(最終更新月:2022年3月)
✔このような方へ向けて書かれた記事となります
「ホームページを公開したい!どうやるの?」
「公開後は何をするの?」
「色々と小さい疑問が、、、全部教えて!」
✔当記事を通じてお伝えすること
- 「ホームページを公開する仕組み」とは?
- ホームページを公開する方法
- 良くある質問に回答
筆者は、Djangoというフレームワークを使った高機能なWebアプリサイトを複数運営しています。
ただ、最初は当記事でご紹介しているHTMLファイルの公開が第一歩でしたので、初心者の方向けにできるだけわかりやすく噛み砕いてご説明をしていきます。
「ホームページを公開する仕組み」とは?

「ホームページを公開する」とは、世界中のどこからでもURLさえ打ち込めばホームページを見れるようにする事を指します。
仕組み
URLの打ち込みから表示までの仕組みを簡単に説明すると下記の通りです。
ユーザーがURLを打ち込む
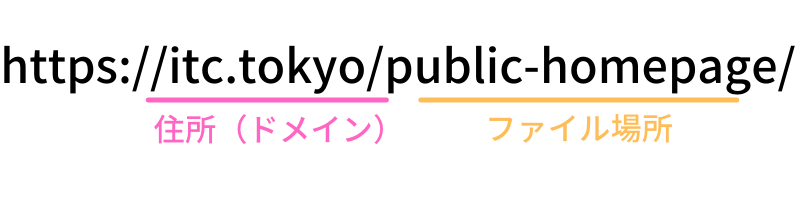
URLには、住所(ドメイン)とファイル場所が含まれています。

URLに含まれている住所から指定されたファイルを見つけ出す
住所(ドメイン)は、Webサーバーを指します。
ファイル場所から、Webサーバー内のHTMLファイル(デフォルトの場合)を見つけます。
ファイル場所が無い場合は、デフォルトで「index.html」を探すことになっています。
ユーザーへHTMLファイルを返し、記述どおりにページを作成する
見つけたHTMLファイルをページへ変換、ブラウザに表示します。
以上がURLからページの表示までの噛み砕いた説明になります。
ホームページを公開する為に、指定先(ドメイン)のサーバーにHTMLファイルを設置していきます。
ホームページ公開の為にやること
ホームページを公開する側で行うことは、適切な住所(ドメイン)にサーバーをたて、HTMLファイルを設置することです。
具体的には、下記の2ステップになります。
- Webサーバーとドメインを用意する
- Webサーバー内にHTMLファイルを保存する
それぞれ見ていきます。
ホームページを公開する方法

Webサーバーとドメインを用意する
当記事ではムームードメインとロリポップ!レンタルサーバーを使って解説します。
理由としては、筆者自身使っているため画像付きでの説明がしやすいというのもありますが、①ドメインは1円、サーバーは99円など安いプランがあること②ドメインとの連携が簡単なこと③FTPソフトが内蔵されていることなど、「ひとまず始めてみたい」という方にはピッタリだと思っているからです。
同時に今回のようにドメインとサーバーを両方ご契約の場合、ドメイン代無料のキャンペーンも行っているのでお得です。(2022年3月時点)
もちろん他のサーバーでもほとんどやり方は変わりませんので、色々と見たい方はこちらもどうぞ↓
まずは、ムームードメインの公式サイト![]() へアクセスします。
へアクセスします。
サーバーとセットで加入するとお得なのでまとめてのご契約をオススメします。
ドメイン代が無料になれば、レンタルサーバー代だけなので月々約100円から契約可能です。
方法は順に進めていけば難しくありませんが、下記の記事で全ステップ画像付きで解説しています。
お好きなドメインを取得したら、次章の通り進めていけば完了です。
Webサーバー内にHTMLファイルを用意する
流れとしては、下記の通りです。
- サーバー内の特定のフォルダとムームードメインで取得したドメインを紐付ける
- FTPクライアントを立ち上げる
- パソコン内のHTMLファイルをアップロードする
こちらの記事で詳しく解説しています↓
ホームページを公開した後どうするの?

アクセスできましたか?
他にもやることがありますので下記の通り進めましょう。
無料SSL化
現状では「https://ドメイン名」となっており、セキュリティ上推奨されていません。
SSL化をすることで、「https://ドメイン名」でアクセスできるようにします。
ロリポップ!レンタルサーバーでは無料でSSL化ができます。
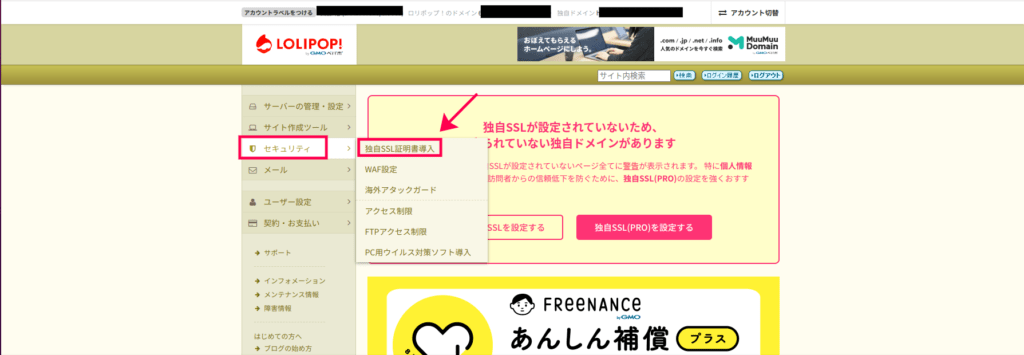
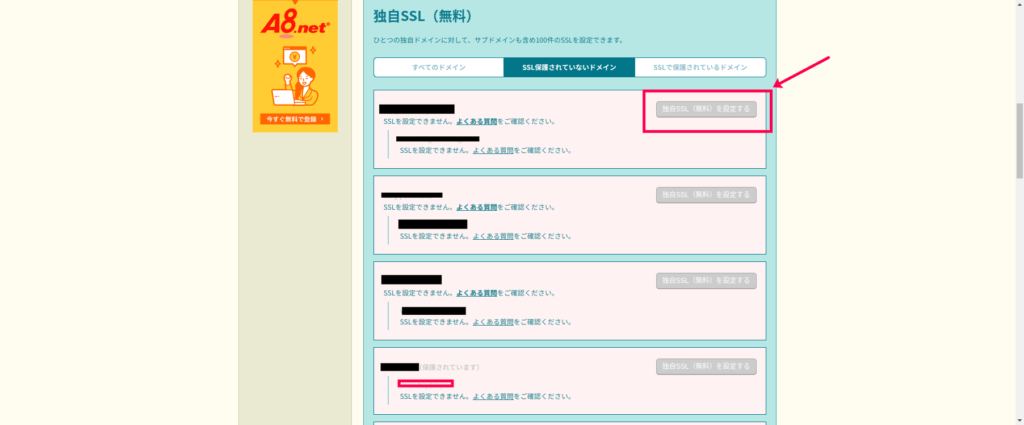
「独自SSL証明書導入」をクリックします。

対象のドメインで矢印の箇所がクリックできるはずですので、ワンクリックで完了します。

サーチコンソールへの登録
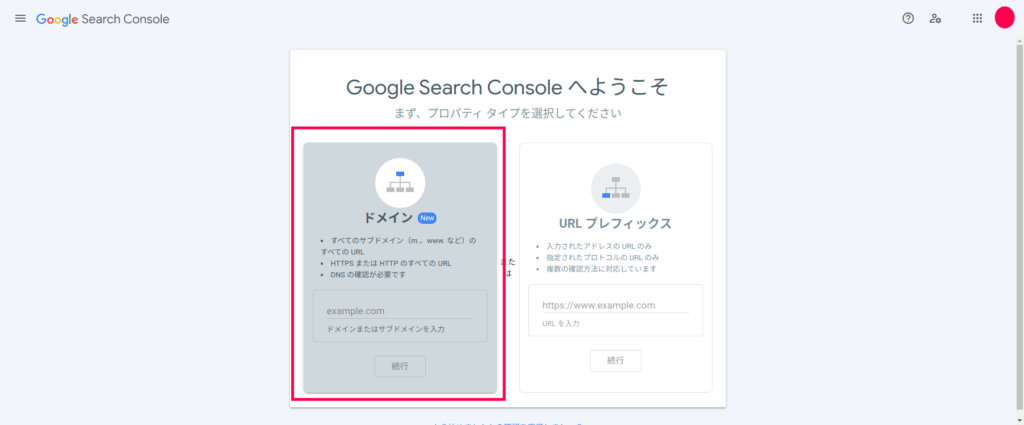
グーグルサーチコンソールへ進み、ログイン後、「ドメイン」を選択します。

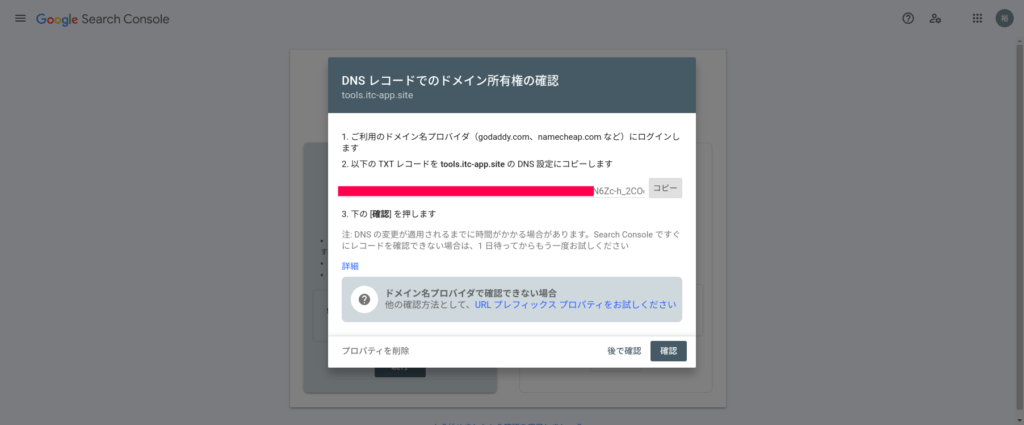
出てきたコードをコピーします。

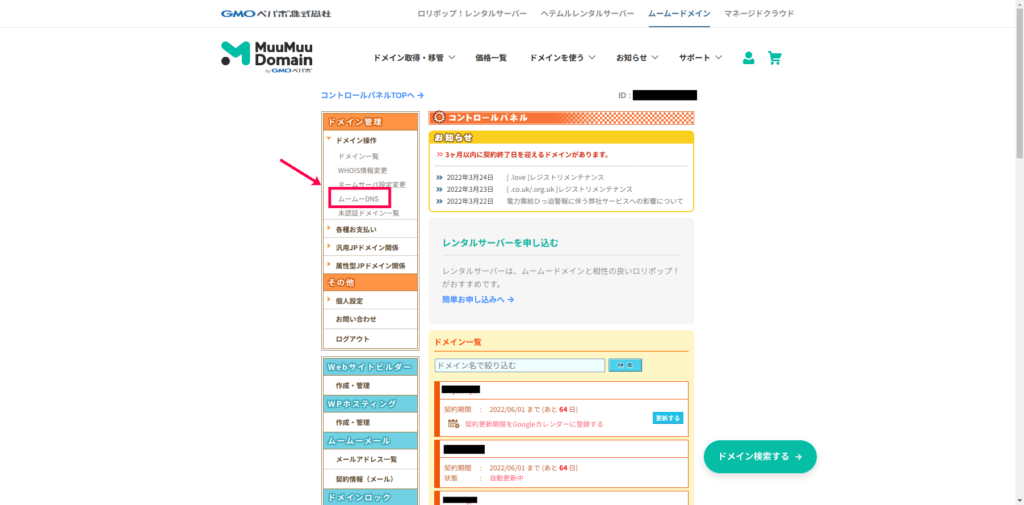
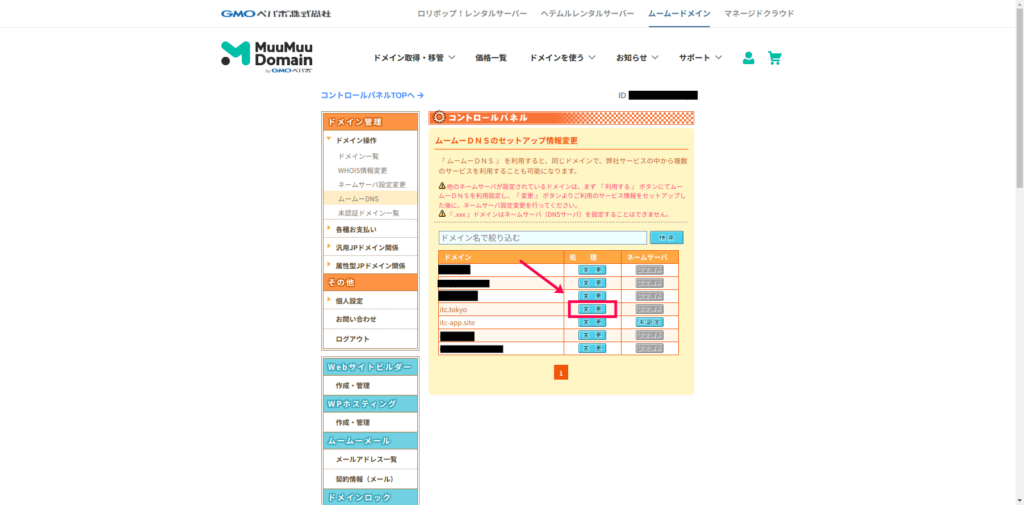
ムームードメインのコントロールパネルで、「ムームーDNS」を選択します。

対象のドメインで「変更」をクリックします。

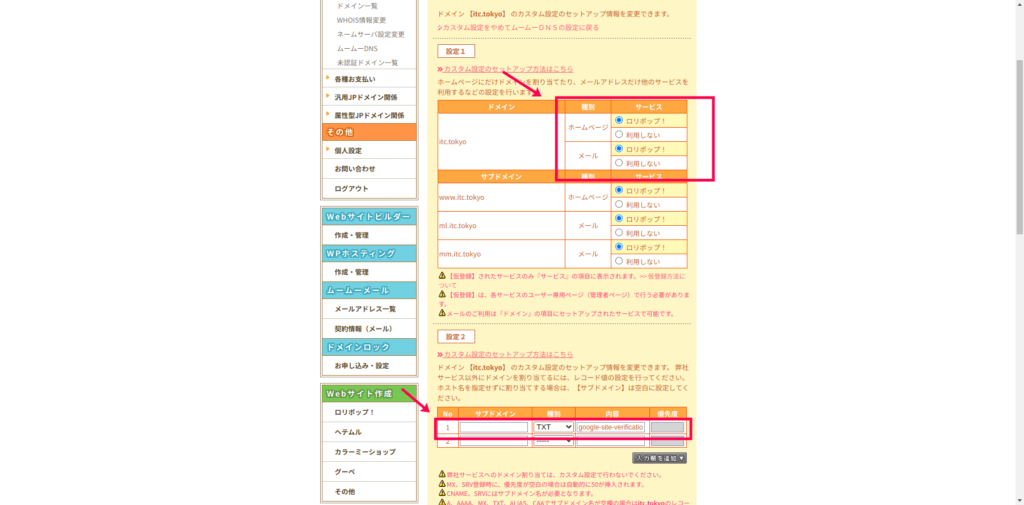
ホームページ、メール共に「ロリポップ!」になっていることを確認し、設定2でTXTレコードを選択肢先程のコードをペーストとします。

「セットアップ情報の変更」で完了です。
以上でホームページの公開から、SSL化、グーグルサーチコンソールへの登録が完了しました。
当記事でご紹介したサービスは下記の通りです。
良くある質問に回答

ホームページの公開方法は、必ずレンタルサーバーを使わないといけないのでしょうか?
ホームページの公開に使用するレンタルサーバーは必ずレンタルしないといけないわけではありません。
自作することも可能です。
流れとしては、①土台になるパソコンを準備する②Webサーバーを構築する③IPアドレスを付与する、が自作の一般的な流れです。
ただし、これもこれで費用がかかるので、ホームページの公開だけならレンタルサーバーが圧倒的に簡単で安全です。
興味のある方向けに自作サーバー構築は下記の記事を進めていけば可能です。
土台になるパソコンを準備する
Webサーバーを構築する
IPアドレスを付与する
検索をしても出てきません。どうしたら良いのでしょうか?
ホームページを公開してもページが検索結果に反映されるとは限りません。
SEOについて学ぶ必要がありますが、そもそも2-3ヶ月はGoogleが見つけてくれるまでかかります。
サーチコンソールへ登録して気長に待ちましょう。
あとは、ページのタイトルとメタディスクリプションだけは書いておくことをオススメします。
ホームページはいつ公開するべきでしょうか?タイミングは?
上記でのご説明の通り、グーグルの検索結果への反映には時間がかかります。
ある程度形になったら公開しても良いのではないでしょうか?
個人情報等の扱いには十分注意をしましょう。
FTPが内蔵されていないレンタルサーバーで無料で使用できるFTPクライアントはありますか?
FileZillaがオススメです。
Googleで「FileZilla」と検索し、最新のバージョンをダウンロードして下さい。
まとめ

当記事の内容をまとめます。
当記事では、世界中のどこからでもURLさえ打ち込めばホームページを見れるようにする、ホームページの公開方法について解説をしました。
ステップは2つです。
- Webサーバーとドメインを用意する
- Webサーバー内にHTMLファイルを保存する
それぞれ詳しくは別記事でご紹介していますのでご参考にして下さい。
Webサーバー「ロリポップ!レンタルサーバー」とムームードメインで独自ドメインを取得する
ロリポップ!FTPを使ってファイルをアップロードする
これで本角的にあなたもホームページ運営者の仲間入りです。
今後も人の役に立つホームページ作りを目指して頑張りましょう!
当記事でご紹介したサービスは下記の通りです。