(最終更新日:2023年12月)
✔以下の疑問をお持ちの方へ向けた記事です
「ワイヤーフレームって何だろう?」
「ワイヤーフレームの作り方を学びたい」
「ワイヤーフレームの実例を見て理解したい」
✔当記事を読むことで得られる知識
- ワイヤーフレームの基本概念
- ワイヤーフレームの作成方法やその応用
- ワイヤーフレームの具体的な使用例
当記事では、ワイヤーフレームの基本概念からその作成方法、そして具体的な使用例までを詳しく解説します。
また、効果的なワイヤーフレームを作成するためのテクニックや、デザインのプロセスにおけるワイヤーフレームの役割についても深く掘り下げます。
ぜひ最後までお読みください。
ワイヤーフレームとは何か?
こちらでは、「ワイヤーフレーム」についてお伝えしていきます。
ワイヤーフレームの基本的な概念や作成の主体と役割について理解することで、より具体的なウェブサイトやアプリの設計が可能です。
- レイアウトを表現するシンプルな設計図
- 作成の主体と役割
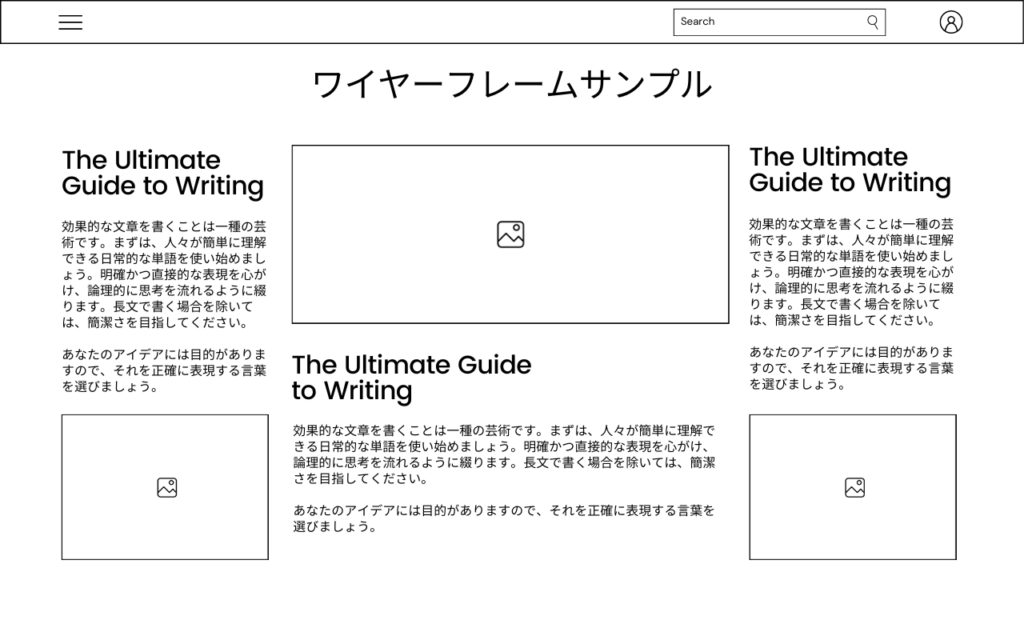
レイアウトを表現するシンプルな設計図
ワイヤーフレームとは、ウェブサイトやアプリのレイアウトを図示したもの。
例えるなら、シンプルな設計図のようなものです。
具体的には、以下のような情報を記載します。
- ページ上の各要素(テキスト、画像、リンクなど)がどこに配置されるか
- どのように機能するのか
ワイヤーフレームは主に白黒で作られ、色やフォントのスタイルなどの視覚的なデザイン要素は含まれません。

作成の主体と役割
ワイヤーフレームの作成は、主にUXデザイナーやUIデザイナー、プロダクトマネージャーなどが担当します。
役割としては、大きく以下の2つといえるでしょう。
- ユーザーの行動フローや情報の優先順位を明確にする
- プロジェクトの進行状況や理想のページ構造について共有する
ワイヤーフレームがあることで、チーム内などでコミュニケーションが取りやすくなります。
ワイヤーフレーム作成の意義
次に、「ワイヤーフレームを作成することの意義」について見ていきましょう。
ワイヤーフレーム作成は、要素の洗い出しと完成イメージの共有に大いに貢献します。
- 要素の洗い出し
- 完成イメージの共有
要素の洗い出し
ワイヤーフレーム作成のひとつの大きな意義は、ウェブサイトやアプリに必要なすべての要素を洗い出し、その配置と相互関係を明確にすることです。
この過程で、情報の階層構造やユーザーが取るであろう行動の流れ、必要な機能などを具体的に把握できます。
ワイヤーフレーム作成はまさに設計の根底にあたり、のちのデザインや開発作業の基盤となるのです。
完成イメージの共有
ワイヤーフレームはクライアントやチームメンバーとのコミュニケーションツールとしても優れています。
具体的なビジュアルを用いて完成イメージを共有でき、誤解やすれ違いが少なくなるからです。
とくにクライアントとのコミュニケーションでは、早い段階でフィードバックを得られるため、問題点を早期に発見し、修正することが可能です。
ワイヤーフレームとよく混同される用語
ワイヤーフレームと関連する概念やツールにはいくつかあり、これらはしばしば混同されることがあります。
それぞれの特性とワイヤーフレームとの違いを理解することで、より適切な用途と活用方法を把握できるでしょう。
- サイトマップとの違い
- ディレクトリマップとの違い
- デザインカンプとの違い
- プロトタイプとの違い
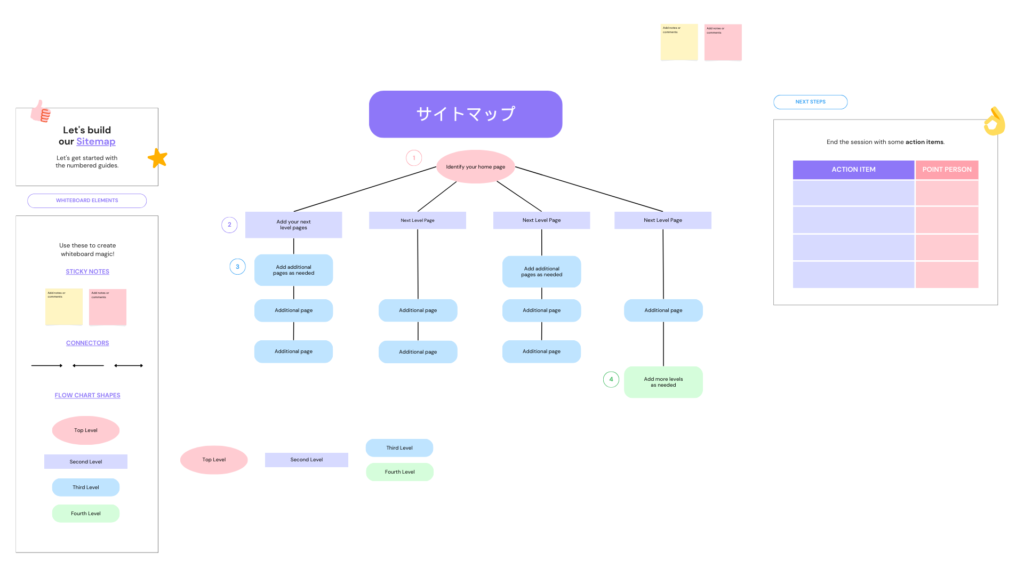
サイトマップとの違い
サイトマップはウェブサイト全体のページ構造を示すツールで、各ページの関係性や階層を視覚的に表現するもの。

それに対して、ワイヤーフレームは各ページの内部構造や要素の配置を詳細に示します。
つまり、サイトマップは全体構造のビューであり、ワイヤーフレームは個々のページビューと言えるでしょう。
ディレクトリマップとの違い
ディレクトリマップもウェブサイトの構造を視覚化するツールのひとつですが、これは主にURL構造やフォルダ構造を示します。
一方、ワイヤーフレームは個々のページの内部構造や配置を詳細に示し、ユーザー体験を設計するものです。
つまり、ディレクトリマップはURLの視点からサイトを理解するためのもの、ワイヤーフレームはユーザーの視点からサイトを理解するためのものと言えます。
デザインカンプとの違い
デザインカンプは、ワイヤーフレームよりも一歩進んだステージで、色やタイポグラフィー、画像など視覚的なデザイン要素が含まれるもの。
ワイヤーフレームがサイトの骨格を示すのに対し、デザインカンプはその肌色を塗り、具体的な見た目を示します。
しかし、デザインカンプは静的なもので、ユーザーのインタラクションは含まれません。
プロトタイプとの違い
プロトタイプは最も発展した形の設計ツールで、インタラクションやアニメーションなど、ユーザーが製品とどのように対話するかを示します。
プロトタイプは実際の製品に非常に近い形であり、ユーザーテストに使用され、設計の検証と改善に役立つもの。
ワイヤーフレーム、デザインカンプ、プロトタイプはそれぞれ設計プロセスの異なるステージを表し、その一連の流れを理解することが重要です。
ワイヤーフレームの作成手順
ここでは、「ワイヤーフレームの作成手順」について説明します。
以下のステップに沿ってワイヤーフレームを作成することで、全体の構造から細部までを計画的に設計できるでしょう。
- 情報整理とサイトマップ作成
- ページ選定と優先順位
- レイアウト決定
- コンテンツ・情報配置
- ラフ案と清書
情報整理とサイトマップ作成
最初に、設計するサイトの全体像を把握するために、情報を整理しサイトマップを作成します。
ユーザーがどのページからどのページへと移動するかなど、効率的な流れを把握するのに役立つからです。
ページ間の関連性や階層構造を明確にするための重要なステップといえるでしょう。
ページ選定と優先順位
次に、実際にワイヤーフレームを作成するページを選定し、それぞれのページの優先順位を決定しましょう。
全ページに対してワイヤーフレームを作成する必要はなく、とくに重要なページや複雑なページから始めることが一般的です。
このステップでは、サイトの目標やユーザーのニーズを考慮して、ページの優先順位を決定します。
レイアウト決定
次に、各ページの基本的なレイアウトを決定してください。
これは、ページの各部分がどのように配置されるか、どの要素が重要で優先度が高いかを示します。
レイアウトを決定する際には、ユーザーの視線の動きや情報の読み取りやすさを考慮することが重要です。
コンテンツ・情報配置
レイアウトが決まったら、具体的なコンテンツや情報の配置をおこないます。
テキスト、画像、ボタン、リンクなどの要素を配置し、それぞれの要素がどのように動作するかを明記してください。
このステップでは、要素間の関連性やユーザーの行動の流れを考慮に入れます。
ラフ案と清書
最後に、ラフ案を作成し、それを基に清書をおこないます。
ラフ案では全体のバランスやレイアウト、コンテンツの配置などを確認し、必要に応じて修正しましょう。
ラフ案が完成したら、それを基に清書を実行。
清書では、細部まで丁寧に作り込み、最終的なワイヤーフレームを完成させます。
おすすめのワイヤーフレーム作成ツール
ここでは、「ワイヤーフレーム作成ツール」についてお伝えします。
以下のツールは、非常に直感的で便利な機能を備えており、初心者からプロフェッショナルまで幅広いユーザーに対応しています。
- Canva
- Adobe XD
- Adobe Photoshop
- CACOO
- Excel, PowerPoint
Canva
Canvaは、ブラウザ上から無料でも使える、オンライン画像作成ツールです。
豊富なテンプレートがあるので、ワイヤーフレームに限らず、サイトマップやトップページデザインなどさまざまな用途で使えます。
Adobe XD
Adobe XDはユーザーインターフェイスのデザインとプロトタイピングに特化したツールで、ワイヤーフレームの作成にも適しています。
直感的な操作と高度な機能が特徴で、リアルタイムでのプレビューや共有、テストが可能です。
Adobe Photoshop
Adobe Photoshopもワイヤーフレームの作成に利用できます。
レイヤーやグループ化機能を活用すれば、詳細なデザインまで作成可能。
ただし、インタラクティブな要素は作成できないため、その点は留意が必要です。
CACOO
CACOOはオンラインで利用できるダイアグラム作成ツールです。
ワイヤーフレーム作成にも適しています。
テンプレートが豊富で、ドラッグ&ドロップ操作で簡単に図を作成できるのが特徴。
また、リアルタイムでの共同編集も可能なので、チームでの作業にも便利です。
Excel, PowerPoint
ExcelやPowerPointもベーシックなワイヤーフレーム作成ツールとして利用できます。
特別なツールを用意することなく、手軽にワイヤーフレームを作成したい場合にはおすすめです。
特にPowerPointはプレゼンテーションにも使えるため、クライアントへのプレゼンや提案にも利用できます。
ワイヤーフレーム作成の注意点
ここでは、「ワイヤーフレーム作成の注意点」について説明します。
以下のポイントに注意しながらワイヤーフレームを作成することで、より良い結果を得られるでしょう。
- ディレクトリマップ作成後に着手
- ページの作成優先順位決定
- 競合・参考サイトの分析
- スマホ版・PC版の別々作成
- 作り込み過ぎを避ける
ディレクトリマップ作成後に着手
ワイヤーフレーム作成はディレクトリマップの作成後に始めることをおすすめします。
ディレクトリマップはサイト全体の構造を表すため、それが完成してから各ページのワイヤーフレームを作成すると、効率的に作業を進められるでしょう。
ページの作成優先順位決定
全てのページのワイヤーフレームを同時に作成しようとすると、その分工数が増えます。
最初に最も重要なページや複雑なページのワイヤーフレームを作成し、ほかのページはそれに続けて作成すると、作業の負担を減らせるでしょう。
競合・参考サイトの分析
競合サイトや参考になるサイトのワイヤーフレームを分析することで、自分のサイトに何が必要か、どのような配置が最適かを考えるヒントになります。
ただし、そのままコピーするのではなく、自分のサイトの目的やユーザーのニーズに合わせてカスタマイズすることが重要です。
スマホ版・PC版の別々作成
スマホ版とPC版でユーザーの利用状況やニーズは異なるため、それぞれのバージョンに合わせてワイヤーフレームの作成をおすすめします。
スマホ版では小さな画面でも操作しやすいように、PC版では大きな画面を有効に利用するように設計することが必要です。
作り込み過ぎを避ける
ワイヤーフレームはサイトの骨格やフレームワークを示すものであり、細部のデザインまで作り込む必要はありません。
作り込み過ぎると、その後のデザインや開発のフェーズでの柔軟性を損なってしまう恐れがあるからです。
また、作り込み過ぎるとワイヤーフレームの本来の目的である「全体の構造を理解し、要素の配置や優先度を決定する」ことから逸脱してしまう可能性もあります。
ワイヤーフレームはあくまで設計の初期段階での道具であることを忘れず、必要な情報を伝えるだけのシンプルな形に留めておきましょう。
まとめ
当記事では、以下について解説してきました。
- ワイヤーフレームとは何か
- その作成の意義
- 作成手順
- おすすめのツール
- 注意点
ワイヤーフレームはウェブサイトやアプリの設計において、非常に重要な工程です。
その作成により、全体の構造や流れを理解し、ユーザーにとって使いやすいインターフェースを設計できます。
また、ワイヤーフレームはデザイナーやエンジニア、クライアントとのコミュニケーションツールとしても機能するもの。
当記事を参考に、効果的なワイヤーフレームを作成してみてください。