✔このような方へ向けて書かれた記事となります
「DjangoのAdminページにアクセスしたい」
「DjangoのAdminページをカスタマイズしたい」
「DjangoのAdminページ編集の具体例が知りたい」
✔当記事を通じてお伝えすること
- DjangoのAdminページにログインする方法
- DjangoのAdminページをカスタマイズする方法
- DjangoのAdminページ変更の具体例
当記事を最後までご覧いただくと、Django初学者の方でも、Adminページにアクセスする方法や使いやすくカスタマイズする方法がわかります。
ぜひ最後までご覧ください。
最初に:Django adminへのアクセスに必要な設定

settings.pyでの設定を確認する必要があります。
以下の2つが正しく設定されているかを確認しましょう。
- INSTALLED_APPS
- MIDDLEWARE_CLASSES
初期設定のままであれば問題ありませんが、確認だけしておくことをおすすめします。
INSTALLED_APPS
INSTALLED_APPSには、以下のAPPが設定されていなければなりません。
- ‘django.contrib.auth’
- ‘django.contrib.contenttypes’
- ‘django.contrib.sessions’
- ‘django.contrib.admin’
もし抜けているものがあれば、そのまま追加すれば問題ないでしょう。
MIDDLEWARE_CLASSES
MIDDLEWARE_CLASSESには、以下の3つが必要です。
- ‘django.middleware.common.CommonMiddleware’
- ‘django.contrib.sessions.middleware.SessionMiddleware’
- ‘django.contrib.auth.middleware.AuthenticationMiddleware’
以上があれば、Adminページへのアクセスが可能です。
DjangoのAdminページへログインする方法

最初にAdminページへアクセスするためには、管理者の登録が必要です。
以下のステップで解説していきますので順を追ってみていきましょう。
- スーパーユーザー(管理者)の作成
- Adminページ(管理者画面)へのログイン
それぞれ説明します。
スーパーユーザーの作成:createsuperuser
もし初めてDjangoのAdminページへアクセスするのであれば、スーパーユーザー(管理者)を登録する必要があります。
Djangoには既にユーザー登録の機能があるものの、現状では誰一人登録されていない状態だからです。
以下のコマンドをターミナルに入力し、管理ユーザーを登録しましょう。
python manage.py createsuperuserスーパーユーザーの作成だけでなく、確認や変更方法も含めて詳しく知りたい方はこちらの記事をご覧ください。
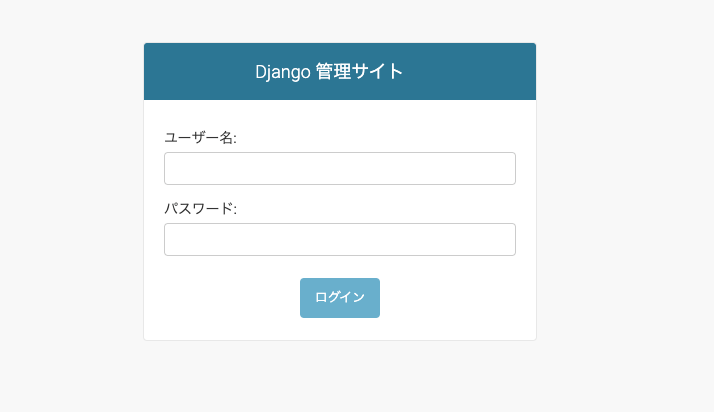
Adminページへログイン
登録が完了したら、Adminページへログインします。
以下のアドレスを打ち込み、ただいま作成したユーザー情報でログインに進みましょう。

Adminページにアプリを登録する方法

Adminページへアクセスしても、作成済みのアプリの登録が完了していないことに気づくでしょう。
アプリを表示させるには、個別に記述が必要だからです。
アプリフォルダ直下の「admin.py」で、以下の記述をしてください。
from django.contrib import admin
from .model import モデルクラス名
admin.site.register(モデルクラス名)※モデルクラス名は任意のモデルクラス名になります。
例えば以下の記事でいえば、「NippoModelClass」です。
Django Adminページのカスタマイズ方法

DjangoのAdminページは、非常によくできています。
ただ中には、もう少し機能を加えたかったり、いらない機能を減らしたりしたい方もいらっしゃるのではないでしょうか?
Adminページの変更方法は、2つあります。
- テンプレートを上書きする
- ModelAdminを書き換える
それぞれ簡単にご説明しますので、ぜひご覧ください。
テンプレートを上書きする
DjangoのAdminページには既存のテンプレートが用意されています。
実は簡単にそのテンプレートを上書きできるのです。
方法は以下のとおりです。
- settings.pyで、テンプレートフォルダを指定する
- 既存のテンプレートフォルダと同じ名前でファイルを作成する
- コピペしたコードをカスタマイズする
具体的にご覧いただきます。
settings.pyで、テンプレートフォルダを指定する
settings.pyでテンプレートフォルダを指定していない方は、以下のとおりテンプレートフォルダの設定を済ませましょう。
【settings.py】
TEMPLATES = [
{
...,
'DIRS': [ BASE_DIR / "templates"],
...,
},
]よくわからない方は、以下の記事で詳しく解説しています。
既存のテンプレートフォルダと同じ名前でファイルを作成する
今回上書きしたい既存のテンプレートは以下のファイルです。
django > contrib > admin > templates > admin > base_site.html
これを直接上書きせずに書き換えるには以下のとおりとします。
- プロジェクトフォルダ直下に、「templates」フォルダを作る
- templatesフォルダの下に「admin」フォルダ、その下に「base_site.html」を作成
- base_site.htmlには、実際のコードをコピペします。
Djangoのソースコードはこちらのレポジトリから取得できますので、参考までどうぞ。
フォルダツリーは以下のようになっていればOKです。
itc #プロジェクトフォルダ
. #途中割愛
.
.
└── templates
└── admin
└── base_site.html #ここにコードをコピペしておきます。コピペしたコードをカスタマイズする
以下のように、新たなブロックタグ「extrastyle」を追加すればスタイルの変更などが簡単にできます。
{% extends "admin/base.html" %}
{% block title %}{% if subtitle %}{{ subtitle }} | {% endif %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}
{% block extrastyle %}
<style type="text/css">
#header {background: 好きな色に変更; }
</style>
{% endblock %}
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">{{ site_header|default:_('Django administration') }}</a></h1>
{% endblock %}
{% block nav-global %}{% endblock %}いろいろ試してみてください。

もし変更をリセットしたければ、新たに作った「base_site.html」を削除するか別名に変更しよう。
ModelAdminを書き換える
ModelAdminクラスを継承し、新たなクラスを作ります。
属性を書き換えることで、表示される内容を変更できるのが特徴です。
代表的なものは以下のとおり。
from django.contrib import admin
from .model import モデルクラス名
class モデルアドミンクラス名(admin.ModelAdmin):
#↓一覧ページで、表示するフィールドを指定します。
list_display = ('フィールド1', 'フィールド2', 'フィールド3')
#↓フィールドの中で、リンクとなるものを指定します。
list_display_links = ('フィールド1',)
#↓一覧ページ上で編集できるフィールドを指定します。
list_editable = ('フィールド2',)
#↓順番に並べます。
ordering = ('フィールド3',)
#↓検索フォームで打ち込まれた値を探すフィールドを指定します。
search_fields = ['フィールド1', 'フィールド2')
admin.site.register(モデルクラス名, モデルアドミンクラス名)ユーザーモデルで利用する場合は、「UserAdminクラス」を使います。
非常に似ているので、以下の記事で実例をご覧ください。
おわりに:Django Adminページはカスタマイズがおすすめ

当記事の内容をまとめます。
- Adminページにアクセスするには、管理者権限のユーザーが必要
- Adminページをカスタマイズする方法は2つある
Djangoの機能の中でも、管理者用のページはとても優れています。
使いこなせばアプリ制作も楽しくなりますので、ぜひいろいろといじってみてくださいね。





