(最終更新月:2021年10月)
前回までの記事では、Webサーバーを構築するための土台(Ubuntu搭載のリモートコンピューター)を準備する方法について解説しました
自前で準備したい方はこちら
クラウドサービスを使って準備したい方はこちら
当記事では、リモートコンピューター環境を準備された方に向けて、
- Webサーバーを構築する方法
を解説します
✔YouTube解説動画
当記事の内容は動画を見ながら進めると、約15分程度で完了します。
動画ならではの情報も解説しているので、記事と一緒にご覧ください。
動画の概要欄には、単元ごとのコードを紹介しているgithubページも載せています。
現状の確認
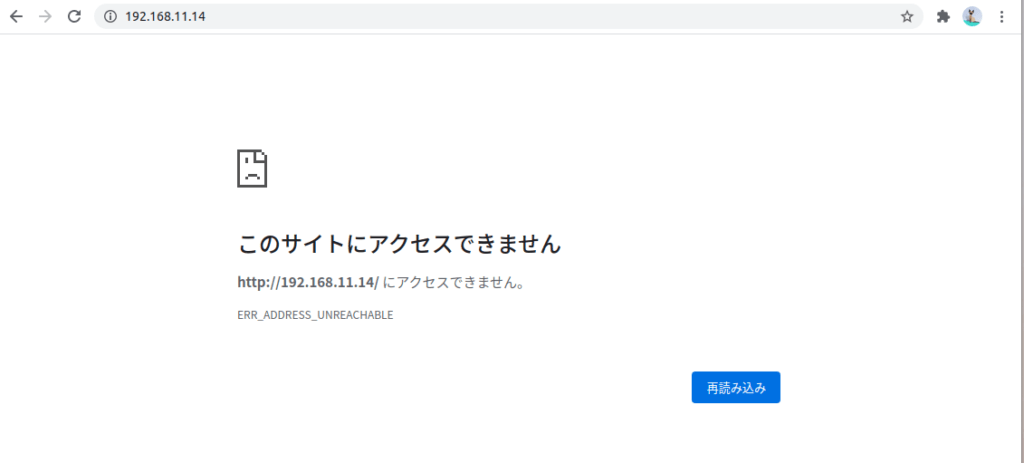
ローカルコンピューターにて、ブラウザを立ち上げましょう
リモートコンピューターのIPアドレスを打ち込んでアクセスしてみます
192.168.11.14

何も表示されません
ブラウザでのアクセスを試みるということは、自動的にポート80というドアからリモートコンピューターへアクセスしていることになります
何も表示されないのは、ポート80のドアから入ったときにリモートコンピューターがどんな仕事をすればよいかがわかっていないためです
Webサーバーを構築する、とはこのポート80(https接続の場合は、443)などから入ってきたリクエストに対してHTMLページを返すという仕事をリモートコンピューターに覚えさせることになります
試しに
192.168.11.14:80
とポート番号を指定しても、今はまだ同じページが返ってきますね!
Webサーバー「Apache2」を導入
Webサーバーの構築はとてもカンタン!
リモートコンピューターへSSH接続後、ターミナル上で、
$ sudo apt update && sudo apt upgrade
とUbuntuをアップデートした後に、
sudo apt install apache2
と、apache2をインストールするだけ!
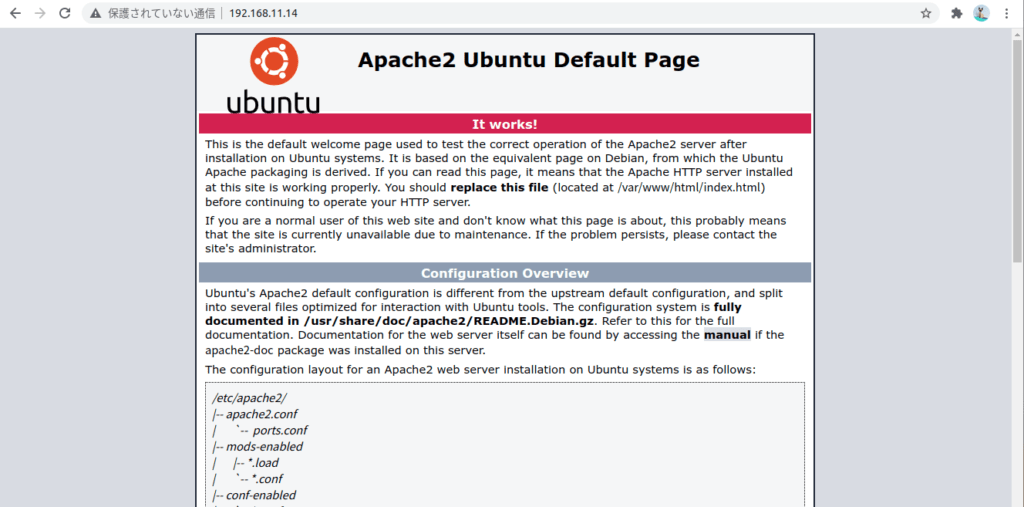
インストール後にブラウザでアクセスすると、

無事表示されました!
同じLAN内であればスマホなどからでもアクセスできます
試してみよう!
セキュリティ対策の必要性
無事、Webサーバーの構築は完了しました
ただこのまま終了するのはオススメしません
「ufw」ファイアウォールの設定をしておきましょう!
ファイアウォールとは、サーバーへのアクセスを制限する機能になります
例えるなら、海外旅行の時の「入国審査」でしょうか?
ファイアウォールを設定することで、どのドア(ポート)からであれば入って良いかを決めることができます
ファイアウォールの設定を確認
$ sudo ufw status
[OUTPUT]
Status: inactive
現状では、ファイアウォールは「inactive」つまり、無効になっています
ファイアウォールを有効にする前に!
$ sudo ufw enable
で、ファイアウォールは有効にできます
ただ、このまま行うとどの扉(ポート)も許可されていないため、SSH接続に影響が出てしまう可能性があります
先にOpenSSH(SSH接続はポート22)を開放します
$ sudo ufw allow OpenSSH
[OUTPUT]
Rules updated Rules updated (v6)
これでポート22は開放されました
ポート80も開放しましょう!
$ sudo ufw allow Apache
[OUTPUT]
Rule added Rule added (v6)
無事、SSH接続(ポート22)とApache(ポート80)が開放されました!
ファイアウォールを有効にする
$ sudo ufw enable
[OUTPUT]
Command may disrupt existing ssh connections. Proceed with operation (y|n)?
「SSH接続が切れてしまいますが大丈夫ですか?」という質問ですが、先ほど許可しているので問題ありません
「y」を入力しましょう!
[OUTPUT2]
Firewall is active and enabled on system startup
完了です!
ファイアウォールが有効になっているかを確認
$ sudo ufw status
[OUTPUT]
$ sudo ufw status Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere Apache ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) Apache (v6) ALLOW Anywhere (v6)
SSHとApacheが許可(Allow)され、ステータスが「active」有効になっていますね!
まとめ
Ubuntu搭載のリモートコンピューターでWebサーバーを構築方法は、
$ (sudo) apt install apache2
で完了です
ただし、セキュリティ上ファイアウォールの設定も必要で、「ufw」を有効にする必要があります
「OpenSSH」「Apache」を許可したうえで、ファイアウォールを有効化しましょう!
次回はいよいよ、構築したApache WebサーバーにDjangoアプリを載せて公開します!
当記事でサーバーの準備ができたら、是非進んでいきましょう!