こちらの記事では、
Formik FieldArrayの基本
について解説していきます
Formikを使って動的にFieldを増やしたい、という方には必見の内容となっております
この記事を通じて、
- FieldArrayの使い方
- FieldArrayの仕組み
を理解頂けることと思いますので、ぜひ最後まで読んでみて下さい
公式ページを参考にしながらもできるだけわかりやすく分解して解説していきます
それでは早速初めて行きましょう!
今回作成するページはこんな感じです!
簡単では有りますが、動的に作成するフォームを作成しています
下記のコード、解説を参考にご自身のものを作成してみて下さい
コードの紹介
インポート
import React from "react"
import {Formik, Form, Field, FieldArray } from "formik"<Formik>にFieldArrayをrenderする
const FriendList = () => (
<div>
<h1>友達リスト</h1>
<Formik
initialValues={{ friends: ["jared", "ian", "brent"]}}
onSubmit={values =>
setTimeout(() => {
alert(JSON.stringify(values, null, 2))
}, 500)
}
>
<Form>
<FieldArray
name="friends"
render={rendered_func}
/>
</Form>
</Formik>
</div>
)Formik > Form内に<FieldArray>コンポーネントをレンダーしています
さらに、そのFieldArrayに「render_func」というコンポーネントをレンダーしています
【render_funcコンポーネント】
const rendered_func = arrayHelpers => {
const {form} = arrayHelpers
const {values} = form
return (
<div>
{values.friends && values.friends.length >0 ?
(values.friends.map((friend, index) =>
(
<div key={index}>
<Field name={`friends.${index}`} />
<button
type="button"
onClick={() => arrayHelpers.remove(index)}
>-</button>
<button
type="button"
onClick={() => arrayHelpers.push('')}
>+</button>
</div>
))
): (
<button type="button" onClick={() => arrayHelpers.push("")}>
Add a friend
</button>
)}
<div>
<button type="submit">Submit</button>
</div>
</div>
)}
構成としては、
- <Field />コンポーネント
- remove用のボタン
- push用のボタン
となります
ただ、<Field />コンポーネントが一つもない場合は、
「Add a Friend」
というボタンを出現させるようにしています
下記にて解説をしていきます
解説
FriendList内
initialValues={{ friends: ["jared", "ian", "brent"]}}
initialValuesで、friendsという[]オブジェクトを作成しています
初期値は有りでも無しでも構いません
<FieldArray
name="friends"
render={rendered_func}
/>
<Form>内に<FieldArray>をレンダーし、その中で
render={render_func}
とコンポーネントを並べる関数を指定します
render_func内
const rendered_func = arrayHelpers => {
props(ここでは、「arrayHelpers」とします)を受け取る
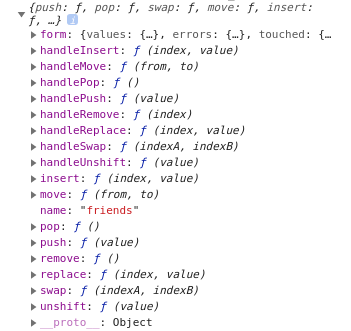
arrrayHelpersを見てみると、

いろいろなfunction等があることがわかります
このうち、今回のFieldArrayでは、
- valuesを取り出すform
- formを削除するremove
- formを追加するpush
を主に使っています
valuesはmapファンクションでFieldに展開
removeとpushはボタンにonClickとして指定します
まとめ
以上、簡単な実例とその解説でした
FieldArrayを使うと簡単に動的なフォームが作成できるのがわかるかと思います
FieldArrayを使うには、
<FieldArray />内にfunctionをrender
function内で、必要なメソッドやvaluesを受け取り配置
する必要がありますので、上記のコードを参考に独自のものへと仕上げてみて下さい
本日もありがとうございました!!!

