(最終更新月:2022年4月)
✔このような方へ向けて書かれた記事となります
「ロリポップ!でホームページ運営を始めたい!」
「ブログを開設したいけどどうやるのかわからない!」
「初心者だけど、わかりやすく教えてくれるサイトは無いかな、、、」
✔当記事を通じてお伝えすること
- ロリポップに登録しよう
- ロリポップで独自ドメインを設定しよう
- ロリポップでWordPressを始めよう
- ロリポップにログインして公開の設定を全て終わらせよう
「ブログを独自ドメインで開設したい」「ホームページを公開してみたい」という方は、当記事を最後まで読めば、その目的が必ず達成できます。
色々面倒に感じるかもしれませんが、順番に進めていけばあっという間に終わりますので、一緒にホームページの公開をやっていきましょう。
✔当記事の信頼性
当ブログはロリポップ!!レンタルサーバーを使って運営しています。
その他にも10を超えるドメインを同じく、ロリポップ!レンタルサーバー上で公開しています。

ロリポップ!レンタルサーバーを使っている理由は3つです。
- 値段がお手頃
- WordPressとの連携
- FTPクライアントソフト
とくに、安い金額で気軽に始めたい方にはおすすめです。
それでは次章より、ロリポップ!レンタルサーバーでWordPressサイトを構築する方法、ホームページを公開する方法を見ていきましょう。
ロリポップに登録して公開の準備をする

✔ロリポップの公式サイトへすすみます。
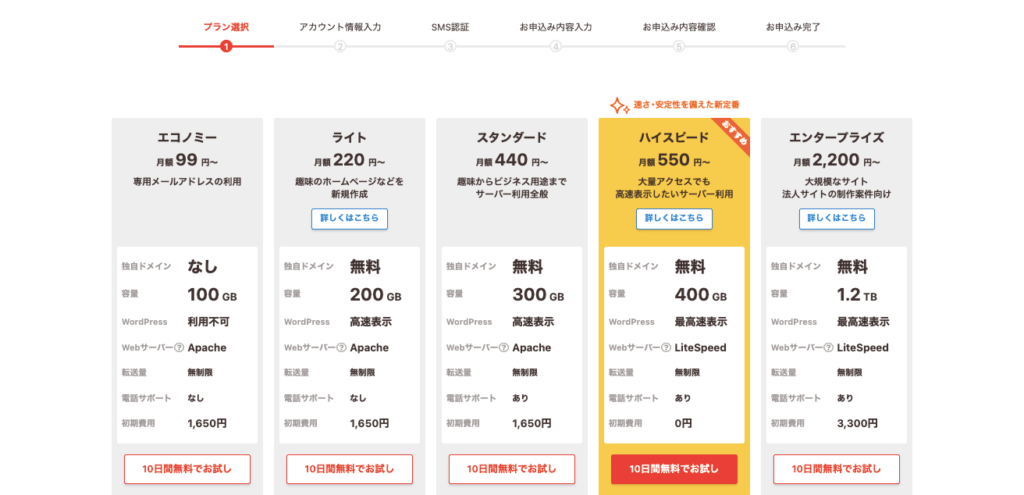
✔プランを選択します。

10日間の無料プランもあり、後ほど変更も可能です。
プランについて詳しく知りたい方はこちらもご覧ください。
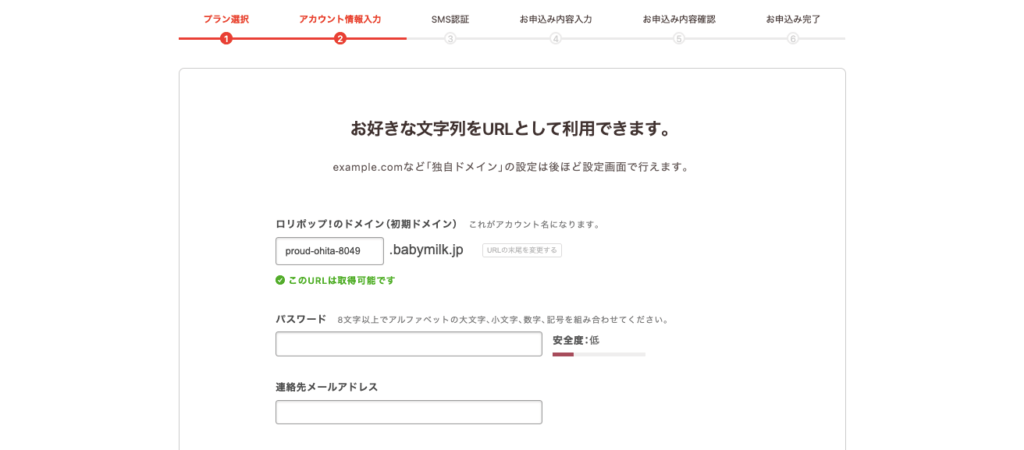
✔アカウント情報を入力します。

ここで設定するドメインは、ログイン時以外は使用する機会がありません。
自分用に覚えやすいドメインにしておけば良いです。
その後、SMS認証を経て、登録は完了です。
ロリポップで独自ドメインを設定しよう

まずは独自ドメインを取得しましょう。
ロリポップと連携しているムームードメインでの取得をおすすめします。
まだの方はこちらからどうぞ。
ドメインが取得できたら、ロリポップ管理画面にログインします。
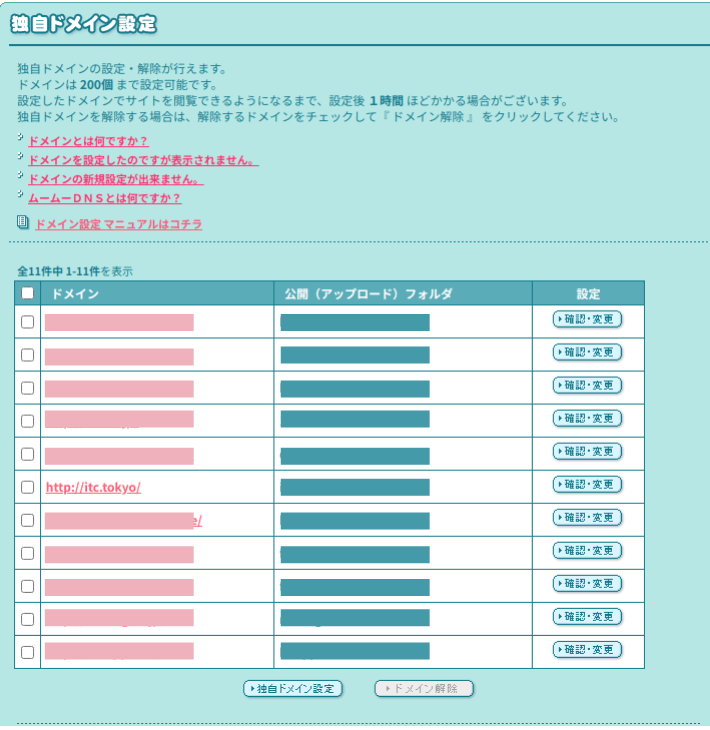
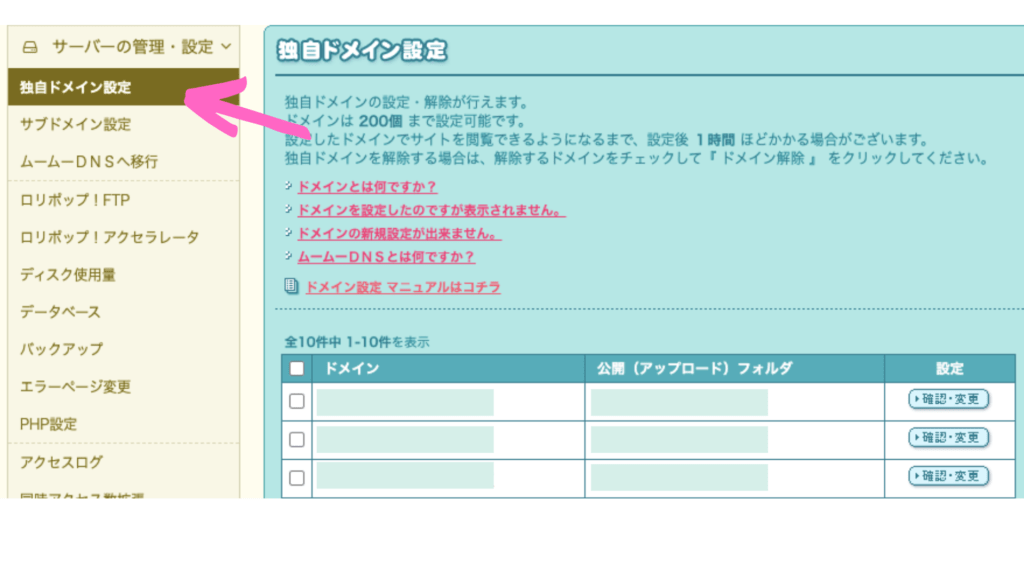
「サーバーの管理・設定 > 独自ドメイン設定」へお進みください。

対象のドメイン右の、確認・変更ボタンで先へ進んでください。
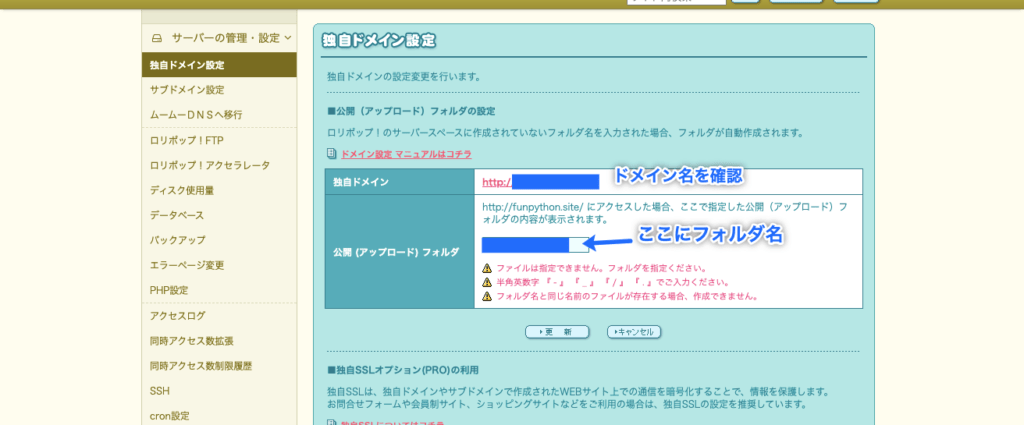
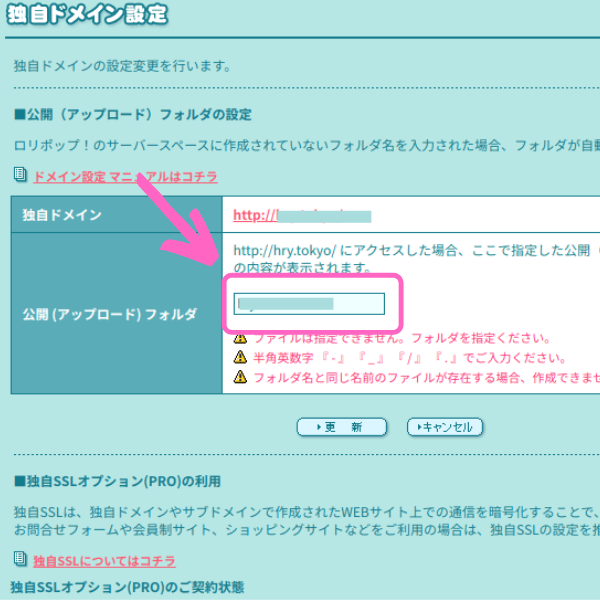
ドメイン名が正しいことを確認し、使用するフォルダ名を入力します。

その後は下記の通りで完了です。
- ムームードメインのID、パスワードを入力
- 確認・設定ボタン
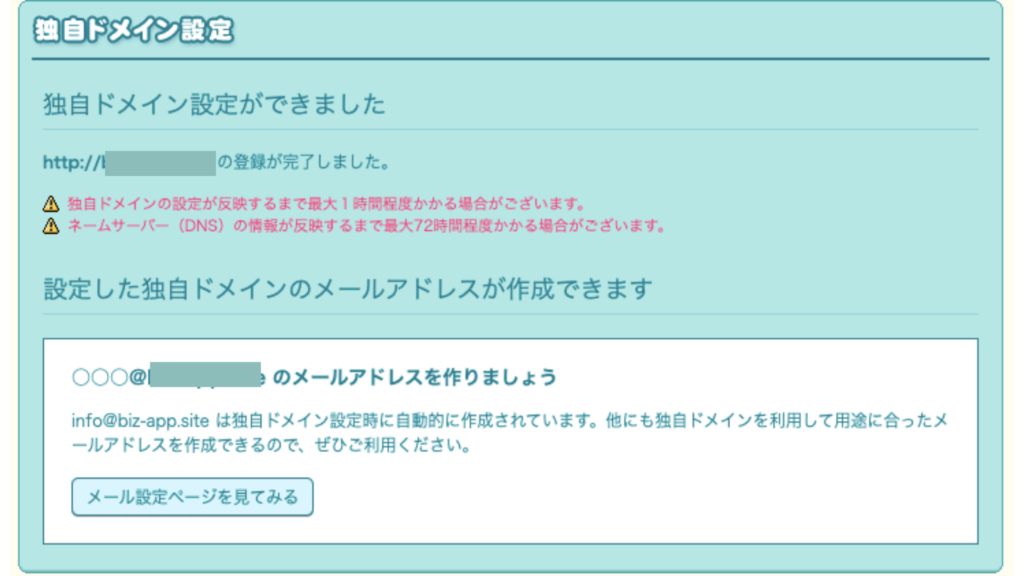
設定の完了です。

いよいよ、ホームページの公開方法です。
まずはWordPressの始め方を解説します。
ロリポップでWordPressの設定方法

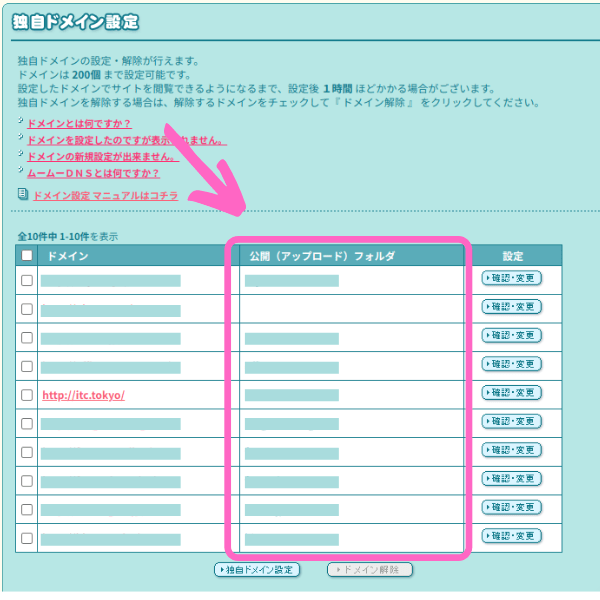
最初に、ドメインとフォルダが紐づけられているかを確認します。

前章で設定した方は大丈夫スキップでOKです。
ドメインの横にフォルダが記載されていれば○、そうでなければ右の確認・変更へ進みます。

できていない場合は、「確認・変更」で任意のフォルダ名を入力して設定します。

ワードプレスの設定方法に進みます。
ワードプレスの設定方法
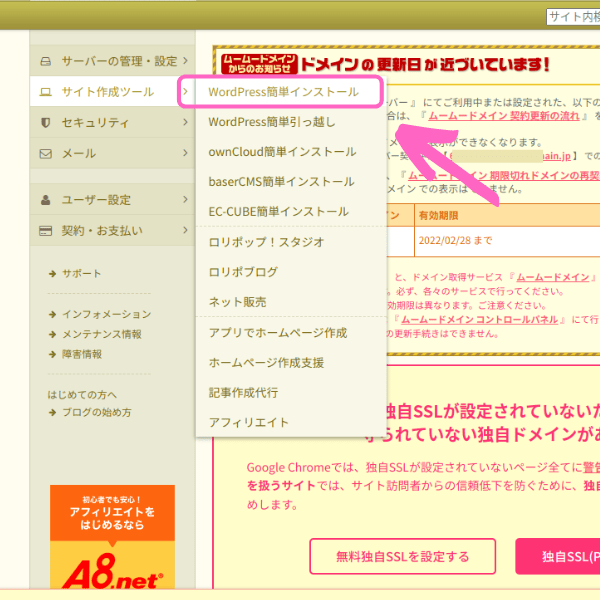
サイト作成ツール > WordPress簡単インストールをクリックします。

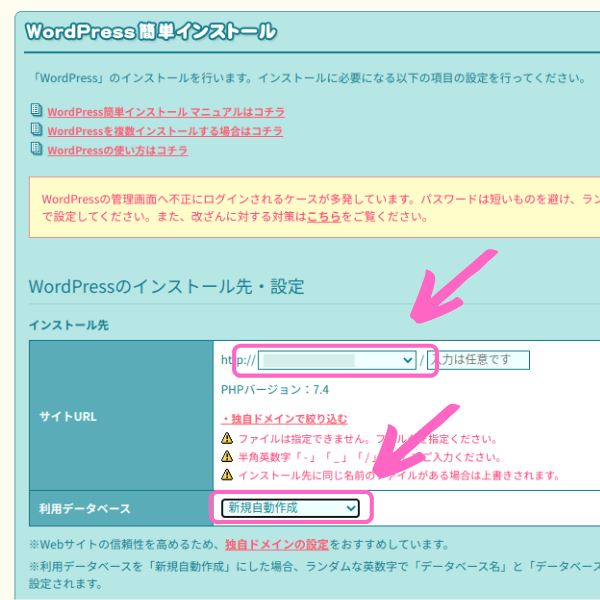
設定したいドメイン名を選択し、データベースを「新規自動作成」へ変更します。

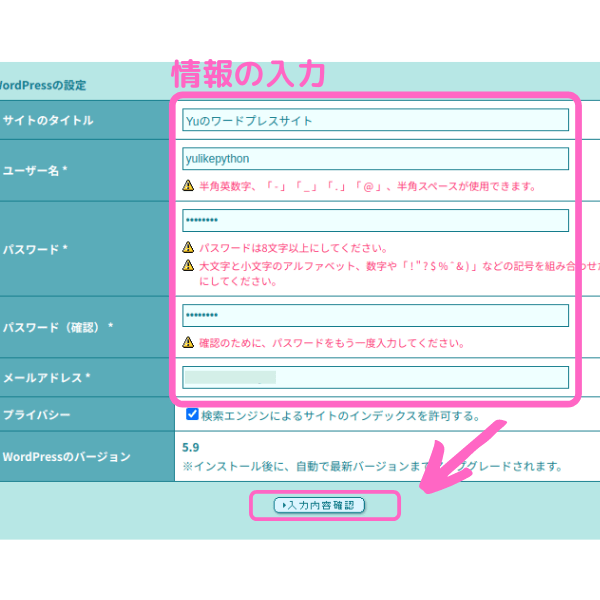
下へ進み、サイト名、ユーザー名等の情報を入力し、「入力内容確認」へ進みます。

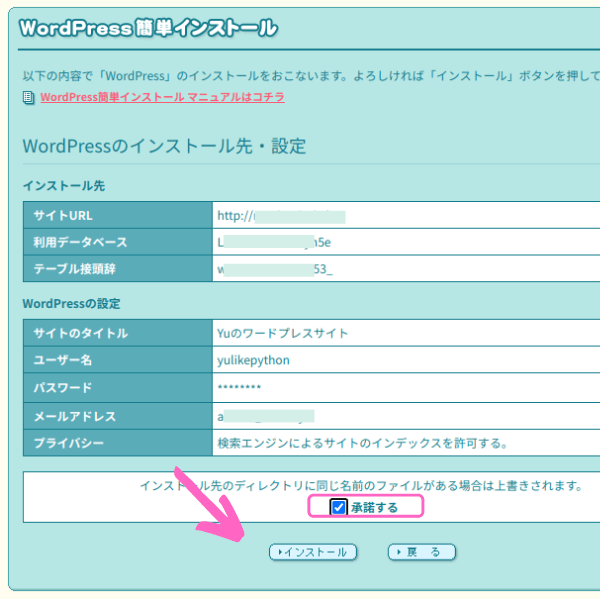
内容に問題がなければ、「承諾する」に✓をつけて、「インストール」をクリックします。

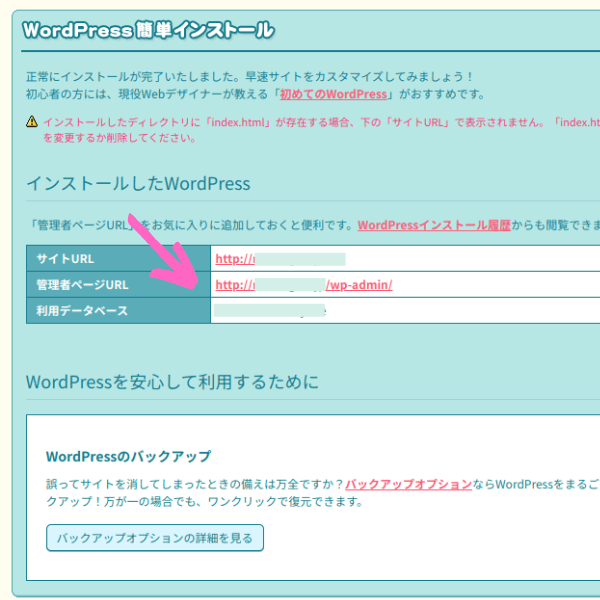
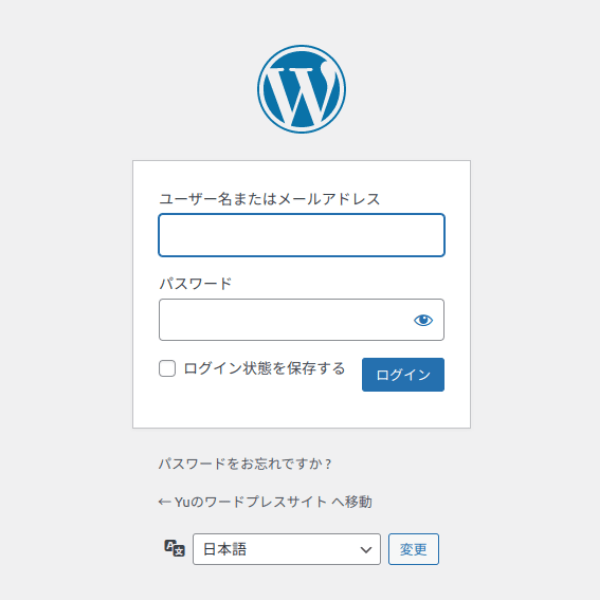
完了すると、URLが出てくるので、管理者ページURLへ進みます。

アクセスできることが確認できれば完了となります!

ロリポップにログインして公開の設定を全て終わらせよう

WordPressの公開ができたら、やっておくべきことがあります。
- 無料SSL化
- バックアップの設定
それぞれ解説します。
無料でSSL化
SSL化とは、セキュリティ性の高い「https」でアクセスできるようにすることです。ホームページでは問い合わせフォームなどのデータ送信が必要になりますので、SEO的にもSSL化は必須になります。
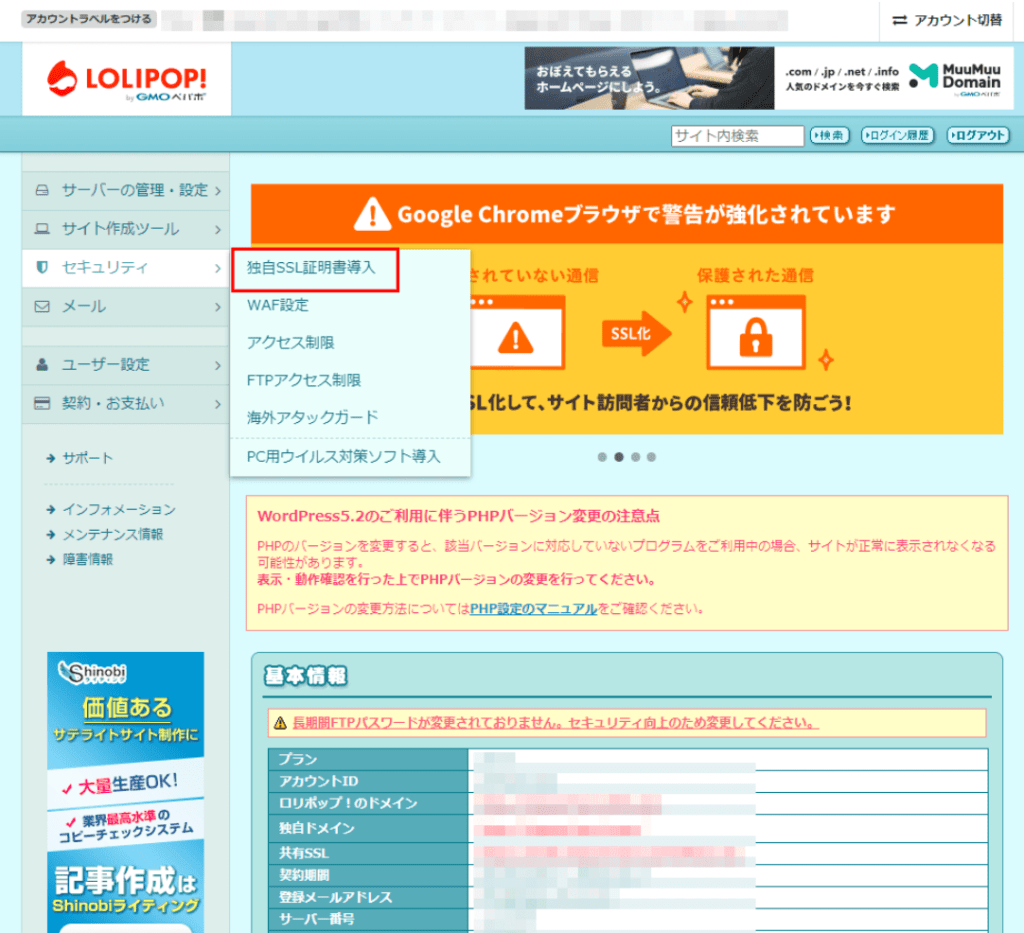
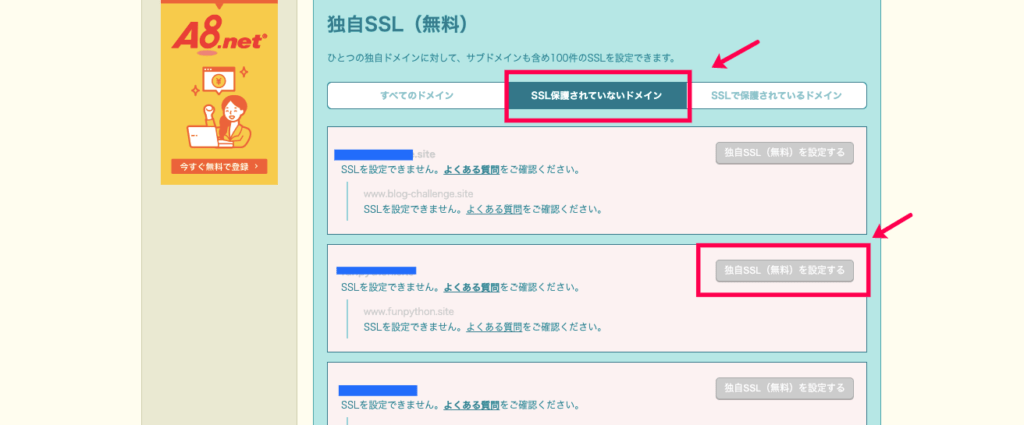
セキュリティ > 独自SSL証明書導入と進みます。

SSL保護されていないドメインタブを選択し、対象のドメイン名横の「独自SSL(無料)を設定する」をクリックすれば完了です。

バックアップの設定
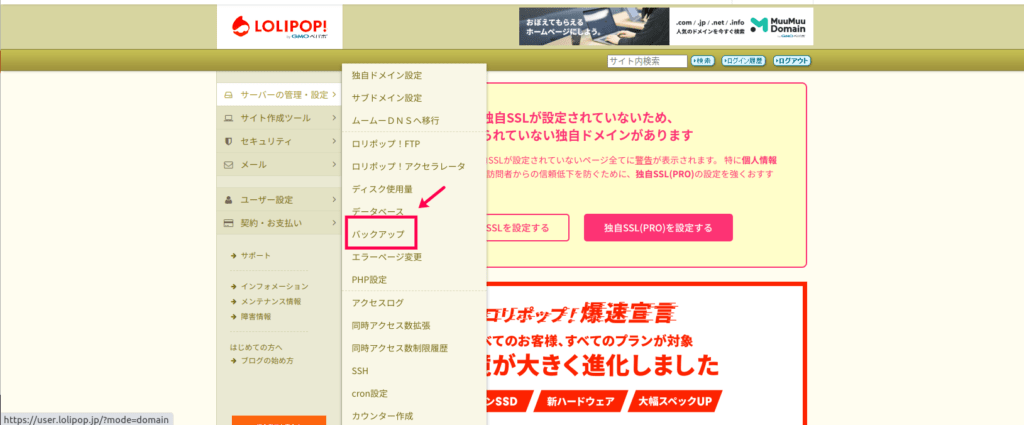
サーバーの管理・設定 > バックアップ

月額330円ですが、貴重なデータが消えないようにバックアップしておくことをおすすめします。
ロリポップ!でホームページを公開するには?

こちらでは、WordPressの設定ではなく、ローカルで作成したHTMLファイルをアップロード、公開する方法について解説します。
ロリポップ!アカウント内で「ロリポップ!FTP」画面へ進みましょう。

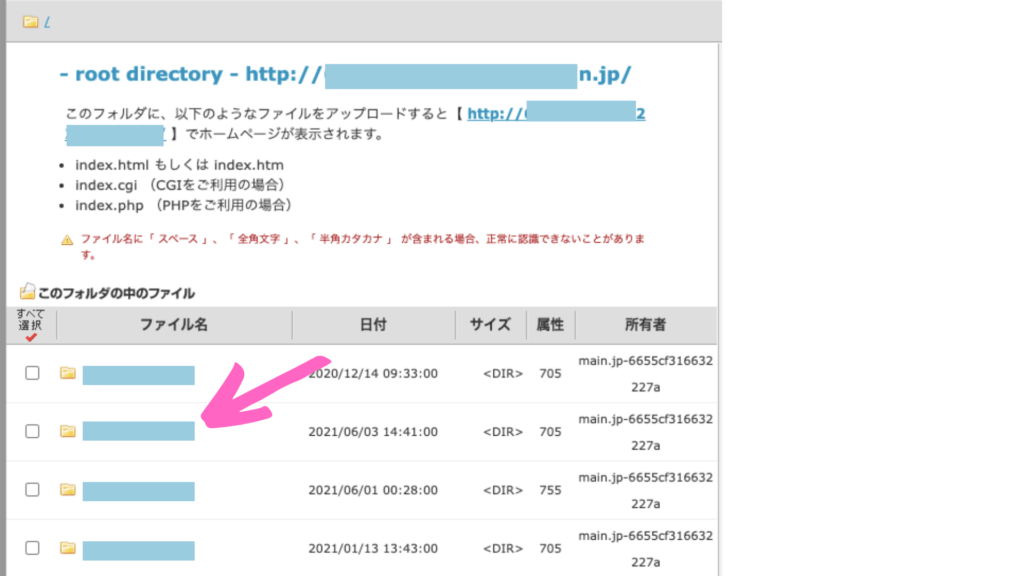
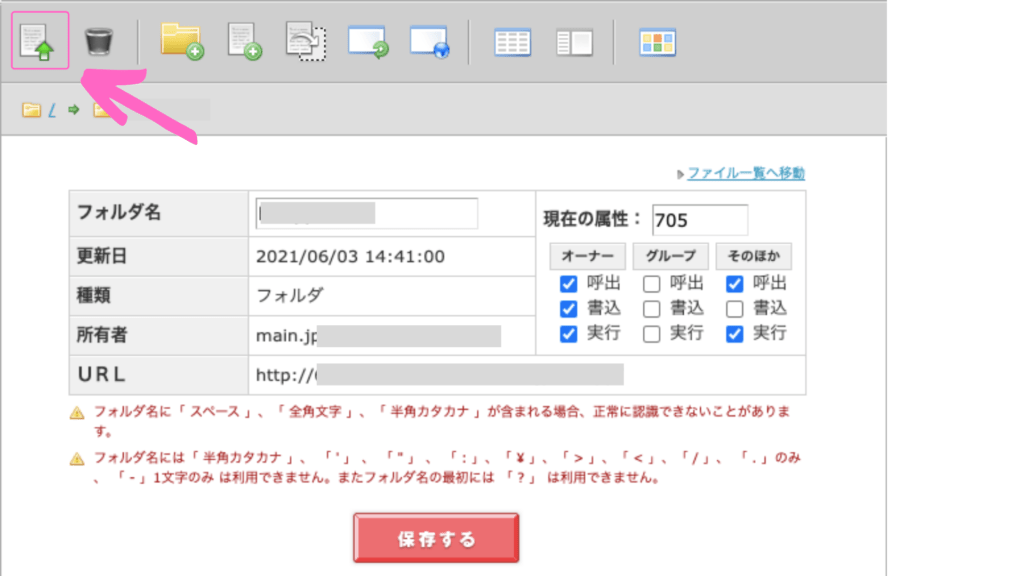
ドメインと紐づけられているフォルダをクリックします。

フォルダ内に入りましたら、左上のアップロードボタンをクリックします。

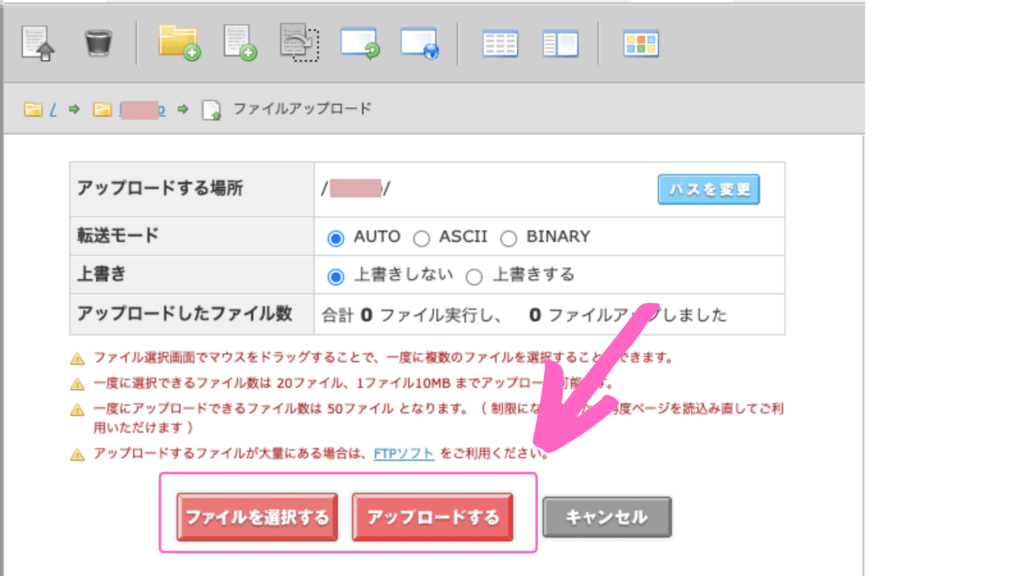
対象の「index.html」を選び、アップロードするをクリックします。

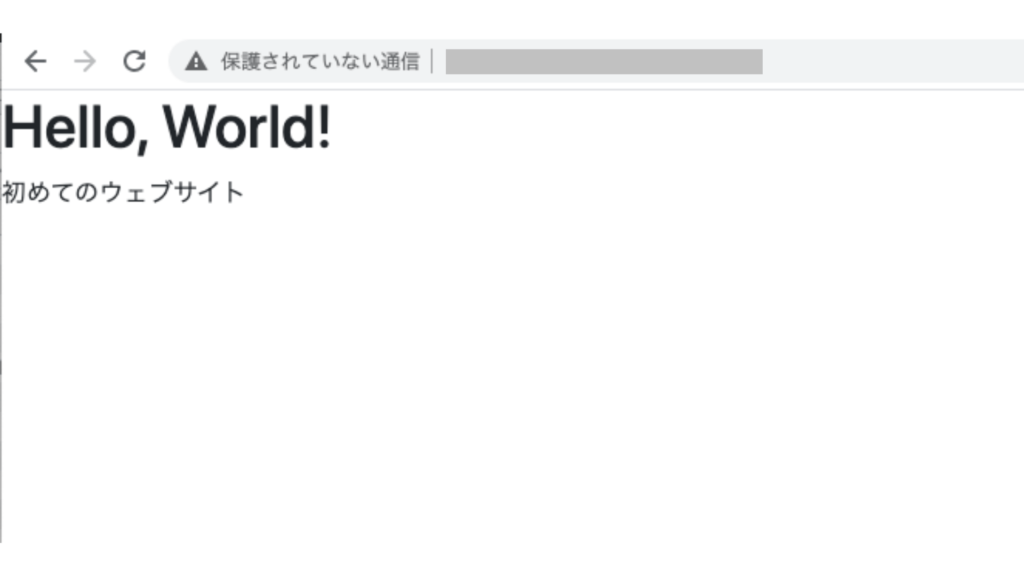
アップロードが完了し、ブラウザからアクセスすれば下記の通り!

無事、初めてのホームページがWeb上に公開されましたね!
私自身、この瞬間はとても嬉しかったことを覚えています。
おめでとうございます!!
まとめ:7日間の無料体験付!迷っているなら始めてみよう

当記事を通じて、ロリポップ!に登録する方法からWordPressを構築する方法、HTMLファイルをアップロード、公開する方法、について解説してきました。
それぞれ、数回やれば覚えられるほど難しい作業ではありません。
ただ間が空いてしまって忘れてた時は、いつでも戻ってきて下さい。
当ブログでは、他のレンタルサーバーもご紹介しています。
もし、まだロリポップ!を使うべきか迷っているのであれば、主要4社との比較をしていますので参考になるかと思います。
また、ドメイン取得サービスについては9社を並べて比較しています。参考になれば幸いです。