(最終更新月:2022年2月)
✔このような方へ向けて書かれた記事となります
「Djangoのテンプレートタグって何?」
「テンプレートタグは何ができるの?」
「テンプレートタグの種類、概要が知りたい!」
✔当記事を通じてお伝えすること
- Djangoテンプレートタグとは?
- Djangoのテンプレートタグ一覧 25選
- 【26種の具体例】サンプルコード
Djangoテンプレートタグとは?

Djangoのテンプレートを使うメリットの一つは、通常のHTMLとは違い、テンプレート上で一定のプログラミングのコードが記述でき、処理する機能がつけられることにあります。
その処理する機能を埋め込むために、「テンプレートタグ」が使われます。
つまり、テンプレートタグを使うことによって、HTMLテンプレート上で、if文やfor文などプログラミング文が記述できるようになります。
書き方としては、{% タグ名 %}というように、「{%」「%}」に囲まれているのが特徴です。
例として、if文は下記のように記述します。
{% if 条件 %}
行いたい処理
{% endif %公式サイトによるとifやfor文以外にも、テンプレートタグの種類は全部で25種類(2022年2月時点)です。
次章で全てを紹介しますので、何ができるのかを頭に入れておきましょう。
Djangoのテンプレートタグ一覧 25選

タグ名と簡単な説明をまとめています。
タグ名をクリックすると、次章のサンプルコードをご覧になれます。
| タグ名 | 説明 |
|---|---|
| autoescape | on、offによりタグブロック内の自動エスケープを有効・無効にします。 |
| block | テンプレートの継承後に書き換える部分を指定します。 |
| comment | <!–コメントアウト–>と同様の役割です。 |
| csrf_token | POSTメソッドでフォームを送信する際に指定します。 |
| cycle | 引数や文字列が順番に出力されます。for文などで使われるケースが多いです。 |
| debug | エラーの際などのデバックが表示されます。DEBUG=Falseの場合は何も出力されません。 |
| extends | 親テンプレートを拡張することを宣言します。 |
| filter | タグブロック内のコンテンツを指定したフィルタに通します。 |
| firstof | 複数の値を引数として渡します。その中で最初に「True」が返る値を表示します。 |
| for | forループをテンプレート上で作成します。 |
| for … empty | emptyタグでは、forループの対象が空の時に表示する内容を指定できます。 |
| if | テンプレート上で条件分岐を行います。 |
| ifchanged | forループ内で使われ、前回のループ実行時から値が変化しているかを調べます。 |
| include | 他テンプレートを読み込みます。 |
| load | staticなどのテンプレートタグセットを読み込みます。 |
| lorem | ランダムなラテン語テキストを表示させます。 |
| now | 現在の日付や時刻を表示します。 |
| regroup | 既存のオブジェクトリストから、新たなリストをオブジェクトグループを再構築します。 |
| resetcycle | cycleブロック内で使用することで、cycleの最初の値へ強制的に戻ります。 |
| spaceless | ブロック内のHTMLタグ間のスペースを除去します。タブや改行も同様に除去されます。 |
| templatetag | テンプレートタグで使用されている文字を、通常の文字として出力する時に使います。 |
| url | urls.pyで指定した「name」から、実際のURLを返します。 |
| verbatim | JavaScriptテンプレートの文法がDjangoと衝突してしまう時に使われます。 |
| widthratio | 指定した値と最大値との比を計算し、定数に欠けた値を返します。 |
| with | ブロック内で使用できる変数を宣言します。 |
【25種の具体例】サンプルコード

autoescape
【views.py】
from django.shortcuts import render
def myapp_list_view(request):
html_string = "<p style='color:red;'>red font</p>"
ctx = {"want_to_escape": html_string}
return render(request, "myapp/myapp_list.html", ctx)【autoescapeが「on」の時】
{% autoescape on %}{{ want_to_escape }}{% endautoescape %}ブラウザでの表示↓

【autoescapeが「off」の時】
{% autoescape off %}{{ want_to_escape }}{% endautoescape %}ブラウザでの表示↓

block
{% block %}{% endblock %}comment
{% comment %}コメントアウトしたい文字列{% endcomment %}csrf_token
<form method="POST">{% csrf_token %}
....
</form>cycle
【views.py】
from django.shortcuts import render
def myapp_list_view(request):
ctx = {}
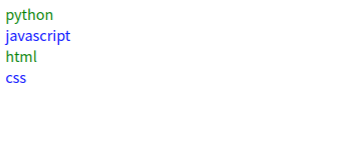
ctx["object_list"] = ["python", "javascript", "html", "css"]
return render(request, "myapp/myapp_list.html", ctx){% for obj in object_list %}
<div style="color: {% cycle 'green' 'blue' %};">{{obj}}</div>
{% endfor %}ブラウザでの表示↓

debug
{% debug %}extends
{% extends 'base.html' %}filter
全て大文字に変換する「upper」フィルタを使う例です。
{% filter upper %}
i like to study python and django
{% endfilter %}ブラウザでの表示↓

firstof
テンプレートへ渡されているコンテキストが下記のとおりとします。
ctx = {
"first_variable": "",
"second_variable": "",
"third_variable": "firstofのテスト"
}HTMLテンプレート上で下記のように記述します。
{% firstof first_variable second_variable third_variable "Nothing is stored" %}ブラウザでの表示↓

下記と同様の内容になります。
{% if first_variable %}
{{ first_variable }}
{% elif second_variable %}
{{ second_variable }}
{% elif third_variable %}
{{ third_variable }}
{% else %}
Nothing is stored.
{% endif %}for
{% for obj in object_list %}
{{ obj }}
{% endfor %}for…empty
{% for obj in object_list %}
{{ obj }}
{% empty %}
リストは空です。
{% endfor %}if
{% if 条件1 %}
...
{% elif 条件2 %}
...
{% else %}
...
{% endif %}ifchanged
{% for obj in object_list %}
{% ifchanged obj.date %}日付が変わりました{% endifchanged %}
{% endfor %}include
{% include 'myapp/another_template.html" %}load
{% load static %}lorem
{% lorem %}now
{% now "Y F" %}regroup
仮に下記のリストがコンテキストで渡されているとします。
people = [
{"name": "ダルビッシュ", "age": "35", "league": "USA"},
{"name": "大谷", "age": "27", "league": "USA"},
{"name": "前田", "age": "33", "league": "USA"},
{"name": "柳田", "age": "33", "league": "Japan"},
{"name": "山田", "age": "29", "league": "Japan"},
{"name": "森", "age": "26", "league": "Japan"},
]regroupタグを使います。
{% regroup people by league as players %}
{% for player in players %}
<h2>{{ player.grouper}}</h2>
{% for p in player.list %}
<div>{{ p.name }}: {{p.age}}</div>
{% endfor %}
<hr />
{% endfor %}ブラウザでの表示↓

regroupタグの構成は下記の通りです。
{% regroup 元のリスト by 基準にしたいキー名 as 新たなリスト名 %}
resetcycle
こちらは公式サイトからの抜粋になります。
https://docs.djangoproject.com/ja/4.0/ref/templates/builtins/#resetcycle
{% for coach in coach_list %}
<h1>{{ coach.name }}</h1>
{% for athlete in coach.athlete_set.all %}
<p class="{% cycle 'odd' 'even' %}">{{ athlete.name }}</p>
{% endfor %}
{% resetcycle %}
{% endfor %}spaceless
{% spaceless %}
<div>
<div>
Test Sentence
</div>
</div>
{% endspaceless %}templatetag
テンプレート上でコンテキストを使う場合は {% templatetag openvariable %} から始めましょう。url
「index」はurls.pyで指定されたページ名です。
{% url 'index' %}verbatim
こちらは公式サイトからの抜粋になります。
https://docs.djangoproject.com/ja/4.0/ref/templates/builtins/#verbatim
{% verbatim %}
{{if dying}}Still alive.{{/if}}
{% endverbatim %}widthratio
こちらは公式サイトからの抜粋になります。
https://docs.djangoproject.com/ja/4.0/ref/templates/builtins/#widthratio
<img src="bar.png" alt="Bar" height="10" width="{% widthratio this_value max_value max_width %}">with
{% with num=10 %}
{{ num }}
{% endwith %}まとめ

当記事の内容をまとめます。
Djangoテンプレートでは、テンプレートタグを使うことによって、if文やfor文などプログラミング文が記述できるようになります。
2022年現在でのテンプレートタグは全部で25種類です。
もう一度見てみたい方はこちらから一覧表へ戻れます。
改めて見てみると「こんなこともできるんだ!」と驚いた方も多いはずです。
是非必要な度に見返して、皆さんのWebアプリ開発のお役に立てれば幸いです。
✔ウェブアプリを公開したい方へのおすすめ記事