない
- フォームクラスでいちいちフィールドを書く必要がない
当記事の内容を理解すれば、フォームクラスで作成したフォームに一括でクラス名を付与できるようになります。
ぜひ最後までご覧ください。
created by Rinker
¥3,850
(2026/01/22 18:53:51時点 楽天市場調べ-詳細)
ビフォーアフター:今回達成すること
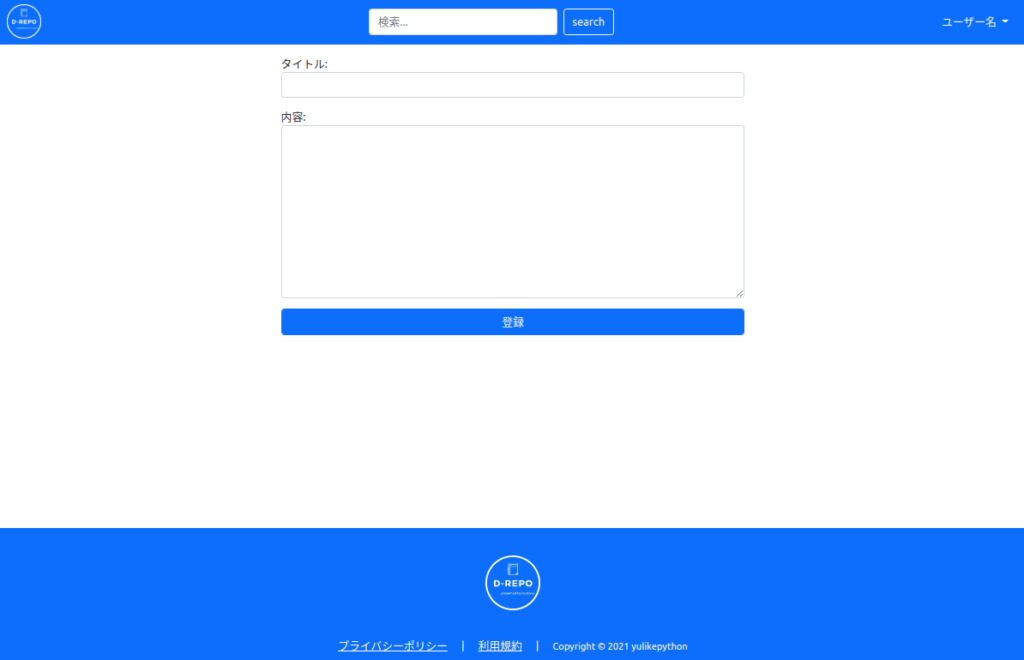
Bootstrapを適用し以下のようにします。
ビフォー

アフター

通常ですと、HTMLファイル上で、以下の記述をします。
<input class="form-control" ....>もしくは、forms.py内のフォームクラスで、こちらをすべてのフィールドにおこなわなければなりません。
title = forms.CharField(widget=forms.TextInput(attrs={"class":"form-control"} ...)今回のやり方は、一括でできるのでかなり楽です。
一気にクラス名を追加する方法
Formクラスの__init__関数内でクラス名を追加することができます。
フォームフィールド名.widget.attrs.update({“class”: クラス名”})
クラスを一つ追加するのであれば、これで完了です。
forループを使って全フィールドにクラス名をつけましょう。
実例コード:__init__メソッド内
def __init__(self, *args, **kwargs):
for field in self.base_fields.values():
field.widget.attrs.update({"class":"form-control"})
super().__init__(*args, **kwargs)コード全体:forms.py > NippoFormClass
from django import forms
class NippoFormClass(forms.Form):
title = forms.CharField()
content = forms.CharField(widget=forms.Textarea())
def __init__(self, *args, **kwargs):
for field in self.base_fields.values():
field.widget.attrs.update({"class":"form-control"})
super().__init__(*args, **kwargs)テンプレートを少し修正
フォーム以外の部分についてテンプレートを少しいじります。
{% extends 'base.html' %}
{% block content %}
<div class="container my-3" style="max-width:700px;">
<form method="POST"> {% csrf_token %}
{{ form.as_p }}
<button class="form-control btn btn-primary" type="submit">登録</button>
</form>
</div>
{% endblock %}divタグにcontainerやwidthの指定して、ボタンにBootstrapクラスを追加しています。
まとめ
当記事では、複数のフォームへ一括でクラス名を追加する方法を解説しました。
やり方としては以下の3ステップ。
- Formクラスの__init__メソッド内で、
- for field in self.base_fields.values()で全てのフィールドを取り出し、
- field.widget.attrs.update({“class”:”クラス名”})でクラス名を追加する
さて、次回は、削除ページのUIを変更します。
Bootstrapの「モダル」を使い、削除確認画面が出てくる方法をご説明します。



