(最終更新月:2021年10月)
前回の記事では、Ubuntu搭載のリモートコンピューターでWebサーバーの構築をしました
当記事では、構築したApache Webサーバーで
- Djangoで作成したWebアプリをネット上に公開する方法
を解説します
「DjangoアプリをWebに公開したい!」
「自作したWebサーバーでアプリを見れるようにしたい!」
という方へ向けた記事となります
リモートコンピューターへSSH接続が完了しましたら次章より早速始めていきましょう!
「そもそも、リモートコンピューターを準備してない!」という方はまずはこちらをご覧ください!
【始めに】rootユーザーへ変更しよう
通常のユーザーでリモートコンピューターへSSH接続をしている方は下記のコマンドでrootユーザーのパスワードを設定・変更します
sudo passwd root
パスワードの設定が終わったら、rootユーザーに変更しましょう
su -
root@リモートコンピューター名:
と表記されたらOKです!
githubと連携しよう
トップディレクトリーへ移動しましょう
cd /
こちら↓を参考に認証鍵を作成→githubへ公開鍵を登録します(既にやり方をご存知の方はスキップしましょう!)
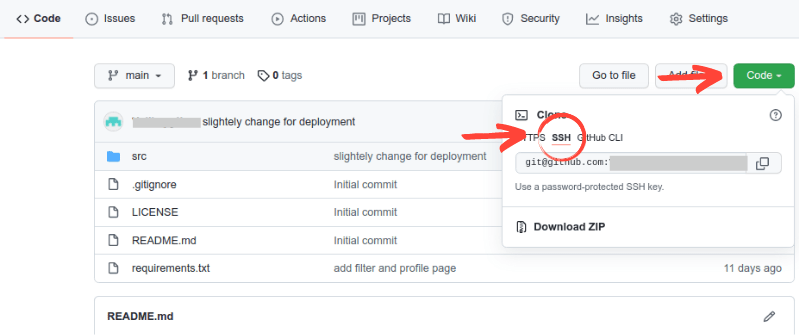
SSH接続の設定ができましたら、下記の通りアドレスをコピーして、

コマンドを入力し、
git clone コピーしたアドレス(git@github.com: ...)
プロジェクトをクローンします
作成した「nippoApp」フォルダがあれば完了です
(日報アプリ開発シリーズ↓で開発した日報アプリです)
必要なフォルダを作成する
githubからクローンしたフォルダ「nippoApp」へ移動します
いくつか必要なフォルダを作っていき、最終的にはこのようになっていればOKです!
nippoApp ├── LICENSE ├── README.md ├── auth #以下含め新たに作成 │ ├── name_db.cnf │ ├── pswd_db.cnf │ ├── secret_key.cnf │ └── user_db.cnf ├── requirements.txt ├── site #以下含め新たに作成 │ ├── logs │ └── public └── src
「よくわからない!」という方はこちら↓を参考に作ってください
必要なパッケージをインストール
フォルダ構成が整いましたら、パッケージをインストールします
apt install python3-pip
pip3 install virtualenv
virtualenvフォルダの作成
virtualenv -p python3 venv
作成後はこうなります↓
nippoApp ├── LICENSE ├── README.md ├── auth ├── requirements.txt ├── site │ ├── logs │ └── public ├── src └── venv #追加されました
Pythonパッケージのインストール
仮想環境をアクティベートし、requirements.txtからパッケージをインストールします
source venv/bin/activate
pip install -r requirements.txt
postgreSQLの設定
当記事では、postgreSQLをデータベースとしご説明していきます
下記の記事を参考に設定を進めてください
Djangoの設定を変更しよう
今のままだと、ローカル環境での設定がそのまま反映されてしまいます
デプロイ環境専用のファイルを作り、環境に合わせた設定へ変更していきます
「base.py」をデプロイ環境でのsettingsとする
src > main > settings へ移動します
まずは「local.py」をコピーし、「base.py」を作成します
cp local.py base.py「base.py」をデプロイ環境に合わせた変更を加えていきます
「base.py」内での変更点
変更点は下記の通りです
- ALLOWED_HOST
- DEBUG
- STATIC_ROOT
- MEDIA_ROOT
ALLOWED_HOST
- IPアドレス
- ドメイン(取得している場合)
を追記します

IPアドレス・ドメインは必ず ” “ で囲いましょう!
【例】
ALLOWED_HOST = ["192.168.11.14"]DEBUG
デプロイ環境では必ず「False」にします
DEBUG = FalseSTATIC_ROOT、MEDIA_ROOT
STATIC_ROOT = PARENT_DIR / 'site/public/static'
MEDIA_ROOT = PARENT_DIR / 'site/public/media'STATIC_ROOTは追記、MEDIA_ROOTは書き直し、になります
「STATIC_DIR、STATIC_ROOTなどがよくわからない!」という方はこちらを参考にしてください!
settingsの変更に伴って
static、media用のフォルダを作成しよう
site > public内に「static」「media」フォルダを作成しましょう
また、ローカル環境でのメディアフォルダ「media_root」には「pages」というフォルダ、ロゴ「D-Repo.png」がありますので、同じように作成、コピペしましょう!
site
├── logs
└── public
├── media
│ └── pages
│ └── D-Repo.png
└── static情報を隠す
「auth」フォルダ内のファイルにそれぞれ必要な情報を保存します
auth
├── name_db.cnf
├── pswd_db.cnf
├── secret_key.cnf
└── user_db.cnfmigration, collectstatic, runserver
ひとまず設定変更はここで終了です
下記3つのコマンドを使ってエラーの確認、表示の確認をしていきます
マイグレーション migration
python manage.py makemigrationspython manage.py migrate問題なければ、スーパーユーザーを作成しておいても良いかもしれません
CSSを集める collectstatic
デプロイ環境では、様々な場所に保管されているCSS等を一箇所に集めて読み込む設定をします
そのために今後もCSSに変更を加えるたびに下記のコマンドをすることを忘れずに!
python manage.py collectstatic
問題なければ次はポート8000を使ってサーバーを立ち上げます
サーバーを立ち上げる runserver
python manage.py runserver 0.0.0.0:8000

単なる
$ python manage.py runserver
だとブラウザからIPアドレスによるアクセスができませんのでご注意ください!
エラー発生?!
「アクセスできません」とエラーが出た場合は、ポート8000をufwで許可します
ufw allow 8000
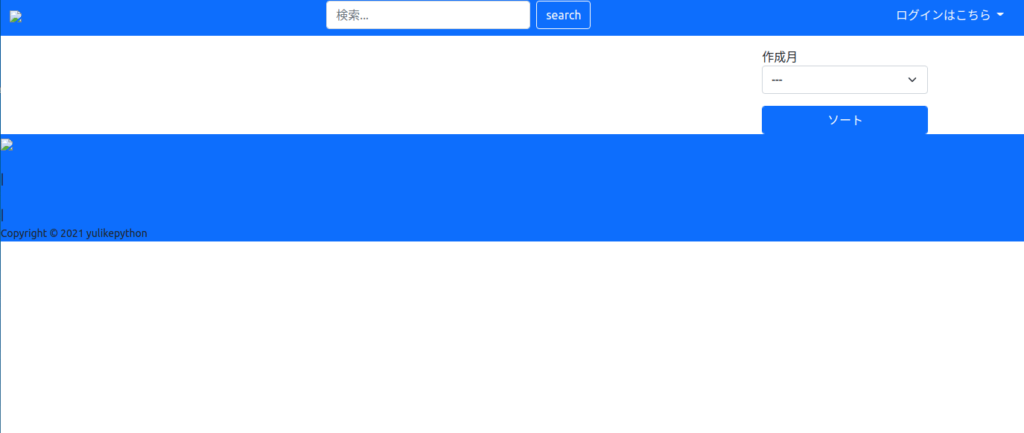
アクセスしてみよう!

ひとまず見れるようになりましたが、CSSがぐちゃぐちゃです
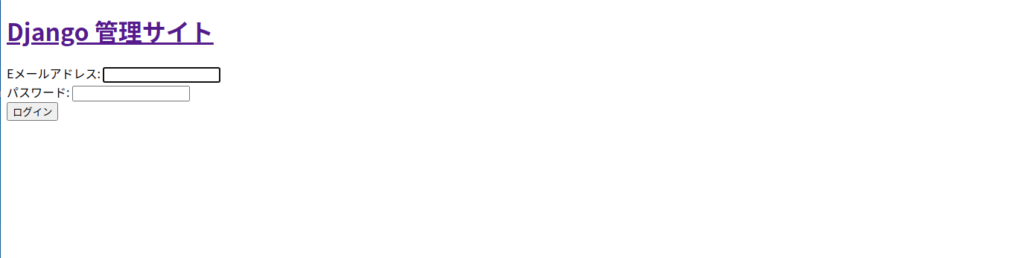
アドミンページにアクセスしても、

CSSが適用されていませんね!
ただしここでは、表示されていればOKです!
原因はApache Webサーバー側の設定にありますので、次章を進めていくと自然と直りますのでここでは気にせず次章へ!
apacheの設定を変更しよう
上記のエラーを修正するのはもちろんですが、そもそもWebページを表示するのはポート8000ではありません
通常のウェブサイトはポート80を使っていますのでポート指定をせずにアクセスしてみると、

Apacheのデフォルトページが表示されてしまいます
(※「ポートってなに??」という方はこちらをご覧ください)
ポート80でアクセスするにはApacheの設定を変更していく必要があります
apacheのconfファイルを書き換えていく方法を説明していきます
confファイルの場所
/etc/apache2/sites-available
現在使用しているのはこの中の「000-default.conf」というファイルです
このファイル自体を書き換えるのでも構いませんが、今回は別ファイルを作成し読み込む方法にて解説をします
別記事でApache2の設定方法については詳しく解説する予定です
新しいファイルを開くまで
フォルダに移動します
cd /etc/apahce2/sites-available
念のためバックアップも取ります
cp 000-default.conf 000-default.bak
新しいファイルを作成します「nippoApp.conf」
cp 000-default.conf nippoApp.conf
ファイル名は何でも構いませんが、必ず「.conf」を拡張子にすることを忘れずに!
ファイルを開きます
nano nippoApp.conf
中身を書き換えていきましょう
nippoApp.confの中身
中身は下記の通りです
<VirtualHost *:80>
ServerAdmin sample@example.com
DocumentRoot /nippoApp
ErrorLog /nippoApp/site/logs/error.log
CustomLog /nippoApp/site/logs/access.log combined
alias /static /nippoApp/site/public/static
<Directory /nippoApp/site/public/static/>
Require all granted
</Directory>
alias /media /nippoApp/site/public/media
<Directory /nippoApp/site/public/media/>
Require all granted
</Directory>
<Directory /nippoApp/src/main/>
<Files wsgi.py>
Require all granted
</Files>
</Directory>
WSGIDaemonProcess nippoapp python-path=/nippoApp/src python-home=/nippoApp/venv
WSGIProcessGroup nippoapp
WSGIScriptAlias / /nippoApp/src/main/wsgi.py
</VirtualHost>上記のフォルダ、
- nippoApp
- src
- main
- venv
などはご自身のフォルダ名に変更してください
WSGIパッケージのインストール
wsgiファイルを扱うので、パッケージをインストールします
apt install libapache2-mod-wsgi-py3
nippoApp.confのパスを通す
a2ensite ファイル名(.confを除く)
a2ensite nippoApp000-default.confをdissiteする
a2dissite ファイル名(.confを除く)
a2dissite 000-default
「dissite」をしないと「000-」から始まるデフォルトのファイルが優先されてしまいます!
コードのチェックとリスタート
エラーが出ないかを確かめます
apachectl configtest
【OUTPUT】
syntax ok
と出たらOKです
apacheの設定をリスタートします
service apache2 restart
アクセスしてみよう!
ブラウザにIPアドレスのみ打ち込み、アクセスしてみると、

無事、ポート80で見ることができました!!
CSSもきちんと読み込まれてますね!
もし「エラーが出ちゃう!」という方は、ブラウザでキャッシュのクリアをしましょう!
まとめ
長くなりましたが、無事Djangoアプリをネットで公開することができました!
一番のポイントは、
Apache2の設定を書き換えて、通常のアクセス(ポート80)で見れるようにすること
です
全て覚えるのはとても難しいのでぜひいつでも戻ってきてください!
何度もやると要領も良くなるはず!
ただまだこれでも完璧ではありません
- 「IPアドレスじゃなくてドメインは?」
- 「ユーザー登録の際のメールアドレス送信はどうするの?」
- 「httpsでアクセスしたい!」
などとお考えの方も多いはずです
一つひとつ解決策をお伝えしていきます
Webサーバーの準備方法として、下記の2点をオススメします
- クラウドサービス「DigitalOcean」で月額5ドルのサーバーを準備する→DigitalOceanについて
- 自前のUbuntuサーバーに固定IPアドレスを付与して、自宅のサーバーを準備する→インターリンク マイIPについて