(最終更新日:2023年6月)
✔当記事は以下のような方を対象にしています
「table cssってどのようなものなのか知りたい」
「table cssの具体的な使い方をマスターしたい」
「実際にtable cssを使った例を確認したい」
✔本記事で習得できる内容
- table cssの概要とその利点
- table cssの基本的な使い方と応用方法
- 実際のtable cssを用いた事例
当記事では、table cssの基本概念から応用的な活用方法まで、実例を交えながらわかりやすく解説しています。
ぜひ最後までご覧ください。
HTMLで表(table)を作成
こちらでは、表を作成する際の基本タグとその使用方法を詳しく説明します。
HTMLを用いて表を作成することは、ウェブサイトでデータを整理し、表示するための基本的なスキルです。
- table, tr, td, th タグの意味と使い方
- 行と列の数を増やす方法
- 高度な表の作成:セルの結合 (rowspan & colspan)
table, tr, td, th タグの意味と使い方
HTMLにおける表作成には、table, tr, td, thといったタグが使われます。
- tableタグで全体の表を定義
- tr(table row)タグを用いて行を作る
td(table data)タグまたはth(table header)タグを使い、各行に列(セル)を追加
特に、thタグはヘッダー情報を表すために用いられ、視覚的に強調されます。
<table>
<!-- ヘッダー行 -->
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<!-- データ行 1 -->
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<!-- データ行 2 -->
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</table>行と列の数を増やす方法
行や列を追加するには、単にtrタグやtdタグ、thタグを追加します。
ひとつのtrタグの中に複数のtdやthタグを含めることで、一行内に複数の列を作ることが可能です。
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>また、複数のtrタグをtableタグ内に配置することで、表に複数の行を追加できます。
高度な表の作成:セルの結合 (rowspan & colspan)
単純な表だけでなく、行や列をまたいだセルも作成可能です。
以下の属性でそれぞれの方向にセルを結合できます。
- rowspan:縦方向
- colspan:横方向
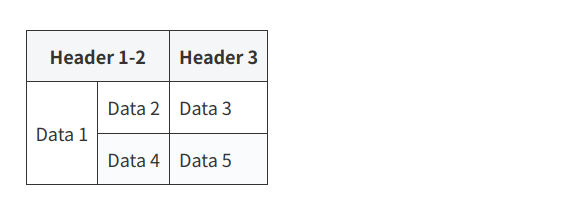
以下のようなテーブルを作りました。

コードはこちらです。
<table>
<tr>
<th colspan="2">Header 1-2</th>
<th>Header 3</th>
</tr>
<tr>
<td rowspan="2">Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
</tr>
</table>このようにすることで、より複雑なレイアウトの表を作成することが可能になります。
CSSを使って表のスタイルを調整
表の基本的な骨組みができたら、次はCSSを使って表の見た目を調整しましょう。
背景色や枠線のスタイル、セル内の余白など、多くのスタイリング要素がCSSで調整可能です。
- 背景色の変更
- 枠線のデザイン調整
- セル内の余白(padding)と間隔(border-spacing)の変更
- セルの幅や高さの調整
- テキストのスタイル変更
- 表専用のCSSプロパティ
- 表のレスポンシブデザイン対応
背景色の変更
表やセルの背景色を変更するためには、CSSのbackground-colorプロパティを利用します。
このプロパティには色の名前やRGB、HEXコードを使って色を指定。
この背景色の変更を活用することで、特定の行や列、または特定のセルを強調表示することが可能になります。
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td style="background-color: #ff0000;">Data 1</td>
<td>Data 2</td>
<td style="background-color: yellow;">Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td style="background-color: rgb(0, 255, 0);">Data 5</td>
<td>Data 6</td>
</tr>
</table>枠線のデザイン調整
枠線のスタイル、色、太さを変更するには、CSSのborderプロパティを用います。
作成している表に目立つ、洗練された枠線を追加できるのです。
border-radiusプロパティを使えば、角を丸くできます。
<table>
<tr>
<th style="border: 2px solid red; border-radius: 5px;">Header 1</th>
<th style="border: 1px dotted blue;">Header 2</th>
<th style="border: 3px dashed green; border-radius: 10px;">Header 3</th>
</tr>
<tr>
<td style="border: 1px solid gray;">Data 1</td>
<td style="border: 2px double orange;">Data 2</td>
<td style="border: 2px solid purple;">Data 3</td>
</tr>
<tr>
<td style="border: 1px solid black;">Data 4</td>
<td style="border: 2px dashed pink;">Data 5</td>
<td style="border: 3px solid blue; border-radius: 15px;">Data 6</td>
</tr>
</table>セル内の余白(padding)と間隔(border-spacing)の変更
セル内のスペースを調整するには2つのプロパティを使い分ける必要があります。
- paddingプロパティ:セル内のテキストとセルの境界間のスペースを調整
- border-spacingプロパティ:セルとセルの間隔を変更
これらを適切に設定することで、読みやすく整った表を作ることができます。
<style>
table {
border-collapse: collapse; /* セルの境界線を結合する */
width: 100%;
}
td {
border: 1px solid black; /* セルの境界線のスタイル */
padding: 10px; /* セル内のスペース調整 */
}
.custom-table {
border-spacing: 20px; /* セルとセルの間隔を変更 */
}
</style>
<!-- 通常のテーブル -->
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
</table>
<!-- カスタムテーブル -->
<table class="custom-table">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
</table>セルの幅や高さの調整
セルの幅と高さを制御するのは、widthとheightプロパティです。
これらのプロパティにはピクセルやパーセンテージなどの値を指定できます。
<style>
table {
width: 100%;
}
td {
border: 1px solid black;
padding: 10px;
}
.custom-table td {
width: 200px;
height: 100px;
}
</style>
<!-- 通常のテーブル -->
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
</table>
<!-- カスタムテーブル -->
<table class="custom-table">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
</table>注意点として、表全体の幅や高さを超える設定を行うと、レイアウトが崩れる可能性があります。
テキストのスタイル変更
テキストの見た目を変更するための基本的なCSSプロパティについてご紹介します。
複数あるので順を追ってみていきましょう。
- 文字色の変更
- 文字の揃え(左寄せ・右寄せ・中央寄せ)
- 文字の太さ(font-weight)
1. 文字色の変更
テキストの色を変更するには、colorプロパティを使用してください。
色の名前、RGB値、HEX値などを用いて色を指定します。
背景色とのコントラストを適切に調整しましょう。
<style>
.table {
width: 100%;
border-collapse: collapse;
}
.table th, .table td {
padding: 8px;
border: 1px solid #ddd;
}
.table th {
background-color: #f2f2f2;
color: #333;
}
.table td {
background-color: #fff;
color: #555;
}
</style>
<table class="table">
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</tbody>
</table>2. 文字の揃え(左寄せ・右寄せ・中央寄せ)
テキストの揃え位置を調整するには、text-alignプロパティを使用します。
- left:左揃え
- right:右揃え
- center:中央揃え
<style>
.table {
width: 100%;
border-collapse: collapse;
}
.table th, .table td {
padding: 8px;
border: 1px solid #ddd;
text-align: center;
}
.table th {
background-color: #f2f2f2;
color: #333;
}
.table td {
background-color: #fff;
color: #555;
}
</style>
<table class="table">
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</tbody>
</table>3.文字の太さ(font-weight)
テキストの太さを調整するのは、font-weightプロパティ。
数値またはnormal、boldなどのキーワードを指定することで、テキストの太さを調整できます。
<style>
.table {
width: 100%;
border-collapse: collapse;
}
.table th, .table td {
padding: 8px;
border: 1px solid #ddd;
text-align: center;
font-weight: bold;
}
.table th {
background-color: #f2f2f2;
color: #333;
}
.table td {
background-color: #fff;
color: #555;
font-weight: normal;
}
</style>
<table class="table">
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</tbody>
</table>表専用のCSSプロパティ
こちらでは、表専用のプロパティをご覧いただきます。
使いこなせばより精密にあなたの意向を反映させられるでしょう。
- 表の幅の決め方(table-layout)
- 枠線の重なり指定(border-collapse)
- その他の表専用CSSプロパティ
1. 表の幅の決め方(table-layout)
table-layoutプロパティは、表の列幅をどのように決定するかを制御します。
autoはブラウザが内容に基づいて列幅を決定する方法で、fixedは定義された幅(あるいは幅が定義されていない場合は均等な幅)に基づいて列幅を決定します。
<style>
.table {
width: 100%;
table-layout: fixed;
border-collapse: collapse;
}
.table th, .table td {
padding: 8px;
border: 1px solid #ddd;
text-align: center;
}
.table th {
background-color: #f2f2f2;
color: #333;
}
.table td {
background-color: #fff;
color: #555;
}
.table th:nth-child(1),
.table td:nth-child(1) {
width: 30%;
}
.table th:nth-child(2),
.table td:nth-child(2) {
width: 50%;
}
.table th:nth-child(3),
.table td:nth-child(3) {
width: 20%;
}
</style>
<table class="table">
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</tbody>
</table>2. 枠線の重なり指定(border-collapse)
border-collapseプロパティは、表の隣接するセルの枠線がどのように描画されるかを指定します。
collapseを指定すると枠線が1つにまとまり、separateを指定すると各セルが個別の枠線を持つようになります。
<style>
.table {
width: 100%;
border-collapse: collapse;
}
.table th, .table td {
padding: 8px;
border: 1px solid #ddd;
text-align: center;
}
.table th {
background-color: #f2f2f2;
color: #333;
}
.table td {
background-color: #fff;
color: #555;
}
</style>
<table class="table" style="border-collapse: separate;">
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</tbody>
</table>3. その他の表専用CSSプロパティ
上記で記載した通り、さまざまなプロパティで見た目を整えられます。
- 特定のセルだけを強調するために背景色を変えるbackground-color
- テキストとセルの間の空間を指定するpadding
さまざまなプロパティを駆使して、自分だけのオリジナルな表を作成してみてください。
表のレスポンシブデザイン対応
スマートフォンやタブレットなど、さまざまなデバイスで見やすい表を作るためには、レスポンシブデザインの対応が重要です。
具体的な対応方法としては、メディアクエリを使用してデバイスの画面サイズに応じたスタイルを適用する、スクロール可能な表を作成するなどがあります。
こちらがサンプルのコードです。
<style>
/* 通常のスタイル */
.table {
width: 100%;
border-collapse: collapse;
}
.table th,
.table td {
padding: 8px;
border: 1px solid #ddd;
text-align: center;
}
.table th {
background-color: #f2f2f2;
color: #333;
}
.table td {
background-color: #fff;
color: #555;
}
/* レスポンシブデザイン対応 */
@media screen and (max-width: 600px) {
/* スクロール可能な表に変更 */
.table-wrapper {
overflow-x: auto;
}
.table {
min-width: 300px;
}
}
</style>
<div class="table-wrapper">
<table class="table">
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</tbody>
</table>
</div>実践!表デザイン例の紹介
こちらでは、HTMLとCSSを用いた表デザインの具体的な例を紹介していきます。
実際のコードとその結果を通じて、理論を具体的な形に落とし込むことで理解を深め、実際のウェブページ作成に活かしていきましょう。
- シンプルな枠線なしデザイン
- 色付きセルでレイアウトを強調
- 飾りを使ったアイキャッチデザイン
シンプルな枠線なしデザイン
まずはシンプルな枠線なしの表デザインについて解説します。
テーブルの枠線を削除し、セルの間隔をあけることで情報を分かりやすく表示する方法を学びます。
枠線なしデザインは、情報を一覧性高く、すっきりとした印象で表示するために用いられます。
具体的には、以下のようなCSSを用いてデザインします。
table {
border-collapse: separate;
border-spacing: 10px;
}
td, th {
border: none;
padding: 10px;
background-color: #f8f8f8;
}以下が解説。
- border-collapse: separate;でテーブルの枠線を個別に設定
- border-spacing: 10px;でセル同士の間隔を10pxに設定
- border: none;でセルの枠線を削除
- padding: 10px;でセル内の余白を10pxに設定
これにより、情報がすっきりと整理され、見やすい表を作成することができます。
色付きセルでレイアウトを強調
次に、色付きセルを用いた表デザインについて説明します。
表の一部のセルに背景色をつけることで、その部分の情報を強調し、視覚的に印象を残せるでしょう。
例えば、以下のようにCSSを設定すると、表の特定のセルに色をつけることができます。
td.emphasize {
background-color: #ffeeaa;
}ここでは、emphasizeというクラス名を付けたtdタグの背景色を#ffeeaaに設定しています。
HTML側でこのクラスを適用したいセルにclass="emphasize"を追記するだけで、強調したい内容を視覚的に目立たせることが可能です。
飾りを使ったアイキャッチデザイン
最後に、飾りを用いた表デザインについて説明します。
CSSを活用すると、表に影をつけたり、角を丸くしたりといったデザインも可能です。
視覚的なインパクトを持たせることで、ユーザーの注意を引きやすくなります。
以下のようなCSSを使用すると、表に影をつけることができます。
table {
box-shadow: 0px 0px 10px #888;
border-radius: 10px;
}ここでは、box-shadow: 0px 0px 10px #888;で表全体に軽い影をつけ、border-radius: 10px;で角を丸くしています。
まとめ
ここまでHTMLとCSSを使った表作成の基本とデザイン例をお伝えしてきました。
CSSを習得する際の最も重要な点は、試すこと。
理論だけを学んでも、それが実際にどのように動作するのかを理解するのは難しいでしょう。
当記事記載のコードを自分でカスタマイズしながら、テーブルのデザインについて、より詳しく学んでください。
最後までご覧いただきありがとうございました。

