(最終更新月:2021年12月)
☆こんな方へ向けての記事となります
「Pythonを使ってGUIを作る方法が知りたい!」
「tkinterの書き方、使い方が知りたい!」
「実際のコード例を見てみたい!」
☆当記事を通じて下記の内容をお伝えします
- Pythonを使ってGUI作成 tkinterを始める3ステップ
- tkinterの書き方「要素の作成」と「要素の配置」
- ボタンに関数を設定する
- フォームの表示と値を受け取る方法
- コードサンプル「写真サイズ変更プログラム」
当記事をご覧いただければtkinterを使ったGUIの作り方の基本がマスターできます
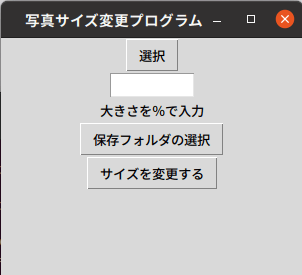
最終的には下記のようなGUIを作ります

Pythonを使ってGUI作成 tkinterを始める3ステップ

tkinterのインポート
ファイルの上部で「tkinter」から必要なものをインポートします
import tkinter.filedialog, tkinter.messagebox, tkinter.simpledialog
from tkinter import * GUIの立ち上げ
root = Tk()
GUIの画面が立ち上がります
ファイルの締めくくり
ファイルの最後尾に下記を記述して締めくくります
root.mainloop()これによってアプリが様々な動作に反応できるようになります
次章ではテキスト入力フォームやボタンを配置していきます
「root = Tk()」と「root.mainloop()」の間でGUIを組み立てるコードを記述していきます
「tkinter」の書き方 ~「要素の作成」と「要素の配置」
tkinterで要素を表示するには、①作成と②配置についての記述が必要です
ボタン要素を例にそれぞれ見ていきましょう
①要素の作成
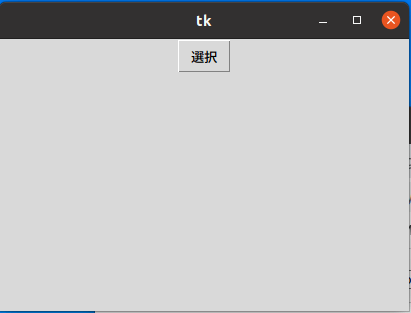
choose_btn = Button(root, text="選択")「選択」というボタンが作成されました
ただしこのままでは、表示されません
②要素の配置
choose_btn.pack()配置する際の一番カンタンなメソッドは、「.pack()」です
無事下記の通り、表示されました

配置するためのメソッドは「pack」以外に「grid」もあります
gridにはrowとcolumnを指定し、任意の場所に並べることができます
choose_btn.grid(row=1, column=1)ボタンに関数を設定する
現状配置されたボタンを押しても何も起こりません
ボタンに実行したい関数を定義する方法は下記の通りです
ボタン要素(root, text=”表示するテキスト”, command=関数名)
例として、ボタンを押したらファイルダイアログを立ち上げる関数を定義します
【ボタンを押した時に実行したい関数を定義】
def choose_file():
fTyp = [("","*.jpg")]
iDir = os.path.abspath(os.path.dirname(__file__))
global img_path_list
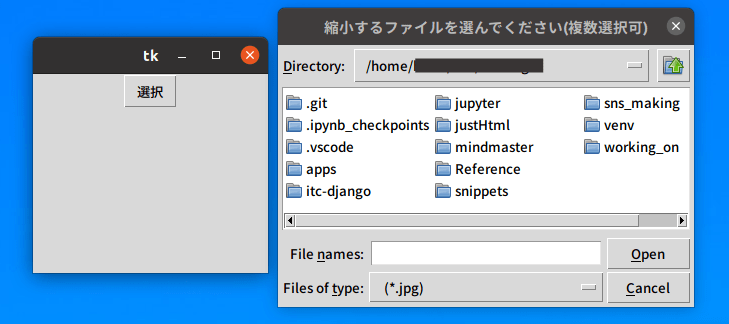
img_path_list = tkinter.filedialog.askopenfilenames(filetypes=fTyp, initialdir=iDir, title="縮小するファイルを選んでください(複数選択可)")ボタンを押すとファイル選択のダイアログが立ち上がります
【関数とボタン要素の紐付け】
choose_btn = Button(root, text=’選択’, command=choose_file)
choose_btn.pack()
入力フォームの表示と値を受け取る方法
フォームの表示
e = Entry(root, width=10)
e.pack()Entryクラスを使用します
値の取り出し方
Entry要素から値を取り出すには、
Entryオブジェクト.get()
となります
次章で具体的に簡易的なアプリのコードをご紹介します
どんな風に使われているかご覧ください
コードサンプル「写真サイズ変更プログラム」
import tkinter.filedialog, tkinter.messagebox, tkinter.simpledialog, os
from tkinter import *
from PIL import Image
root = Tk()
root.title('写真サイズ変更プログラム')
def choose_file():
fTyp = [("","*.jpg")]
global iDir
iDir = os.path.abspath(os.path.dirname(__file__))
global img_path_list
img_path_list = tkinter.filedialog.askopenfilenames(filetypes=fTyp, initialdir=iDir, title="縮小するファイルを選んでください(複数選択可)")
lbl = Label(root, text=','.join(img_path_list))
lbl.pack()
def choose_saveDir():
global percentage
percentage = int(e.get()) / 100
global iDir
global saveDir
saveDir = tkinter.filedialog.askdirectory(title="保存先を選んで下さい", initialdir=iDir)
os.chdir(saveDir)
label = Label(root, text=saveDir.title)
def finishup():
global img_path_list
global percentage
global saveDir
for img_path in img_path_list:
img = Image.open(img_path)
img_resize = img.resize((int(img.width * percentage), int(img.height * percentage)))
title, ext = os.path.splitext(img.filename)
title = title.split('/')[-1]
title = title.split('.')[0]
img_resize.save(title + '_resized' + ext)
label = Label(root, text=saveDir.title)
label.pack()
tkinter.messagebox.showinfo("サイズ変更の終了", "サイズ変更は終了しました")
root.quit()
choose_btn = Button(root, text="選択", command=choose_file)
choose_btn.pack()
e = Entry(root, width=10)
e.pack()
lbl = Label(root, text="大きさを%で入力")
lbl.pack()
saving_btn = Button(root, text="保存フォルダの選択", command=choose_saveDir)
saving_btn.pack()
finishup_btn = Button(root, text='サイズを変更する', command=finishup)
finishup_btn.pack()
root.mainloop()まとめ
本記事をまとめていきます
Pythonを使ってGUIをつくる「tkinter」を始める3ステップは、
- インポート
- 立ち上げ
- 常時待機
のためのコードになり、「tkinter」を使用する場合は必ず必要な記述です
実際にボタンやフォームなどの要素を表示していくには、「要素の作成」と「要素の配置」に関する記述が必要です
ボタンのcommand引数に関数名を指定することで、ボタンが押された際に関数が実行されます
フォームの表示と値を受け取る方法は、作成、配置で、要素.get()を記述します
また、当記事のコードをベースにWebアプリ上で使用できる画像変換ツールをつくりました
当記事でご紹介したものがどんなアプリかのイメージがつきやすいので、是非こちらでご覧ください

