こちらの記事では、Formikチュートリアルの一環として、
getFieldProps
について、主に解説していきます
をベースとしていますので、英語でも大丈夫!という方はぜひご覧ください!
getFieldPropsの役割
formikによって、Reactのフォームで毎回記述が必要な、
handleChangeやhandleSubmit
の記述がほぼいらなくなりました
ただ、formikはまだまだこんなもんじゃない!
もっと簡略化できるんです!
と言いますのも、formikで通常に書かれたフォームをみてみると、
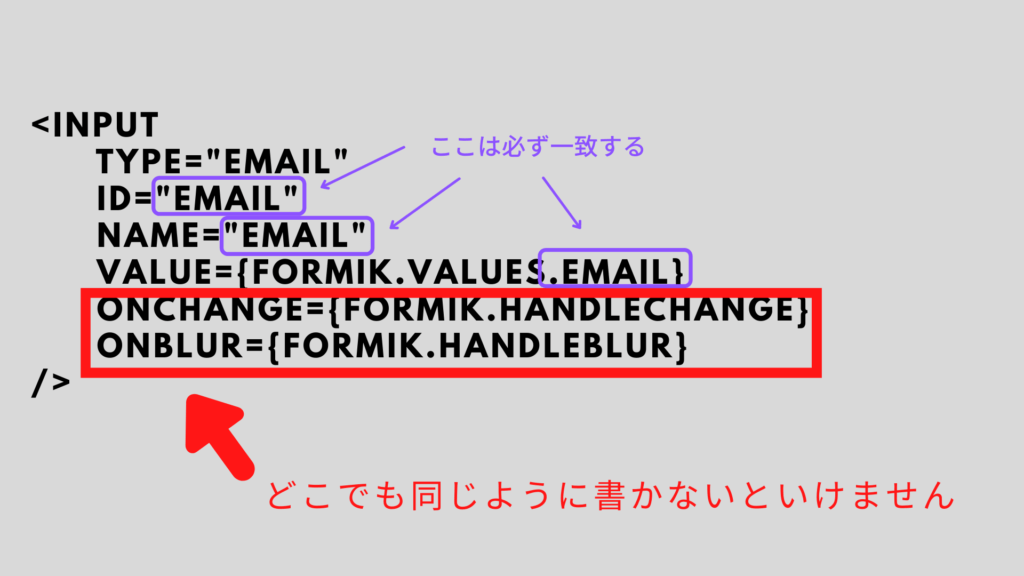
onChangeに対してのhandleChange、
onBlurに対してのhandleBlur
や、
フォームのname、valueなどには同じ記述が目につきます

こういった記述を簡略化するためにできたのが、
getFieldProps
です!
以下で見ていきましょう!
getFieldPropsを使ったコードはこちら!
<input
type="text"
{...formik.getFieldProps('lastName')}
/>こちらがgetFieldPropsの記述を抜き出したものになります
inputタグの場合は、type以外は共通性があるので全て
{...formik.getFieldProps(<フォームのname>}
で代用ができます
随分と簡略化されたのがわかるかと思います!
フォーム一つだけだと大きな簡略化にはならないかもしれませんが、いくつもフォームがある場合などでは大きな違いとなりますね!
getFieldPropsを見てみる
getFieldPropsについて詳しく見てみたい!という方は、returnの前に、
console.log(formik.getFieldProps("lastName"))
など()内にフォームのnameを入れてみてください
[OUTPUT]
{
name: "lastName",
value: "",
onBlur: f,
onChange: f
}
とオブジェクトが作られているのがわかります
また、通常のフォームと同様に打ち込むたびに「value」に値が反映されていくのもわかると思います
まとめ
formik getFieldPropsを使い、
{... formik.getFieldProps(フォーム名)}
とすると、
name=フォーム名
onBlur=handleBlur
onChange=handleChange
value={formik.values.フォーム名}
が不要になります
より簡潔できれいなコードを目指し、是非ご活用ください!
最後までご覧いただきありがとうございました!!!

