(最終更新月: 2024年5月)
✔以下の疑問をお持ちの方へ向けた記事です
「MarkdownファイルをHTMLへ変換したい」
「Markdown形式で書いたものをHTMLコードに変換ってできるの?」
「marked.jsの具体的な使用例を見てみたい」
✔当記事を読むことで得られる知識
- Marked.jsでできることがわかる
- Marked.jsの利用例
- Markdown記法の基本
Marked.jsは、Markdown形式で書かれたものを、HTMLへ変換するツールです。
基本的な概要だけでなく、具体的な使用例までご紹介するので、初心者の方でもすぐに使えるようになります。
ぜひ最後までご覧ください。
✔読むよりも見て、聞きたいという方はこちら。
Marked.jsとは?
まずは、Marked.jsの基本についてみていきます。
概要を理解のうえ、具体的な使い方へ進みましょう。
- Marked.jsとは何か
- Marked.jsの特徴とメリット
- Marked.jsの導入と使用方法
Marked.jsとは何か
Marked.jsは、高速で柔軟なMarkdownパーサーであり、Markdownの文書をHTMLに変換するためのJavaScriptライブラリです。
使いやすく、パフォーマンスに優れているため、ウェブアプリケーションやウェブサイトでのMarkdown処理に適しています。
以下がその公式サイトです。
Marked.jsの特徴とメリット
Marked.jsの特徴、メリットは以下のとおりです。
- 高速なパフォーマンス
パーサーは非同期に動作し、大規模なMarkdown文書でも高速に処理できる - 拡張性
カスタムレンダラーやプラグインをサポートし、独自のHTML生成や追加機能を容易に組み込める - セキュリティ
XSS(クロスサイトスクリプティング)攻撃に対するサニタイズオプションを提供し、安全なHTML生成が可能
Marked.jsの導入と使用方法
npmを使用して簡単にインストールできます。
npm install marked以下のようなシンプルなコードでMarkdownをHTMLに変換できます。
const marked = require('marked');
const markdown = '# Hello, Marked!';
const html = marked.parse(markdown);
console.log(html); // <h1>Hello, Marked!</h1>CLIとブラウザでの利用方法
Marked.jsは、CLIとブラウザで利用する方法があります。
それぞれの方法を簡単にご紹介します。
- CLI
- ブラウザ
CLI(コマンドラインインターフェース)
CLI版のMarked.jsは、コマンドラインからMarkdownをHTMLに変換できるツールです。
スクリプトファイルの実行や、ビルドプロセスの一部として活用するのに適しています。
インストールは以下のとおりです。
npm install -g markedmarkedコマンドでMarkdownファイルをHTMLに変換します。
marked -i input.md -o output.htmlまた、-gオプションを使わずにインストールした場合は、npxコマンドを活用して実行可能です。
npx marked -i input.md -o output.html例えば、以下のexample.mdファイルがあるとします。
# タイトル
これは**サンプル**です。
- リスト1
- リスト2
- リスト3このMarkdownファイルをHTMLに変換します。
marked -i example.md -o example.html生成されたHTMLファイルは以下のような内容になります。
<h1>タイトル</h1>
<p>これは<strong>サンプル</strong>です。</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>ブラウザ
ブラウザで利用する場合、Marked.jsはスクリプトファイルを読み込むだけで利用できます。
シンプルな静的HTMLページや、リアルタイムプレビュー機能を持つエディタを作成する際に便利です。
導入方法は、以下2つの方法があります。
- CDNから直接スクリプトを読み込む
marked.min.jsをダウンロードしてプロジェクト内で利用する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Marked.js Example</title>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
</head>
<body>
<div style="width: 80%; margin: 0 auto;">
<textarea id="markdown" placeholder="Markdownを入力してください" style="width: 100%; height: 10em; border-radius: 10px;"></textarea>
<div id="html"></div>
</div>
<script>
document.getElementById('markdown').addEventListener('input', function () {
const markdown = document.getElementById('markdown').value;
const html = marked.parse(markdown);
document.getElementById('html').innerHTML = html;
});
</script>
</body>
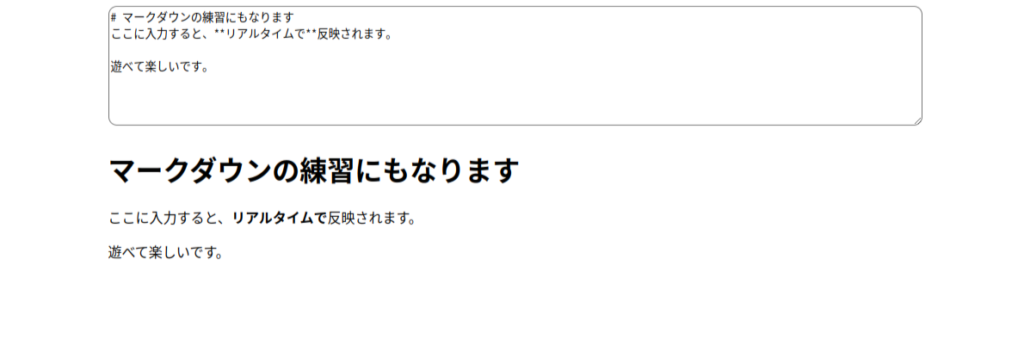
</html>次のHTMLページは、リアルタイムでMarkdownからHTMLへの変換をおこないます。

カスタマイズと拡張
ここでは、より応用したカスタマイズ方法をご覧いただきます。
- カスタムレンダラー: 独自のHTML生成の方法
- オプション設定
- プラグインの利用
カスタムレンダラー: 独自のHTML生成の方法
Marked.jsでは、独自のHTMLを生成するためのカスタムレンダラーを提供しています。
const renderer = {
heading(text, level) {
return `<h${level} class="heading">${text}</h${level}>`;
},
paragraph(text) {
return `<p class="paragraph">${text}</p>`;
}
};
const markdown = '# 見出し\n\nこれは段落です。';
const html = marked.parse(markdown, { renderer });
console.log(html); // <h1 class="heading">見出し</h1><p class="paragraph">これは段落です。</p>オプション設定: GFM、スマートパンクチュエーションなどの設定
Marked.jsは、GitHub Flavored Markdown(GFM)やスマートパンクチュエーションのようなオプションをサポートしています。
const markdown = `
- [x] チェック済み
- [ ] 未チェック
> スマート引用
`;
const html = marked.parse(markdown, {
gfm: true,
smartypants: true
});
console.log(html);
// <ul>
// <li><input type="checkbox" checked disabled> チェック済み</li>
// <li><input type="checkbox" disabled> 未チェック</li>
// </ul>
// <blockquote>
// <p>スマート引用</p>
// </blockquote>プラグインの利用: プラグインを活用した機能拡張
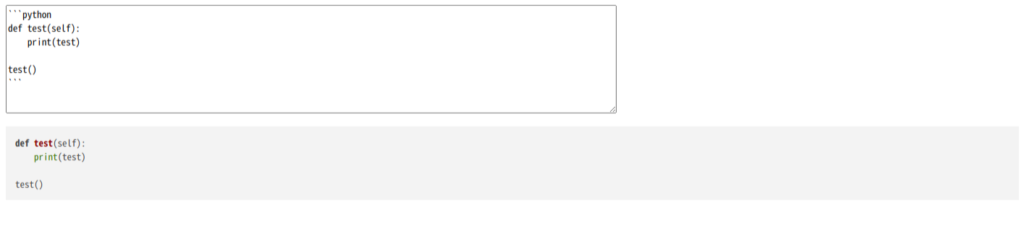
Marked.jsは、外部ライブラリを活用した機能拡張も可能です。例えば、コードシンタックスハイライトを追加できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Marked.js with Highlight.js</title>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/languages/go.min.js"></script>
<script>
marked.setOptions({
highlight: function (code, lang) {
return hljs.highlightAuto(code, [lang]).value;
}
});
</script>
</head>
<body>
<textarea id="markdown" placeholder="コードブロック付きのMarkdownを入力してください"></textarea>
<div id="html"></div>
<script>
document.getElementById('markdown').addEventListener('input', function () {
const markdown = this.value;
const html = marked.parse(markdown);
document.getElementById('html').innerHTML = html;
hljs.highlightAll();
});
</script>
</body>
</html>

セキュリティのポイント
Marked.jsを含め、HTMLファイルを扱う際にはセキュリティについても気をつける必要があります。
脆弱性のあるページだと、攻撃の対象となってしまうからです。
- Marked.jsは出力HTMLをサニタイズしない
- XSS攻撃対策
Marked.jsは出力HTMLをサニタイズしない
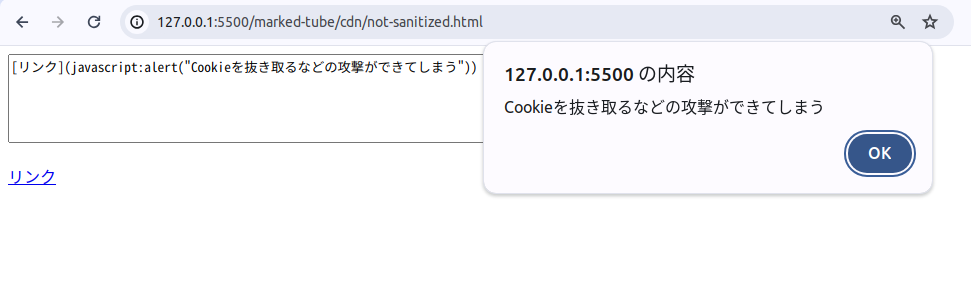
Marked.jsは出力HTMLをサニタイズしないため、潜在的に危険な文字列を処理する際は、XSS攻撃を防ぐためにフィルタリングが重要です。
以下はSanitizeしない場合に攻撃を受けたとする例になります。

XSS攻撃対策: DOMPurify、js-xss、sanitize-html、insaneの利用
フィルタリングには、DOMPurify(推奨)、js-xss、sanitize-html、insaneなどのツールを利用しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Marked.js with DOMPurify</title>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/dompurify@2.4.0/dist/purify.min.js"></script>
</head>
<body>
<textarea id="markdown" placeholder="Markdownを入力してください"></textarea>
<div id="html"></div>
<script>
document.getElementById('markdown').addEventListener('input', function () {
const markdown = this.value;
const dirtyHtml = marked.parse(markdown);
const cleanHtml = DOMPurify.sanitize(dirtyHtml);
document.getElementById('html').innerHTML = cleanHtml;
});
</script>
</body>
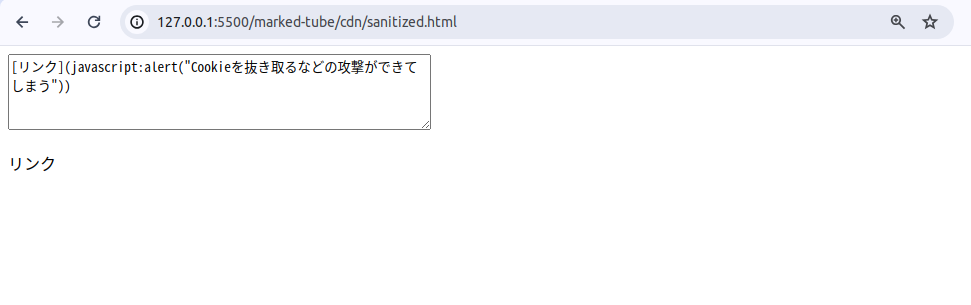
</html>Sanitizeを実施すると、危険なときにリンクが表示されません。


これらのフレームワークに頼るだけでなく、正しく検証をおこなうことが重要です。
対策を施したうえで、公開前に必ず検証しましょう。
実用的な例
いくつかの実例をご紹介します。
いろいろな場面で役立つことが理解できるはずです。
- シンプルなブログページの作成
- リアルタイムプレビュー
- ほかのライブラリとの組み合わせ
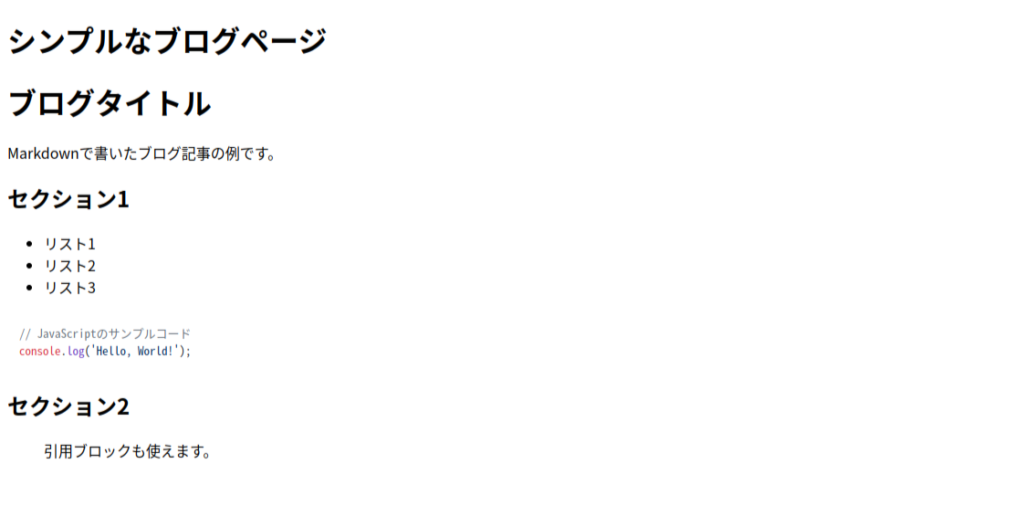
シンプルなブログページの作成

次の例は、Markdownを使ってシンプルなブログページを作成するものです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>シンプルなブログページ</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/styles/github.min.css">
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/highlight.min.js"></script>
<script>
marked.setOptions({
highlight: function (code, lang) {
return hljs.highlightAuto(code, [lang]).value;
}
});
</script>
</head>
<body>
<h1>シンプルなブログページ</h1>
<div id="blog-content"></div>
<script>
const markdownContent = `
# ブログタイトル
Markdownで書いたブログ記事の例です。
## セクション1
- リスト1
- リスト2
- リスト3
\`\`\`javascript
// JavaScriptのサンプルコード
console.log('Hello, World!');
\`\`\`
## セクション2
> 引用ブロックも使えます。
`;
const htmlContent = marked.parse(markdownContent);
document.getElementById('blog-content').innerHTML = htmlContent;
hljs.initHighlightingOnLoad(); // Initialize highlight.js
</script>
</body>
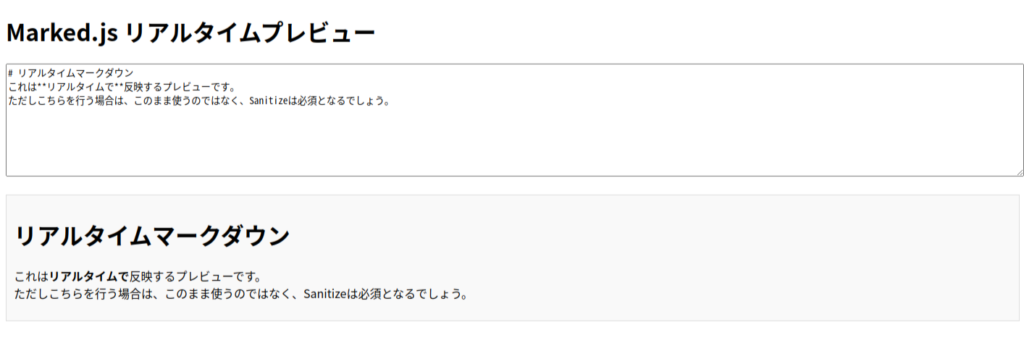
</html>リアルタイムプレビュー: フロントエンドでのMarkdown編集・プレビュー

リアルタイムでMarkdownからHTMLへの変換を行うページは、以下のとおりです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Marked.js リアルタイムプレビュー</title>
<style>
textarea {
width: 100%;
height: 150px;
margin-bottom: 20px;
}
#html {
border: 1px solid #ddd;
padding: 10px;
background-color: #f9f9f9;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
</head>
<body>
<h1>Marked.js リアルタイムプレビュー</h1>
<textarea id="markdown" placeholder="Markdownを入力してください"></textarea>
<div id="html"></div>
<script>
document.getElementById('markdown').addEventListener('input', function () {
const markdown = this.value;
const html = marked.parse(markdown);
document.getElementById('html').innerHTML = html;
});
</script>
</body>
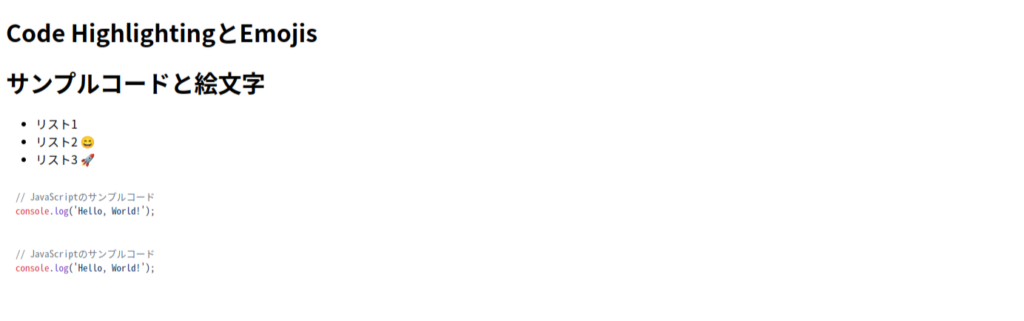
</html>ほかのライブラリとの組み合わせ: Code highlighting、Emojisなど

Marked.jsは、他のライブラリと組み合わせることで、よりリッチな表現が可能です。
例えば、Code highlightingとEmojisを組み合わせた例になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Code HighlightingとEmojis</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/styles/github.min.css">
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/highlight.min.js"></script>
<script>
marked.setOptions({
highlight: function (code, lang) {
return hljs.highlightAuto(code, [lang]).value;
}
});
</script>
</head>
<body>
<h1>Code HighlightingとEmojis</h1>
<div id="content"></div>
<script>
const markdownContent = `
# サンプルコードと絵文字
- リスト1
- リスト2 😄
- リスト3 🚀
\`\`\`javascript
// JavaScriptのサンプルコード
console.log('Hello, World!');
\`\`\`
\`\`\`javascript
// JavaScriptのサンプルコード
console.log('Hello, World!');
\`\`\`
`;
const htmlContent = marked.parse(markdownContent);
document.getElementById('content').innerHTML = htmlContent;
hljs.initHighlightingOnLoad(); // Initialize highlight.js
</script>
</body>
</html>まとめ
Marked.jsを活用するメリットは以下のとおりです。
- 高速なMarkdownパーサー: 非同期処理により高速なパフォーマンスを実現。
- 柔軟な拡張性: カスタムレンダラーやプラグインで機能を拡張可能。
- CLIとブラウザの両対応: コマンドライン、ウェブアプリのどちらでも使える。
マークダウンは慣れてくるとすらすらかけて、そのlスタイリッシュな文体が気にいるはず。
ぜひいろいろと試しながら、作りたいものを、より短い時間で達成する方法を見つけていきましょう。

